パワーポイントでバナーを作るための実用的テクニック4選!パワポでもここまでできる!

先日、弊社ブログ記事「<ノンデザイナー・初心者向け>デザインツールがなくてもOK!パワポでバナーを作るために押さえておきたい6ステップ」が公開されました。
その際、「この表現は、パワーポイントではどうやっているの?」という声が寄せられたため、今回具体的なテクニックとしてご紹介したいと思います。
パワーポイントはプレゼン資料作成ツールですが、デザインをこだわりたい場合に細やかな設定が可能です。実際に過去記事に使用されたバナーサンプルを例に、下記4つのテクニックを主に解説します。
- 図形にグラデーションをかける方法
- テキストの周りを縁取る方法
- 図形の一部を消す(パスの編集)方法
- テキストを斜めにする方法
バナー作成にあたってのデザイナー観点からのアドバイスは、過去の記事をご覧ください。
<ノンデザイナー・初心者向け>デザインツールがなくてもOK!パワポでバナーを作るために押さえておきたい6ステップ
パワーポイントでのキャンバスのサイズ設定方法や、書き出し方法についてはこちらをご覧ください。
画像編集ソフト要らず!パワーポイントを使って簡単にバナーや画像ボタンを作る方法
図形にグラデーションをかける方法

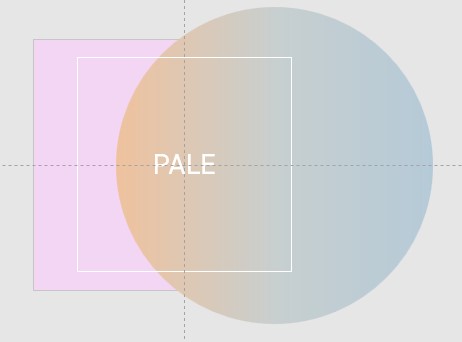
上記は、楕円の部分にオレンジ→ブルーのグラデーションがかかっています。
解説
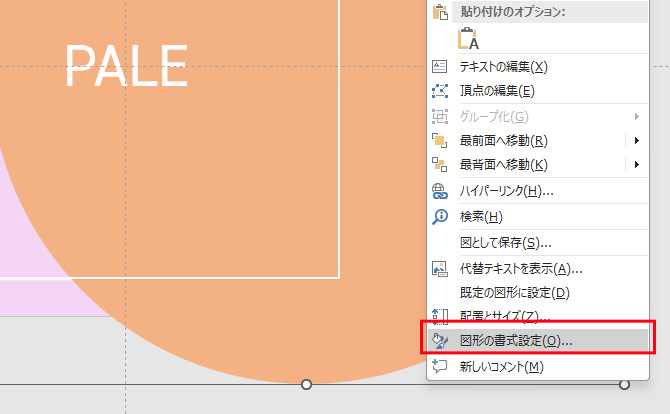
このようにするには、まずグラデーションをかけたい図形の上で右クリックをし、「図形の書式設定」をクリックします。

すると、画面の右側に「図形の書式設定」タブが出てきます。
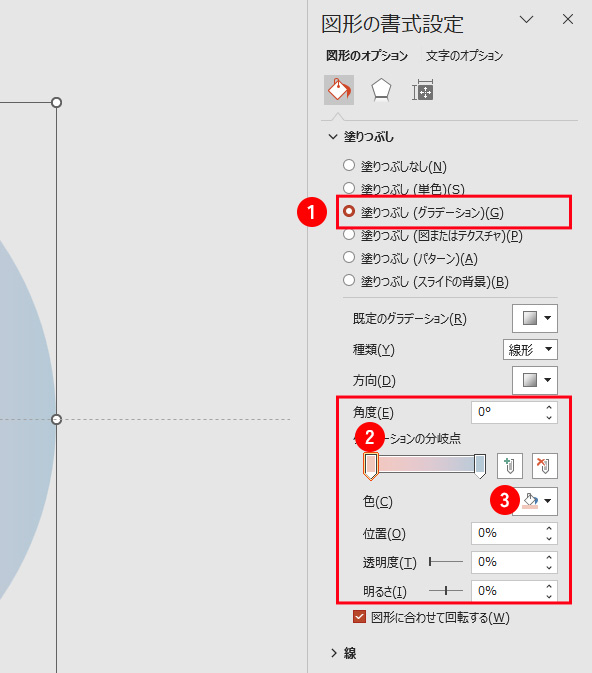
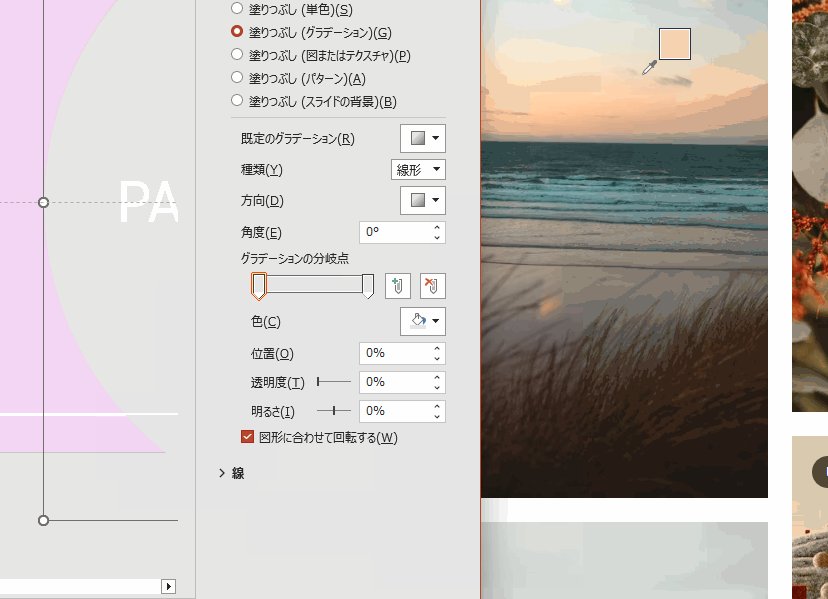
「塗りつぶし」を「グラデーション」に設定し(画像①)、下部の詳細設定(画像②~③)をしていきます。

次に、グラデーションの色を設定していきます。
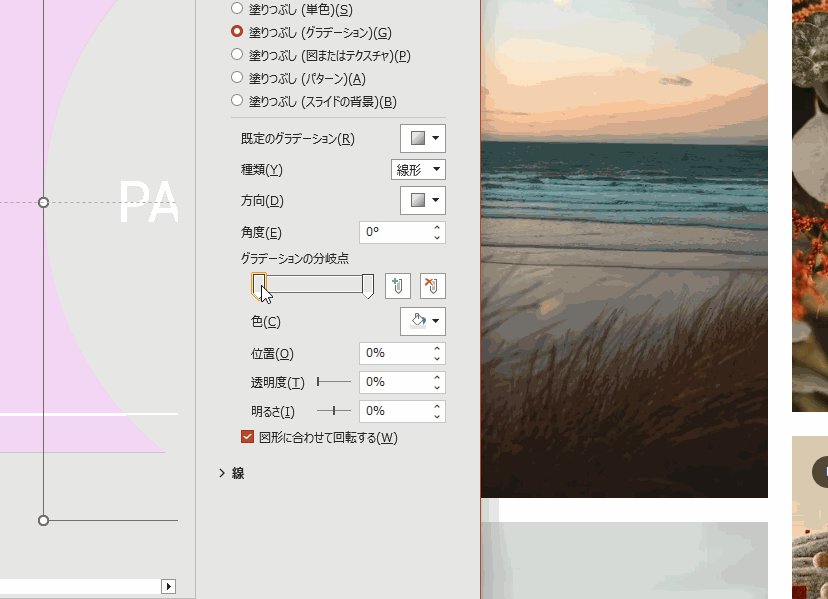
グラデーションの始点・終点のどちらかのつまみをクリックし、色アイコンをクリックします。
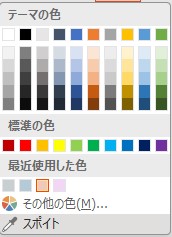
色の選択にはいくつかの方法があります。
- テーマの色・標準の色から選ぶ
- 「その他の色」→「ユーザー設定」からRGB値またはHex値を入力して指定
- スポイト

「1.テーマの色・標準の色」は、彩度明度が高すぎるため、あまり使用しません。
おすすめなのが「3.スポイト」で、パワーポイント画面内はもちろん、画面外からも色を拾うことができます。
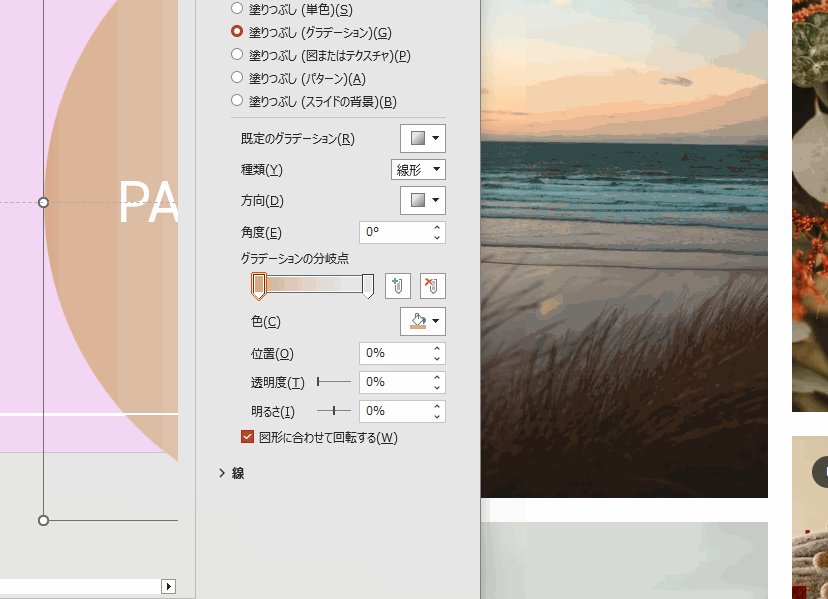
「スポイト」を選択し、画面内のどこかをクリックしたまま画面外にドラッグします。拾いたい色の上でドロップすると、パワーポイント内のグラデーションにその色が反映されます。そのため、参考にしたい画像の色などをそのまま抽出することができます。

始点と同じように終点の色を設定します。
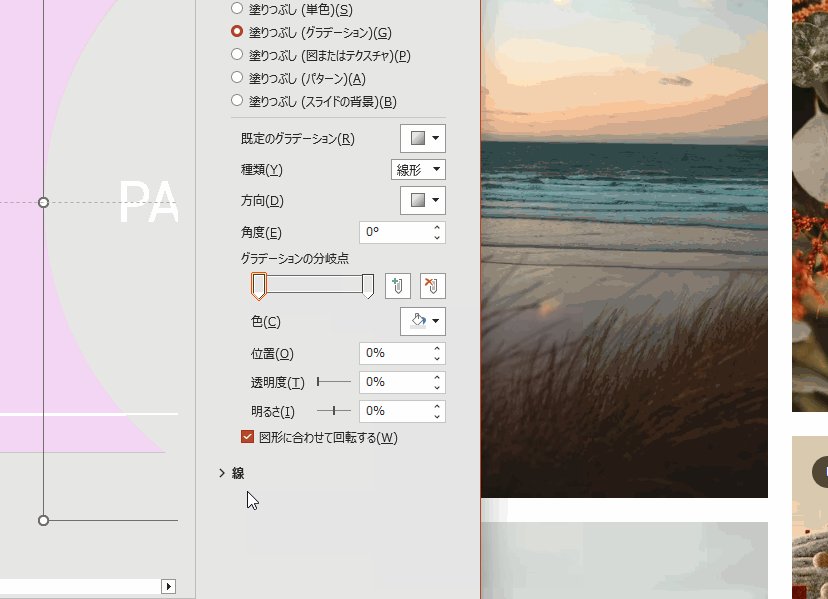
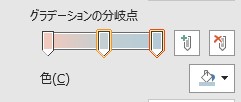
グラデーションの中間に色を追加したい場合は、グラデーションバーの中間をクリックすると、新たにつまみが出現します。
つまみを左右に動かすことにより、グラデーションのかかり方を調節することができます。
グラデーションの色味が決まったら、角度や透明度などを任意で設定してください。

グラデーションがかった図形が完成しました。

【おまけ情報】レイヤー構造を可視化する方法
パワーポイントで要素をどんどん追加していくと、要素同士が重なり、テキストや図形を選択することが困難になってくる時があります。
そのような時には、
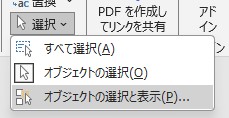
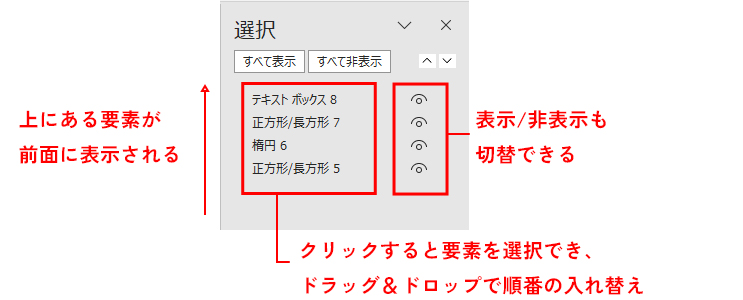
「ホーム」タブから「選択」→「オブジェクトの選択と表示(P)」を表示しますと、キャンバス上のレイヤー構造が一覧で確認・選択・重なり順を変更することができるようになります。


テキストの周りを縁取る方法

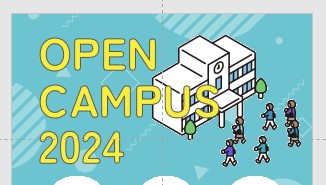
上記は、「OPEN CAMPUS 2024」という黄色のテキストの周りが黒く縁取られています。
縁取ることにより、テキストの視認性を上げることができます。
解説
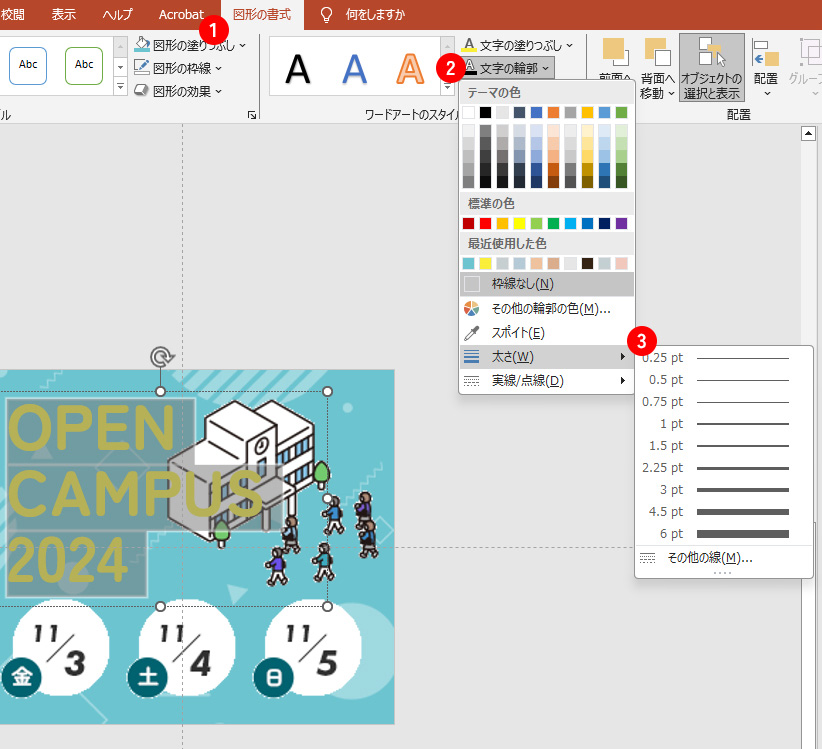
テキストの縁取りをするには、まず縁取りしたいテキストを選択し、「図形の書式(画像①)」タブ内の「文字の輪郭(画像②)」を選択します。
その後、縁取りの色と太さを設定してください。(画像③)

テキストが縁取られました。

応用として、縁取りの色を背景と同じ色にすることで、下記バナーのようにバナー内の色を増やすことなく、視認性を保ったままテキストと写真を重ねることができます。

図形の一部を消す(パスの編集)方法

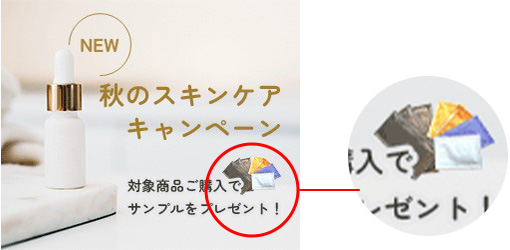
上記のバナーの「NEW」を囲っている円は、手前の化粧品にかからないように枠線の一部が消されています。
メインの対象物の邪魔をすることなく、“新しい”ということを強調できます。
解説
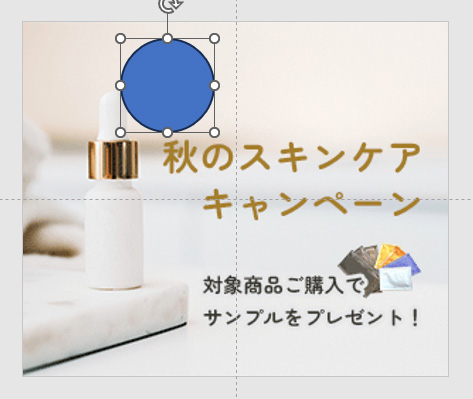
まず、正円を書きます。図形ツールで円を選択し、[Shift]キーを押しながらドラッグすると、正円を描く事ができます。

図形の塗りを「無」にし、枠線の色を決めます。

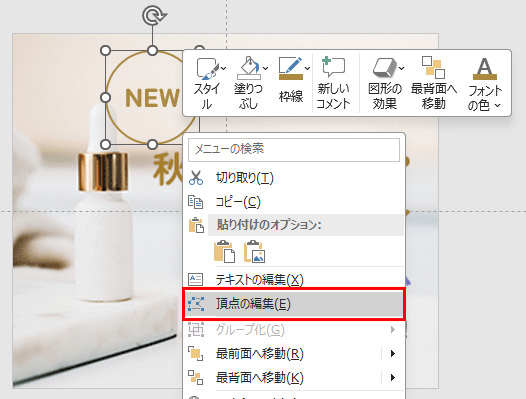
円を選択した状態で右クリック、「頂点の編集」を選択します。

すると、円が編集状態となります。辺の色が赤くなり、頂点が黒い点で表示されています。
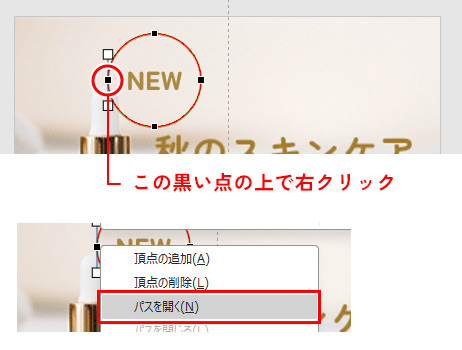
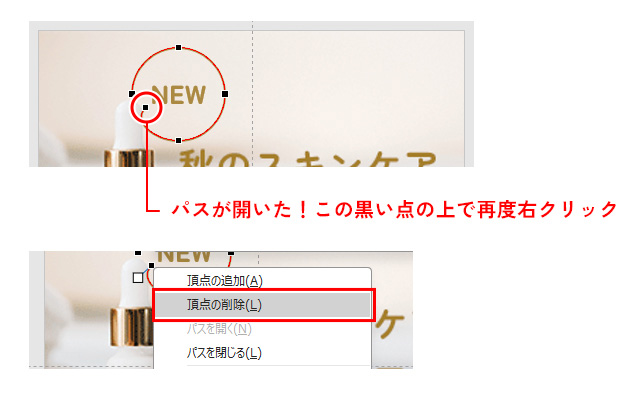
円の左の頂点にカーソルを合わせ右クリック、「パスを開く」をクリックします。

すると、頂点が2つに分かれ、円が一部破れたような形になります。これを「パスが開く」と言います。
続いて、新しく出来た頂点にカーソルを合わせ右クリック、「頂点の削除」をクリックします。

円の一部が消えたオブジェクトが完成しました。

テキストを斜めにする方法

ダイナミックさを演出するために、テキストを斜めに配置するのは効果的です。
パワーポイントでテキストを斜体にする方法には「ホーム」タブ→「フォント」グループから「I(斜体)」を選択する方法がありますが、その方法だと傾斜を自由に変えることが出来ない上、上記のように右上がりにすることが少し難しいです。
少しコツは要りますが、下記の方法なら右上がりに傾いたテキストを作ることができます。
解説
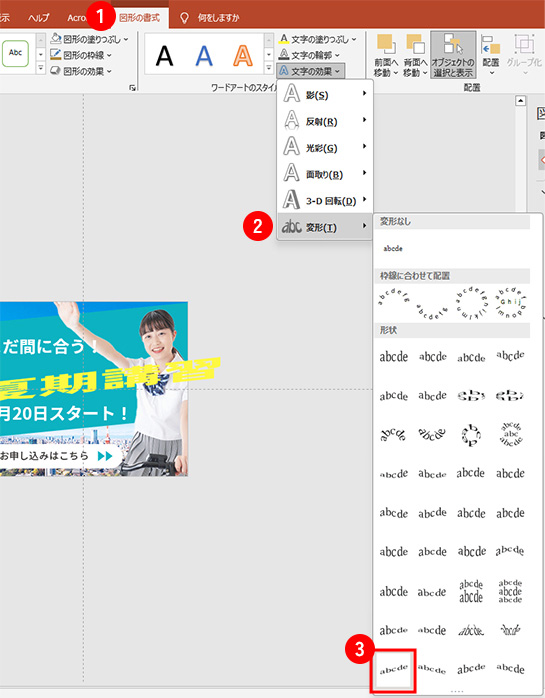
テキストボックスを選択しながら、「図形の書式」タブ→「ワードアートのスタイル」
グループから「文字の効果」→「変形」→「スラント上」を選択します。

すると、黄色い丸が出てくるので、こちらを上にスライドしていくと、文字のつぶれ具合を調整できます。つぶれ具合をひろげつつ、テキストの幅を微調整して、傾斜を調整していきます。

右上がりに傾いたテキストができました。

斜めになった状態から、テキストの打ち替えをすることもできます。
さいごに
いかがでしたか?PowerPointでもツールの使い方次第で、画像編集ソフトのような表現が可能になります。
PowerPointでの画像編集にお困りの方、高度な編集技を身に着けたい方は、こちらを是非お試しください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー