Illustratorのレイヤー整理術!レイヤーを美しくして作業効率を上げよう!

前回の記事「Photoshopのレイヤー整理術!レイヤーを美しくして作業効率を上げよう!」では、Photoshopのレイヤーを整理することは重要であると解説しました。
Photoshopと同じAdobe製品のIllustratorにも、レイヤーの概念は存在します。
しかし、Photoshopとは少し勝手が違うため、今回はIllustratorのレイヤーパネルの使い方と、私が実際の業務で行っているIllustratorのレイヤー整理術をご紹介します。
Photoshopとのレイヤー構造の違い
Photoshopのレイヤー
Photoshopは、作成したレイヤーをフォルダでグループ分けすることで、整理することができましたね。

Illustratorのレイヤー
一方、Illustratorのレイヤーパレットは、フォルダでグループ分けすることができません。
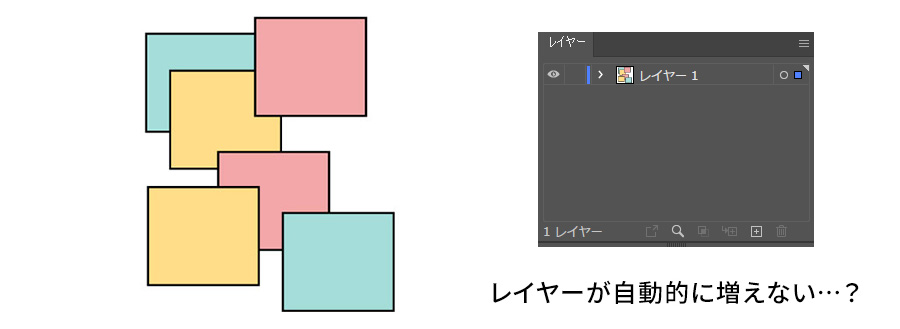
1つのアートボード内に様々な要素を入れても、レイヤーパレットはなにも変化が無いように見えます。

しかし!
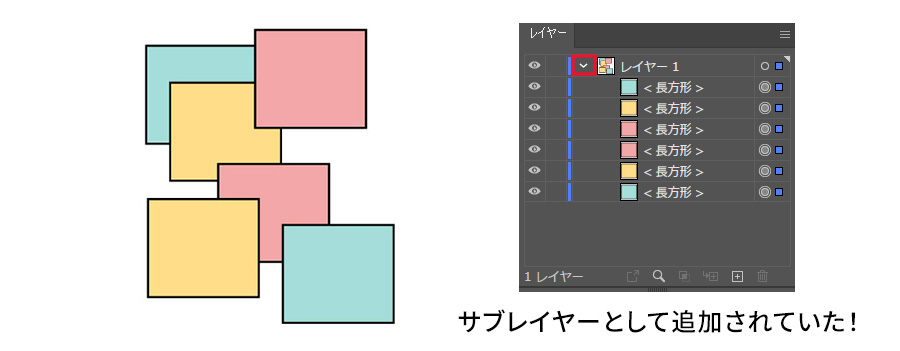
レイヤーの左横の「>」を押下してみてください。

さきほど作成した図形たちが、サブレイヤーとして表示されています!
Illustratorのレイヤーはディレクトリ(階層構造)方式になっており、「大元のレイヤー(当ブログ内では今後「大レイヤー」と呼びます)」の中に、データ内の図を構成している要素を「サブレイヤー」として内包していくことで成り立っています。
つまり、Illustratorのレイヤーは、最初に大まかな区分に分かれた「大レイヤー」を作成したあと、その中に「サブレイヤー」としてパスなどの様々な要素を入れていくことで整理できます。
イラストやロゴ作成が得意なIllustratorならではのレイヤー概念です。
Illustratorのレイヤーパネルの使い方
新規レイヤーを作成

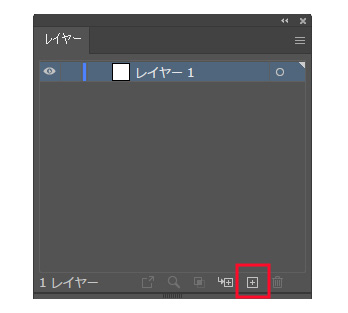
レイヤーを新規作成するには、右下のプラスアイコンを押下します。
レイヤーの名称部分をダブルクリックすることでレイヤー名を変更できます。
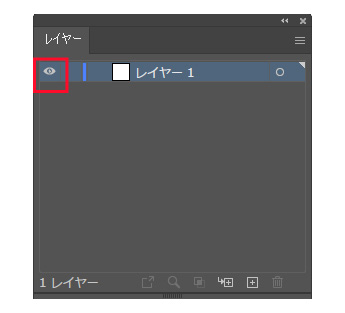
表示非表示の切替

目マークをクリックすることでレイヤーの表示・非表示が切り替えられます。
操作の邪魔になるレイヤーは非表示にして作業しましょう。
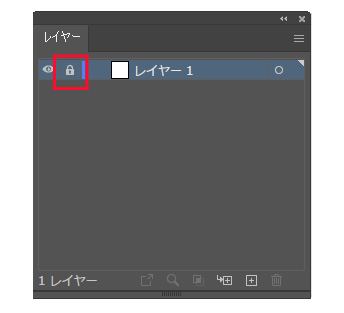
ロック・ロック解除の切替

目マークの右横のスペースをクリックすると鍵マークがつき、レイヤーごとロックされます。
要素を移動する際、動かしたくない他のレイヤーはロックしてしまうと作業が楽です。
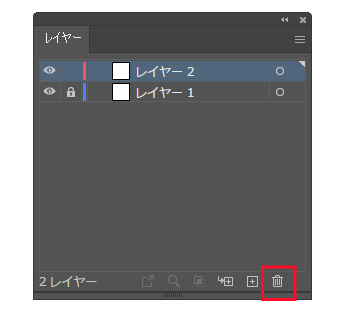
レイヤーの削除

削除したいレイヤーを選択した上で、ゴミ箱アイコンをクリックします。
私のレイヤー整理方法
「背景」「イラスト」「テキスト」等、コンテンツの種類ごとにレイヤーを分ける
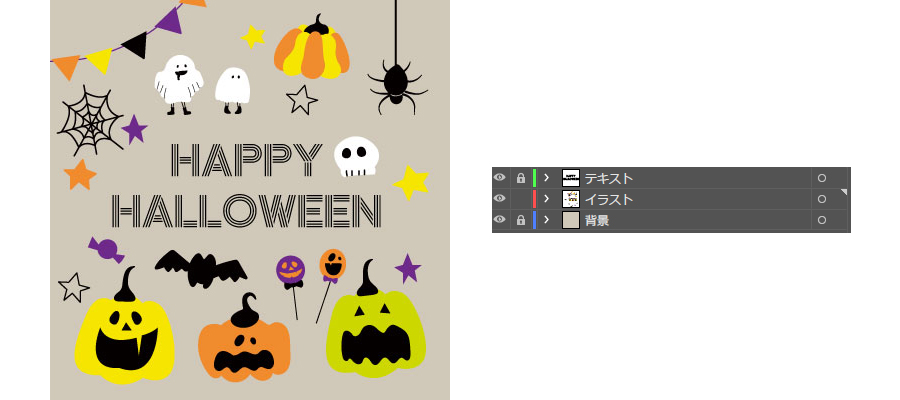
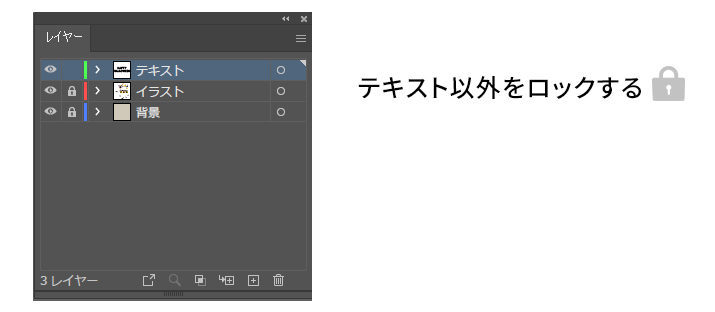
たとえば、下記のイラストを作成した際のレイヤー構成がこちらです。

このように、「背景」「イラスト」「テキスト」といったように、コンテンツの種類ごとに大レイヤーを分けています。(デザインによって大レイヤーの分け方は変わります)
種類毎に大レイヤーを分けることで、移動したい要素以外の大レイヤーをロックしておけば、要素の移動が楽にできます。

アートボードが分かれている場合でも、アートボードごとにレイヤーを分けることはせず、コンテンツの種類別にレイヤーを分けています。私の場合はその方が分かりやすいからです。(時と場合によりますし、個人的な好みもありますが…)
サブレイヤーを開かずに作業する
イラストなどを作成すると、パスなど細かいパーツごとにサブレイヤーが作られてしまいます。大量のサブレイヤーを開きながらの作業はあまり効率的ではありません。
私の場合は、大レイヤーをいくつか作成したら、基本的にはサブレイヤーを開かずに作業します。作成する要素の該当するレイヤーをクリックで選択したあと、アートボード上で作業するだけです。
例:テキストレイヤーにテキストを追加する
所属しているレイヤー色のバウンディングボックスが付くので、この要素がどのレイヤーなのかは分かりやすいです。
間違えてしまったら、カット&ペーストで修正できます。(Windowsは Ctrl+X → Ctrl+V )
また、サブレイヤーを触らずに作業するために、下記のショートカットキーを多く活用しています。
サブレイヤーを開かずに作業するための、ショートカットキーの活用方法
- 選択したオブジェクトのロック/解除
Mac:Command+2 / Command+Option+2
Win:Ctrl+2 / Ctrl+Ait+2
- 選択したオブジェクトの非表示/解除(表示)
Mac:Command+3 / Command+Option+3
Win:Ctrl+3 / Ctrl+Ait+3
- 選択したオブジェクトを背面に移動 / 最背面に移動
Mac:Command+[ / Command+Shift+[
Win:Ctrl+[ / Ctrl+shift+[
- 選択したオブジェクトを前面に移動 / 最前面に移動
Mac:Command+] / Command+Shift+] Win:Ctrl+] / Ctrl+shift+
さいごに
前回のPhotoshopに続き、Illustratorの基本的なレイヤーの整理、活用方法をご紹介しました。
Photoshopもそうですが、レイヤー構造を理解し整理することできると、作業効率が上がり、単純に作業が楽しくなります。
Illustratorでも美しいレイヤー整理を心がけましょう!私もがんばります!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












