Webサイトのスマホ対応が必要な 3つの理由

Webマーケティングにおいて、スマートフォンに対応したWebサイトを作成することは必須です。
スマホ対応とは、スマホで見やすい・使いやすいように最適化されたWebサイトのことです。
Webサイトをスマホ対応しないまま放置していると、知らないうちに機会損失を生み出し、競合他社に一歩も二歩も先を行かれてしまうことになりかねません。
それでは、なぜスマホ対応が必要なのかについて分かりやすく解説していきます。
INDEX
1. スマートフォンからのインターネット利用者が急増している
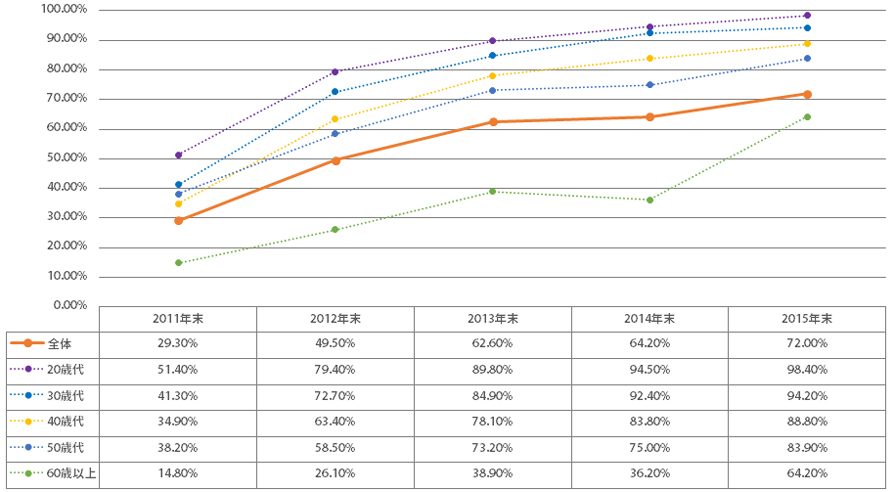
スマートフォンはここ数年で大きく普及し、ビジネスパーソンに多い20代から50代では、約8割以上の方が保有しています。
スマートフォンの保有状況の推移

総務省:通信利用動向調査をもとに作成
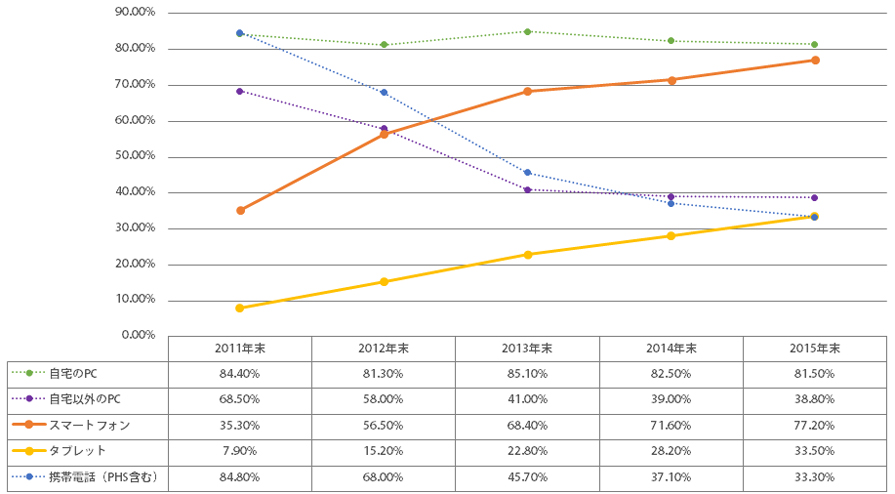
インターネットの利用機器の推移

総務省:通信利用動向調査をもとに作成(1年間におけるインターネットを利用した際に使用したデバイス)
スマートフォンやタブレットといったモバイル端末の普及により、インターネットの中心はモバイルに変化していることが分かります。またこの状況に比例して、2015年にGoogle検索ではモバイルからの検索数がデスクトップからの検索数を上回りました。
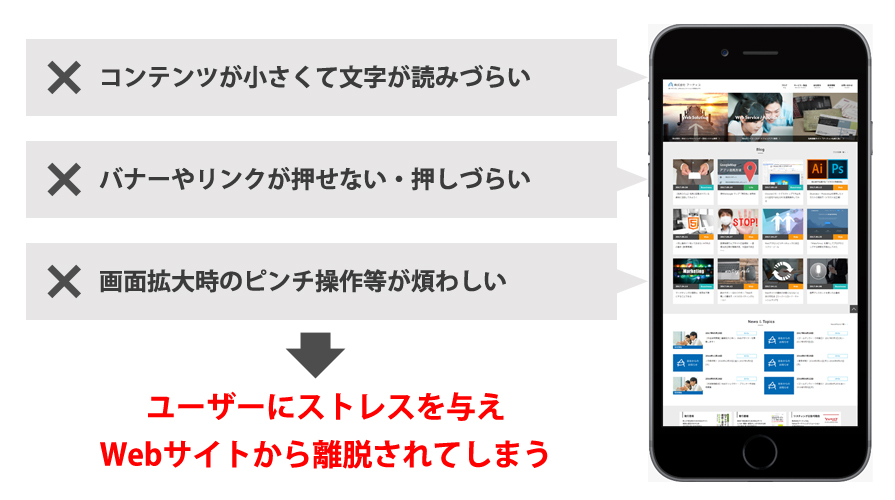
2. PCサイトはスマートフォンで見づらく使いづらい
スマホ対応が必要な最大の理由はここにあります。
スマホ対応していないWebサイトをスマートフォンで見ると、文字やバナー・リンク等すべてのコンテンツが小さく表示されます。そのため、画面を指で拡大する操作や、押したいバナー・リンクと違う場所を押してしまうといった事態が数多く出てきます。

これでは、ユーザーにストレスを与えてしまい、Webサイトからの離脱を招いてしまいます。見づらいという理由で去ってしまわれては、大きな機会損失です。
より多くのユーザーに価値のあるユーザー体験を提供するためには、スマートフォンでも「見やすい」「使いやすい」Webサイトを提供しなくてはなりません。
Googleが行ったアンケート調査
Googleが2012年に約1,000人のアメリカ人を対象に行ったスマートフォンインターネットに関するアンケート調査結果を見ると、スマホ対応していないWebサイトはユーザーにストレスを与えるだけでなく、Webサイトを運営する企業や組織に対して悪い印象を与えてしまう可能性があることが分かります。
| モバイル未対応のWebサイトに対するユーザー意識 | 割合 |
|---|---|
| モバイル未対応にイライラとフラストレーションを感じる | 48% |
| モバイル未対応のサイトを訪問したことを時間の無駄にしたと感じる | 36% |
| モバイル未対応のサイトを運営している会社とかかわりたくないと思う | 52% |
| モバイル未対応のためビジネスに気を使っていないと感じる | 48% |
Google:Mobile-friendly sites turn visitors into customersの翻訳をもとに作成
3. 検索順位に悪影響をもたらす可能性がある(アクセス数の減少)
Google「モバイルフレンドリーアップデート」
検索エンジン「Google」の順位は、ランキングアルゴリズムと呼ばれるGoogleが独自に定めた200以上にのぼる評価要因を元にコンテンツを評価し決定されます。
2015年、この検索アルゴリズムの一つに「スマホ対応の有無」が追加されました。それが「モバイルフレンドリーアップデート」です。
モバイルフレンドリーアップデートとは、モバイルで検索した際にスマートフォン対応しているWebサイトの検索順位を引き上げるようにするものです。
参考:モバイル フレンドリー アップデートを開始します(Googleウェブマスター公式ブログ)
Googleウェブマスター公式ブログより
Google「モバイルファーストインデックス」
Googleでは順位決定の際、これまでは PCサイトの内容や構成をプライマリ(主軸)として評価し、モバイルサイトはセカンダリ(副軸)として評価していました。
しかし、モバイル検索がPC検索を上回ったことを受け、2016年11月に「モバイルファーストインデックス」という仕組みを今後導入していくことを発表しました。
モバイルファーストインデックスとは、これまでの評価軸が転換し、モバイルサイトの評価がメインで評価されるようになるアルゴリズムのことです。
参考:モバイル ファースト インデックスに向けて(Googleウェブマスター公式ブログ)

- PC版とモバイル版を保有している場合、Googleはモバイル版の内容を優先的に評価する
- PC版とモバイル版でコンテンツに差がある場合、PC版だけにある重要なコンテンツは評価されなくなる
- PC版のサイトしか存在しない場合、Google は引き続きPC版のサイトをインデックスされるが、モバイルフレンドリーアルゴリズムの影響は受ける
モバイルファーストインデックス導入時期は、いまだ未定です。
しかし、早めのモバイル対応を行い、導入に備えておく必要があります。
「スマホ対応をしていない」「スマートフォンサイトとPCサイトでは、コンテンツに差異がある」場合には、対策を行うことをおすすめします。
Webサイトのスマホ対応が必要な 3つの理由「まとめ」
レスポンシブWebデザインのすすめ
スマホ対応の方法はいくつかありますが、もっともおすめする方法が「レスポンシブWebデザイン」です。
従来のスマホ対応は、デバイス毎に各ページのHTMLを複数用意し、PC版・スマホ版に最適化サイトを作成していましたが、レスポンシブWebデザインでは、1つのHTMLをCSSで制御し、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させることができます。
Googleもモバイルフレンドリーに対応したWebサイトを作成する方法として、レスポンシブWebデザインを推奨しています。

レスポンシブWebデザインのメリット
- デバイス毎にページを分ける必要がないため、サイト構造がシンプルになり管理しやすくなる
- デバイス毎にページを分ける必要がないため、コンテンツの修正が1度の作業で済む
- PC・スマホユーザー共に同じ情報を提供できる(閲覧するデバイスによって情報の差異が生じない)
- URLが統一されるのでシェアされやすい(デバイスの種類に関係なく単一のURLを案内できる)
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー