webサイト構築の流れを知り、プロジェクトを効率的に進めよう(前編)

制作会社にwebリニューアル(またはwebサイト構築)を依頼する場合、多くの段階とタスクを踏み、webサイトの規模によりますが、通常3ヶ月~半年ほどかけて完成を目指します。企業・団体のプロジェクト担当者は、通常業務と掛け持ちすることが多く、“効率よく”成果を出せるwebサイトを構築したいという想いをお持ちではないでしょうか。
そこで今回と次回の2回にわたり、円滑で効果的なwebサイトを構築するための基礎知識として、webサイト構築プロジェクトの流れをご紹介していきます。
- 要件定義書の策定
- サイト設計(構造設計・画面設計)
- デザイン作成
- 各種タグの取得
- コーディング、システム実装
- サーバ、ドメイン取得
- 公開
- 動作確認
- Googleサーチコンソール設定
今回は、「1.要件定義書」から「4・各種タグの取得」について説明していきます。
1. 要件定義書の策定
なぜ今、どのような目的でwebサイトを構築するのか。それらの要件を明確にするタスクです。クライアントと制作会社間で、実施の目的・コンセプト・内容の共通認識を持つことで、目標や課題の優先事項が明確になります。
要件定義は、要件定義書としてきちんと書面に残すことで、各種検討段階における方向性の揺れやブレを防ぎ、スムーズなプロジェクト進行に不可欠です。
関連記事:Web制作の見積もりや企画提案依頼時に制作会社に伝えるべきこと
要件定義書の掲載内容(例)
| 項目 | 記入例 |
|---|---|
| 公開予定日 | 2018年11月1日 |
| webサイト構築(リニューアル)の背景 | 前回 のweb サイト構築から時間が経ち、煩雑になったコンテンツの整理と見直し、デザインの刷新が必要となった。 |
| web サイト構築(リニューアル)の目的・目標 | デザインを刷新しブランディングを行ない、イメージアップを図る。 お問い合わせページへの導線を確保し、お問い合わせ数の増加を図る。 |
| web サイト構築(リニューアル)のコンセプト | サイト内容を明確にし、ユーザーが効率的に情報を取得できるようにする。 設定したターゲットに対し分かりやすく、使いやすくかつ、魅力的なサイトにする。 |
| サイト構造設計 | 現行サイト100ページがリニューアル移行対象。 新規でページを20ページ作成する。 作成するページは、見やすく分かりやすいページレイアウト図に最適化する。 |
| サイトデザイン | レスポンシブ web デザインによるマルチデバイス対応とする。 ブレイクポイントは2箇所で、PC・スマートフォン・タブレットの3デバイスに対応する。 対象ブラウザは、IE最新版、Firefox最新版、Google Chrome最新版、Safari最新版とする。 |
2. サイト設計(構造設計・画面設計)
構造設計では、必要ページのピックアップと、各ページにユーザーを最適に誘導する構造・レイアウトの設計を行います。
一般的には、webサイト内のページ構造をまとめた「サイトマップ」と、各ページの要素配置をまとめた「ワイヤーフレーム(レイアウト設計図)」を用いて、クライアントとのすり合わせを行います。
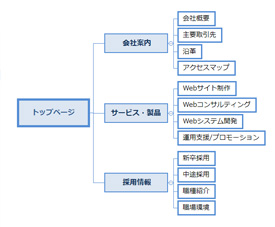
サイトマップ
サイトマップとは、webサイトの階層構造を示したものです。
構造設計は、ユーザー視点で行なう必要があります。webサイトに訪れるユーザーの属性や目的を明らかにした上で、導線を考え、情報を適切にカテゴライズし、階層化することが重要です。

サイトマップ例
ワイヤーフレーム(画面レイアウト図)
ワイヤーフレームはwebサイトの起点となるトップページから作成します。掲載すべき情報を整理し、優先度と目的を考えてページレイアウトを決めていきます。
人はwebサイトを見るとき、左から右に視線を動かすため、重要な情報は上部の左側に配置します。また、ユーザーの興味を引きたい情報には画像を使用するなど見せ方も考えます。
トップページのワイヤーフレームが決定したら、下層ページのワイヤーフレームを作成していきます。

ワイヤーフレーム例
3. デザイン作成
ワイヤーフレームをベースに、デザインを作成する段階です。
webサイトの目的とユーザーをふまえて、使用する色や雰囲気を決め、デザイン作成を行ないます。色は、サイトのメインとなるカラー、差し色となるアクセントカラー等を決めます。
関連記事:Webデザインにおける「配色のポイント」
制作会社に要望を伝える場合には、できるだけ具体的にして伝えることが望ましいです。めざすイメージを言葉で表すのが難しい場合には、デザインの参考になるwebサイトを伝えるのもよいでしょう。

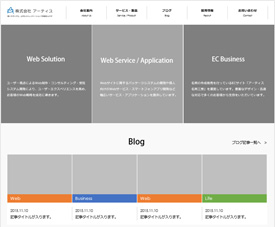
デザイン例
4. 各種タグの取得
webサイトは、ユーザーの閲覧状況や行動変化を知り、評価・改善を行い、効果を高めることができる広報媒体です。分析に必要なアクセス解析ツールの設置や、また、ユーザーの快適な閲覧をサポートするためのサイト内検索ツールの導入なども必要となります。
各種ツールは、外部サービスを利用することが一般的で、サービスが指定するアカウントを取得し、管理画面で発行できるタグをwebサイト内に埋め込み、利用します。
タグの発行は、デザインをブラウザで機能するようにする“コーディング”の前に行いますので、デザインの相談と並行して進むタスクとなります。
サイト内検索
代表的なものとして「Googleカスタム検索エンジン」があります。
Googleアカウントがあれば、無料で利用することができますが、検索結果にGoogleのロゴと検索連動型広告が表示されます。
無料で広告非表示のサービスに「Yahoo!検索 カスタムサーチ」がありますが、こちらはレスポンシブデザイン非対応になります。
関連記事:Google Site Searchの終了に伴い、無料で広告非表示な「Yahoo! 検索 カスタムサーチ」への移行を検討してみる
Googleアナリティクス
Googleが無料で提供しているアクセス解析のサービスです。Google アナリティクスを導入によって、webサイトへのアクセス状況や参照元を把握することができ、運用に役立ちます。

Googleタグマネージャー
Googleが提供しているタグを一元管理するためのサービスです。Googleタグマネージャーのタグを対象のwebサイト内の全ページに設置し、管理画面から Googleアナリティクスや Google AdWordsなどのタグを登録すると、管理画面内でタグの変更や更新などが可能となり、都度HTMLを編集する手間を省くことができます。
Googleタグマネージャーには、タグの稼働状況を確認する機能もあるため、Googleアナリティクスのみ導入する場合でも利用すると便利です。

さいごに
「要件定義」から「各種タグの取得」までの流れを説明しました。
後編では下記の項目について説明してきます。
- コーディング、システム実装
- サーバ、ドメイン取得
- 公開
- 動作確認
- Googleサーチコンソール設定
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー