【流行デザイン】XD・Photoshopでニューモーフィズムデザインを作ってみよう!

2020年頃から、一部のwebデザインで取り入れられている「ニューモーフィズム(Neumorphism)」。
ニューモーフィズムは色数が少なく、シャドウで要素の境界を表現するため、洗練された近代的なデザインを作り上げることができます。
今回は、そんなニューモーフィズムを、Adobe XD・Photoshopで作ってみようと思います。
ニューモーフィズム(Neumorphism)とは?
ニューモーフィズムとは、要素と背景とが同じ素材・色で作られており、影の表現により背景から要素が押し出されて見えたり、窪んで見えたりするデザインスタイルです。
シンプルかつフラットでありながら、リアルな立体感を感じることができます。

ニューモーフィズム(Pinterest引用)

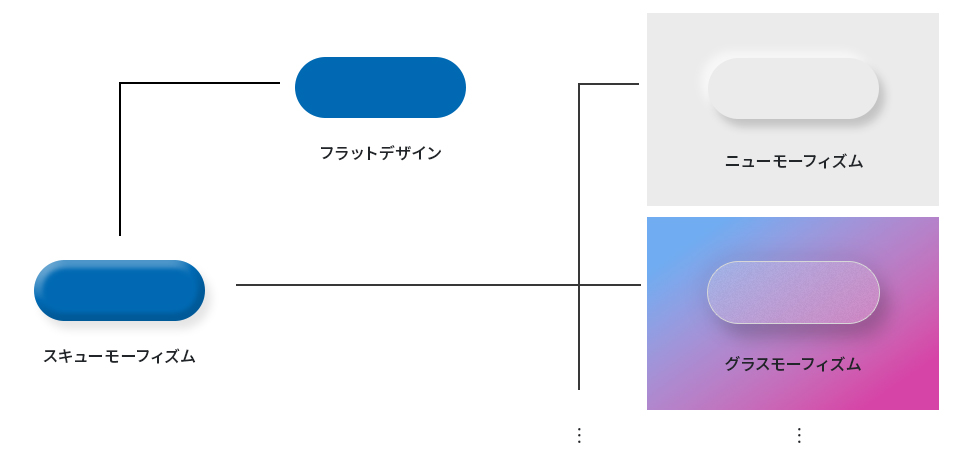
ニューモーフィズムという名称は、「New(新しい)」+「Skeumorphism(スキューモーフィズム)」から構成される造語です。
ニューモーフィズムの前身、スキューモーフィズム
スキューモーフィズム(Skeumorphism)とは、他の物質に似せるために行うデザインや装飾を指す用語であり、一昔前のOS(iOS6くらい)などのデザインを差します。
ニューモーフィズムも、過去のブログでご紹介したグラスモーフィズムも、このスキューモーフィズムから派生しており、デザインの新トレンドとなっています。

ニューモーフィズムのメリット・デメリット
ニューモーフィズムは色数が少なく、シャドウで要素の境界を表現するため、洗練された近代的なデザインを作り上げることができます。
その一方、要素間のコントラストが弱く、ユーザービリティの観点からすると少し分かりにくいという側面もあるため、取り入れる際にはターゲット層を意識し工夫をするなどの注意が必要です。
また、ニューモーフィズムをしっかりと表現するためには、後述するように2方向の影を作りこむ必要があるため、制作のコストがかかりすぎるといったデメリットもあります。
ニューモーフィズムの表現手法
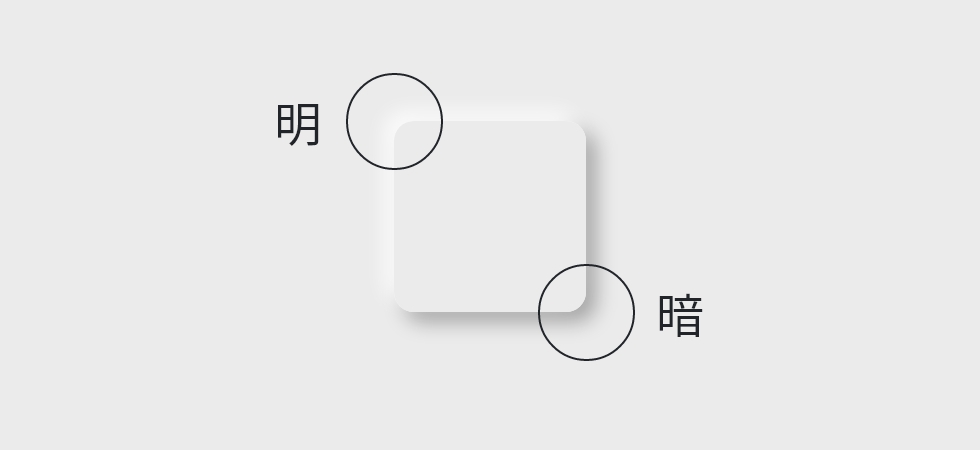
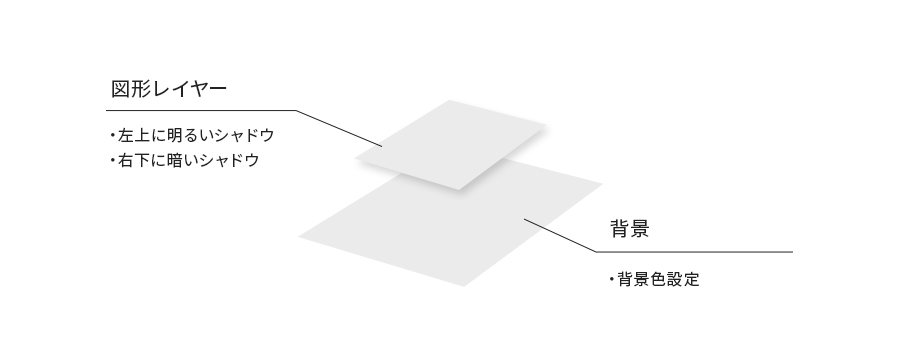
ニューモーフィズムの構造は【左上に明るいシャドウ】【右下に暗いシャドウ】の2種類の影を落とすことで、前面に押し出されたような凹凸感を演出することができます。

では実際に、Adobe XD・Photoshopでニューモーフィズムを作ってみようと思います。
XDでニューモーフィズムを作ってみる
早速、XDを使って、ニューモーフィズムのデザインを作って見ようと思います。
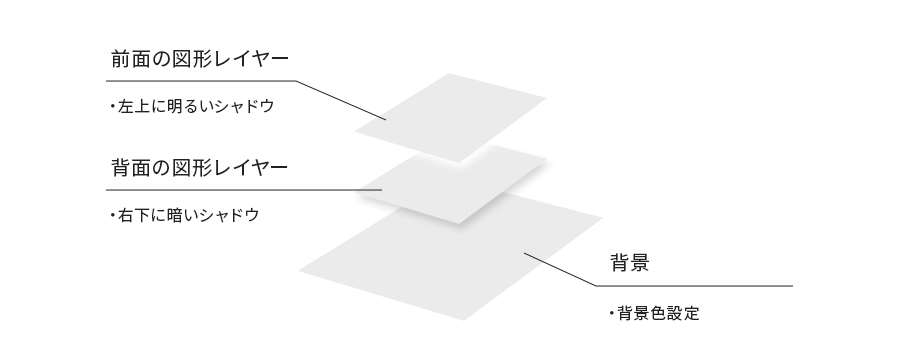
制作のイメージとしては、前面と背面の2つの図形レイヤーに、それぞれシャドウの効果を適用させる形になります。
(前面に押し出された凸型のみの解説になります。)

XDで制作する場合は、1つの要素(ボタンなど)につき、2つのレイヤーを使用するため、レイヤーの管理に注意が必要です。
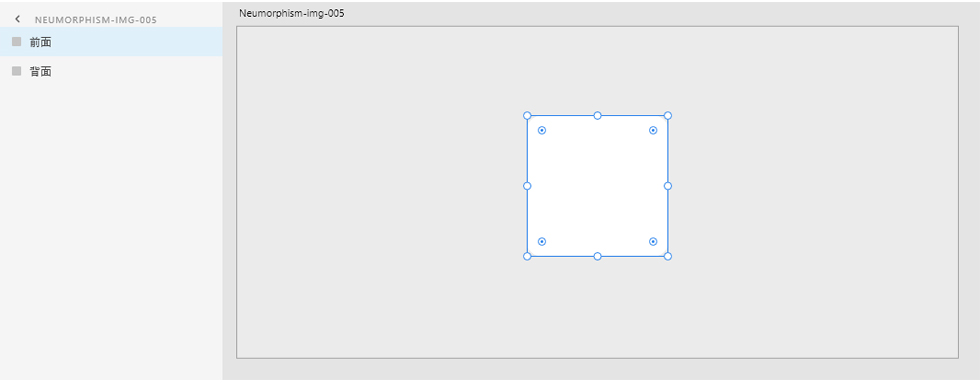
背景色の設定、図形オブジェクトを作成
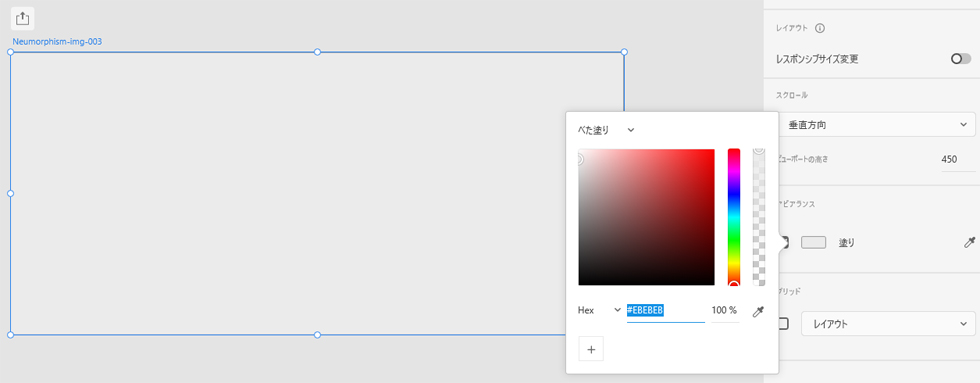
XDでアートボードを開き、アートボードの塗りを設定します。これが背景色となります。(今回は# EBEBEBにしました。)

その上に、図形ツールでニューモーフィズムを適用させたい図形を作成します。(こちらは背面のレイヤーになります。)
図形の塗りの色はお好みで構いません(背面に隠れるため)。線は無しにしてください。
四角形などの角のある図形の場合は、角を少し丸くすると、ぐっとそれっぽくなります。

図形オブジェクトの複製
先ほど作成した図形を[ctrl]+[C]⇒[ctrl]+[V]で複製します。こちらが前面のレイヤーになります。
この時点で、レイヤーの名前を「前面」「背面」などにしておくと、後々作業がしやすいです。

効果の適用
前面のレイヤーと、背面のレイヤーにそれぞれ下記のように設定します。

ここでは説明用として前面のレイヤーと背面のレイヤーをずらして表示していますが、実際に作業を行うときは、重なったまま効果を適用して大丈夫です。
| 前面レイヤーの設定 (明るいシャドウを適用) |
【塗り】背景色と同じ色に(今回は #EBEBEB)【ドロップシャドウ】カラー: #FFFFFF / 不透明度:80%/X:-10 / Y:-10 / B:20 |
|---|---|
| 背面レイヤーの設定 (暗いシャドウを適用) |
【塗り】任意 【ドロップシャドウ】カラー: #000000 / 不透明度:30%/X:10 / Y:10 / B:20 |
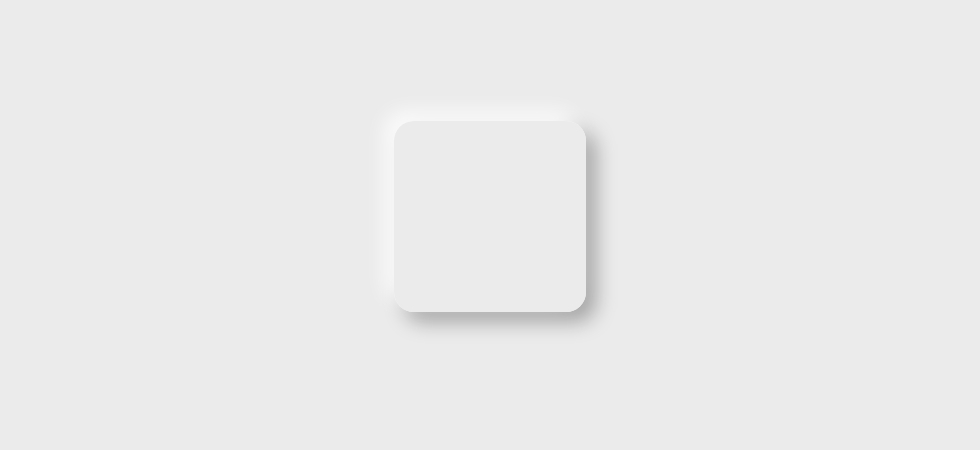
完成
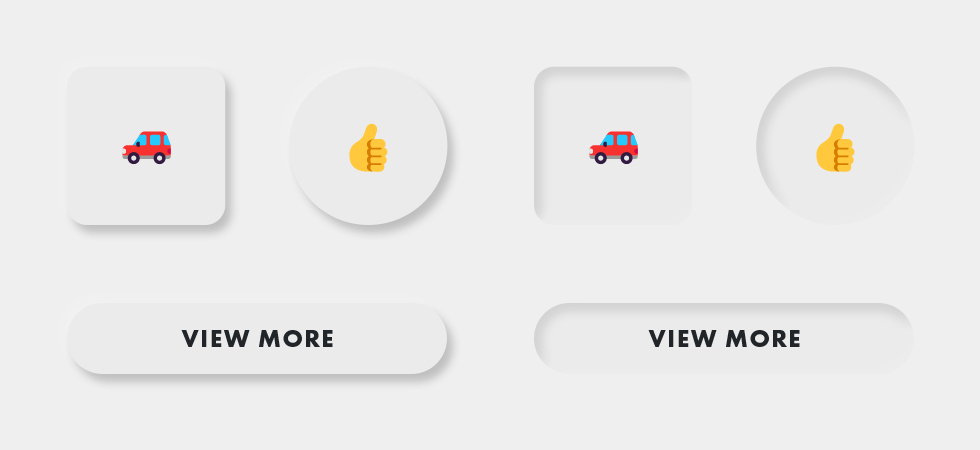
2つの画像レイヤーに効果を適用させると、このような見た目になります。

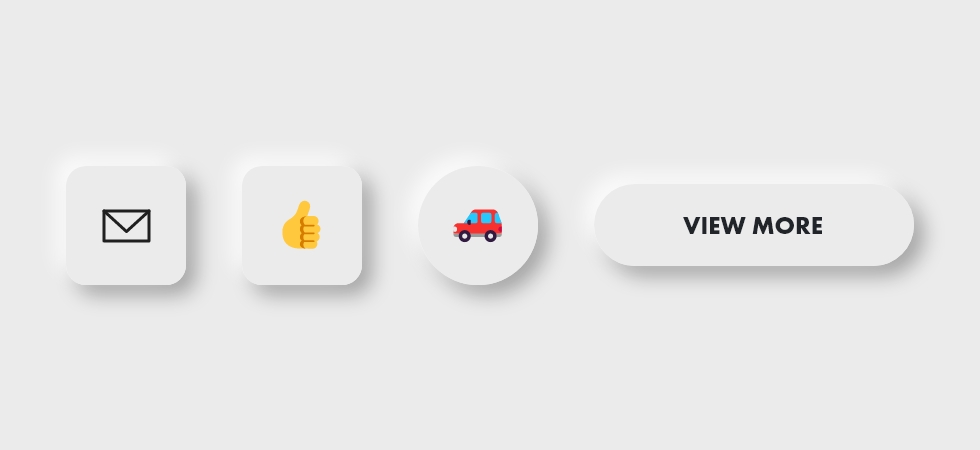
完成した要素の上に、テキストやアイコンを載せると、にゅっと押し出されたようなボタンができました。
ついつい押したくなってしまいますね。背景色に応じて、シャドウの色味は適宜調整してください。

Photoshopでニューモーフィズムを作ってみる
XDでの作り方を踏まえ、次はPhotoshopで作ってみようと思います。
Photoshopでは、2種類のシャドウの設定を1つの図形に対して行います。

背景色の設定、図形オブジェクトを作成
新規ドキュメントを立ち上げ、新規レイヤーを塗りつぶすなどして背景色を設定します。(今回は#383838にしました。)

その上に、図形ツールでニューモーフィズムを適用させたい図形を作成します。
四角形などの角のある図形の場合は、角を少し丸くすると、ぐっとそれっぽくなります。

その後、図形の塗りの色を、背景色と同じ#383838にします。線は無しにしてください。
続いてレイヤースタイルを適用していきますが、凸デザインと凹デザインで設定が異なります。
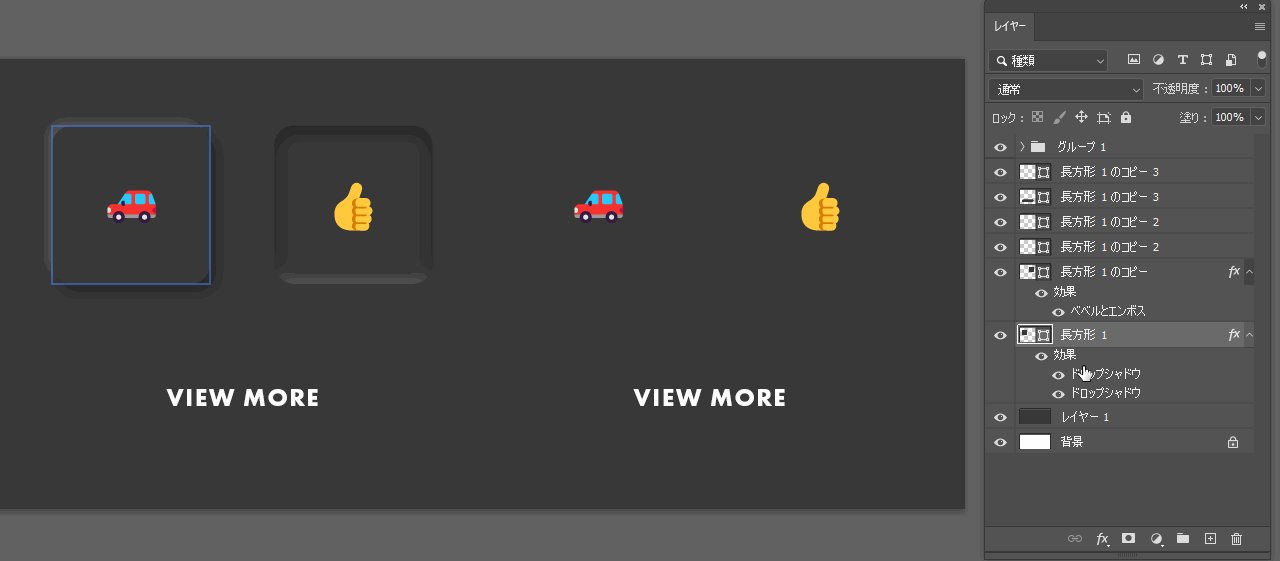
レイヤースタイルの適用(凸デザインの場合)
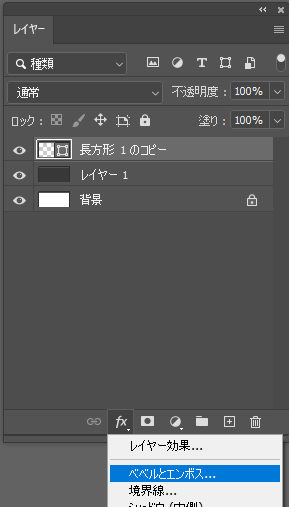
図形にレイヤースタイルを適用させます。
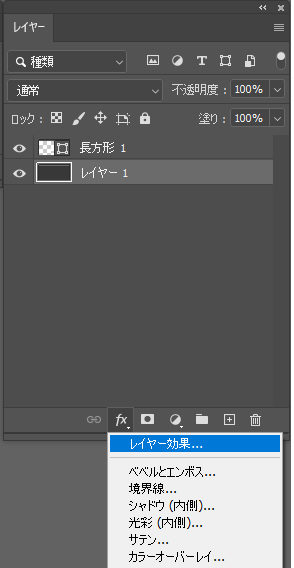
図形を選択しながら、レイヤーパレットの「fx」をクリックし、「レイヤー効果」を選択すると、「レイヤースタイルパネル」が開きます。
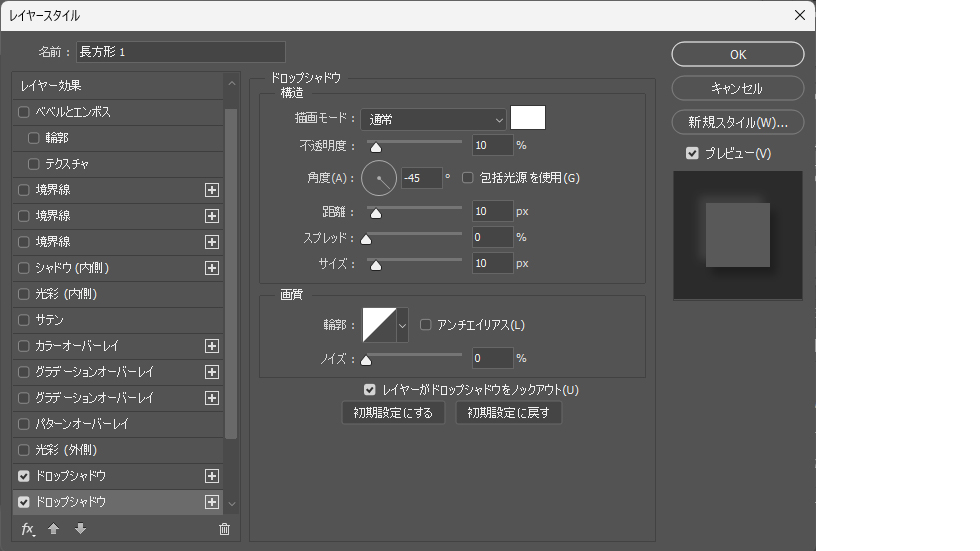
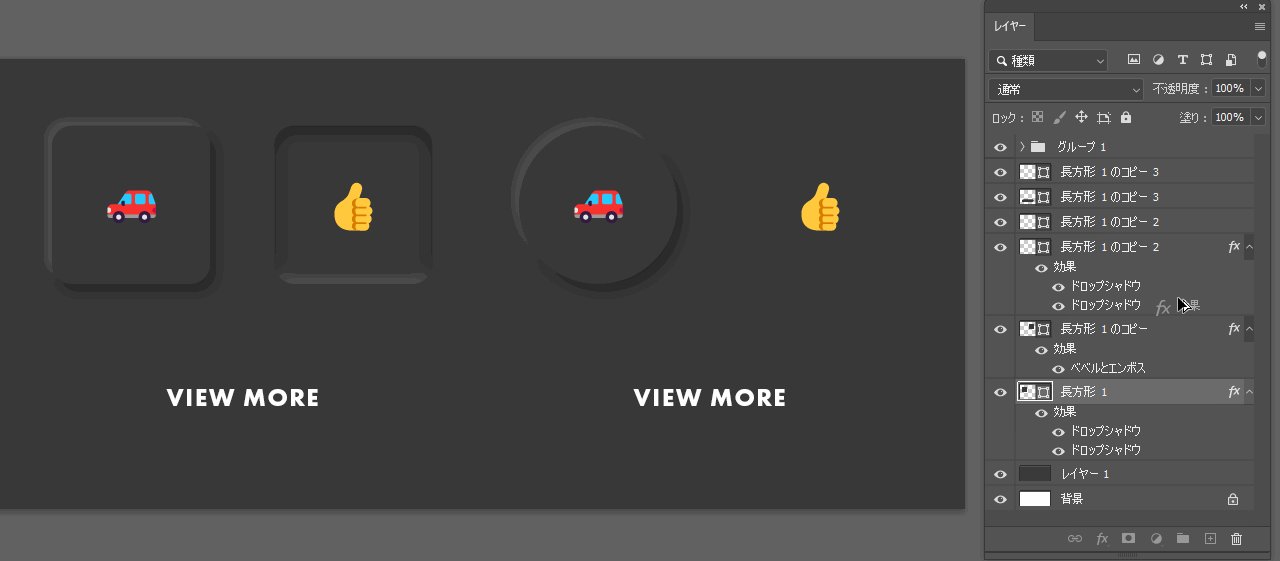
ニューモーフィズムにはドロップシャドウを2つ付けるため、「ドロップシャドウ」横の「+」をクリックし、ドロップシャドウを2つにしておきます。
それぞれのドロップシャドウは、下記のように設定します。

凸デザイン:ドロップシャドウ①

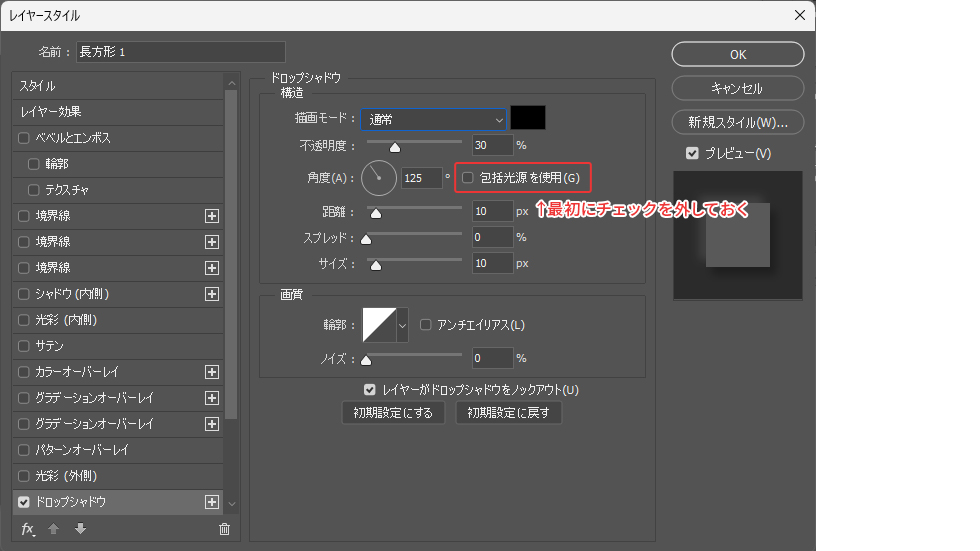
ドロップシャドウ①のレイヤースタイルパネルを開いたら、最初に「包括光源を使用」のチェックを外しておきましょう。2つのドロップシャドウの角度がそれぞれ異なるためです。
#000000 / 角度:125° / 不透明度:30%/距離:10px / スプレッド:0% / サイズ:10px凸デザイン:ドロップシャドウ②

#FFFFFF / 角度:-45° / 不透明度:10%/距離:10px / スプレッド:0% / サイズ:10pxレイヤースタイルの適用(凹デザインの場合)
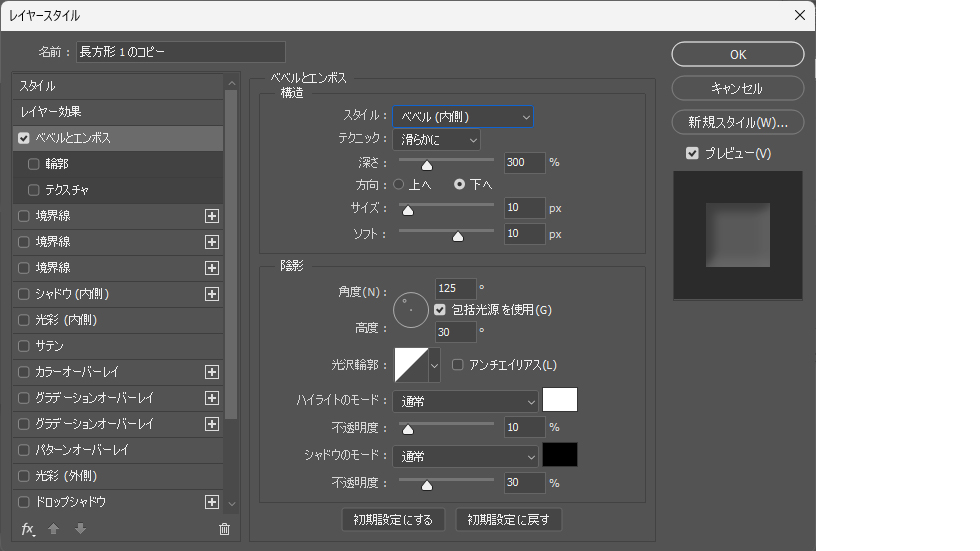
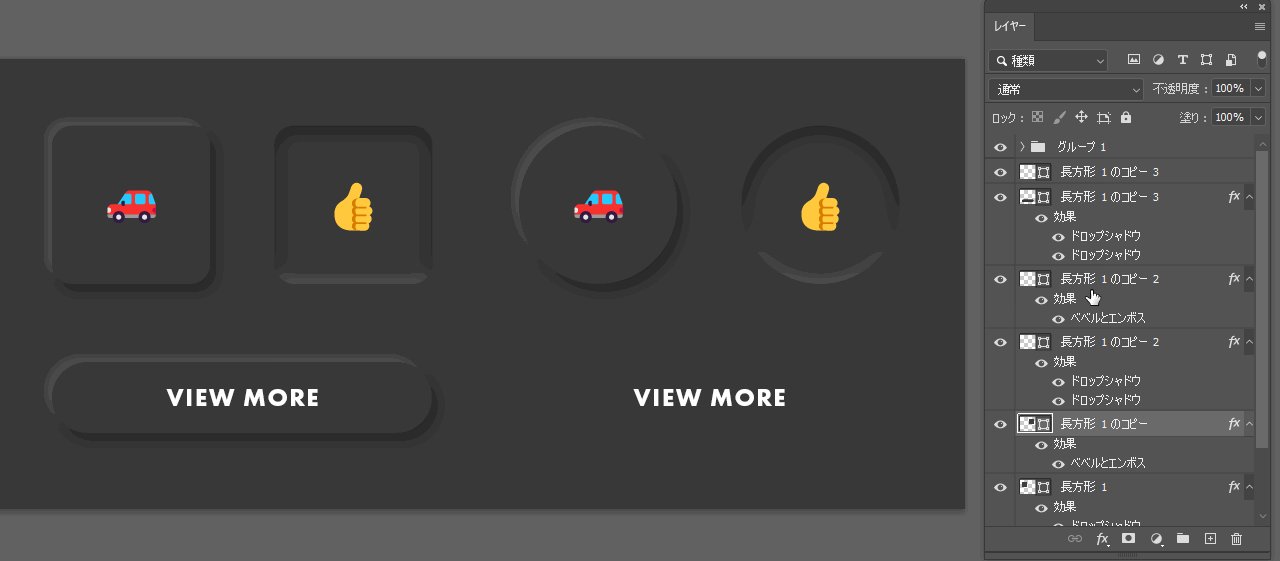
凹デザインの場合には、レイヤースタイル「ベベルとエンボス」を使います。
レイヤースタイルパネルは、下記のように設定します。

レイヤースタイルパネル

スタイル:ベベル(内側)/テクニック:滑らかに/深さ:300%/方向:下へ/サイズ:10px/ソフト:10px
角度:125°/高度:30°/光沢輪郭:デフォルトの45°直線のもの
ハイライトのモード:通常/不透明度:10%
シャドウのモード:通常/不透明度:30%
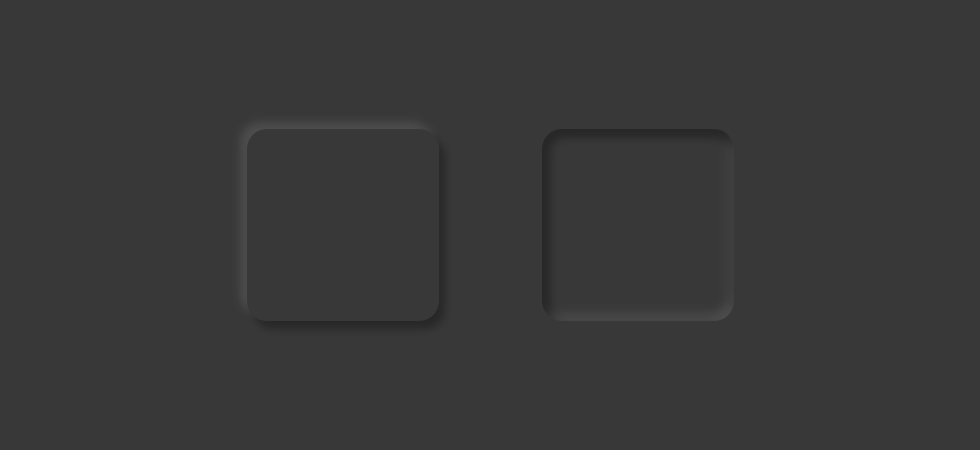
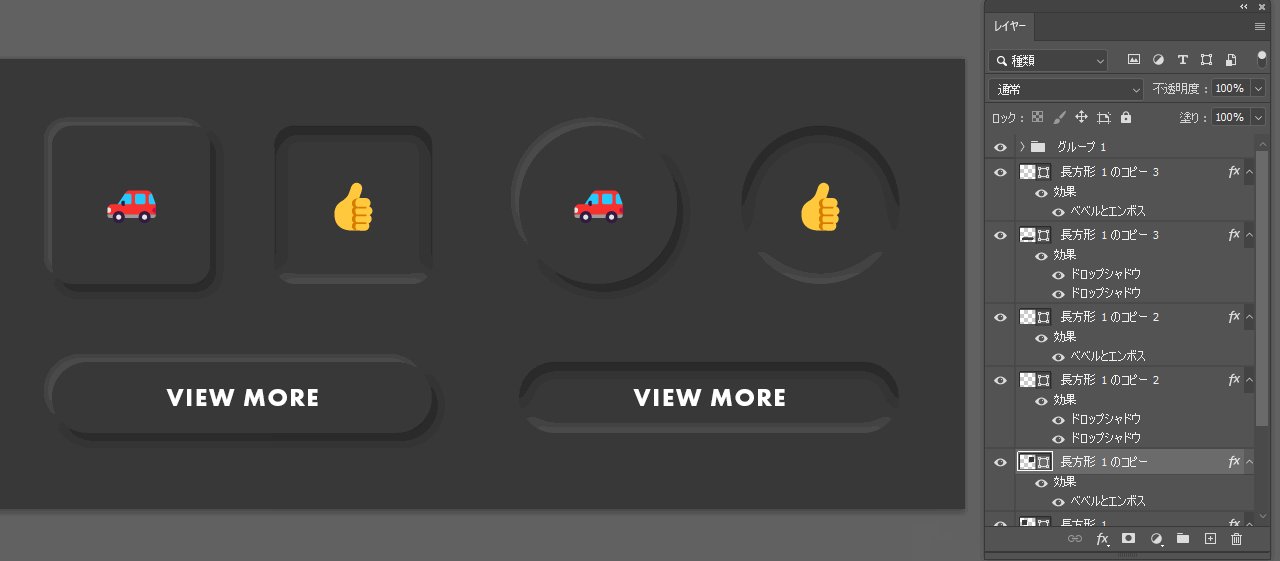
完成
凸デザイン・凹デザインのレイヤースタイルをそれぞれ適用させると、このような見た目になります。


CCライブラリに効果を保存しておくと、他のドキュメントにもいつでも効果を呼び出して適用することができます。

さいごに
今回はXD・Photoshopを使ってニューモーフィズムを作る方法をご紹介しました。
ニューモーフィズムを使う場合には、スタイリッシュさを保ちつつ、いかに視認性をよくしていくか&いかに制作物内で定義付けをしていくかが課題となりそうです。
デザインは時代の流れに沿って変化していきます。トレンドを素早くキャッチアップできるよう、その動向に注目していきたいと思います。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー