ページ数や全体像を簡単に把握できる!サイトページリスト作成方法〜Website Explorerの使い⽅〜

Webサイトのリニューアルや改修を行う際には、事前に現行サイトのページ内容や総ページ数を正確に把握することが重要です。ページ内容やボリュームを掴んでおくことで、変更が必要な箇所を特定するだけでなく、制作を外注する場合には、外注先とスケジュールや費用などについてスムーズに話を進めることができます。
ただ、サーバ内のサイトデータを調査したり、目視でページ数を数えたりする方法は非効率的で時間がかかってしまいます。
そこで、今回はWebsite Explorerというフリーソフトを利用し、簡単にサイト内のページリストを作成する方法を紹介します。
INDEX
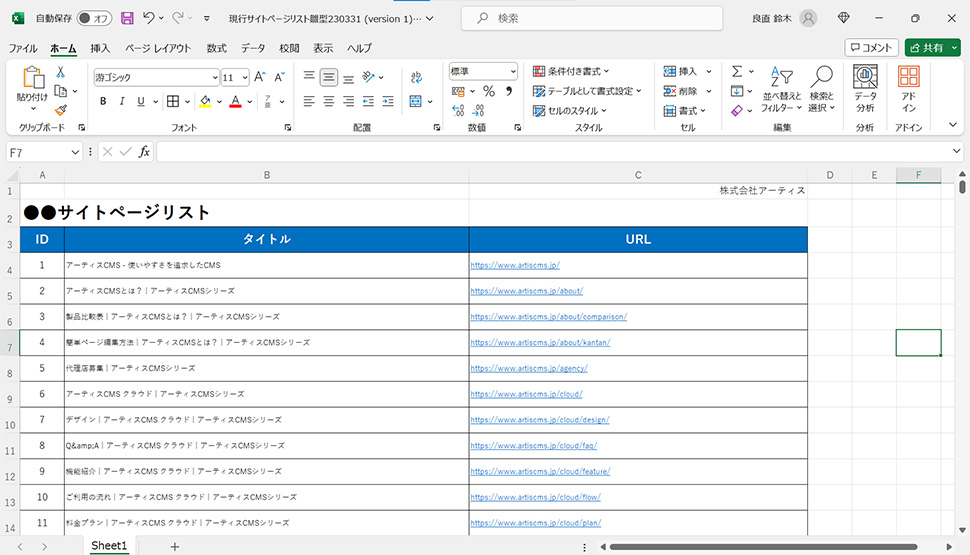
最終的なページリスト資料のイメージ
最終的に出来上がるページリスト資料のイメージです。

資料のデザインはあくまで参考ですが、ページID(番号)、ページタイトル、URLからページ内容や総ページ数を把握することができます。
では上記資料の作成方法について見ていきましょう。
STEP1 Website Explorerをダウンロード
Website Explorerは梅ちゃん堂様が開発されているフリーソフトです。
まずはソフトをダウンロードしましょう。
Website Explorer(ウェブサイト・エクスプローラー)
上記のページにアクセスし、「ダウンロードはこちら」→「ダウンロードページへ」→「このソフトを今すぐダウンロード」の順にクリックし、ZIPファイルをダウンロードして解凍してください。
凍したフォルダ内に「WEBEX.exe」というファイルがあるのでそれを実行してください。インストールは行われず、そのままソフトが立ち上がります。

STEP2 対象サイトを解析する
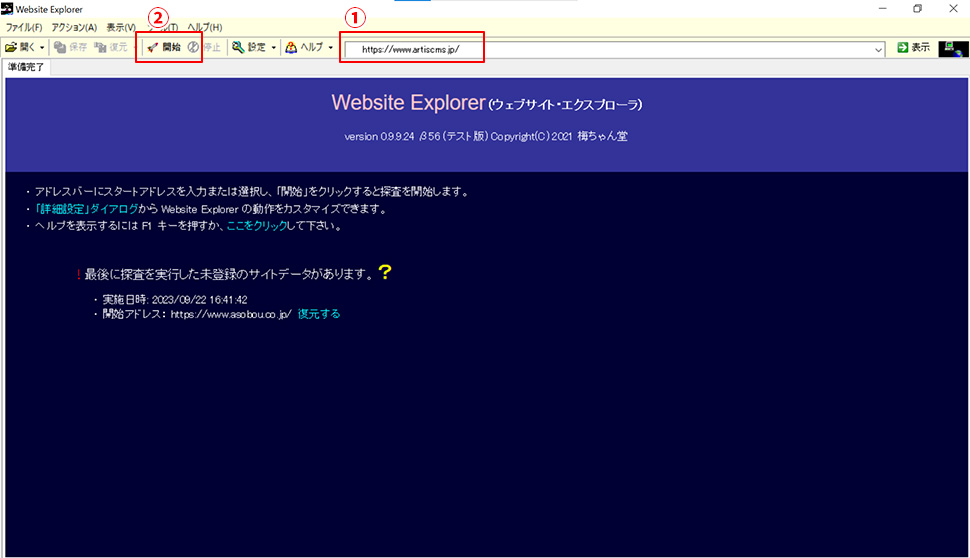
下記画面内①に調査対象のWebサイトURLを入力し、Enterキーまたは画面内②の「開始」ボタンをクリックしてください。

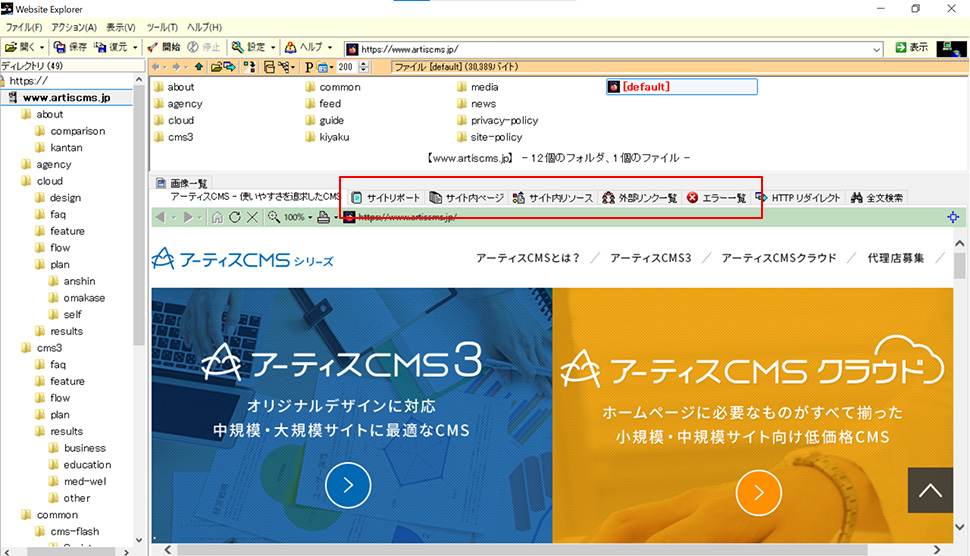
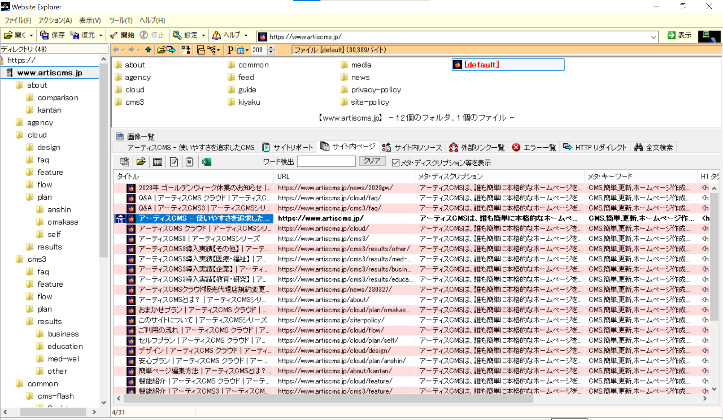
解析が始まり、完了すると下記画面が表示されます。
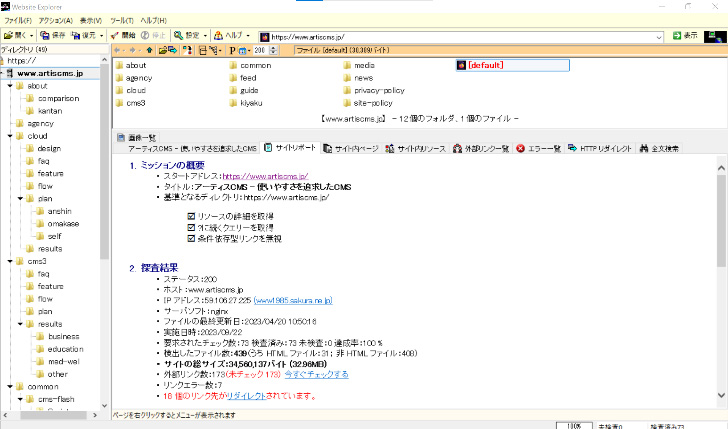
画面内の赤枠のタブからサイト容量やHTMLファイル数、ページ一覧、外部リンク、エラー一覧などを確認する事ができます。


▲ Webサイト解析結果概要

▲ ページ一覧
STEP3 解析結果をExcel形式で出力する
STEP2でもページ内容やページ数を把握する事はできますが、Website Explorer内でしか閲覧ができないため、解析結果をExcel形式で出力しておきましょう。
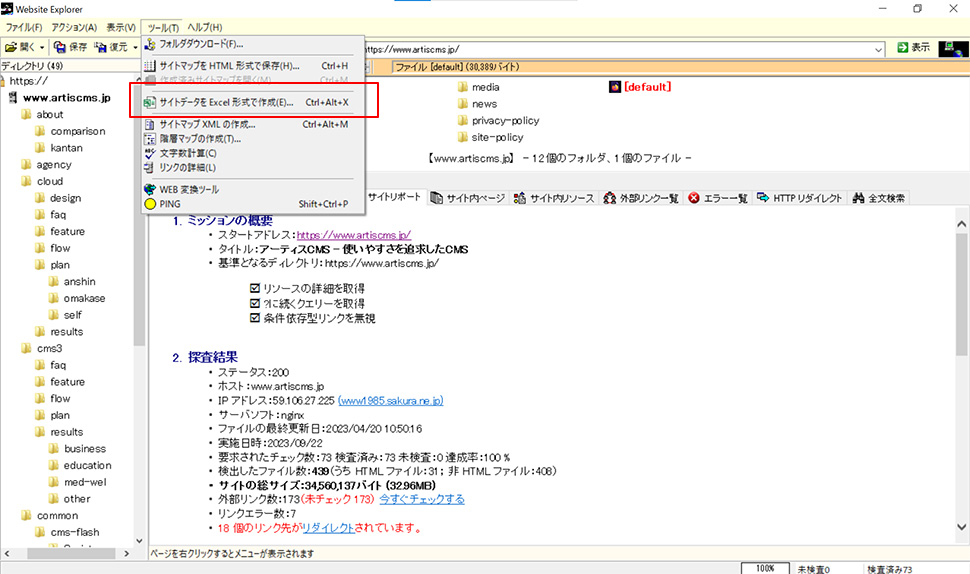
Website Explorerのメニュー「ツール」から「サイトデータをExcel形式で作成」をクリックしてください。

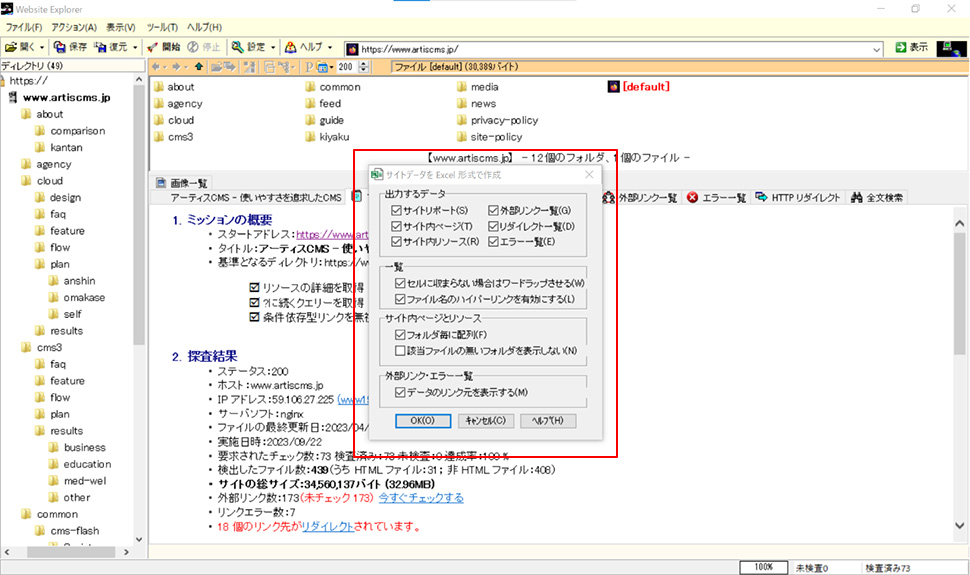
画面中央に出力する内容を選択するメニューが表示されますので、必要な情報をチェックして左下の「OK」をクリックしてください。

STEP4 Excelファイルデータを加工する
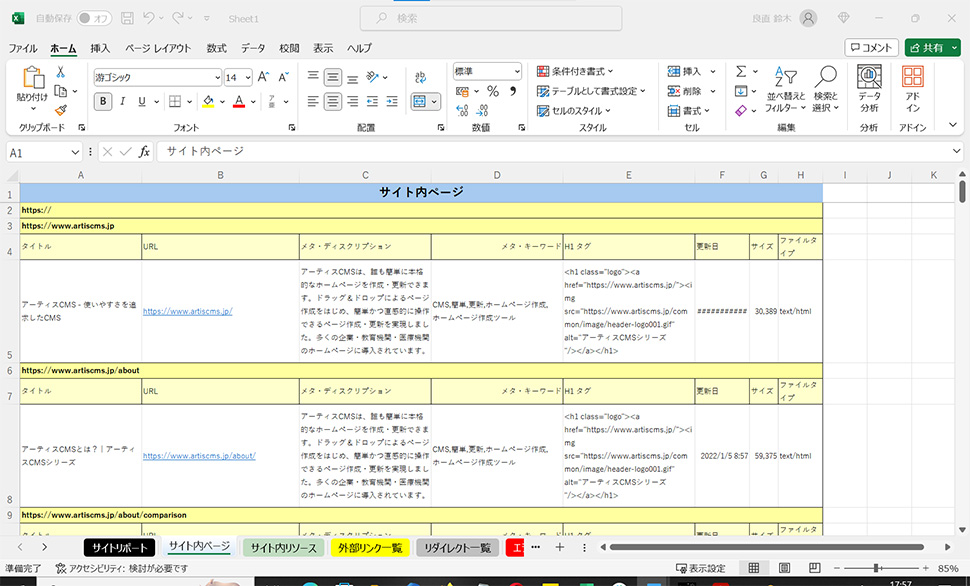
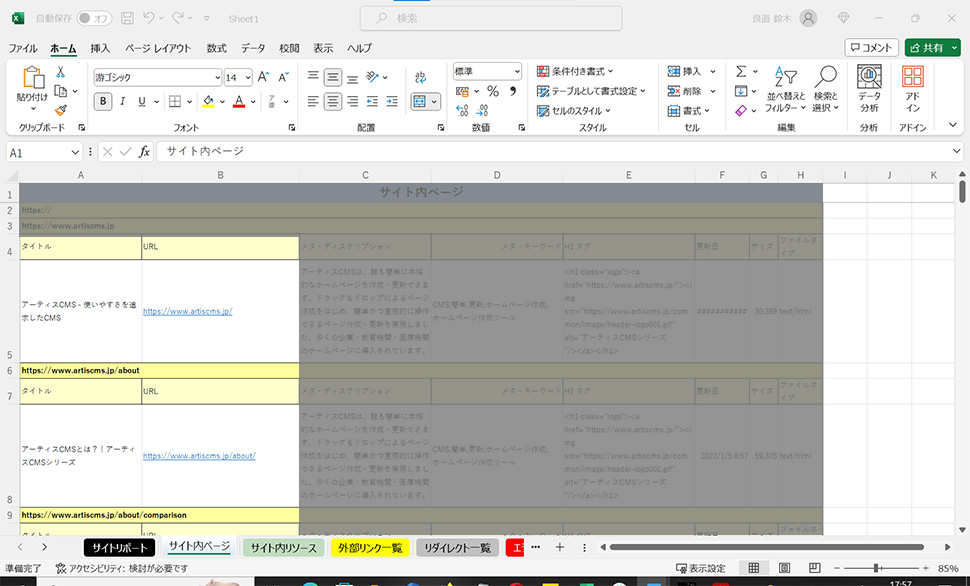
出力したExcelファイルを開いて「サイト内ページ」のシートを見ると下記のような画面が表示されます。

このままのレイアウトではページタイトルや総ページ数が分かりにくいですよね。
今回必要ないデータを削除して「タイトル」「URL」のみ抽出していきます。
下記画面内のグレー部分のセルを削除してください。

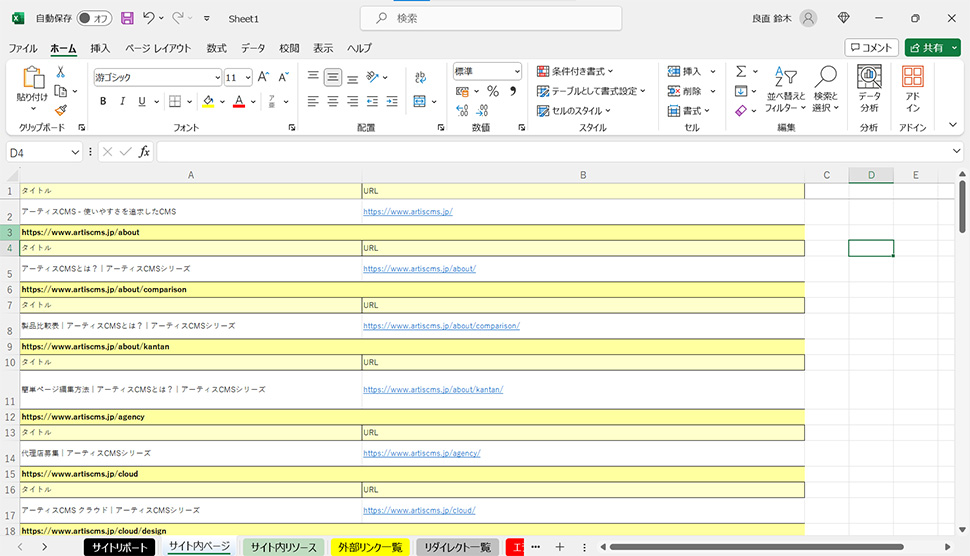
セル削除後、「タイトル」「URL」の列幅を調整するとこんな感じになります。
最初より見やすくなりましたが、ページごとに「タイトル」や「URL」などの見出しがあり、まだ分かりづらいので更に加工していきます。

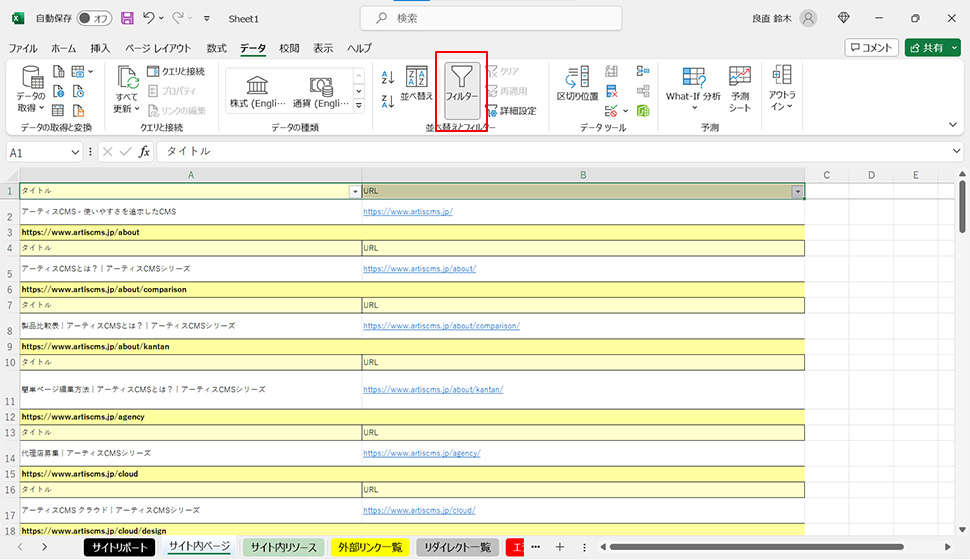
一番上の「タイトル」「URL」のセルを選択した状態で、Excelメニューの「データ」から「フィルター」を選択してください。
「タイトル」と「URL」のセルに「▼」のプルダウンメニューが付きました。

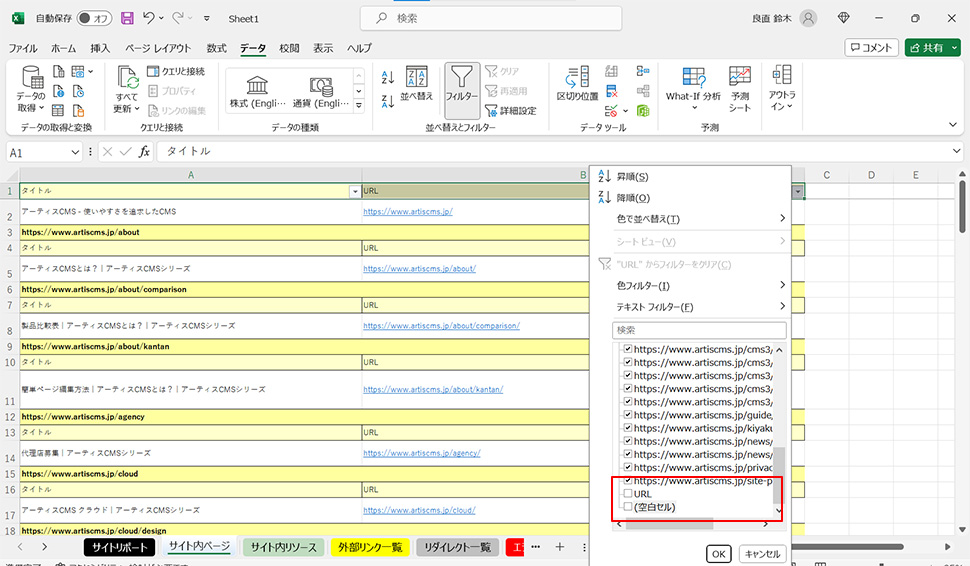
「URL」のプルダウンメニューを開き、下記画面内赤枠の「URL」「(空白セル)」のチェックを外してください。

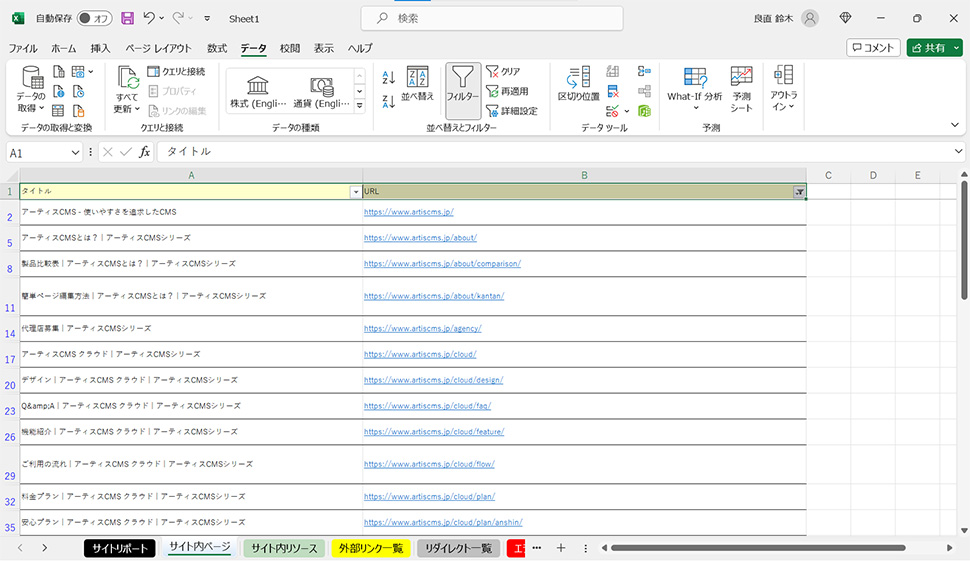
そうすると下記画面のようにページタイトル、URLのみ綺麗に抽出されます。

STEP5 ページリストフォーマットにコピー&ペーストし調整する
このまま資料を作成することもできますが、行数を見てもらえばわかる通り、必要ないデータを隠している状態で調整がしづらいため、ページリストフォーマットを別途作成し、コピー&ペーストしてから調整したほうが良いと思います。
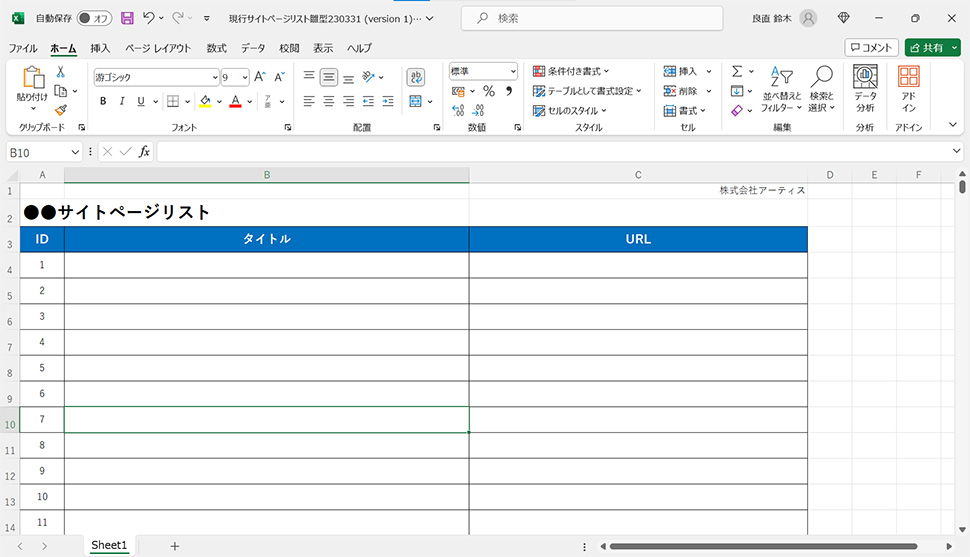
今回は冒頭でお見せした下記フォーマットを利用します。

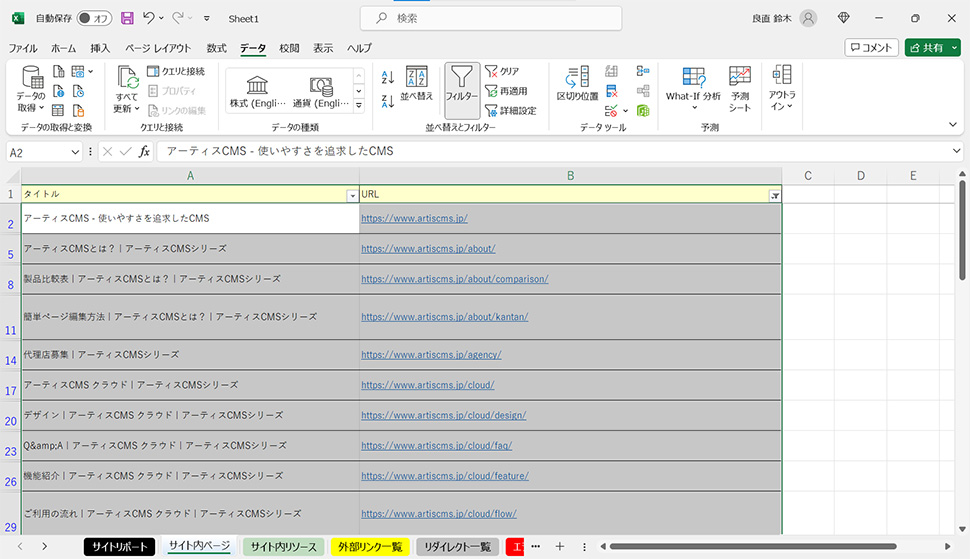
まず、一番上の「タイトル」「URL」以外のデータをすべて選択しコピーしてください。

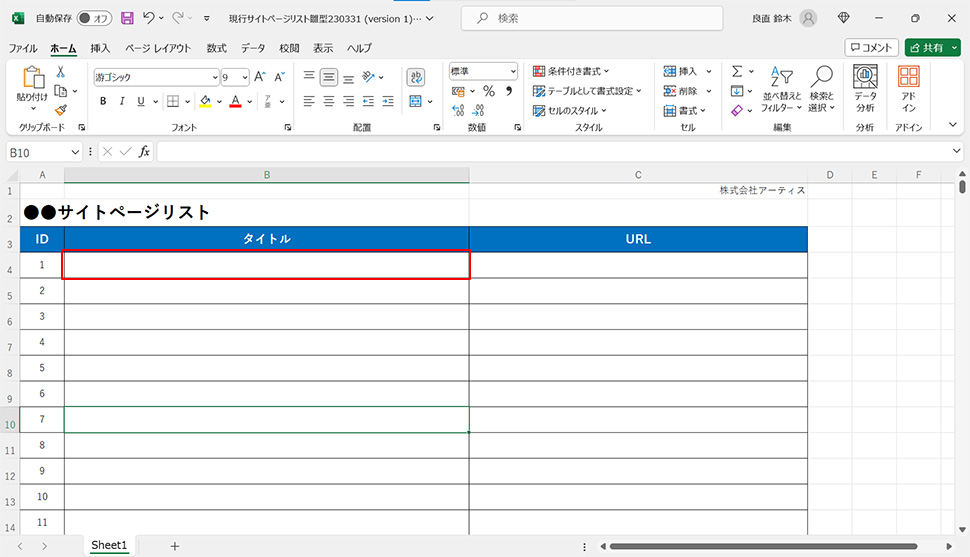
コピーしたらページリストフォーマットを開き、下記画面内の赤枠を選択した状態でペーストしてください。

下記画面のようにペーストされますので、資料のタイトルやページID(番号)など調整して仕上げてください。

さいごに
いかがでしたでしょうか?
Website Explorerを利用すれば、何百、何千ページあるサイトも短時間で解析できとても有効です。
また、抽出データからシンプルでわかりやすい資料を作成できますので、プロジェクトチームや関連部署との情報共有やコミュニケーションにも役立つと思います。
サイトリニューアルや改修の際はぜひ利用してみてください。
この記事を書いた人

- ソリューション事業部 部長
-
大学卒業後、バンド活動を経て2003年にアーティスへ入社。
営業兼コンサルタントとして、これまで携わってきたWebサイトは500サイト以上、担当したクライアント数は300社以上にのぼる。
現在は、豊富な経験を活かした提案を行いながら、ソリューション事業部 部長として事業戦略の勘案や後進育成にも取り組んでいる。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー









