OGP画像を設定しよう!Facebook・Twitter・はてなブログ・LINEの最適な画像サイズとは?

OGPとは「Open Graph Protocol」の略称です。
FacebookなどのSNSでwebページのURLがシェアされた際に、シェアした人のタイムラインにページタイトル・URL・概要・画像を表示させる仕組みのことを指します。
OGPを正しく設定することで訴求力が高まり、SNSからの訪問者を増やすことに繋がります。

▲OGP設定なし

▲OGP設定あり
しかし、OGPは各SNSによって表示方法が異なるため、正しく理解する必要があります。
特に、OGP画像の最適サイズはSNSによってバラバラです。それぞれのSNSに合ったOGP画像サイズを知った上で作成しないと画像が見切れてしまう可能があります。
今回は、主要なSNSのOGP画像最適サイズをご紹介します。(2020年5月現在)
Facebook・Twitter:縦630px×横1200px
FacebookやTwitterは、現在でも多くのユーザーが使用しているSNSですので、OGPの対応は必須と言えます。

Twitterの例
Facebookでは、高解像度デバイスで最適な表示を実現するには、縦630px×横1200px以上(1:1.91)の画像を推奨していますが、サイズが大きすぎるとデータが重くなってしまうため、縦630px×横1200pxの画像を設定することをおすすめします。
また、FacebookのOGP画像は主として長方形に表示されますが、小さい画像を設定すると正方形で表示されます。

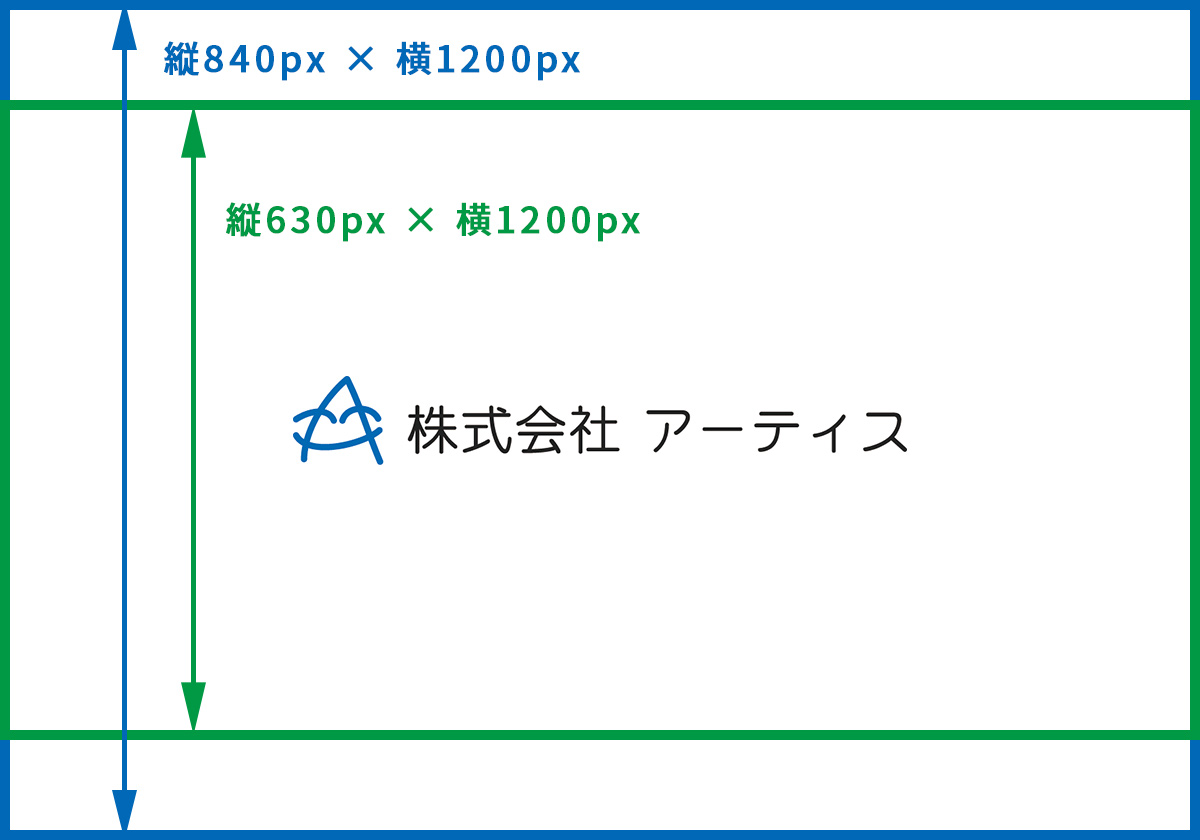
はてなブックマーク:縦840px×横1200px
はてなブックマークとは、気になった記事やサイトをオンライン上に保存できるサービスです。はてなブックマークのOGP画像は、Facebook・Twitterよりも縦サイズが大きい縦840px×横1200pxが最適サイズです。
Facebook・Twitterに加え、はてなブックマークにもOGP画像を対応させたいのであれば、下記画像のように縦840px×横1200pxで作成し、縦630px内に見せたい内容が収まるように作成すれば、1つのOGP画像でFacebookやTwitterにも対応できます。

LINE:正方形で表示される
LINEのOGP画像は下記の画像のように正方形で表示されます。
長方形の画像を設定すると、左右が切り取られて正方形に表示されますので、注意が必要です。

Facebook・Twitterの推奨サイズでLINEのOGP画像を作成する
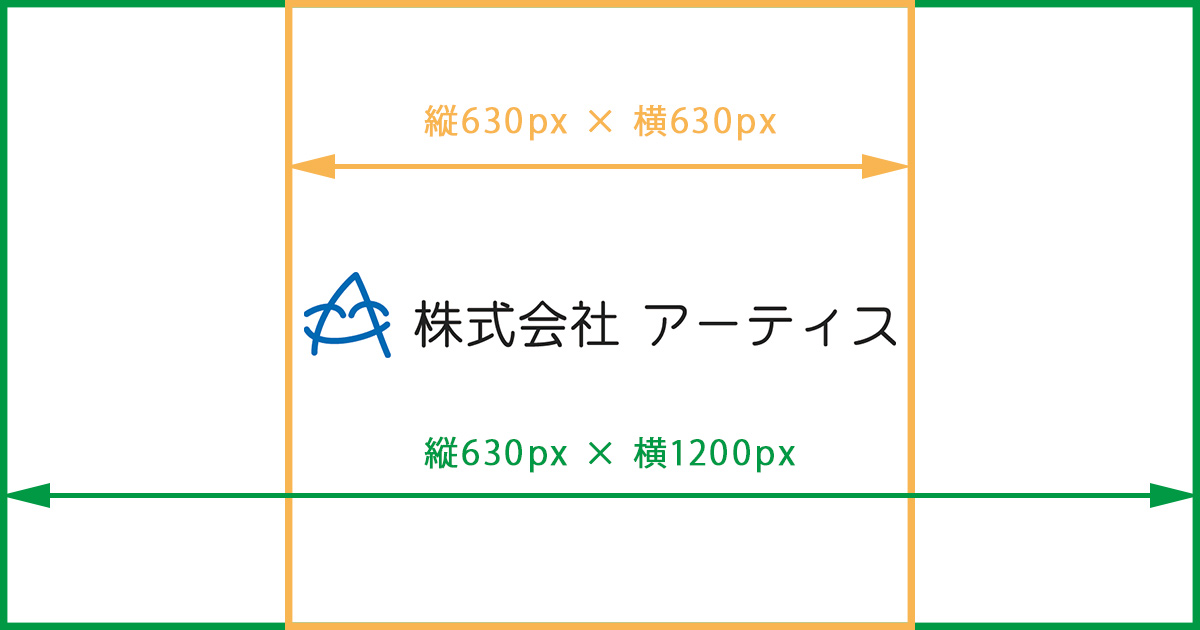
Facebook・TwitterのOGP画像をLINEのOGPにも使用したい場合は、FacebookのOGP画像推奨サイズ縦630px×横1200pxの画像を作成し、縦630px×横630pxの範囲内に切り取られたくないものを置けば、左右が切り取られても不自然ではありません。
この画像を設定すれば、Facebookでは緑枠内の縦630px×横1200pxの画像が表示され、LINEでは黄色枠内の縦630px×横630pxの画像が表示されます。

さいごに / OGP画像確認ツールの紹介
いかがでしたか?今回は各SNSのOGP画像の最適サイズをご紹介しました。OGPを正しく設定すれば、SNSからの訪問者を増やすことにも繋がりますので、ぜひ設定してみてください。
作成したOGP画像をタイムライン上でどう見えるかシミュレーションできるツールがありますので、実際に確認をしてみましょう。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー