PerfectPixelを使ってデザインカンプとコーディングの確認時間を短縮しよう

筆者はコーダーとして日々コーディング業務を行っていますが、HTML・CSSコーディングを行う上で一番重要で手間のかかる作業はデザインカンプとコーディングデータを比較する確認作業だと考えています。
今回はこの確認作業を効率よく行うことができるChromeのアドオン「PerfectPixel」をご紹介したいと思います。
コーディングデータを確認する際の基本的なワークフロー
様々なwebブラウザや閲覧端末が普及し、レスポンシブデザインが主流となった昨今ではそこまで厳密にデザインカンプを再現する必要はなくなってきましたが、それでもできるだけデザインに忠実なコーディングを意識することは大切です。
弊社でコーディングデータを確認する際の基本的なワークフローは、
- Photoshopでデザインカンプを開く
- webブラウザで表示したコーディングのスクリーンショットを撮る
- スクリーンショットをデザインカンプの上に貼り付ける
- スクリーンショットの透明度を50%程度に変更しデザインカンプとのずれを探す
- ずれていた部分を調整してコーディングデータに反映する
- 2~5の作業を繰り返す
このようにしてコーディングデータの「間違い探し」を行っています。
基本的にはこの作業を繰り返し行いコーディングデータの精度を上げていくのですが、このやり方ではコーディングデータを調整するたびにスクリーンショットを撮ってPhotoshopに貼り付けるという手間が発生します。
冒頭でも述べた通り、コーディングの確認作業はとても大切ですが、非常に時間がかかる作業でもあります。
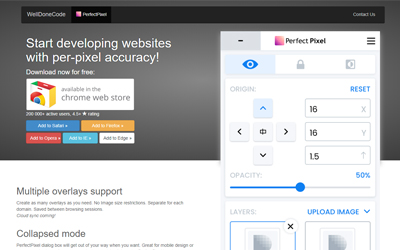
PerfectPixelとは?
今回ご紹介するPerfextPixelは、Googleが提供するwebブラウザ「Chrome」のアドオン(拡張機能)の1つで、ブラウザ上に任意の画像を配置する機能を提供してくれます。
この機能を利用すればデザインカンプのデータとコーディングデータをブラウザ上で重ねて比較することができるようになります。
PerfectPixelの導入と使い方
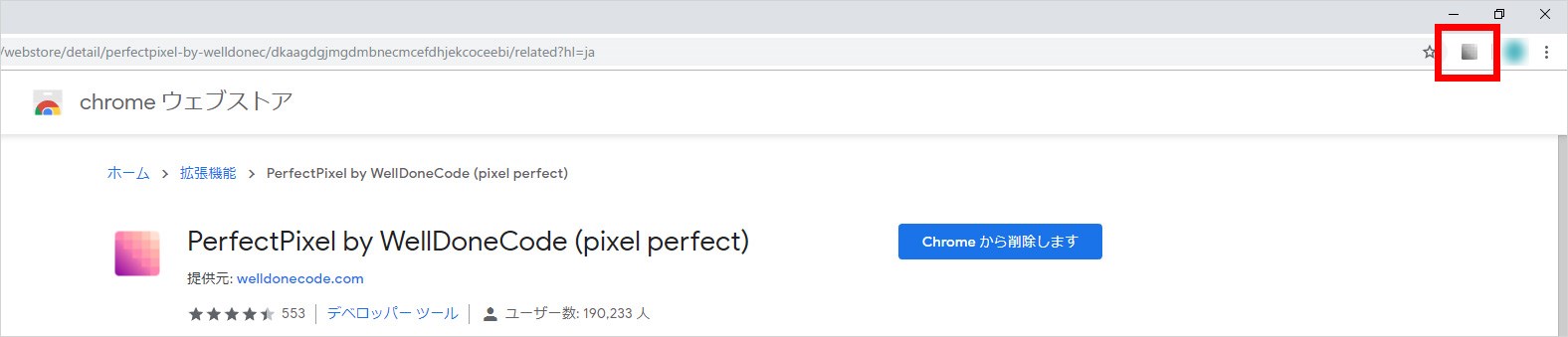
アドオンのインストールは簡単で、先ほど紹介したchrome ウェブストアのページにアクセスし、追加ボタンをクリックするだけで完了します。

インストールが完了すると、アドレスバーの右にアイコンが表示されるようになります。

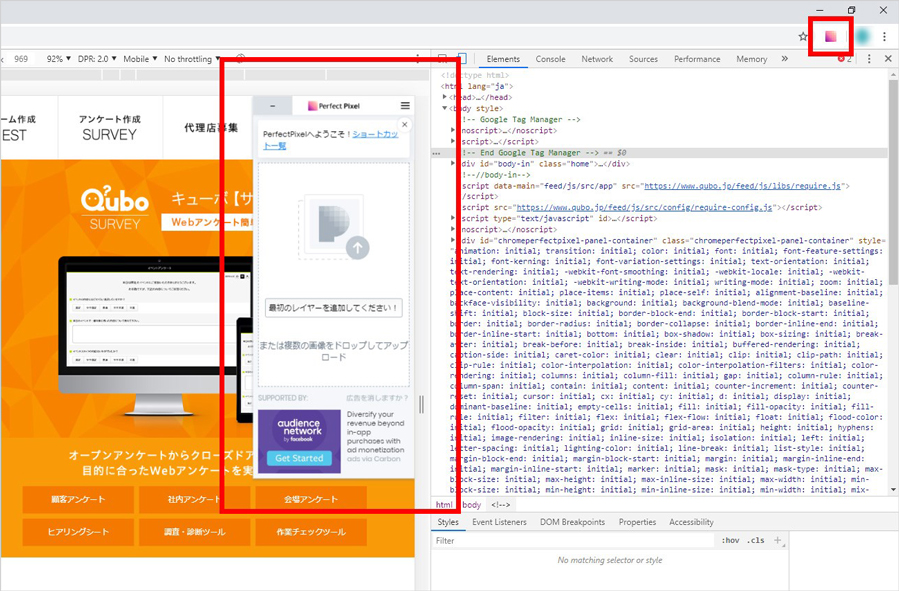
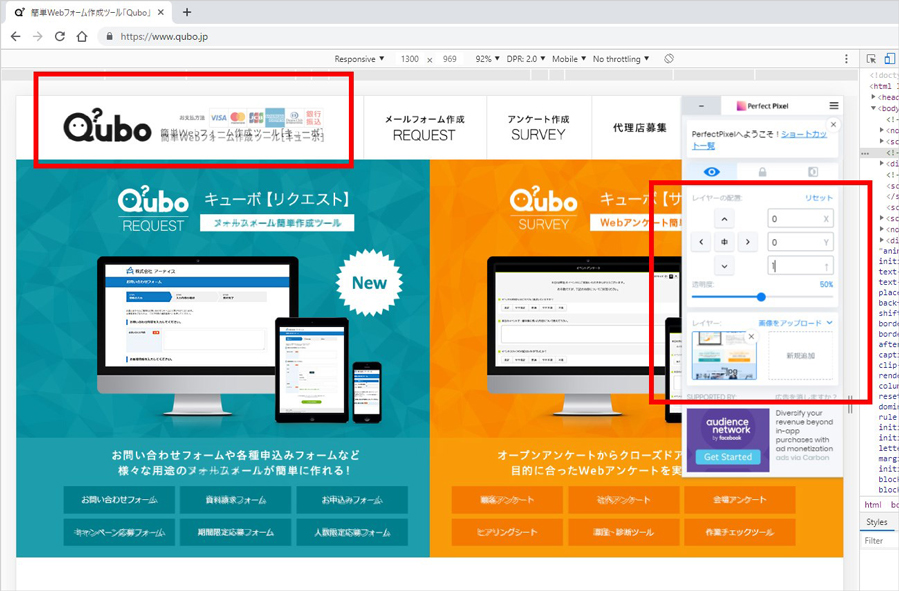
インストールが完了したらコーディングデータを確認したいwebページにアクセスし、ブラウザ右上のアイコンをクリックして画像を選択するUIを表示します。

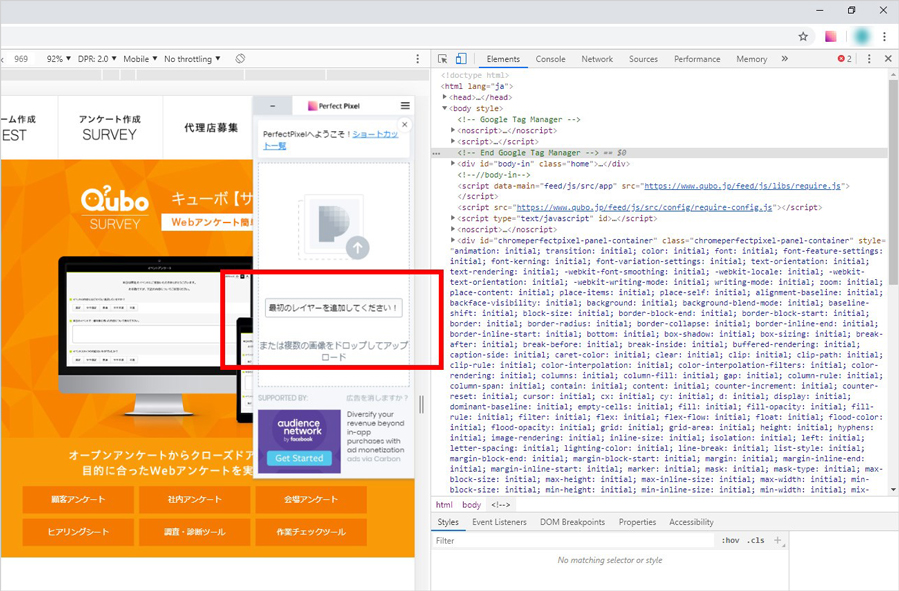
あらかじめjpg等の画像で書き出しておいたデザインカンプを選択する、もしくはUI上にドラッグ&ドロップすることで画像を登録できます。

画像が登録されたら位置や透明度を調整してコーディングデータとデザインカンプを比較します。カンプデザインに対してロゴ付近が少しずれているのがわかります。

この状態でもChromeのデベロッパーツールは通常通り利用できますので、デザインカンプに対してコーディングがずれているところを確認、調整し、コーディング作業を進めることが可能です。
カンプデザインの表示・非表示や透明度の調整はアドオンのUI上から簡単に変更可能です。難しい操作は特になく、各ボタンをクリックしたり数値を調整したりするだけです。
さいごに
いかがでしたでしょうか?
コーディングの確認作業を効率化する手助けをしてくれるChromeのアドオン、PerfectPixelのご紹介でした。
PerfectPixelを活用することで、筆者はコーディングの確認にかかる(かける)時間を3割ほど削減することができるようになりました。(当社比)
みなさんもPerfectPixelを上手に利用して、快適なコーディングライフを満喫してください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー







