コーディングスピードが上がる画像書き出し方法 – Photoshop CCの「画像アセット」機能 –

Webサイト制作の際に必要となる画像書き出し作業。Webデザイナー・コーダーの方はどのような方法で書き出し作業を行っていますか?
1枚ずつ書き出しをしている、もしくはスライス機能のみで書き出しをしているという方に向けて、今回はPhotoshop CCから登場した「画像アセット」機能をご紹介します。
大量の画像の場合でも個別に設定ができ、一括で書き出すことによりスピードアップが見込めます。
この機能は、Photoshopでのデザイン作成時にデータの作り方を少し工夫するだけで、画像の書き出し時間を短縮することができますのでコーダーだけではなくデザインをメインで担当されているWebデザイナーもぜひご参考にしてください。
PhotoshopCCの「画像アセット」機能について
レイヤー・レイヤーグループに拡張子付きの名前をつけると、その名前で個別に自動で画像を生成する機能です。
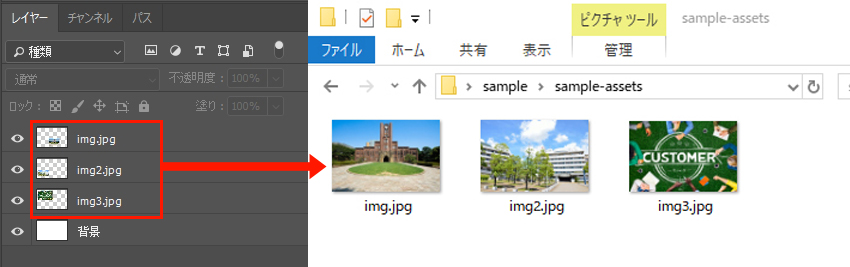
例えば、「レイヤー1」となっている画像のレイヤー名を「img.jpg」に変更すると、「img.jpg」という画像を勝手に生成してくれます。

これまで、スライスツールを使って画像ごとにスライスして、「Web用に保存」で書き出していた手間を考えるとかなり効率的です。
ただし、Photoshop CCから新しく追加された機能ですので過去のバージョンの方はご使用できませんのでご注意ください。
「画像アセット」機能の使い方
では、手順についてご紹介します。非常に簡単で、2回の手順で作業が完了します。
① 書き出したい画像のレイヤー・レイヤーグループに名前を付ける
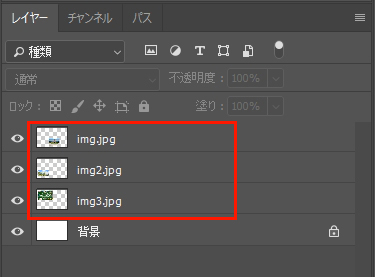
書き出しをしたい画像のレイヤー・レイヤーグループに名前を付けます。
その際、必ず拡張子(png、gif、jpg、svg)をつけてください。拡張子をつけないと画像が書き出されません。
これで下準備が完成です。

②「画像アセット」を選択し画像ファイルを生成する
次に画像を生成します。
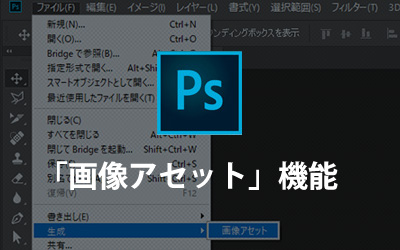
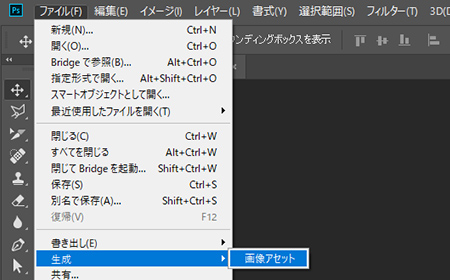
メニューバー「ファイル」>「生成」>「画像アセット」を選択します。

これで画像の生成が完了しました。

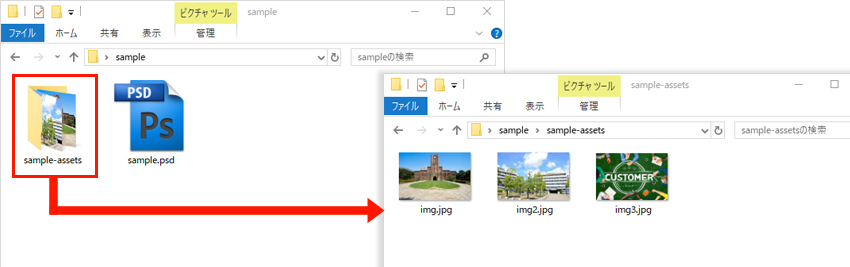
作業しているPSDデータがあるフォルダと同じ階層に「ファイル名- -assets」というフォルダが生成され、その中に①で設定した拡張子の形式で画像が書き出されます。生成される画像はレイヤー名に拡張子がついているものだけです。
PSDデータが変更されても、データを保存することによって書き出されたデータも更新されます。
ファイル形式・画質設定方法について
ファイル形式
ファイル形式はpng、gif、jpg、svgの4つに対応しており、特に設定をしない場合だと下記の画質レベルで画像が生成されます。
| ファイル形式 | 画質初期設定 |
|---|---|
| jpg | 90 % |
| png | 32 bit |
| gif | 透過GIF |
画質の設定
初期設定の画質から設定を変更するには、レイヤー名に入力した拡張子の後ろに変更したい値を下記のように加えてください。
例)jpgの場合
| レイヤー名の付け方 | レイヤー名の例 | 書き出される画像 |
|---|---|---|
| .jpg4 or .jpg40% | img.jpg4 | 画質40% |
| .jpg6 or .jpg60% | img.jpg6 | 画質60% |
| .jpg10 or .jpg100% | img.jpg10 | 画質100% |
例)pngの場合
pngの場合は下記3種類となります。
| レイヤー名の付け方 | レイヤー名の例 | 書き出される画像 |
|---|---|---|
| .png8 | img.png8 | PNG-8(透過あり、256色の表現) |
| .png24 | img.png24 | PNG-24(透過なし、1,670色の表現) |
| .png32 | img.png32 | PNG32(透過あり、1,670色の表現) |
サイズの設定
サイズを書き出し時に変更するには、レイヤー名の前に変更したい値を下記のように加えてください。
例)元画像が100px × 100pxの場合
アセット名の前に数字と単位(%、px,in,cm,mmなど)と半角スペースを設定してください。
※pxは省略することができます。
| レイヤー名の例 | 書き出される画像 |
|---|---|
| 200% img.jpg | 200px × 200pxのjpg画像 |
| 100mm × 20mm img.png | 100mm × 20mmのjpg画像 |
| 10in × 20in img.png | 100in × 20inのjpg画像 |
この他にも複数のアセットを組み合わせた設定やRetinaディスプレイ対応の書き出し、余白の設定など細かく設定をすることができますので、詳細はAdobe Help Centerをご確認ください。
さいごに
今回はPhotoshop CCの「画像アセット」機能について説明しました。
画像アセットはレスポンシブサイトの構築にも適した書き出し方法です。
デザイン作成時にレイヤー名に書き出し名と拡張子をつけてデザイン作業を進めれば、スライスの設定をする必要がなくなり、書き出しの時間が大幅に短縮できコーディングスピードも格段に上がると思います。
今までスライス機能に慣れていたベテランWebデザイナー・コーダーの方も是非一度試してみてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












