【CSS】比較関数を使ってみよう!min()、max()、clamp()の使い方を解説!

CSSには様々な関数があります。transformプロパティで使用するtranslate()や、算術演算を行うcalc()などがなじみ深いかと思いますが、その中で複数の値を比較して値を計算する比較関数というものがあります。
今回はこの比較関数であるmin()、max()、clamp()の3つについて紹介いたします。
min():最小値を表示する
min()は括弧内に指定された値や式の中で、最小の値をプロパティの値として返します。
具体的な記述方法としては下記になります。
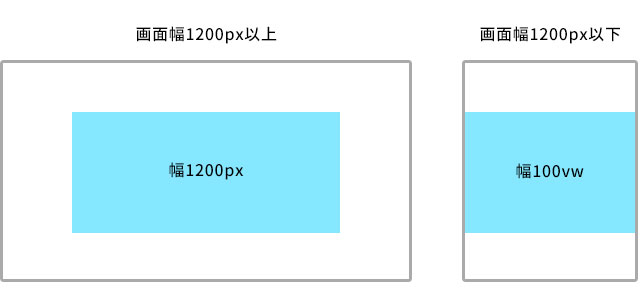
width: min(100vw,1200px);このように括弧内にカンマで区切って値や式を指定します。その値や式の中で、状況に応じてその時一番小さい値を採用します。
上記の例では、画面幅が1200pxよりも大きいとき、100vwは1200pxよりも大きくなるので、値は1200pxを採用し、要素の幅もこれに等しくなります。
画面幅が1200pxよりも小さくなると、100vwは1200pxよりも小さくなるので、100vwの方が採用され、要素は画面いっぱいに広がります。

min()を使わないでこれを表現すると、下記の記述と同じになります。
width: 100vw;
max-width: 1200px;min()は値の上限を指定することができる、と言い換えてもわかりやすいかもしれません。
なお、括弧内に記述する値の順番に指定はありません。
max():最大値を表示する
max()はmin()とは逆に、括弧内に指定された値や式の中で、最大の値をプロパティの値として返します。
記述方法はmin()と同じで下記のようになります。
width: max(100vw,1200px);上記の例では、画面幅が1200pxよりも大きいとき、100vwの方が1200pxよりも大きくなるので、100vwを採用し、要素は画面幅いっぱいに広がります。
画面幅が1200pxよりも小さいときは、100vwより1200pxの方が上回るので、1200pxが採用され、要素は1200pxよりも小さくなることはありません。
 max()を使わないで表現すると、下記の記述と同じになります。
max()を使わないで表現すると、下記の記述と同じになります。
width: 100vw;
mim-width: 1200px;max()はmin()とは逆に、値の最小値を指定することができると言い換えられます。
こちらもmin()と同様、括弧内の値の順番に指定はありません。
clamp():最小値と最大値を設定しその間の値を表示する
clampは最小値と最大値、そしてその間の値を指定することができます。
min()とmax()の2つの特徴を併せ持ち、ここからここまでといったような範囲指定の意味合いがあります。
具体的な書き方は下記のようになります。
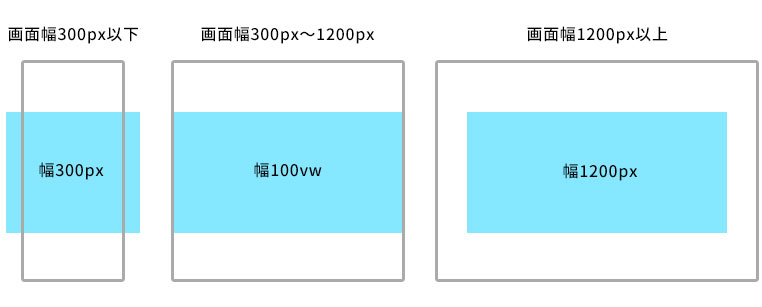
width: clamp(300px,100vw,1200px);min()・max()と異なり、clamp()は括弧に記述する値の順番に指定があり、最小値、推奨値、最大値の順番で記述する必要があります。
推奨値が最小値を下回ると、値は最小値が採用され、推奨値が最大値を上回ると、値は最大値が採用されます。
上記の例では、画面幅が300pxから1200pxの間であるとき、要素は画面いっぱいに広がりますが、画面幅が300pxを下回ったとき要素は300pxになりそれ以上小さくなることはありません。
そして、画面幅が1200pxを上回ったとき、要素は1200pxとなります。

比較関数の活用例
最後に比較関数の具体的な活用例を紹介します。
先ほど例で紹介したコンテンツの幅などで使用するのも便利ですが、例えば余白でも活用することができます。
padding: max(5vw,10px);上記のような指定をすれば、ウインドウサイズに応じて余白が変化しつつも、10px以下にはならない流動的な余白を指定することができます。
画面幅に応じていい感じに余白を付けたいけど、余白が少なくなりすぎることは防げます。上下の余白だけでも指定できるので、コンテンツ幅と一緒に上下の余白を広げたいという場合に便利です。
また、フォントサイズにおいても活用することができます。
font-size: clamp(14px,3vw,30px);上記のように指定すれば、14pxから30pxの間で、デバイスに応じてフォントサイズを流動的に変化させることも可能になります。
画面サイズに応じて文字サイズを変化したいとき、どうしてもブレイクポイントを刻まなければならなかったり画像を使用しなければならなかったものが、とてもスマートに解決できます。
さいごに
いかがでしたでしょうか。
今までは一手間必要だったものが、たった一行で解決できてしまうのはとても便利ですね。
比較関数は馴染みがないと一見難しそうに見えますが、これを機会にぜひ活用してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












