【Photoshop】画像の中に動画を埋め込んで書き出す方法(モックアップ動画の作成方法)

今回は、Photoshopを使って画像の中に動画を埋め込み、mp4形式で書き出す方法をご紹介します。
なんと、Photoshopは動画編集もできたのです…。需要はニッチかもしれませんが、下記のようなPCモックアップのGIF画像を業務で作成することがあったため、備忘録として残しておこうと思います。PCモックアップだけではなく、様々なものに応用が効くかと思いますので、少し長いですがぜひご覧ください!

INDEX
必要なツール・制作の流れ
作成にあたり、今回使用するツールは、以下の通りです。
- Snipping Tool(Windows11 標準搭載アプリ)
- Adobe Photoshop(説明ではバージョン23.2.2を使用しています)
作成の大まかな流れは以下の通りです。
- Snipping Toolにて、操作画面を録画したmp4①を作成
- Photoshopにて、モックアップ素材にmp4①を埋め込み、mp4②を作成
それでは作っていきましょう!
STEP1. Snipping Toolにて、画面を録画したmp4①を作成
まずは、操作している画面の録画を行います。
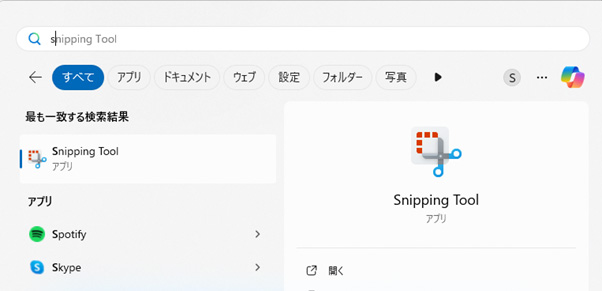
画面録画には、Windows11をご使用の方限定にはなりますが、Windows11標準搭載の「Snipping Tool」というアプリを使います。

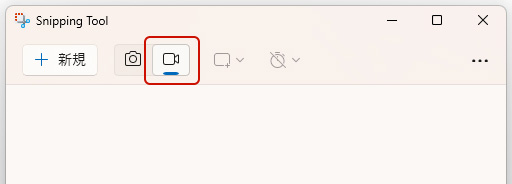
Snipping Toolを立ち上げ、カメラマークの横のビデオマークをクリックし、左側にある「+新規」をクリック」します。

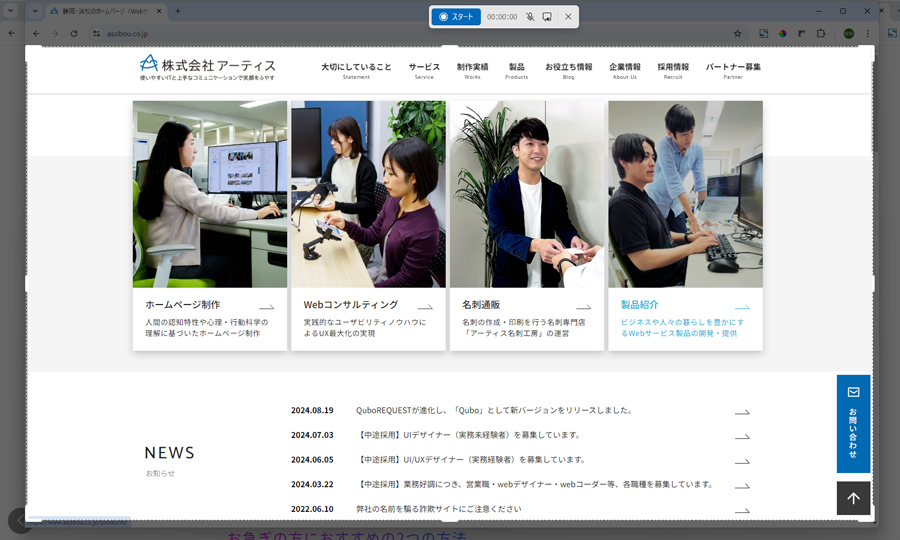
録画したい領域をドラッグ&ドロップで選択します。

「スタート」を押すと録画が開始されます。
![]()
録画を終了させるときは、「停止」アイコンをクリックします。
録画が終了すると、お使いのPCのビデオフォルダに自動的に録画したmp4データが保存されます。

これで「操作画面のmp4 ①」の完成です。
STEP2. モックアップ素材に「操作画面のmp4 ①」を埋め込んだ「完成版mp4 ②」を作成
1.キャンバスサイズの設定
まずは、Photoshopで「完成版mp4 ②」を作成するためのキャンバスサイズを設定します。
のちに「完成版mp4 ②」をGIF画像に変換することを考えて、キャンバスサイズをアスペクト比の 16:9 に設定しておこうと思います。(アスペクト比を保たない場合、GIF変換時に縦横比が崩れたり、GIF画像に不要な線が入ったりすることがあります。)
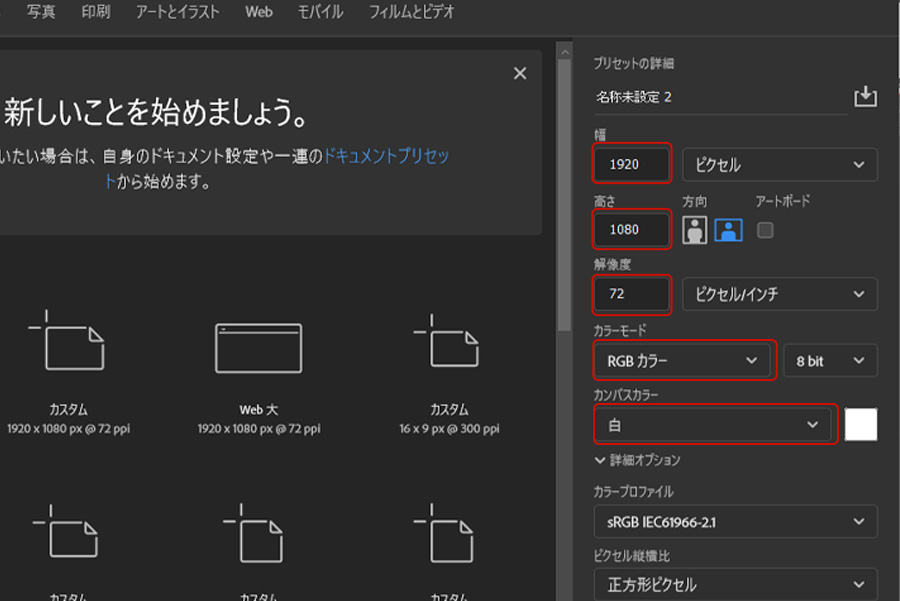
今回は 16:9 の比率で 「1920px×1080px」のキャンバスを作成します。web用なので、解像度は72ppiで大丈夫です。カラーモードは「RGBカラー」でOKです。
mp4は透過に対応していないため、カンバスカラーはGIF画像を設置する予定のwebページの背景色に設定しておくと良いでしょう。

2.モックアップ素材の配置
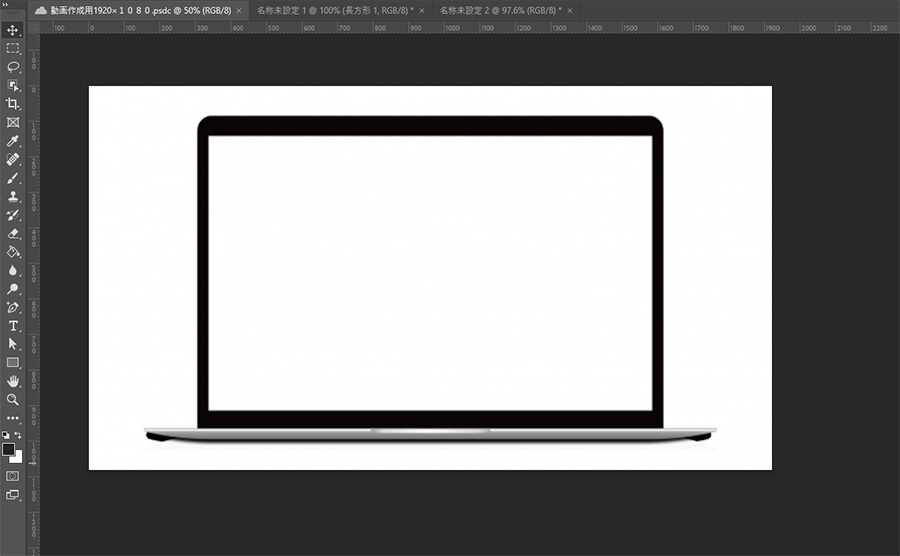
「1920px×1080px」のキャンバスが作成できたら、そこにSTEP1で作成した「操作画面のmp4 ①」を埋め込む用のモックアップ素材を配置します。
フリー素材サイトにもたくさんありますので、そこからダウンロードしてくるのが良いでしょう。

3.画面の大きさの図形を作成、スマートオブジェクト化
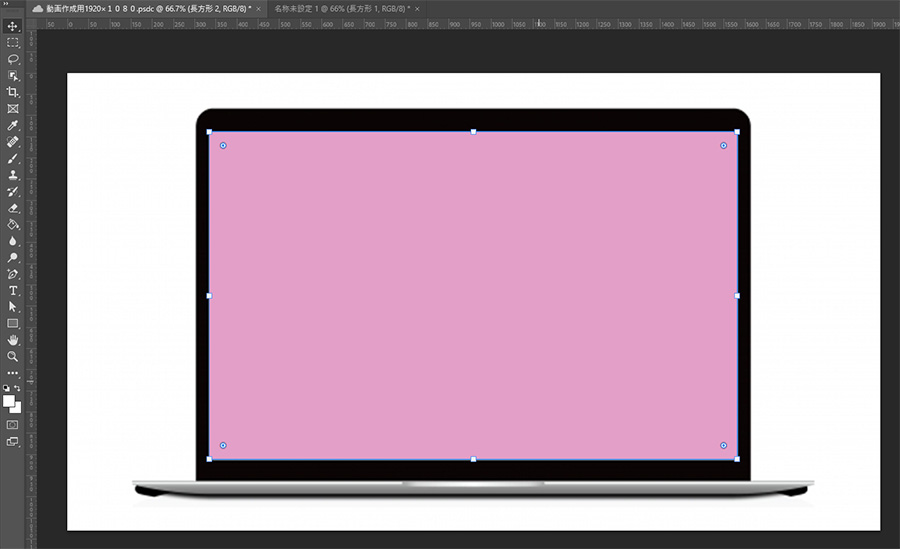
次に、画面の大きさに合わせて、長方形ツールで図形を作成します。

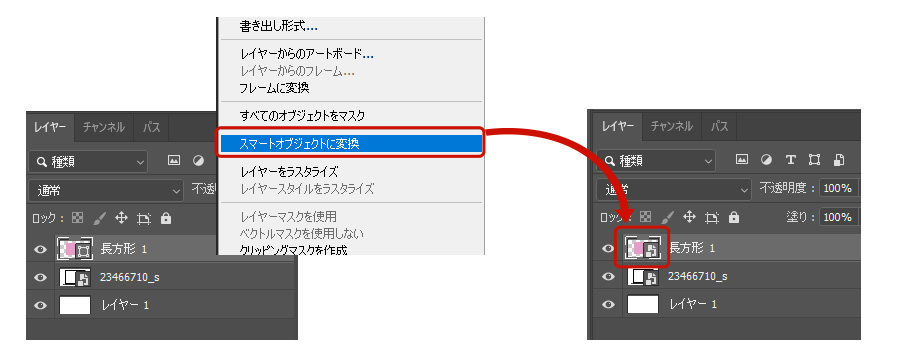
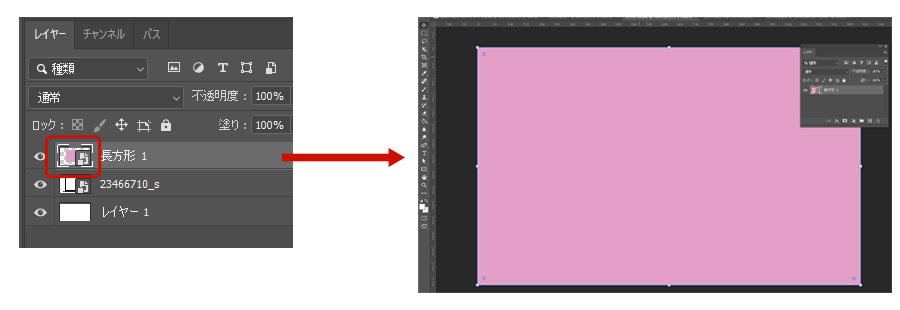
画面の端と図形の端を合わせたら、作成した長方形のレイヤーを右クリックし、「スマートオブジェクトに変換」をクリックします。
すると、レイヤーのサムネイルのアイコンがスマートオブジェクトを表すアイコンに変化します。

4.スマートオブジェクトに動画を埋め込み
今度は、先ほどスマートオブジェクト化したサムネイルをダブルクリックします。
すると、スマートオブジェクト編集用のアートボードが新に立ち上がります。

ここに、STEP1で作成した「操作画面のmp4 ①」を設置します。
上部ツールバー「ファイル」から「埋め込みを配置」をクリック、画面録画フォルダから対象のmp4を選択します。
アートボードの上部・両端と動画の上部・両端を合わせます。

5.タイムラインを作成
ここまできたらあと一歩!埋め込んだだけでは動画が機能しないため、動画としての機能を持たせます。
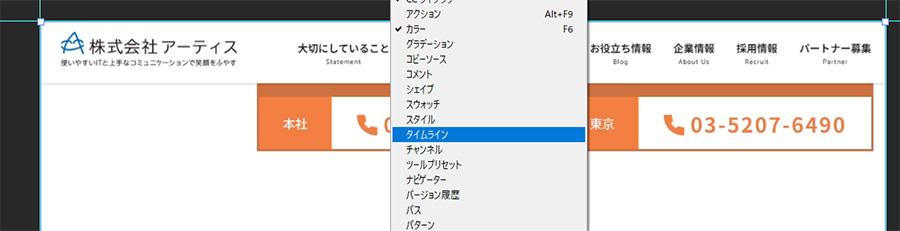
ツールバー「ウィンドウ」から「タイムライン」を選択します。

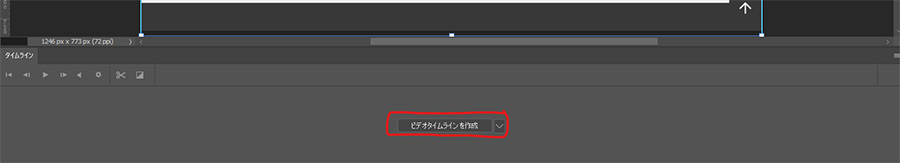
すると、アートボードの下部にこのようなエリアが出現しますので、中央にある「タイムラインを作成」をクリックします。

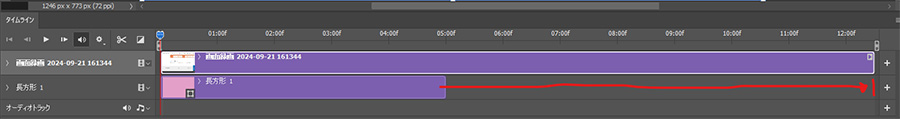
このようなタイムラインが表示されるので、下の長方形の表示時間を、上のmp4の表示時間と合わせます。

ここまで完了したら、[ctrl]+[S]でこのアートボードを保存します。
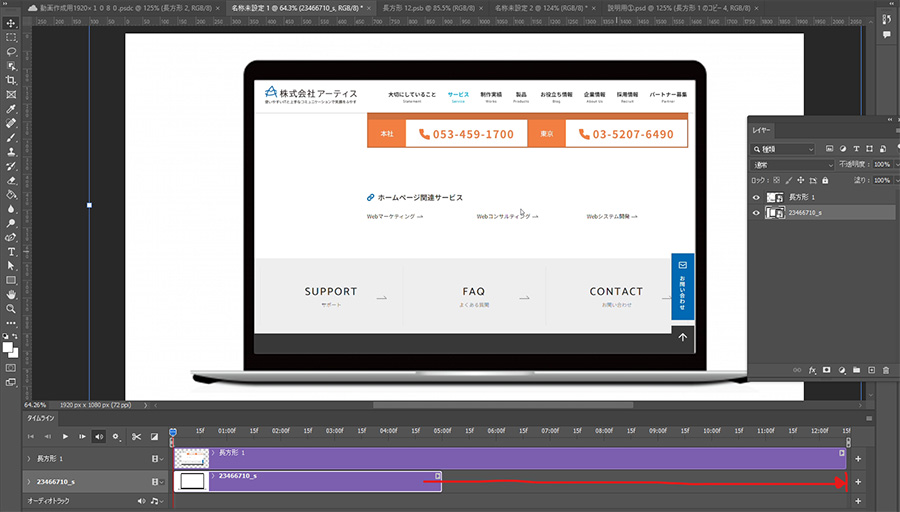
モックアップ画像のアートボードに戻ると、スマートオブジェクトに動画が埋め込まれています。
ここでもタイムラインを確認すると、動画を埋め込んだスマートオブジェクトとモックアップ素材の表示時間に差があるため、表示時間を揃えます。

6.書き出し(レンダリング)
最後にmp4データとして書き出します。
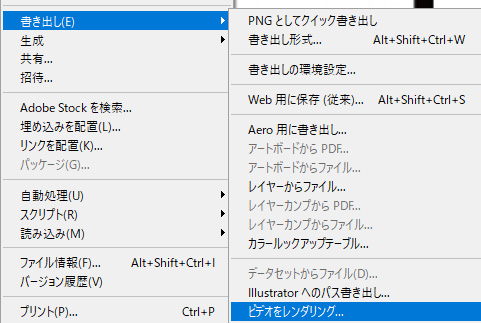
ツールバー「ファイル」から「書き出し」、「ビデオをレンダリング」と進みます。

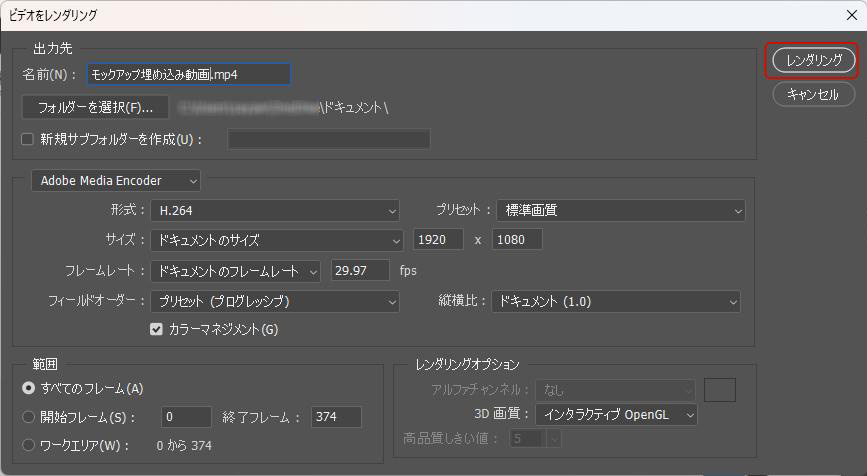
mp4の名前、書き出し先を決め、あとの設定は下記を参考にしてください。
すべての設定が完了したら「レンダリング」をクリックします。環境にもよりますが、書き出し自体は数十秒で完了します。

これで「完成版mp4 ②」(画像の中に動画を埋め込んだもの)の完成です。
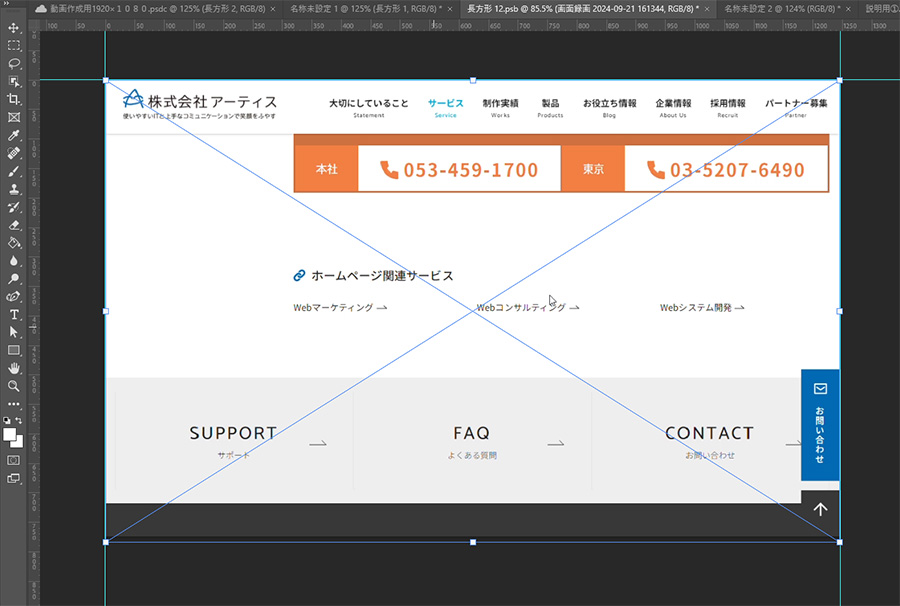
ちなみに、斜めになっている画面に動画を埋め込みたい場合は、STEP2の3の段階で、図形をスマートオブジェクト化してから、画面に合わせて図形を変形させます。あとは同じ行程を進めれば、このように斜めの画面にもきれいに動画を埋め込むことができます。

GIF画像に変換するには
作成したmp4をGIF画像に変換するには、外部ツールを用います。
いろんなオンラインツールがありますが、私が使いやすいなと思ったのがこちらのサイトです。
https://www.aconvert.com/jp/video/mov-to-gif/
STEP2の1で説明したように、アスペクト比を保ってmp4②を作成していれば、比率については問題なく変換できます。
ただし、そのまま変換すると容量がとても大きくなってしまう可能性があるため、「オプション」から「フレームレート(1秒間の動画が何枚の画像で構成されているかを示す単位)」を小さくすることをお勧めします。画面録画のmp4の場合、[8(1秒間に8枚))]程度にしても問題なさそうです。
さいごに
いかがでしたでしょうか?Premiere ProやAfter Effectでないとできないのかと思っておりましたが、Photoshopにも動画を編集する機能があったんですね。うまく使えば1からアニメーションも作れたりできそうです。興味が湧きましたので動画方面の勉強もしたいなと思いました!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー