webサイト構築の流れを知り、プロジェクトを効率的に進めよう(後編)

前回に続き、webリニューアルを制作会社に依頼する企業や団体の担当者向けに、プロジェクトの流れを説明します。
円滑に効果的なwebサイトを構築するための基礎知識として参考にしてください。
- 要件定義書の策定
- サイト設計(構造設計・画面設計)
- デザイン作成
- 各種タグの取得
- コーディング、システム実装
- サーバ、ドメイン取得
- 公開
- 動作確認
- Googleサーチコンソール設定
前編では、「1.要件定義書」から「4・各種タグの取得」までの流れをご紹介しました。
後編では、残りの5~9を説明していきます。Webサイトの開設に必要なサーバやドメイン、公開後のSEO対策にふれていきます。
5. コーディング、システム実装
コーディング
コーディングとは、HTMLやCSS、JavaScriptを用いて、作成したデザインをwebブラウザで表示したり、ページ遷移などの動作ができるようにしたりする作業です。この作業は制作会社が行います。
| HTML | webページの要素や構造を指定するためのマークアップ言語です。 |
|---|---|
| CSS | HTMLと組み合わせて使用する言語です。HTMLがwebページ内の要素や構造を定義するのに対して、CSSではそれらをどのように装飾するかを指定します。 その他、デザインレイアウトや音声読み上げ、印刷設定などにも使用されます。 |
| JavaScript | webサイトでは動きのある表現に用います。 例)スライド切替・タブ切替 エリア内の表示を切り替えることで多くの情報掲載が可能になります。 |
このようにコーディングでは、デザイン通りの見た目を再現することに加え、マウス操作時の装飾や動きなどの動作設計も行います。
システム実装
専門知識がなくてもwebページを作成できるシステム「CMS(コンテンツ・マネージメント・システム)」を導入する場合には、コーディングデータに対して、プログラマーがシステムと連携させるために必要なPHPなどのスクリプトを埋め込んでいきます。
CMS以外にも、web申込や問合せに利用されるフォームシステムを導入する場合も、このタイミングでコーディングデータに対してシステム実装を行います。

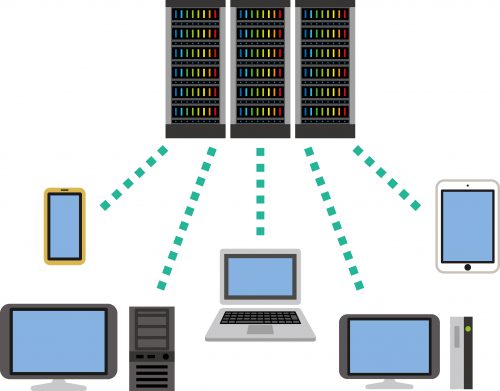
6. サーバ、ドメイン取得
新たにwebサイトを立ち上げる場合には、サーバとドメインを取得(契約)する必要があります。
また、リニューアルを機にサーバを移転することもあります。サーバ移転の際は、取得後にデータの移行や調整が必要になるなどクライアントや現行のサーバ管理業者による作業が発生する場合があります。
サーバ
サーバとは、Webサイトを表示するのに必要なデータを保管しておく場所です。
ブラウザにURLを入力するとサーバにリクエストが送信され、サーバは該当のデータをブラウザに返すことで、webサイトを閲覧することが可能となります。
レンタルサーバには多くの種類があり、それぞれ料金や性能等が異なります。サーバを借りる場合は、webサイトの目的に応じて選定する必要があります。

ドメイン
ドメインとは、インターネット上の住所のようなもので、インターネット上に存在するコンピューターやネットワークを識別するための名前です。
ドメインは、「お名前.com」などのドメイン登録サービスで取得することができます。すでに使用されていない限り、ユーザー自身が希望するドメイン名を指定することができます。
ドメイン名は、企業や組織のwebサイトであれば、そのまま企業名や組織名を利用するというのが基本的な方法です。ドメイン名は、URLの一部に用いられるため、わかりやすさを重視するとよいでしょう。

7. 公開
テスト環境でのWebサイト確認と、サーバ・ドメインの準備が整ったら、webサイトを公開します。
Webサイトの公開方法は、状況により様々ですが、既にwebサイトを持っており、リニューアルを機にサーバを移転(DNSの切り替え)をする場合には、公開作業実施から公開までに数日から数週間必要となる場合もあります。
関連記事:DNSとは?DNSの切り替えって何?
リニューアル前のページからURLの変更がある場合には、リダイレクト設定をします。リダイレクト設定をすることで、旧ページのSEO評価を引き継ぐことができます。
8. 動作確認
公開をが完了したら、対応するブラウザとデバイスで正しくwebサイトが表示されているかを確認します。
また、前編の「4. 各種タグの取得」で取得・挿入したアクセス解析ツールなどのタグがきちんと機能しているかどうかも確認します。Googleタグマネージャーのタグを導入している場合は、管理画面の「プレビュー」からページごとに稼働の有無を確かめることができます。

9. Googleサーチコンソール設定
Google サーチコンソールは、Googleが無償で提供するWebサイトの管理ツールです。
関連記事:初心者向けGoogle Search Console【第1回】「できることと導入方法を知ろう」
webサイトを新規で構築した際や、リニューアルでURLの変更があった場合は、下記の設定を行ないます。
XMLサイトマップの送信
XMLサイトマップ(sitemap.xml)とは、サイト内のURLを記述したxml形式のファイルのことを言います。
このファイルを用意しておくと、クローラーがサイト内のURLを集める手掛かりとなるため、検索エンジンにインデックスされるまでの時間を短縮することができます。
XMLサイトマップの送信の手順
- 作成ツールを利用してサイトマップを作成する
- sitemap.xmlをサーバにアップする
- Google Search Consoleからサイトマップを送信する
関連記事:初心者向けGoogle Search Console【第3回】「インデックス状況を把握し、検索結果に表示させよう」
Fetch as Google
新しくWebサイトを公開したり、ページを追加したりしたときは「Fetch as Google」という機能を使って、Googleへクロールの申請をすることができます。
クロールの申請をしたいURLを入力し、「取得」ボタンをクリックします。データの取得が完了すると、ステータスが「完了」に変わり、「インデックスを送信する」ボタンが表示されます。「インデックスを送信する」ボタンをクリックし、送信方法を選択の上、「送信」ボタンをクリックすれば申請完了です。
関連記事:初心者向けGoogle Search Console【第2回】「クロール状況を把握し、正しくクローリングさせよう」
さいごに
ここまでwebサイト構築の流れを前編と後編に分けて説明しました。プロジェクトを効率よく進め、成果の出せるwebサイトを作成するために参考にしていただければと思います。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー