脱Sassへの第一歩!CSSでネスト機能(Nested Rules)を使う方法

CSSコーディングを行う際にプリプロセッサのSassを利用しているコーダーは多いと思いますが、Sassの基本機能の中でも特によく使われているのは「ネスト機能(Nested Rules)」ではないでしょうか。
普段Sassを使ってコーディングを行っていると、Sassが導入されていない作業を担当したときについついネストで記述してしまい文法エラーになるのはコーダーあるあるだと思います。
そんなネストがCSSでもサポートされ、Sassのようなプリプロセッサを利用しなくても全モダンブラウザで利用可能となりました。
本記事ではネストの基本的な使い方と、Sassのネスト機能との違いを簡単にご紹介します。
ネスト機能とは
CSS 入れ子 – CSS: カスケーディングスタイルシート | MDN
Sassを利用したことがない方にとってはあまり馴染みのない言葉かもしれませんが、文字通り、CSSのセレクタをネスト(入れ子)にして記述することができるようになります。実際に簡単なコードで確認してみます。
/** 通常のセレクタ **/
.container aside ul li a span {
color: #333;
font-size: 1.1rem;
}
/** ネストしたセレクタ **/
.container {
aside {
ul {
li {
a {
span {
color: #333;
font-size: 1.1rem;
}
}
}
}
}
}「サイドバーのメニューの中のテキスト」を例にするとこんな感じになります。
セレクタを入れ子で書けることにより記述が短く簡潔になるだけでなく、HTML構造とCSSセレクタの構造に親和性が生まれ、可読性の向上にも一役買ってくれる素晴らしい機能です。
上記はサンプルなのでかなり深いネストを記述しましたが、やりすぎるとそれはそれで可読性が下がったり保守性に影響がでたりすることが多くなりがちので、用法用量を守って計画的に利用することをおすすめします。
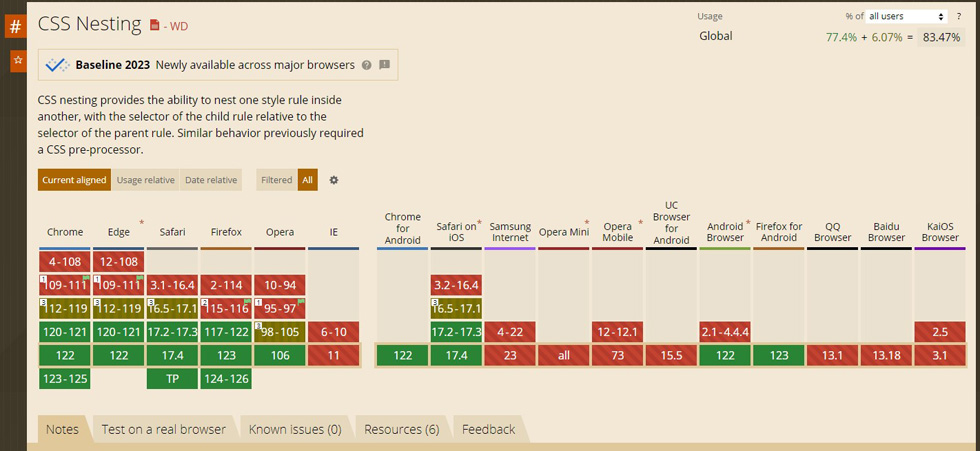
ブラウザの対応状況
ネストは2023年4月からChromeのサポートが始まり、2023年8月にFireFoxがサポートしたことにより全モダンブラウザで利用が可能となりました。

新機能の実装に関しては一部のブラウザのサポートが遅れてなかなか実践導入できずにもどかしい思いをするケースが多いのですが、ネストはChromeのサポートから半年足らずで実用に至るスピード感でした。素晴らしいですね。
CSSでのネストの書き方
Sassに慣れている方であれば困ることはほぼ無いと思いますが、基本事項をおさらいしてみましょう。

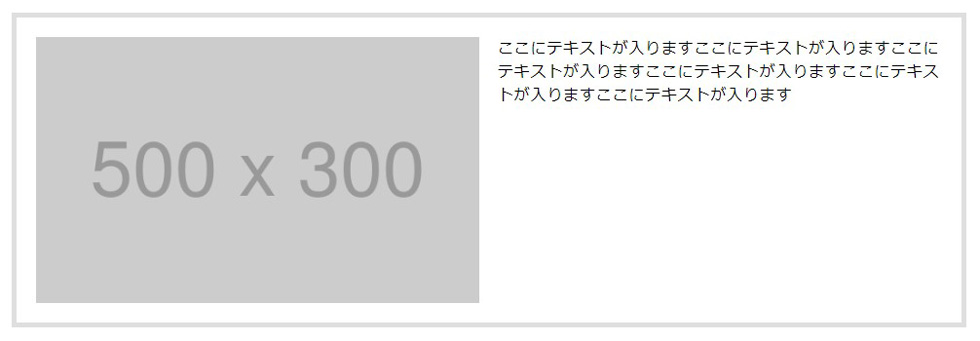
サムネイル画像とテキストが並ぶカード型のコンポーネントを例に、通常のセレクタとネストしたセレクタを確認します。
<style>
/** 通常のセレクタ **/
.container {
width: 980px;
margin: 0 auto;
}
.container .card {
padding: 20px;
border: 5px solid #dfdfdf;
display: flex;
justify-content: space-between;
}
.container .card .thumbnail {
width: 49%;
}
.container .card .thumbnail img {
max-width: 100%;
}
.container .card .text {
width: 49%;
}
.container .card .text p {
font-size: 1rem;
letter-spacing: 0.05em;
}
/** ネストしたセレクタ **/
.container {
width: 980px;
margin: 0 auto;
.card {
padding: 20px;
border: 6px solid #dfdfdf;
display: flex;
justify-content: space-between;
.thumbnail {
width: 49%;
img {
max-width: 100%;
}
}
.text {
width: 49%;
p {
font-size: 1rem;
letter-spacing: 0.05em;
}
}
}
}
</style>
<div class="container">
<div class="card">
<div class="thumbnail">
<img src="https://placehold.jp/500x300.png" alt="">
</div>
<div class="text">
<p>
ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります
</p>
</div>
</div>
</div>ネストしたセレクタの方がスッキリして見えませんか?
通常のセレクタのように.containerや.cardを何回も記述する必要がなくなるので、全体の記述量も減り、コピペミスやタイプミスが減るのも嬉しいところです。
上記例は3段階(.container > .card > .thumbnail > img)のネストとなっていますが、コンポーネント(上記例なら.card)に命名規則を適用すれば「.container」は省略できるので2段階のネストで運用が可能です。2~3段階くらいが可読性、保守性ともに現実的なラインだと思います。(当社比)
また、ネストで記述することにより、親となる要素のセレクタを1か所に限定することができるため、変更や修正にも耐えやすいコードを書くことができるようになります。 仮に.cardというクラス名を変更する修正が必要になった場合、通常のセレクタでは5か所の修正が必要になりますが、ネストしたセレクタの場合は1か所の修正で済みます。
上記のような簡単な例だとあまりピンと来ないかもしれませんが、規模が大きくなるほど修正コストには差が出てきますし、チームメイトが書いたコードを引き継いで修正するときなどは修正箇所が限定されていると心理的な負担も軽くなります。
闇雲にネストを増やすことは逆効果になることもありますが、適宜コードを見直して、程よい塩梅でネストを取り入れてみるとコード品質を向上する助けになってくれると思います。
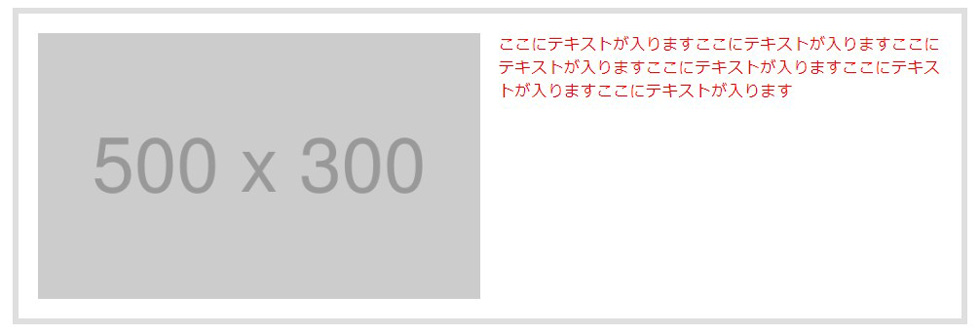
ネストで使える特殊な記号「&」
通常のセレクタでは使わないので慣れが必要なのは「&」の使い方だと思います。
「&」は親セレクタを参照するために使う記号で、ネストしたセレクタの中に記述することで、そのセレクタ自身を呼びだすようなイメージです。
/** ネストしたセレクタ **/
.container {
/** 省略 **/
.card {
/** 省略 **/
.text {
/** 省略 **/
p {
font-size: 1rem;
letter-spacing: 0.05em;
/** ▼▼追加▼▼ **/
.hogehoge & {
color: red;
}
}
}
}
}上記のように、.hogehoge &をネストしたセレクタのpタグに追加することで、文字の色を変更できました。
これを通常のセレクタで考えると、「.hogehoge .container .card . text p」と記述した場合と同じ指定になります。

著者は、「ネストしてカスケードしてきたセレクタ全体のショートカット」みたいなイメージで「&」を普段利用していますが、この表現はなかなか人に伝わらないようなので「習うより慣れろ」で使い倒してみることをおすすめします。
「&」を使わなくてもネスト機能は利用できますので無理に覚える必要はありませんが、下記のように擬似クラスや疑似要素を記述する際には非常に便利に使えます。どちらもコーディングしていたら頻繁に使うものですので、1つの文法だと思って体で覚えてしまいましょう。
a {
position: relative;
color: black;
padding-left: 2em;
&:hover {
color: blue;
}
&::before {
content: '';
display: block;
width: 10px;
height: 10px;
background-image: url('/path/to/icon.svg');
background-position: center;
position: absolute;
left: 0;
top: 0;
}
}CSSとSassの違い
基本的に違いは無いと考えてよいですが、1点だけ覚えておくことがあります。
先ほど紹介した「&」はSassではセレクタの名前(主にクラス名)の一部にも利用できますが、CSSのネストでは利用できません。
/** 通常のセレクタ **/
.card {
}
.card .card__thumbnail {
}
.card .card__text {
}
/** Sassのネストセレクタでは使える **/
/** CSSのネストセレクタでは使えない **/
.card {
&__thumbnail{
}
&__text{
}
}BEMやFLOCSSのような命名規則でコーディングしている人は注意が必要ですね。
さいごに
いかがでしたでしょうか。CSSのネスト機能の使い方について簡単にご紹介しました。
Sassを利用して普段からコーディングを行っている方であれば、事前準備も、予備知識も特に必要なく導入が可能だと思いますので一度試してみることをおすすめします。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー