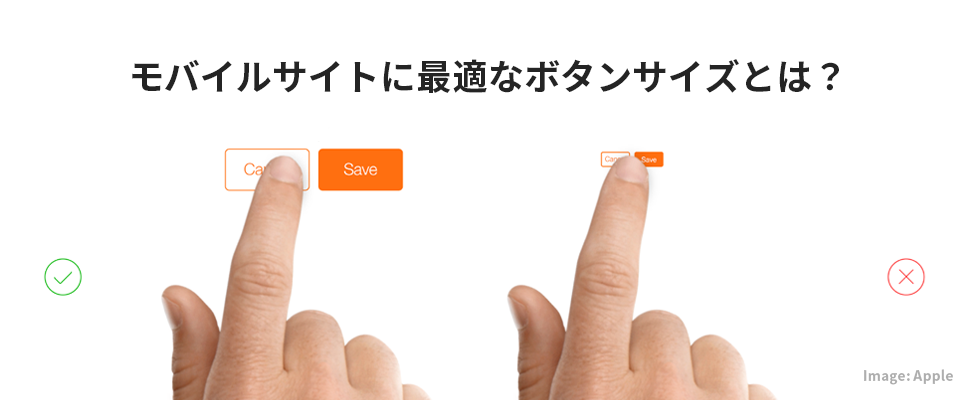
モバイルサイトに最適なボタンサイズは?使いやすいモバイルサイトを目指して

ここ最近、モバイル向けのUI設計をする機会が多くなりました。
モバイルデバイスは、直接画面を指で操作しますのでデスクトップのようにマウスを使って繊細な操作をすることができません。特に小さいボタンは、タップしづらく正確性にも欠けます。
そこで今回は、モバイルサイトにおける最適なボタンサイズ(縦幅)を調べてみました。
著名なwebサイト・webサービスのボタンサイズを測ってみる
まずは、メジャーなwebサイト・サービスにあるボタンを画面ベースで実際に測ってみました。
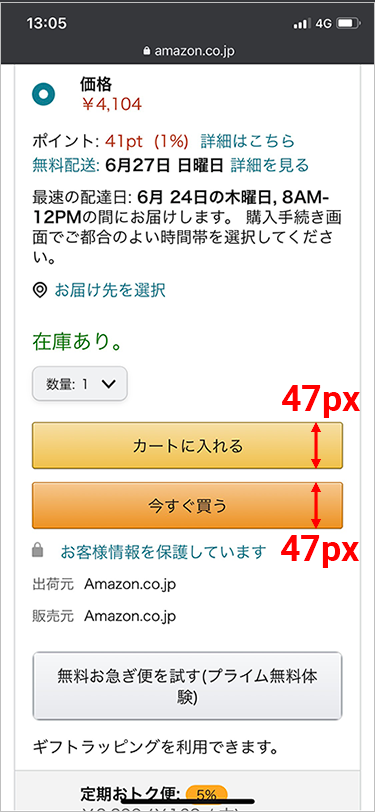
amazon






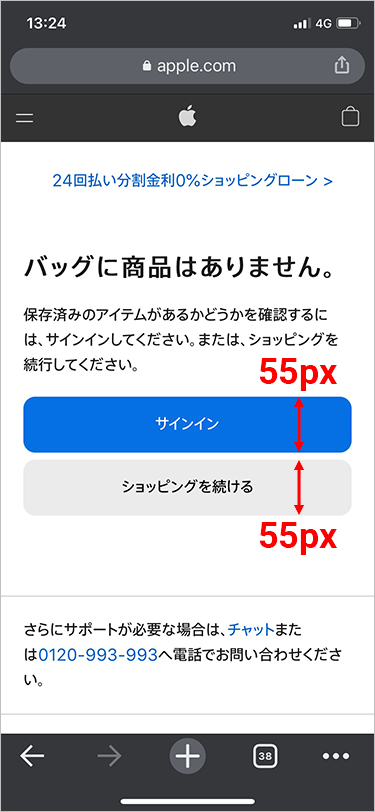
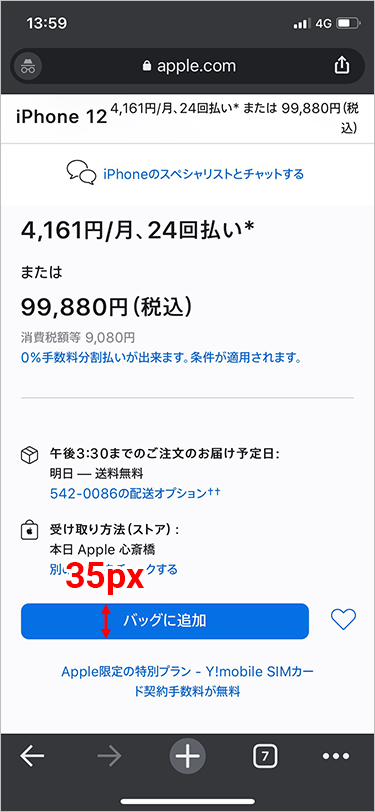
Apple



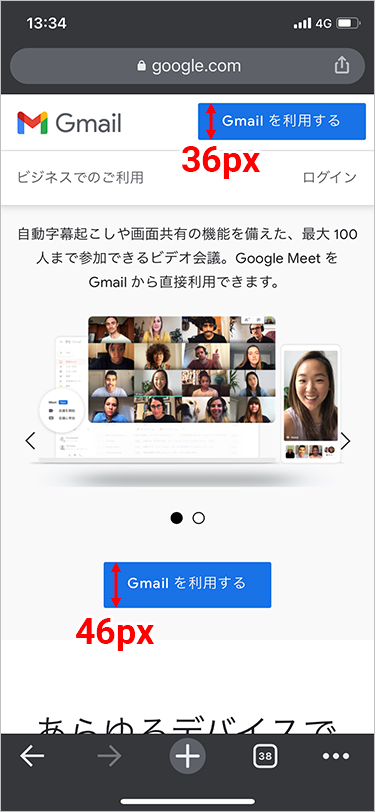
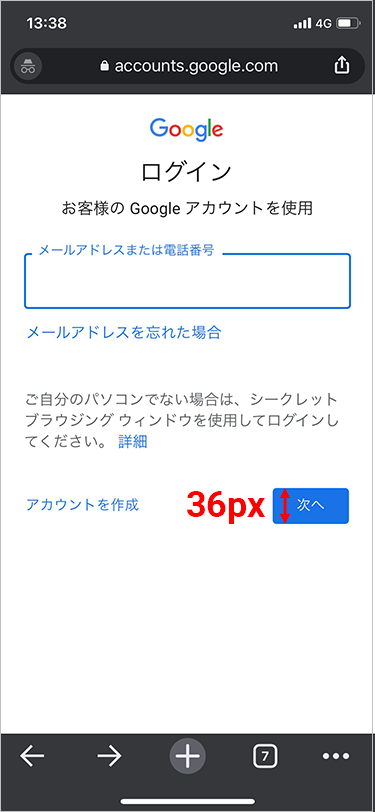
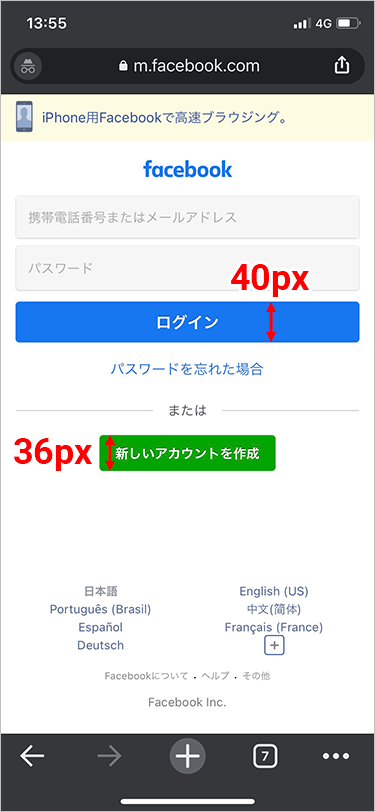
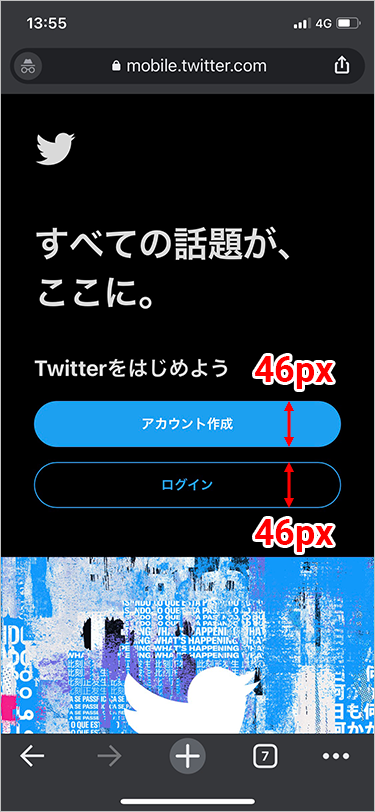
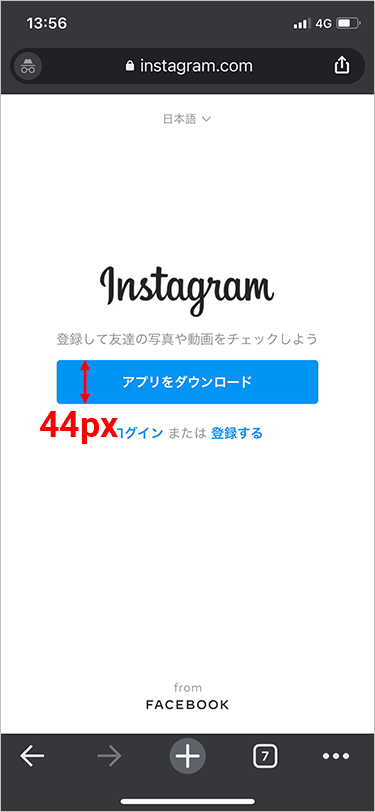
その他



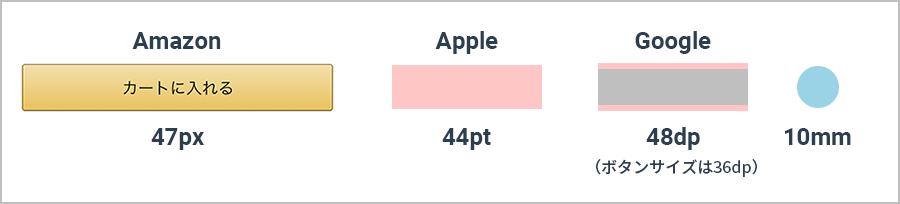
実際に測ってみると24pxから55pxまでのサイズがありましたが、傾向としては、
- メインボタンは、縦幅44px~47px
- サブボタンは、縦幅34px~38px
といった結果になりました。
Apple、Googleのガイドラインを見てみる
AppleやGoogleでは、優れたAppをデザインするための指針としてUIガイドラインを作成・公開しています。
それぞれのUIガイドラインでは、タッチターゲット(タップ可能領域)に関する指針があります。
Apple「Human Interface Guidelines」
訳:すべてのコントロールで、タップ可能な最小領域を44pt x 44ptに維持するようにしてください。Human Interface Guidelines
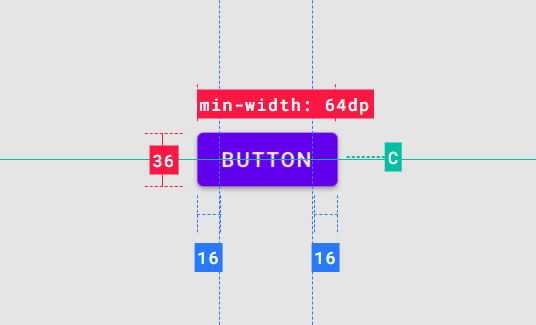
Google「Material Design Guideline」
ボタンの最小サイズは、64dp × 36dpと定義されています。
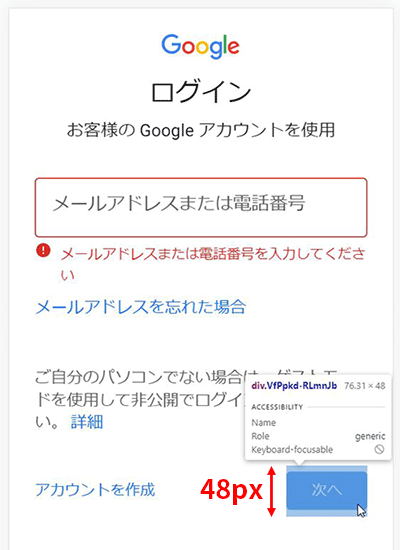
ただし、実際にタップ可能な領域としては少なくとも48dp x 48dpを確保する必要があるようです。
訳:ほとんどのプラットフォームでは、タッチターゲットを少なくとも48 x 48dpにすることを検討してください。このサイズのタッチターゲットは、画面サイズに関係なく、約9mmの物理サイズになります。Material Design Guideline
Google「Lighthouse」
UIガイドラインではありませんが、Googleが提供しているSEOチェックツール「Lighthouse」でもタップターゲットが48px × 48pxよりも小さい場合に問題ありと診断されます。さらに、タップターゲット間は8px以上の余白を設けるようにとしています。
参考(英語):https://web.dev/tap-targets/?utm_source=lighthouse&utm_medium=lr
実際に実測サイズが縦幅48px以下のボタンでは、タップエリアは縦幅48px以上確保されていました。


人間の指サイズからボタンの最小サイズを考える
実際には人間の指でボタンをタップするわけなので、実際のタップ領域を考慮する必要があります。
海外のUXメディア「UX MAGAZINE」に掲載されている情報によりますと、マサチューセッツ工科大学の研究機関である「MIT Touch Lab」の研究で、平均的な指腹のサイズは10~14㎜、指先のサイズは8~10㎜であり、タッチターゲットの最小サイズとして10mm × 10mmは確保する必要があると書かれています。
Material Design Guidelineでも9mm以上のタッチターゲットを推奨していますので、人間の指サイズを考慮して導き出された値だと考えられます。
まとめ
以上の結果をまとめると、下記のようになります。

結論
モバイルデバイスのUI設計においてタップボタンを作成する際には、縦幅36px~48pxを基準にタップエリアは最低でも縦幅48px確保することをおすすめします。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー