【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【前編】

前回、Photoshopを使って画像の中に動画を埋め込み、mp4形式で書き出す方法をご紹介しました。
【Photoshop】画像の中に動画を埋め込んで書き出す方法(モックアップ動画の作成方法)あれからアニメーションが面白くなってきたので、今回はPhotoshopを使ってアニメーションを作成し、APNGやWebPアニメーション形式で書き出す方法を、前編・中編・後編に分けてご紹介します。
今回の一連のブログでは下記のようなものを作ることができるようになります!

前編では、ツリーの上の星を拡大・縮小する方法
中編では、ツリーを飾る各色のオーナメントを点滅させる方法
後編では、ツリーの周りの「A very Happy Christmas!」の文字を回転させる方法・書き出し方法をそれぞれご紹介します。
はじめに APNG・WebPアニメーションとは
アニメーション画像といえば、長きにわたりGIFが主流でしたが、画質の低下や透明度の制限などのデメリットがありました。
その中で、近年APNGやWebPという新しいアニメーション画像フォーマットが登場しました。
どちらも2024年現在では主要ブラウザでサポートされており、GIFアニメーションに置き換わる新世代のアニメーション画像形式と言われています。
APNGとは
WebPとは
WebPは、Googleが2010年に発表した新しい画像フォーマットです。静止画とアニメーションの両方をサポートし、非常に高い圧縮効率を持つことが特徴です。
素材準備・タイムラインパネルを開こう
それでは早速Photoshop(説明ではバージョン23.2.2を使用しています)でアニメーションを作っていきます。
素材準備
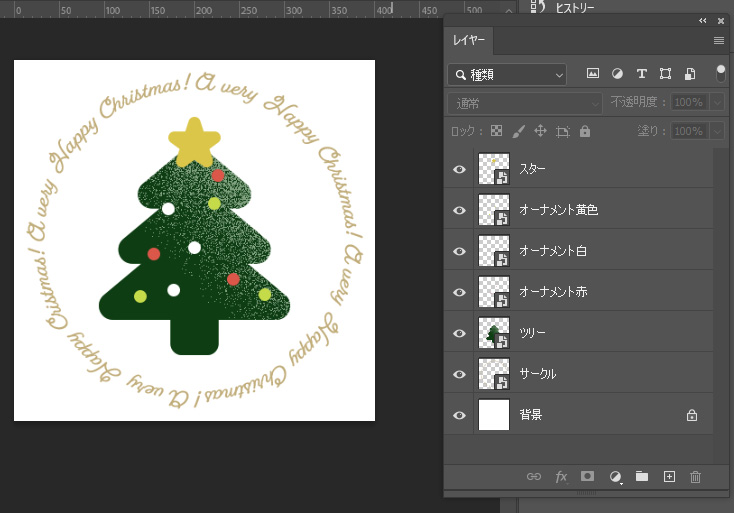
素材として準備したものは以下になります。

Photoshopやlllustratorで各パーツを作成し、パーツごとにスマートオブジェクト化しておきます。
ちなみにオーナメントは、Photoshopの楕円形ツールで円をいくつか作成し、塗りを設定し、色ごとにグループ化してからスマートオブジェクト化しています。
わかりやすいよう、素材ごとに名前をつけておきましょう。
タイムラインパネルを開く
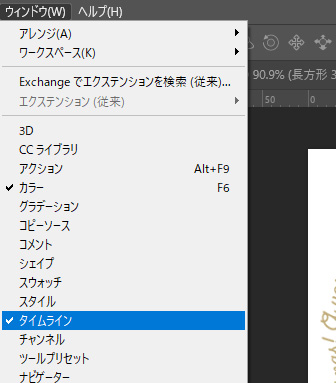
上部メニューバー「ウィンドウ」から、「タイムライン」をクリックして、タイムラインパネルを開きます。

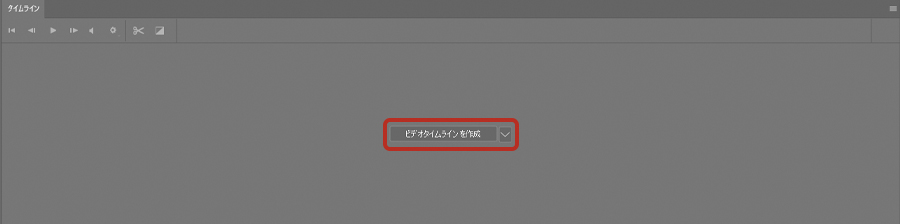
タイムラインパネルが開きますので、「ビデオタイムラインを作成」をクリックします。

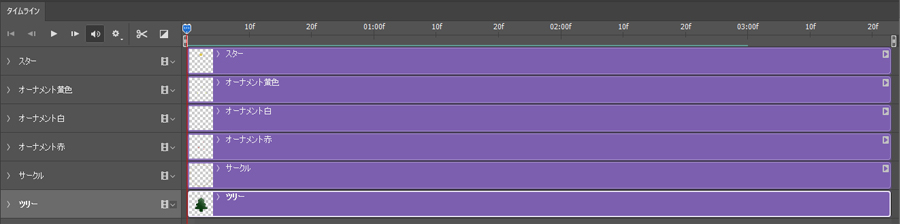
すると、先ほどのレイヤーと同じ順番で、各パーツのタイムラインが作成されています。
このタイムラインを操作して、画像にアニメーションを付与していきます。

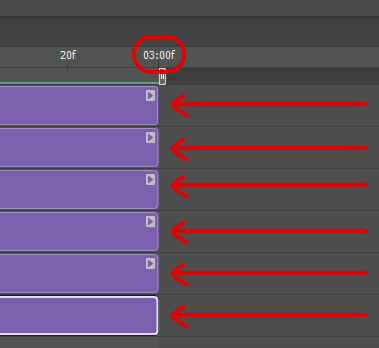
今回は3秒間のアニメーションを作成するため、それぞれのレイヤーのタイムライン(紫色の帯)を『03:00f(3秒0フレーム)』に合わせます。

これでタイムラインパネルの準備は完了です。いよいよアニメーションをつけていきます。
【スター】拡大・縮小するアニメーション
ツリーの上のスターが、3秒間に2回拡大する、というアニメーションをつけようと思います。
STEP1
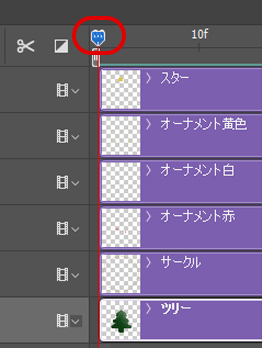
まず、時間インジケーター(青い下向き矢印)を『00:00(0秒0フレーム)』の位置まで持ってきておきます。

STEP2
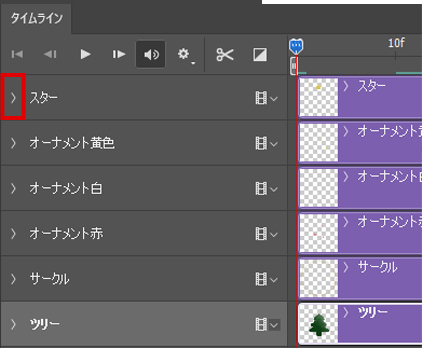
タイムラインパネルの、「スター」レイヤーの右向き矢印をクリックし、展開します。

STEP3
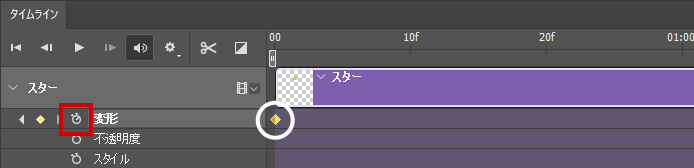
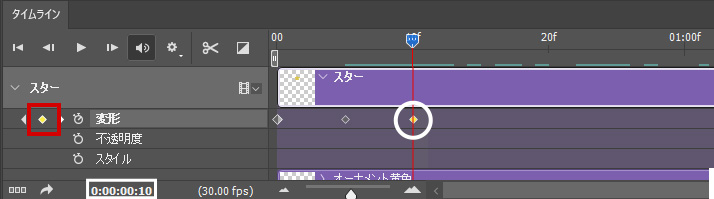
展開した中の「変形」の左にある、ストップウォッチのアイコンをクリックします(赤枠)。
タイムラインにキーフレーム(黄色いひし形)が追加されたのが確認できるはずです(白丸)。
ここがアニメーションの起点となります。

STEP4
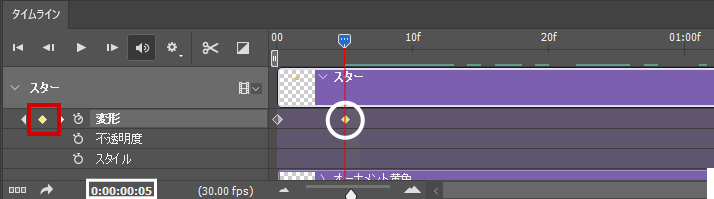
時間インジケーターを『00:05(0秒5フレーム)』まで移動させ、今度はストップウォッチ左側にある、ひし形のアイコンをクリックします(赤枠)。
タイムライン上の『00:05(0秒5フレーム)』の位置に、キーフレーム(黄色いひし形)が追加されます(白丸)。
ここにスターが拡大するアニメーションを付与します。

STEP5
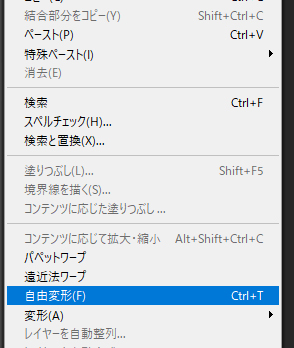
時間インジケーターを『00:05(0秒5フレーム)』に置いたまま、上部メニューバーから「編集」⇒「自由変形」をクリックします。

STEP6
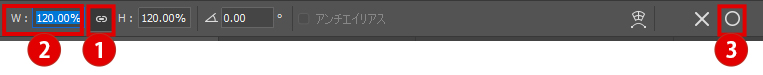
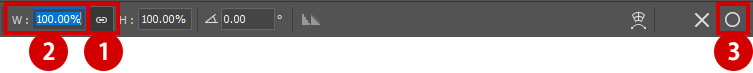
オプションバーで①「縦横比を固定(リンクマーク)」をONにし、②Wに「120%」と入力、③「変形を確定(〇マーク)」をクリックします。
これで、“時間インジケーターが『00:05(0秒5フレーム)』にあるとき、スターが120%まで拡大する”というアニメーションができました。

STEP7
スターが拡大されたままではいけないので、縮小させて大きさを戻すアニメーションを付与します。
時間インジケーターを『00:10(0秒10フレーム)』に移動させて、ストップウォッチ左側にある、ひし形のアイコンをクリックします(赤枠)。
タイムライン上の『00:10(0秒10フレーム)』の位置に、キーフレーム(黄色いひし形)が追加されます(白丸)。
ここで先ほど拡大させたスターの大きさを戻すアニメーションを付与します。

STEP8
オプションバーで①「縦横比を固定(リンクマーク)」をONにし、②Wに「100%」と入力、③「変形を確定(〇マーク)」をクリックします。
これで、“時間インジケーターが『00:10(0秒10フレーム)』にあるとき、120%だったスターが100%まで戻る”というアニメーションができました。

STEP9
3秒間の間に同じ動きをもう一度繰り返したいので、キーフレームの複製をします。
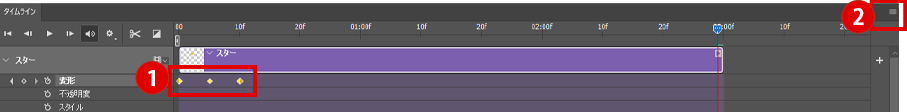
①先ほどまでに作成したキーフレーム3つをすべてクリックして選択
②タイムラインパネル右上のハンバーガーメニューをクリックします。

③パネルメニューから「キーフレーム」⇒「コピー」をクリックします。

続いて
①時間インジケーターを『01:00(1秒0フレーム)』に合わせ、
②先ほどと同じパネルメニューから「キーフレーム」⇒「ペースト」をクリックします。

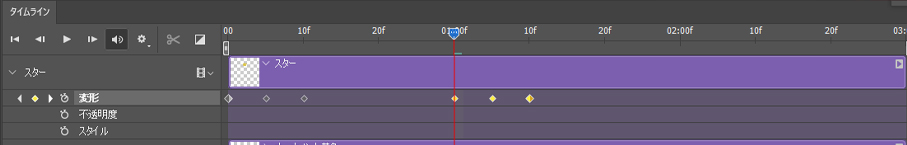
キーフレームが複製されたことで、「スター」のタイムラインパネル上には、6つのひし形が表示されていると思います。

『再生』ボタンで確認してみましょう。
下記のように、スターが100%から120%に拡大し、100%の動きに戻るというアクションが2回発生していれば、完了です。

上記から、キーフレーム(ひし形のアイコン)をタイムライン上に設置し、そこに変化を加えるとアニメーションが作成できるということがわかると思います。状態が変化する間は、自動的にアニメーションが補完されるため、なめらかにつながります。
一旦まとめ!
今回は、アニメーションの中でも「拡大・縮小」の方法をご紹介しました。
アニメーションはなかなかとっつきにくい印象でしたが、Photoshopの機能でできることがわかると、レイヤー構造や編集の仕方等が同じなため、方法やポイントがスッと入ってくる印象でした。タイムラインやキーフレームの概念がわかると、AfterEfects等動画編集アプリに移行した際も、自身の飲み込みが早まるのではないかと思います。
次回は中編として、各色のオーナメントを点滅させる方法をご紹介します。クリスマスまでに完結できるように頑張ります…!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー








