サイト制作や入力テストで便利なサンプル画像作成ツール「placehold.jp」の使い方

webサイト制作をする際に困ることの一つが、制作の途中段階ではまだ本番に使う画像が揃っていないというケースです。
これは、システムの構築で入力テストを行う際などにも起きる問題です。
そのような場合、とりあえずはダミーのサンプル画像(モック画像)を使って対応したりするのですが、毎回Photoshopなどで作成するのは手間がかかります。
そこで今回は、モック画像を簡単に作成することできる「placehold.jp」というサービスを紹介していきます。
placehold.jpの特徴
サンプル画像を作成できるサービスは数多く存在していますが、その中でもplacehold.jpはシンプルで使い易く、生成した画像内にその画像のサイズが表示されていることが特徴です。

画像の例 その1

画像の例 その2
placehold.jpの使い方
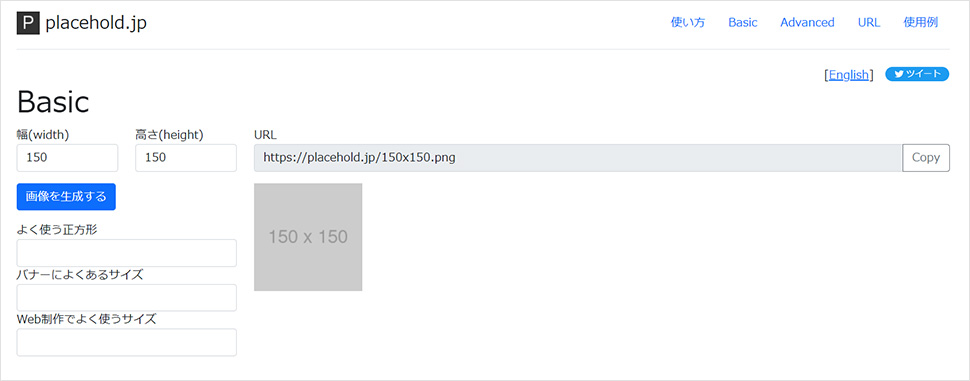
上記URLにアクセスすると、以下のような画面が表示されます。

Basicの見出しの下部にある「幅」「高さ」の数値を変更し、「画像を生成する」をクリックすると、右側にそのサイズの画像とURLが表示されます。
また、「よく使う正方形」「バナーによくあるサイズ」「web制作でよく使うサイズ」のプルダウンからサイズを選択すると自動で「幅」「高さ」の数値が変更されます。このプルダウンを活用すれば、ファビコンなどもすぐに作ることが出来るので大変便利です。
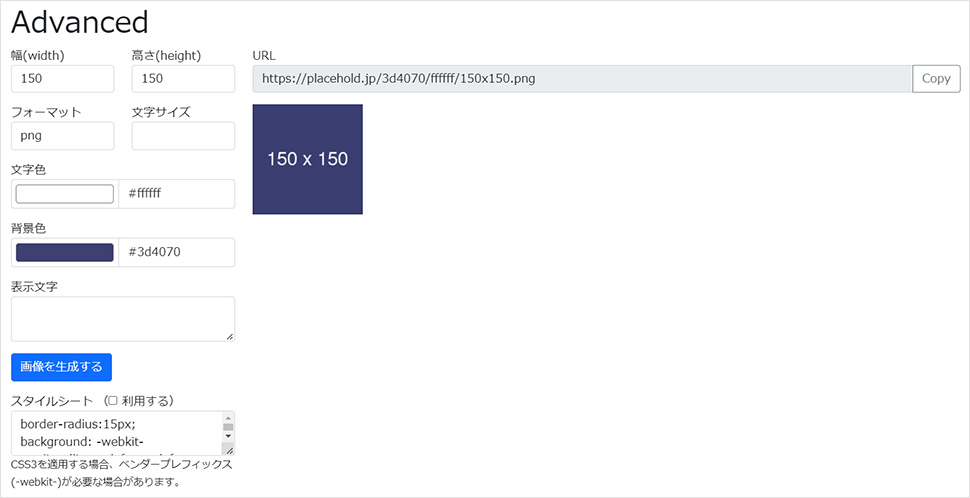
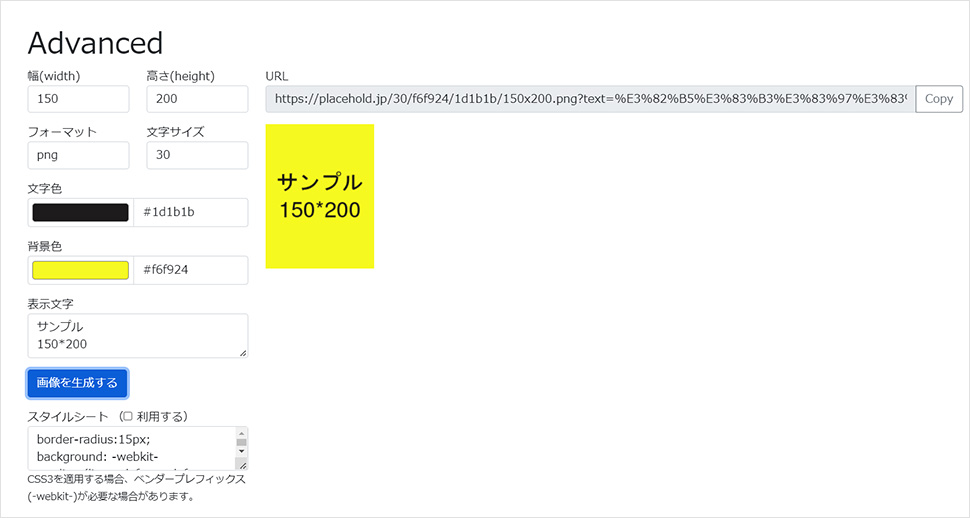
さらに細かい設定などを行いたい場合は、Advancedの項目から画像を作成することをお勧めします。(画面をスクロールするとAdvancedの項目を確認できます)

こちらの項目では「幅」「高さ」以外の項目も変更することが出来ます。
この項目でjpgとpngの形式を切り替えたり、バナーの背景色や表示する文字などを変更したりすることが出来ます。
Basicのデフォルトのグレーでは、差し替えするときに場所が少し分かりにくくなる恐れがあるので、背景色を黄色など目立ちやすい色に変更しておくと良いかと思います。(参考例)

placehold.jpで作れる画像(サンプル)
placehold.jpでは下記のように様々なサイズ、色、テキストで画像を作成することが出来ます。




まとめ
サイト制作やシステム開発においては、たくさんのサンプル(モック画像)を必要とするケースが少なくありませんので、自由なサイズや文言で作成できる「placehold.jp」は大変便利です。
「placehold.jp」は難しい規約もなく、基本的に自由に使用することが出来るので、是非一度使ってみてください。
この記事を書いた人

- ソリューション事業部 営業
-
2015年にアーティスに入社。
ソリューション事業部の企画・営業担当として、主に静岡県・愛知県内の企業・医療機関・教育機関のホームページリニューアル案件に携わる。2021年からは、ソリューション事業部の社内マーケティング担当を兼任し、リスティング広告の運用も行っている。
関連記事
関連する記事はありません
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー






