:nth-child()擬似クラスをもっと便利に! 新構文、”of <selector>”を使って選択要素をフィルタリングしよう

先日、:nth-child()擬似クラスについて下記の記事を投稿しました。
:nth-child()擬似クラスで指定した順番・範囲の要素を取得する:nth-child()擬似クラスの基本的な使い方はこちらを参考にしていただければ幸いですが、もう一つだけお伝えしたい機能がありましたので筆を執りました。
CSSコーディングでよくある「n番目にある〇〇」をもっと具体的に書ける便利な機能となりますので、ぜひ最後までお付き合いください。
:nth-child()擬似クラスの基本構文
「:nth-child()擬似クラスで指定した順番・範囲の要素を取得する」の記事でお伝えしておりますが、もう一度基本構文を確認してみましょう。
リファレンスにも説明があるように、「引数を1つ指定して、その順番に位置する子要素を選択する」のが:nth-child()擬似クラスの基本的な使い方となります。
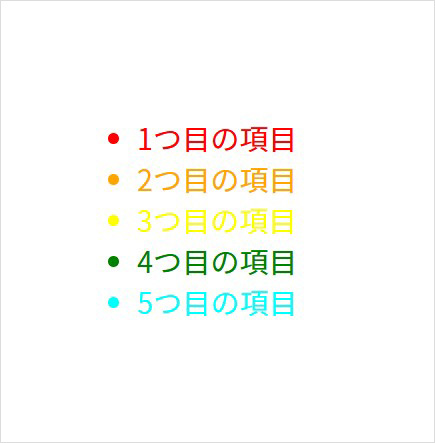
<style>
/** 1つ目の要素を指定 **/
ul > li:nth-child(1) {
color: #ff0000;
}
/** 2つ目の要素を指定 **/
ul > li:nth-child(2) {
color: #ffa500;
}
/** 3つ目の要素を指定 **/
ul > li:nth-child(3) {
color: #ffff00;
}
/** 4つ目の要素を指定 **/
ul > li:nth-child(4) {
color: #008000;
}
/** 5つ目の要素を指定 **/
ul > li:nth-child(5) {
color: #00ffff;
}
</style>
<div>
<ul>
<li>1つ目の項目</li>
<li>2つ目の項目</li>
<li>3つ目の項目</li>
<li>4つ目の項目</li>
<li>5つ目の項目</li>
</ul>
</div> 
最も頻出するのは、順番を指定する方法ですね。:nth-child()擬似クラスに取得したい要素の順番を数字で指定します。 「0」からではなく「1」から指定するという点には注意しましょう。
他にも
- キーワードによる指定
- 倍数指定(Xn)
- n番目まで(-n + Y)、n番目以降(n + Y)
など、予約された文字や四則演算を組み合わせた順番指定も可能です。 気になる方は、「:nth-child()擬似クラスで指定した順番・範囲の要素を取得する」の記事を参照していただければ幸いです。
「順番だけ」じゃ物足りないときもある
先の例だけでもかなりのケースに対応できますし、他のセレクタと組み合わせたり、HTML側を修正してクラス構造を変更することができてしまう環境で作業をすることが多かったので、著者自身はそこまで:nth-child()擬似クラスの使い方を深堀りすることはありませんでした。
ただ、稀によくあるのですが、
- 職員のリストからn番目の男性(もしくは女性)を選択したい
- 顧客リストから豊橋市に住んでるn番目の顧客を選択したい
- 新着情報のリストからn番目の採用に関する記事選択したい
のように、「順番だけ」でなく「もう1つの条件」を基に要素を選択したいケースに出くわすことがあります。
要望としてはあまり多くないかもしれませんが、著者は自社開発のCMSと連携する外部システムのコーディングを担当した際に遭遇しました。
具体的には「静岡県内の”中部地区”の”2番目の市”を選ぶ」というようなものですね。
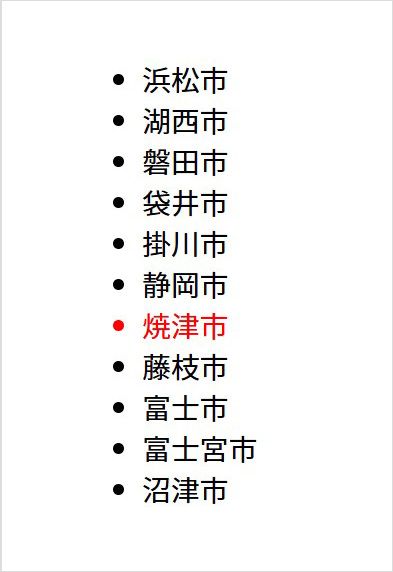
<div>
<ul>
<!-- 西部地域 -->
<li class="area1">浜松市</li>
<li class="area1">湖西市</li>
<li class="area1">磐田市</li>
<li class="area1">袋井市</li>
<li class="area1">掛川市</li>
<!-- 中部地域 -->
<li class="area2">静岡市</li>
<li class="area2">焼津市</li>
<li class="area2">藤枝市</li>
<!-- 東部地域 -->
<li class="area3">富士市</li>
<li class="area3">富士宮市</li>
<li class="area3">沼津市</li>
</ul>
</div> 上記例だと、.area2が静岡県中部地区となりますので、選択したい市は「焼津市」となります。
このリストが固定なのであれば、ul > li:nth-child(7)のように、順番だけでも可能だったのですが、システムと連携してリストの出力結果が変わるような仕様でしたので、もう一工夫必要となりました。
:nth-child()擬似クラスの引数に注目
関数ではないので引数という言い方は正しくないかもしれませんが、MDNのリファレンスでも使われていますので「引数」という言葉で説明していきます。
冒頭でもリファレンスを引用しましたがもう一度。
:nth-child() 擬似クラスは、引数を 1 つ指定し、リストの子要素を要素の位置で選択するためのパターンを記述します。要素の位置は 1 から始まります。
引数に指定できるのは「位置を選択するためのパターン」なのですが、ここには of <selector>という形式で、選択要素をさらにセレクタでフィルタリングすることもできるのです。引数を2つ渡すことができるようなイメージでよいと思います。
文法はそのままなので特に困ることはないと思います。先ほどの例で「焼津市」を取得する場合なら
<style>
/** .area2クラスが付与されたリストの2つ目の要素(焼津市)を指定 **/
ul > li:nth-child(2 of .area2) {
color: #ff0000;
}
</style>
<div>
<ul>
<!-- 西部地域 -->
<li class="area1">浜松市</li>
<li class="area1">湖西市</li>
<li class="area1">磐田市</li>
<li class="area1">袋井市</li>
<li class="area1">掛川市</li>
<!-- 中部地域 -->
<li class="area2">静岡市</li>
<li class="area2">焼津市</li>
<li class="area2">藤枝市</li>
<!-- 東部地域 -->
<li class="area3">富士市</li>
<li class="area3">富士宮市</li>
<li class="area3">沼津市</li>
</ul>
</div> ul > li:nth-child(2 of .area2)と、引数に追加でセレクタを指定する形になります。簡単ですね!

of <selector>の部分は基本セレクタであれば利用可能となります。JavaScriptやその他のプログラミング言語を利用したことがある方であれば、「if文を書いている」のと同じような感覚で利用できると考えていただければわかりやすいのかもしれません。引数がそのまま条件式に当てはまります。
CSSでもifが使いたい!:has()擬似クラスを使ってCSSセレクタに条件分岐を書く方法
こちらも著者の記事となり恐縮ですが、最近のCSSでは:has擬似クラスや:not擬似クラスといった、セレクタを利用することでも条件分岐のようなものを作ることができますので、組み合わせることでより複雑なフィルタリングもできますね。想像するだけでワクワクします。
ただし、便利な半面、可読性が損なわれる懸念がある点には留意が必要です。ご利用は計画的にお願いします。
対象ブラウザ
ブラウザーの互換性of <selector>が利用可能となった時期まではわかりませんでしたが、モダンブラウザではすべて問題なく利用できるようです。
さいごに
いかがでしたでしょうか。:nth-child()擬似クラスのof <selector>構文の使い方についてご紹介しました。
:nth-child()擬似クラス自体は日常的に使う機能でしたが、of <selector>構文についてはノーマークだったので改めて「CSSの進歩」を実感しました。web制作者として常に新しい情報にはアンテナをはっておかなければいけませんね。
本記事がみなさんのコーディングのお役に立てれば幸いです。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー