CSSのmask-imageプロパティとSVGを利用して簡単にアイコンの色を変えてみよう

webデザインを作成するにあたってアイコンの利用は欠かせないものですが、CSSでコーディングを行う際に書き出し形式で悩んだ経験がある方もいるのではないでしょうか?
大昔はアイコン画像の特性よりもブラウザの対応状況を優先しなければならないことも多々ありましたが、最近では利用用途に合わせてPNG形式、もしくはSVG形式を利用するケースが大半だと思います。
特にIE11のようなレガシーブラウザへのサポートがなくなったこと、スマートフォンやタブレット等の高解像度ディスプレイへの対応が容易なことからSVG形式の利用が一般的となりました。
本記事ではそんなSVGアイコンをちょっと便利に活用することができる「mask-imageプロパティ」についてご紹介いたします。
旧来のインラインSVGで色を変える方法
CSSコーディングでアイコンを利用するにあたって
- 利用箇所に合わせて大きさを変更したい
- 利用箇所に合わせて色を変更したい
という問題に直面することは非常に多く、その都度、大きさや色をデザインツール等で変更し、別名で保存して利用することになります。
SVG形式でのアイコンであれば拡大しても問題なく、またCSSのstrokeプロパティやfillプロパティを利用すれば線や塗の色を変更することもできますが、画像ファイルをHTML内にインラインで記述する必要がありました。

<style>
button {
display: inline-flex;
align-items: center;
padding: 15px;
}
.button-text {
font-size: 120%;
font-weight: 500;
padding-right: 10px;
}
.button-style1 {
fill: #000;
}
.button-style2 {
fill: #f00;
}
</style>
<button>
<span class="button-text">黒いアイコンのボタンです</span>
<svg x="0px" y="0px" viewBox="0 0 512 512" style="width: 16px; height: 16px;">
<g>
<path class="button-style1" d="M96,0v416h416V0H96z M472,376H136V40h336V376z"></path>
<polygon class="button-style1" points="40,472 40,296 40,136 40,96 0,96 0,512 416,512 416,472 376,472"></polygon>
<polygon class="button-style1" points="232.812,312.829 350.671,194.969 350.671,279.766 390.671,279.766 390.671,126.688 237.594,126.688 237.594,166.688 322.39,166.688 204.531,284.547"></polygon>
</g>
</svg>
</button>
<br>
<br>
<button>
<span class="button-text">赤いアイコンのボタンです</span>
<svg x="0px" y="0px" viewBox="0 0 512 512" style="width: 16px; height: 16px;">
<g>
<path class="button-style2" d="M96,0v416h416V0H96z M472,376H136V40h336V376z"></path>
<polygon class="button-style2" points="40,472 40,296 40,136 40,96 0,96 0,512 416,512 416,472 376,472"></polygon>
<polygon class="button-style2" points="232.812,312.829 350.671,194.969 350.671,279.766 390.671,279.766 390.671,126.688 237.594,126.688 237.594,166.688 322.39,166.688 204.531,284.547"></polygon>
</g>
</svg>
</button>もちろん、これでコーディング要件を満たせるのであれば問題ありませんが、アイコンの修正が入った場合はHTMLにインラインで記述した箇所を全て修正する必要が出てきます。ちょっとめんどくさいですね。
mask-imageとは
そんな時に使いたいのがCSSで新しく利用可能となった mask-image プロパティです。
mask-image – CSS: カスケーディングスタイルシート | MDN
プロパティ名からもわかるように、指定した要素(疑似要素等)に対してマスクを設定することができるプロパティで、これを利用することでSVG画像等を外部ファイルに保存したまま、CSSの修正だけでアイコンの色を変更できるようになります。
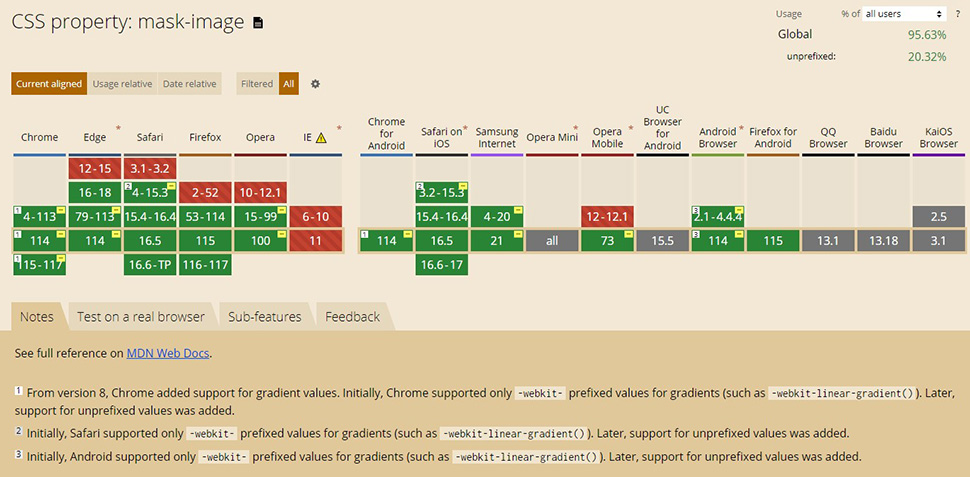
本記事執筆時点では、IE11を除く全てのモダンブラウザで利用可能となっています。

参考:“mask-image” | Can I use… Support tables for HTML5, CSS3, etc
mask-imageの使い方
mask-image プロパティを利用する際には主に4つのプロパティを組み合わせて記述します。- mask-image
- mask-position
- mask-size
- mask-repeat
この他にも関連するプロパティがいくつかありますが、上記4つを把握しておけば導入で特に困ることはありません。
先ほど例にあげたボタンを mask-image プロパティを利用した形で記述すると、

<style>
button {
display: inline-flex;
align-items: center;
padding: 15px;
}
.button-text {
position: relative;
font-size: 120%;
font-weight: 500;
padding-right: 25px;
}
.button-text::after {
content: '';
display: inline-block;
width: 16px;
height: 16px;
background-color: #00f;
-webkit-mask-image: url('./1.svg');
mask-image: url('./1.svg');
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
-webkit-mask-size: auto;
mask-size: auto;
position: absolute;
right: 0;
top: 3px;
}
</style>
<button>
<span class="button-text">青いアイコンのボタンです</span>
</button>このようになります。
#00f で背景色を指定したafter疑似要素に対してSVG形式のアイコンでマスクをかけ、それを絶対配置で文字の横に配置しています。初見ではとっつきにくい印象がありましたが、 background-image プロパティを利用して背景画像としてアイコンを指定しているのと大差はありません。マスクされたアイコンに適用される色は background-color プロパティで指定していますので、利用用途に応じて変更可能です。
上記例では大きさはそのまま使いましたが、 mask-size プロパティと疑似要素自体の大きさ(width, height)を調整することで変更可能で、マスクに利用している画像がSVG形式であれば、アイコンが荒くなる心配もありません。素晴らしいですね。
mask-imageの活用例
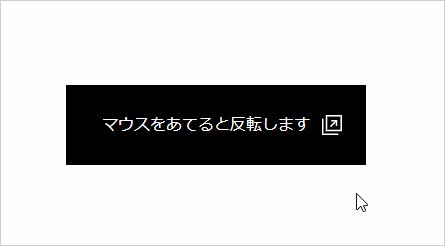
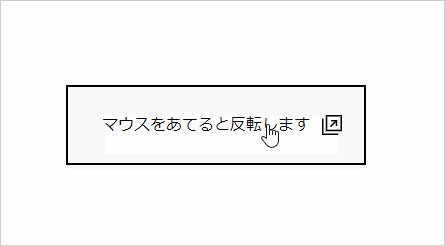
著者はコーディングを行う際に様々なシーンで mask-image プロパティを活用していますが、一番活躍するのは簡易なホバー効果を実装するときでしょうか。ボタンにマウスカーソルを合わせると色が反転したりするアレです。

<style>
.button {
position: relative;
width: 300px;
height: 80px;
padding-right: 20px;
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: #fff;
font-weight: 500;
border: 2px solid #000;
background-color: #000;
transition: all 0.3s;
}
.button::after {
content: '';
position: absolute;
right: 20px;
top: calc(50% - 12px);
width: 24px;
height: 24px;
display: block;
background-color: #fff;
transition: all 0.3s;
-webkit-mask-image: url("1.svg");
mask-image: url("1.svg");
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: center;
mask-position: center;
-webkit-mask-size: 20px auto;
mask-size: 20px auto;
}
.button:hover {
background-color: #fff;
color: #000;
}
.button:hover::after {
background-color: #000;
}
</style>
<div>
<a class="button" href="#">マウスをあてると反転します</a>
</div>今までは背景の色や文字の色(ホバー後に変わる色)に合わせて色の数だけアイコンを書き出して、個別にクラスを指定してスタイルを適用していましたが、 mask-image プロパティが使えるようになってからはCSSの修正のみでアイコンの色を管理できるようになり、かなりコーディングが捗るようになりました。
さいごに
いかがでしたでしょうか。 mask-image プロパティを利用して、SVGアイコンの色をCSSのみで変更、管理する方法をご紹介いたしました。
本記事ではアイコンの色変更にフォーカスした mask-image プロパティの使い方となりましたが、「CSSでマスクを設定することができる」という特性は色々と応用が利くもので、CSSのグラデーションやフィルターと併用したり、ラスター画像と組み合わせたりと、アイコン以外にも幅広く活用することが可能です。
ぜひ、皆さんのコーディングライフに役立ててみてください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












