ラベリングの重要性
先日、ある企業様のユーザビリティテストをさせていただいた際に、洗い出された問題点と解決法です。

1年程前に購入した製品が動かなくなりました。
突然のことで原因がわかりませんので、問い合わせてください。
突然のことで原因がわかりませんので、問い合わせてください。
テスト結果
製品に関する問い合わせをするフォームの前ページまでは、複数の被験者が到達できました。しかし、初回到達時に製品問い合わせフォームにリンクするボタンを押したユーザーはいませんでした。
最終的に戻ってきて、リンクボタンを押したユーザーは数名いらっしゃいました。
被験者の声
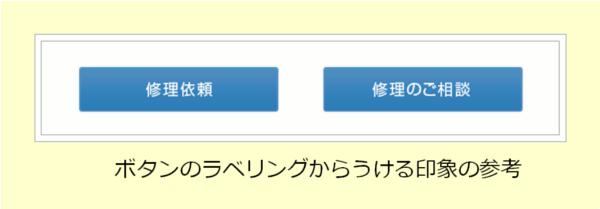
このページには「修理依頼」というボタンしかなかったので、問い合わせは別にあると思いさがした。
「修理依頼」は、クリックしたら依頼をしなければならずに、お金がかかると思った。
改善策
ボタンの「修正依頼」というラベリングを、「修理のご相談」に変更。

今度はリンク元ページに到達したみなさんに押していただけました。
ボタンのラベリングに限らず、リンクテキストやナビゲーションなど、1つ1つのワードに対し、ユーザーがどのように感じるかを考えることはとても大切です。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
この記事のカテゴリ
この記事をシェアする
RECOMMENDED
関連記事
NEW POSTS
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー