ユーザーにとって有益な「カスタム404ページ」を用意していますか?

皆さんWebページにアクセスしたとき、「Not Found」と書かれたページが唐突に表示され戸惑ってしまった経験はありませんか?このページのことを404ページと言います。
404ページは、ユーザーがアクセスしたページが存在しない場合に表示されるエラー(404エラー)を示したページです。
今回は、この404ページが表示される仕組みから原因、さらには適切な対処方法についてご紹介します。
404エラーとは?
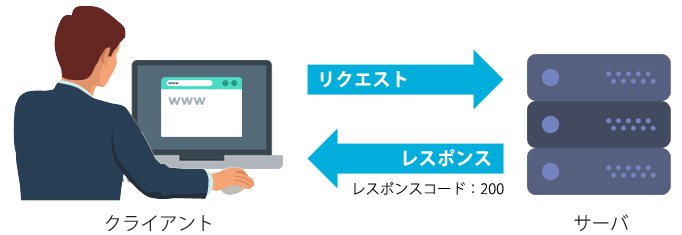
私たちがブラウザでWebページにアクセスすると、裏側ではそのURLが指し示すサーバに向けてリクエストが送られます。
ブラウザからのリクエストを受け取ったサーバは、そのリクエストに対する結果をHTTPステータスコードと呼ばれる3桁の数値で返します。(レスポンス)

正常にWebページが表示された場合は、ステータスコードは「200」となり、同時にHTMLやCSSや画像ファイルなどのブラウザへの表示に必要なデータを送信します。
冒頭に書きましたように、リクエストしたURLに対してそのページが存在しなかった場合、サーバはステータスコード「404」を返します。この時に表示されるページが404ページです。
HTTPステータスコードは200や404以外にもあり、コードによって意味合いが異なります。
主なステータスコードをご紹介します。
| 番号 | 意味 | 主要なコード |
|---|---|---|
| 200番台 | リクエスト処理成功 | 200:正常にページを表示 |
| 300番台 | ダイレクト(転送)処理 | 301:別のURLへの恒久的な転送 302:別のURLへの一時的な転送 |
| 400番台 | クライアントエラー(ブラウザからのリクエストに誤りがある) | 401:認証エラー(ID・Passなどの間違い) 403:アクセス禁止(アクセスする権限がない) 404:ページが存在しない |
| 500番台 | サーバエラー(サーバのリクエスト処理に失敗した) | 500:サーバの内部エラー 503:サーバの過負荷 |
404ページが表示される原因とは?
では、サーバが404エラーのレスポンスを返す理由(ページが存在しないと扱われる原因)は何でしょうか?
404ページが表示されるケースとして、主に下記のことが考えられます。
- ユーザーがURLを間違えて入力したとき
- URLが間違って設定されたリンクをクリックしたとき
- 既に削除されているページや非公開になっているページのURLへアクセスしたとき
URLの設定が間違っているケースに関しては、サイト内リンクであれば運営側でリンクチェックを行い対処することで防ぐことができます。また、サイトリニューアルなどによりドメイン移管やURLの変更などを行った際には、適切なリダイレクト処理を行うことにより404エラーを防ぐこともできます。
しかし、ユーザー自身のURL入力ミスや外部サイトのリンクに関しては防ぐことができません。
Googleも推奨する「カスタム404ページ」
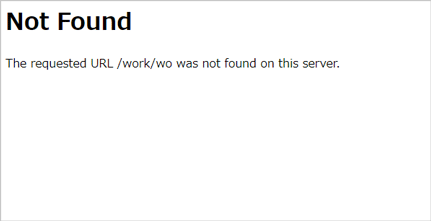
レスポンスコード404の場合、サーバは標準の404ページをブラウザに返しページが存在しないことをユーザーに示します。皆さんも目にしたことのある「Not Found」と書かれた質素なページです。
多くのユーザーは、このページが表示されるとブラウザバックで前の画面に戻って離脱してしまいます。せっかくサイトに訪れようとしてくれたユーザーにとってあまりにも不親切です。

標準の404ページ
そこで有効的なのが、404エラーが起きた際にユーザーを目的のページへ誘導する「カスタム404ページ」です。
これにより、ユーザーの利便性を高め、離脱を防ぐことができます。
Googleが公表している「検索エンジン最適化(SEO)スターター ガイド」の中でも「カスタム404ページ」を用意することを推奨しています。
有益な 404 ページを表示する
ユーザーは無効なリンクをクリックしたり、誤った URL を入力したりして、サイト上に存在しないページにアクセスすることがあります。ユーザーをサイト上の公開中のページに親切に導くカスタムの 404 ページを用意することで、利便性を大幅に改善することができます。404 ページにルートページに戻るリンクを表示し、サイト上の人気のあるコンテンツや関連するコンテンツへのリンクも掲載するとよいでしょう。Google Search Console を使って「ページが見つかりません」エラーを引き起こす URL のソースを特定することができます。検索エンジン最適化(SEO)スターターガイド
カスタム404ページを設計するポイント
では、ユーザーにとって有益なカスタム404ページにするには、どんなコンテンツを用意すれば良いでしょうか?
これに関しても、Googleは「Search Console ヘルプ」の中でアドバイスしています。
- ユーザーに対して、探しているページが見つからないことを明確に伝えます。親しみやすく魅力的な言葉を使用します。
- 404 ページを、サイトのその他の部分と同じデザイン(ナビゲーションを含む)にします。
- 最も人気のある記事や投稿へのリンクの他、ホームページへのリンクを追加します。
- 無効なリンクを報告する方法をユーザーに提供することを検討します。
- この 404 ページがどれほどきれいにデザインされ、役に立つものであっても、Google 検索結果に表示したいとは誰も思わないでしょう。404 ページが Google や他の検索エンジンのインデックスに登録されないようにするため、存在しないページがリクエストされたときにウェブサーバーが実際の 404 HTTP ステータス コードを返すことを確認します。
- アドレス変更ツールを使用して、Google にサイトの移転を通知します。
Search Console ヘルプを踏まえ、カスタム404ページを設計する際には、下記の点について考慮していきましょう。
- ユーザーに分かりやすい言葉で、該当するページが見つからないことを伝えるメッセージを掲載する。
- 他のサイト内ページと同じデザイン性のページとし、グローバルナビゲーションなどの共通部分は残す。
- サイトマップやサイト内検索、人気のあるページへのリンクといったユーザーが目的のページを探す有効な手段を用意する。
- Webサイトのトップページへ遷移できるリンクを用意する。
- お問合せフォームなど、ユーザーが管理者へ報告できる手段を用意する。
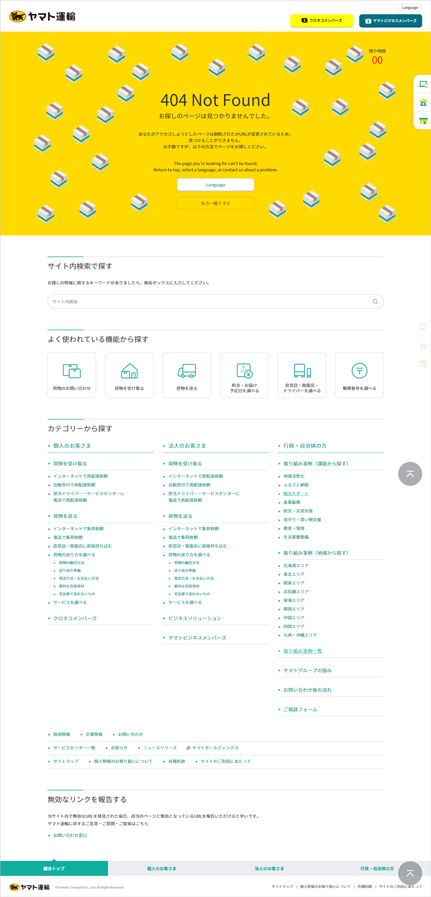
カスタム404ページの参考事例
カスタム404ページを作成する際に参考になる事例を2つご紹介します。
さいごに
ユーザーエクスペリエンスの高いWebサイトを構築・運営するうえで、404エラーページの最適化は非常に大切な取り組みです。ユーザーの期待通りのコンテンツを提示することができなかった場合でも、親切・丁寧な対応ができるWebサイトであることが求められます。
今回は、404ページが表示される仕組みや、カスタム404ページの必要性、設計のポイントをご紹介しましたが、404ページの設定方法については、サーバによって異なったりしますのでご利用のサーバに合わせて設定してみてください。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー