「画像優位性効果」を理解してユーザーの記憶に残るwebサイトを作成しよう

皆さんは、webサイトを閲覧するときに、理解するのに時間がかかったり、見終わったあとに内容を忘れてしまって再度サイトを確認したりした経験はありませんか。
今回は、web担当初心者の方もすぐに実行しやすい方法で、人間の心理から見た記憶に残りやすく理解しやすいwebサイトを作成するコツをお伝えいたします。
画像優位性効果とは?
画像優位性効果とは、「文字や言葉だけで伝えるよりも、同時に画像を含んで伝えた方が記憶に残りやすく理解しやすい現象」のことを言います。
心理学の分野ではPSE(Picture Superiority Effect)と呼ばれており、「百聞は一見にしかず」ということわざの意味に近いとも言われています。
さらに、「ブレイン・ルール」の著者であるジョン・メディナの研究によると、
- 文字と言葉によるプレゼンは、写真や画像を用いたプレゼンに比べて著しく記憶に残りにくい。
- 文字と言葉だけの伝達では、72時間後、そのうちの10%しか記憶に残っていないが、これに写真や画像を加えた場合、65%が記憶に残る
という結果が出ています。

私自身も、文字のみの情報の場合にはイメージがし辛く、また覚えられない経験を多くしましたが、画像を含んだものだとすんなりと頭に入ってきて覚えやすい印象がありました。
画像優位性効果を感じる例
算数の問題
算数で文章問題が出たとき、自身でイラストを描いて答えを導き出しますよね。
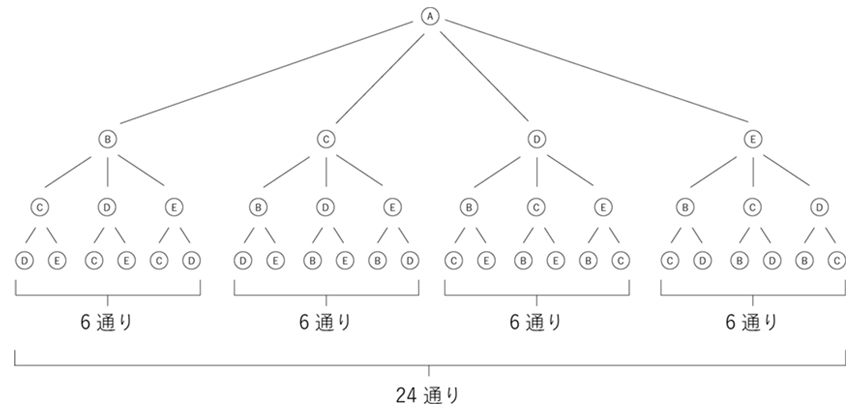
例えば、小学生の「場合の数」の問題で、
「A、B、C、D、Eの5人が横一列に並びます。Aが先頭に並ぶ場合の数は何通りですか。」
という問題です。
高校生であれば、便利な計算方法で
4!=4×3×2=24通りと教わりますが、小学生であれば以下のような図を描いて理解します。

プレゼンテーション
講演会や企業のプレゼンなどでパワーポイントは多く使用されているかと思います。
上記にてジョン・メディナの「文字と言葉によるプレゼンは、写真や画像を用いたプレゼンに比べて著しく記憶に残りにくい。」という研究結果があるように、実際に「文章が多すぎて理解するのに時間がかかるのにもかかわらず、次のテーマへ進んでしまう」「難しい漢字が並んでいて理解するのに困難」「文章を読むのと同時に説明を聞くと混乱する」など感じたことがありますよね。
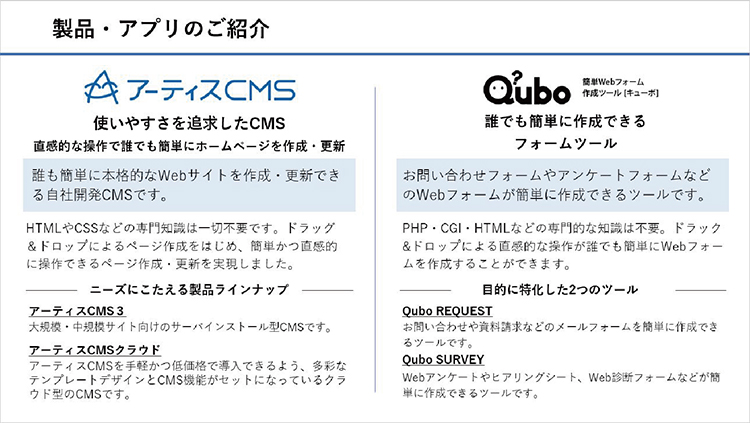
プレゼンの資料を作成するときは、なるべく画像や図・イラストなどを入れ、文字は本当に必要な内容やタイトルなどでおさめ、口頭で説明することをおすすめします。
もし、どうしても文字が多くなってしまった場合は、ページを増やして文字量を分けるのも一つの手です。
プレゼン資料の例






実際のwebサイトで比較してみてみよう
今回は弊社の「アーティスCMS」サイトの一部を使用してご説明いたします。
対象ページ:https://www.artiscms.jp/cms3/
画像を入れていないページ

画像を入れたページ

弊社のCMSについて説明したページですが、画像を一緒にいれて掲載している方が実際のイメージがわきやすいかと思います。また、写真だけでなくてもイラスト・アイコン・図などで見せることが、見やすい・理解しやすいレイアウトへより近づくことが出来る鍵となります。
まとめ
今回は「記憶に残りやすいレイアウト」の作成方法をご紹介いたしました。明日からでも取り入れられることが出来る内容かと思いますので、是非実践してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー