PhotoshopやXDで整列したのにちょっとずれてる?webサイト作成時に考えうる錯視が与える効果について

皆さんはwebサイトのレイアウトを作成する際に、「中央に揃えたはずなのに真ん中に見えない」や「全く同じ大きさの円なのに同じ大きさに見えない」など、違和感を覚えたことはありませんか。
今回は、錯視が与える違和感や活用について、ご紹介いたします。
身近で利用されている錯視
まず、錯視によってどのような現象が起こるのか見てみましょう。
錯視とは、いわゆる目の錯覚のことです。実際とは違った形状・大きさ・色・角度などに見えてしまう現象で、皆さんも多く感じたことがあるかと思います。
実際に身近で利用されている錯視について、いくつか例をあげて説明いたします。
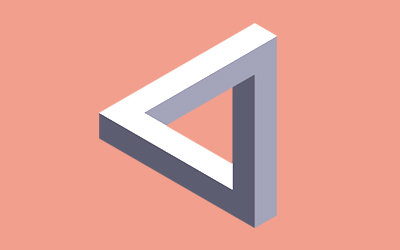
街で見かけるトリックアート・サイン
壁や地面に立体的に見えるイラストを描くことで、実際にその場に穴が空いているように見えたり、ないものがあるように感じられたりするアートです。
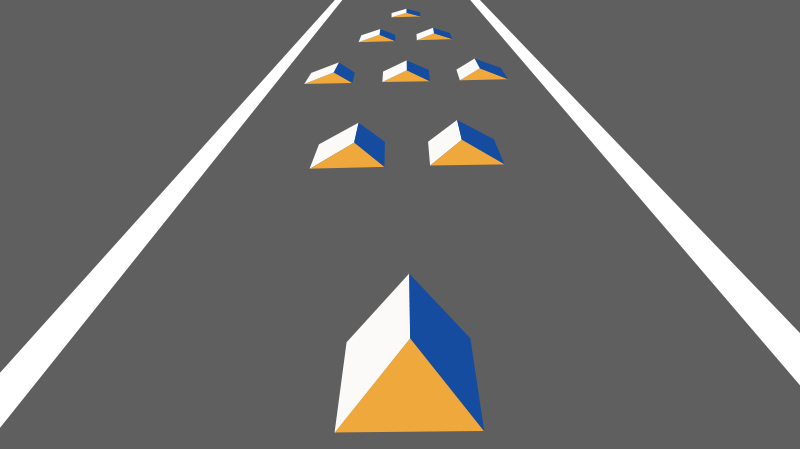
トリックアートは、人々を楽しませるために描かれていることが多いですが、現在では交通事故を減らすことを目的に「イメージハンプ」と呼ばれる、道路に描かれているアートも多くあります。道路に描くことによって、ドライバーが危険を察知し、速度を落とすことが狙いです。

また、羽田空港の国際線ターミナルでも使用されています。
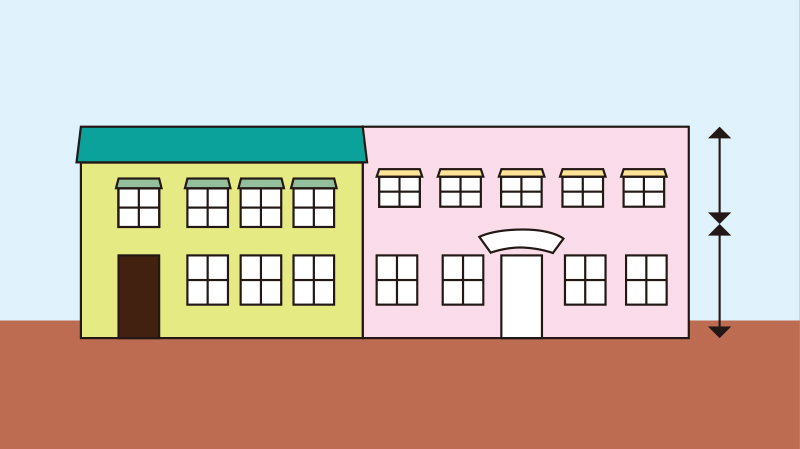
建物
有名なスポットで言えば、ディズニーランドではいくつか錯視を利用した建物があります。
エントランスからシンデレラ城へ向かうメインストリートにある建物は、1階から2階に向けて窓や装飾がだんだん小さく作られています。これは、錯視によって建物を実際よりも高く見せる方法です。同じ手法がシンデレラ城にも利用されています。

錯視がもたらすwebサイト上の違和感、活用について
webサイトを作成する際においては、意図しない錯視はなるべく取り除くことが望まれます。意図しない錯視によって違和感を与え、本当に伝えたい内容よりも違和感が印象に残ってしまう可能性があるからです。
また、敢えて錯視を活用してより見やすいレイアウトを作成することも可能です。
では、実際にwebサイト上ではどのような現象が起こるのか、どのような活用ができるのか、ご紹介いたします。
webサイト上で起こりうる錯視による違和感
実際に筆者がWebサイトのレイアウト作成時になんとなく感じる違和感とは、
- AdobeのXDやIllustratorなどの整列ツールを使っているはずなのに揃って見えない
- 入れた覚えのない影が入って見える気がする
- 2つのオブジェクトが同じ色のはずなのに違って見える
- 同じ長さの線であるはずなのに違う長さに見える
などです。同じ経験をされた方も多いかと思います。
PC上で正確に操作しているはずなのに違和感を抱いてしまい、混乱しますよね。
錯視を活用して違和感のないwebサイトを作ろう
上記にて、錯視によって違和感を生じる話を述べました。しかし、それらを逆手にとって錯視による効果を利用することで、より美しいレイアウトを叶えることも可能です。
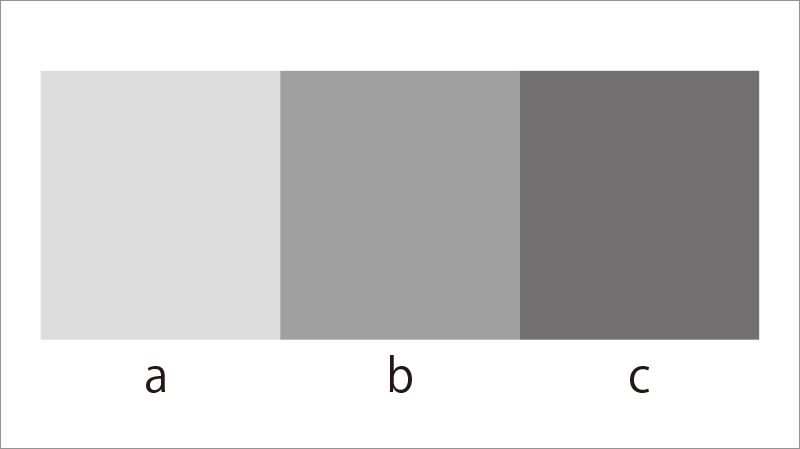
例えば、色の縁辺対比という現象について紹介します。

隣の色との明度の比較をします。
bとcを比較したときは、cよりbの方が、明度が高く感じられます。
しかし、aとbを比べると、aよりbの方が、明度が低く感じられます。
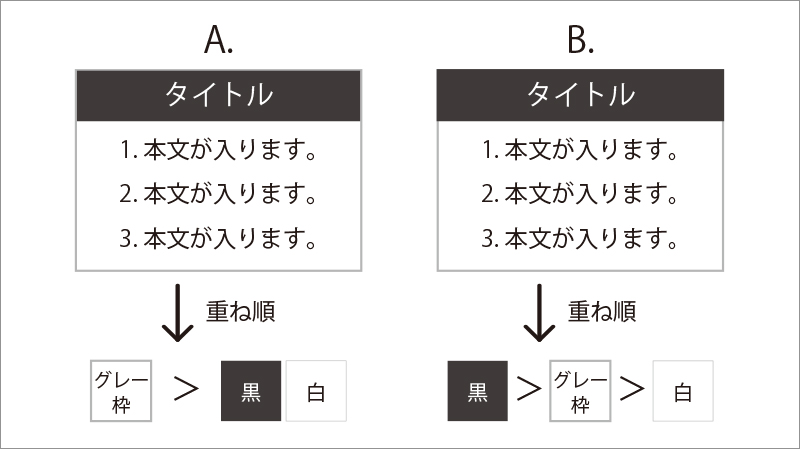
この現象を利用して、以下の図をご覧ください。

Aを見ると、タイトルの乗った黒背景が、白背景よりも横幅が狭く感じます。
一方、Bを見ると全体的にバランスよくまとまって見えます。
このように、錯視を利用して少し工夫するだけで見栄えが大きく変化します。
Webサイト作成時に関わる錯視の具体例
上記の他にもwebサイト作成時に活用できる錯視はいくつかあります。
下記にいくつか具体例をご紹介いたします。
情報距離過大の錯視
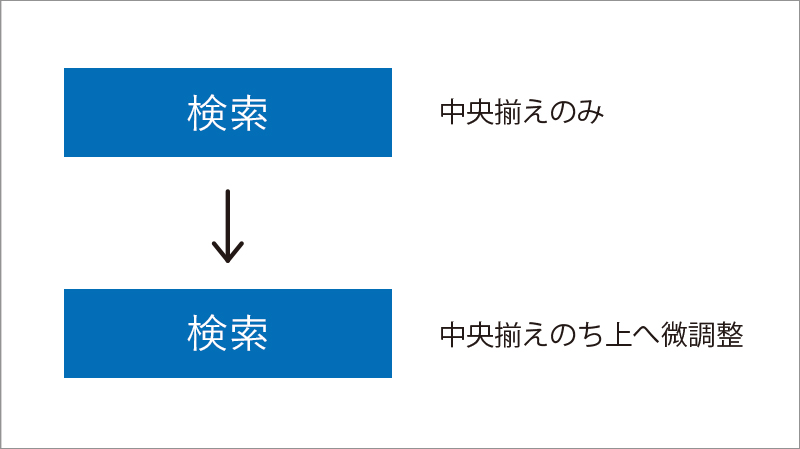
AdobeのXDやIllustratorなどの整列ツールを使用してよく文字と図形を上下左右中央に揃える操作を行いますが、操作後に文字が少し下に寄っているように感じられます。
この場合、少し上に文字を調整すると違和感が緩和されます。

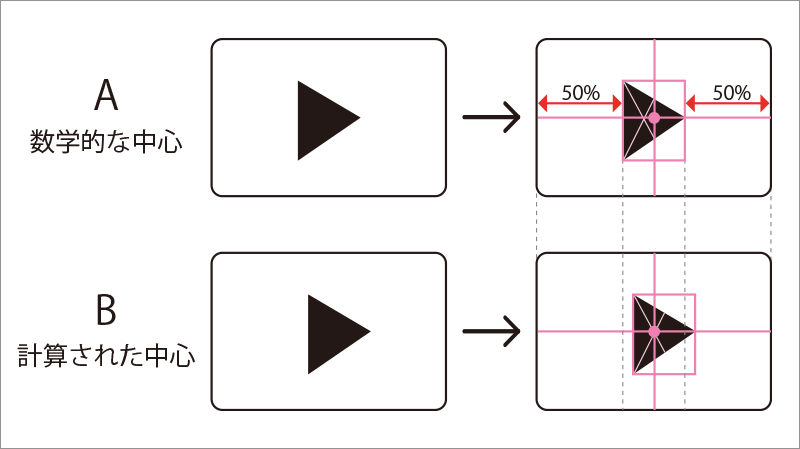
三角形の中心
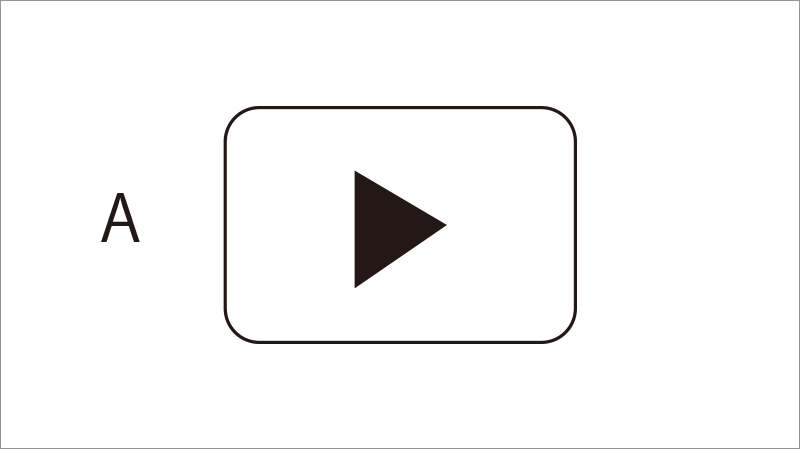
下記のように四角形の中心に三角形を置きたいとき、整列機能を使用して上下左右中央揃えの操作を行うと、以下のような現象がおきてしまいます。

上図Aは少し左へ寄っているように見えますね。
この場合、下図Bのように配置すると中心に感じられます

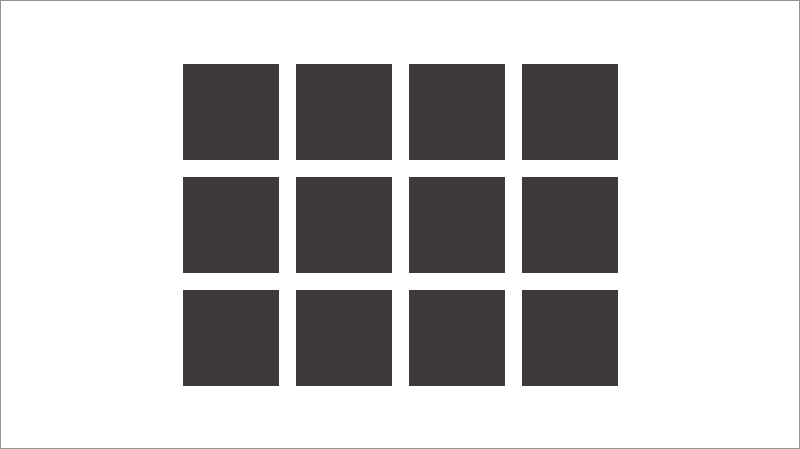
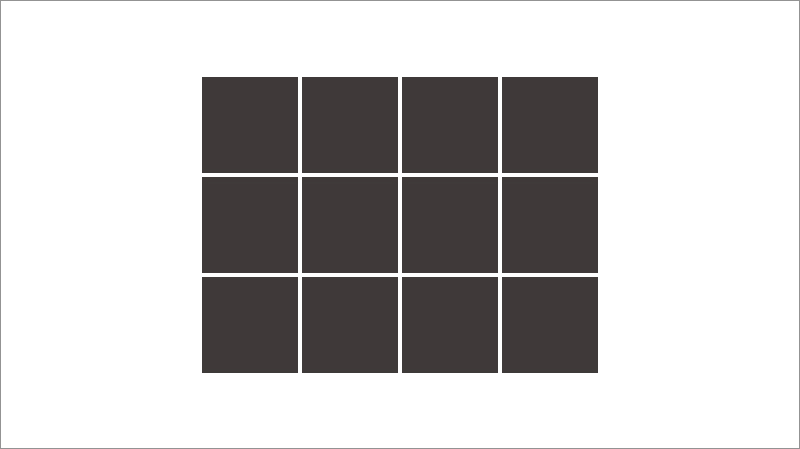
ハーマングリッド
四角形を整列させて配置した際に、四角形の角の外側・交差点部分に黒い影が見える現象があります。

この現象は、ハーマングリッドと呼ばれており、影が見えている交差点部分を見ると、影は消えます。
この現象が気になった場合は、隙間をより狭めるなどして改善されることがあります。

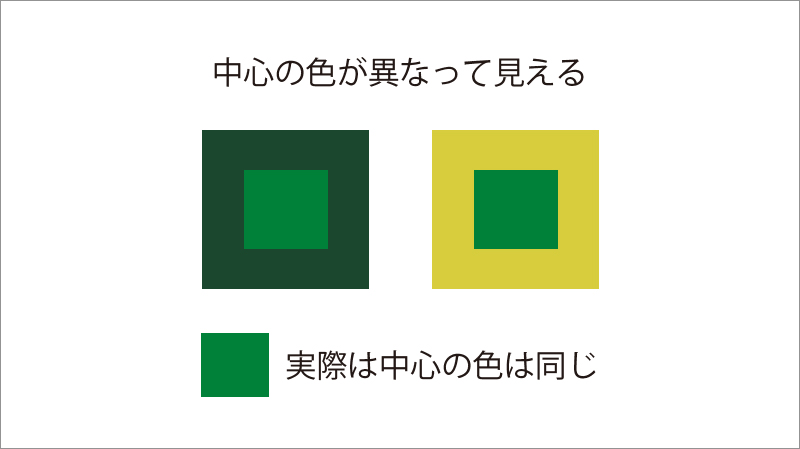
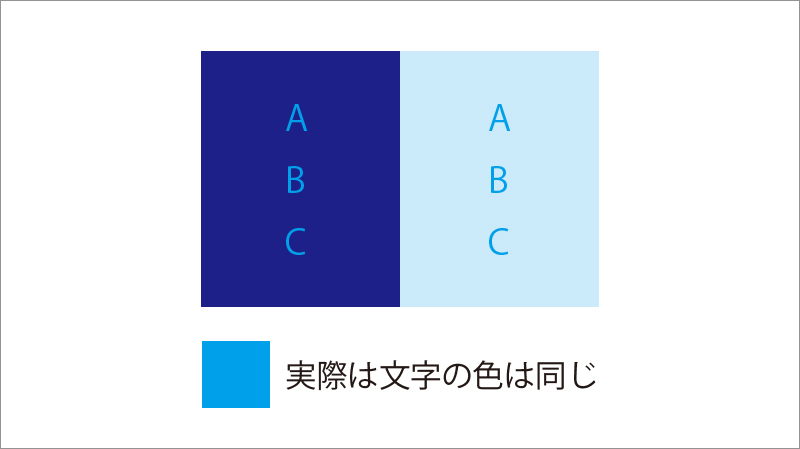
色相対比
違う背景色の上に同じ色のオブジェクトを置いたとき、それぞれが明度の違うオブジェクトに見えることがあります。

上記以外にも、下記図のように異なる背景色に同じカラーの文字を配置すると、文字同士が別の色に見えることがあります。

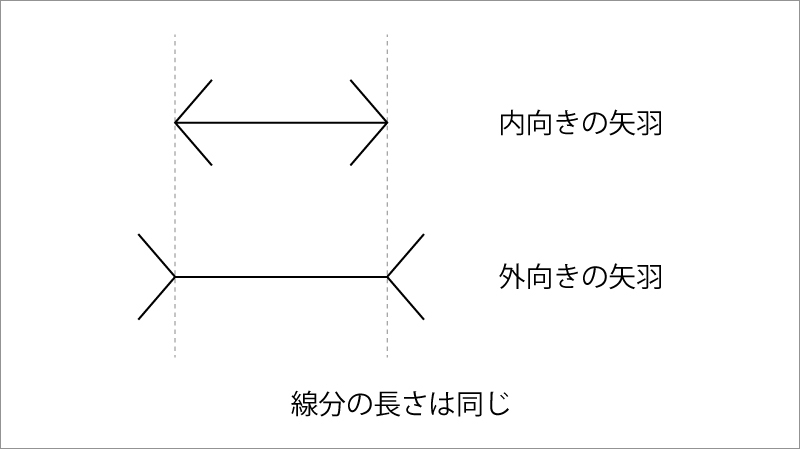
ミュラー・リヤー錯視
全く同じ長さの線分2本にそれぞれ「外向きの矢羽」と「内向きの矢羽」をつけて比較します。

「外向きの矢羽」をつけた方の線分の方より、「内向きの矢羽」を付けた方の線分の方が短く感じます。
おわりに
コンピュータにより数値的に指示されたものは正確ですが、時には人間の脳の知覚によってコンピュータでも捉えられきれない部分も存在します。今回のような錯視もその一つです。
より美しいレイアウトを作成するためには、コンピュータで捉えきれない人間が感じる違和感、錯視による調整も欠かせません。ちょっとしたことのように思えるかもしれませんが、すこしの気遣いをすることで、すべての方々がストレスや違和感を覚えることのないレイアウトを作成することができます。皆さんも活かしてみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー