【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】

前回のおさらい
前編では、Photoshopのタイムライン機能を使って、ツリー上のスターの飾りを拡大・縮小する方法をご紹介しました。
APNG・WebPアニメーションについても下記ブログで解説しています。
前回作成したアニメーション ▽
今回はこの状態から、ツリーの周りを飾っているオーナメントが点滅しているように見えるアニメーションを追加していこうと思います。
ちなみに、今回の 前・中・後編 の一連のブログを通してご覧いただくと、最終的に下記のようなものを作ることができるようになります!
最終形態 ▽

前回までに作成したデータを確認
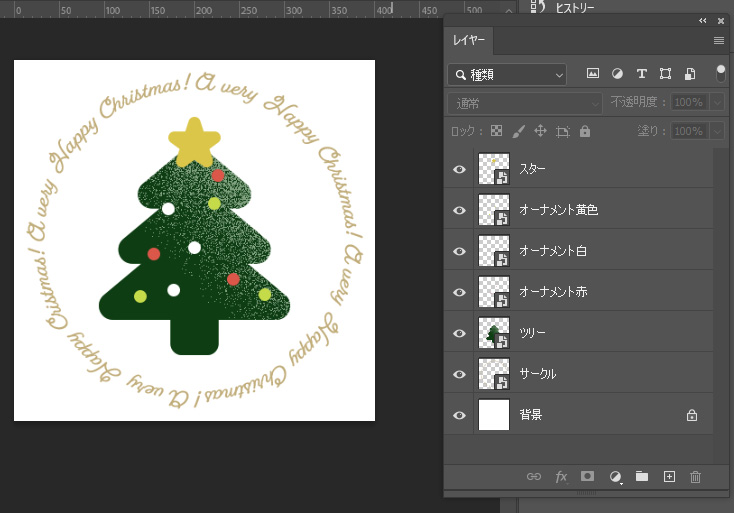
前回作成したPSDデータを確認してみます。
レイヤー構造の確認

Photoshopやlllustratorで各パーツを作成し、パーツごとにスマートオブジェクト化してあります。
(アニメーションを付与するには、それぞれのレイヤーがスマートオブジェクトである必要があります)
それぞれわかりやすいよう、素材ごとに名前をつけてあります。
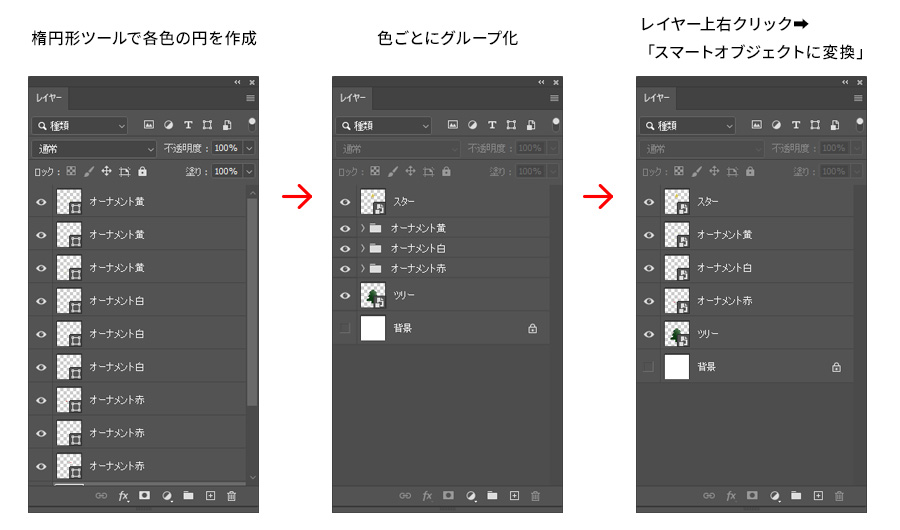
ちなみに、今回アニメーションを付与する「オーナメント」のレイヤーについては、Photoshopの楕円形ツールで円をいくつか作成し、塗りを設定し、色ごとにグループ化してからスマートオブジェクト化しています。

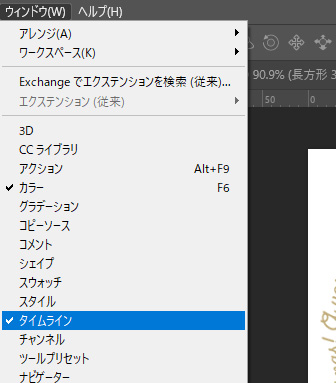
タイムラインパネルを開く

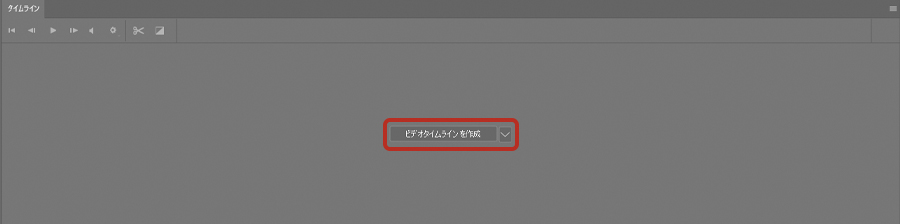
タイムラインパネルが開きますので、「ビデオタイムラインを作成」をクリックします。

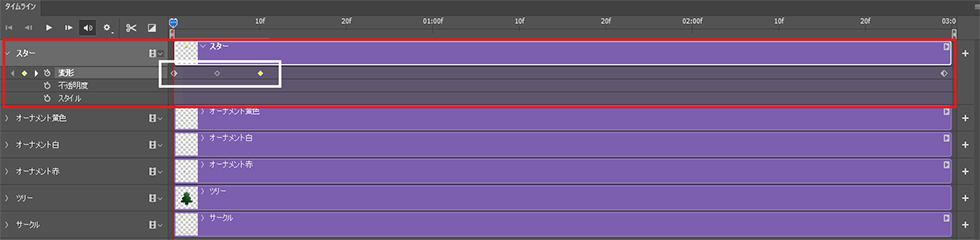
「スター」のレイヤーに、前回のブログでご紹介した「100%から120%に拡大し、100%の動きに戻るというアクションが2回発生するアニメーション」が付与されていれば問題ありません。

それでは、3色のオーナメントにそれぞれアニメーションをつけていきます。
【オーナメント】点滅しているようなアニメーション
ツリーの周りのオーナメントが、色ごとに3秒間に2回点滅している、というアニメーションをつけようと思います。
STEP1
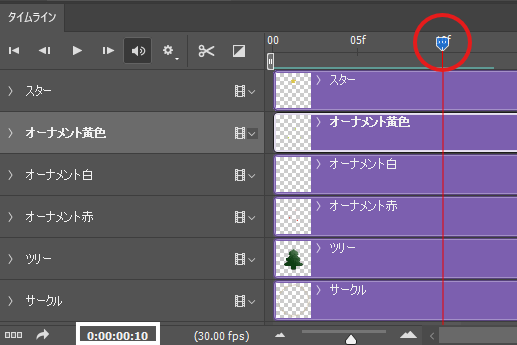
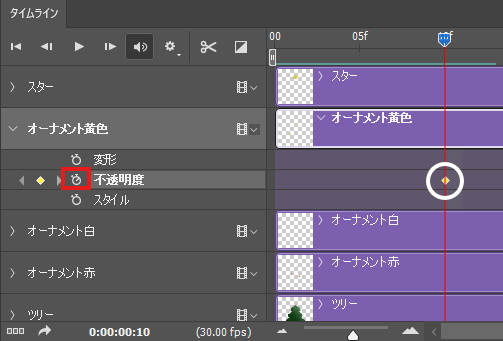
まず、時間インジケーター(青い下向き矢印)を『00:10(0秒10フレーム)』の位置まで持ってきておきます。 『00:10(0秒10フレーム)』からアニメーションを開始させるため です。

STEP2
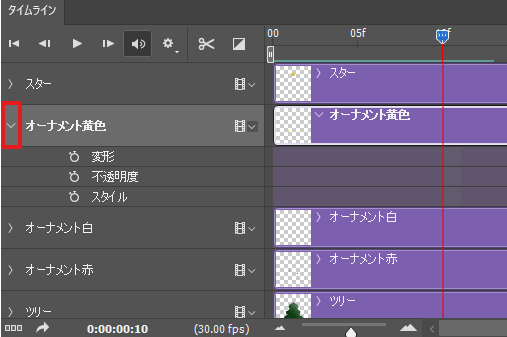
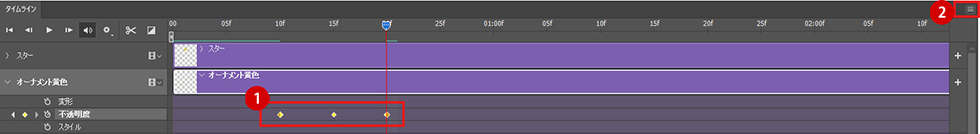
タイムラインパネルの、「オーナメント黄色」レイヤーの右向き矢印をクリックし、設定エリアを展開します。

STEP3
展開した中の「不透明度」の左にある、ストップウォッチのアイコンをクリックします(赤枠)。
タイムラインにキーフレーム(黄色いひし形)が追加されたのが確認できるはずです(白丸)。
ここがアニメーションの起点となります。

STEP4
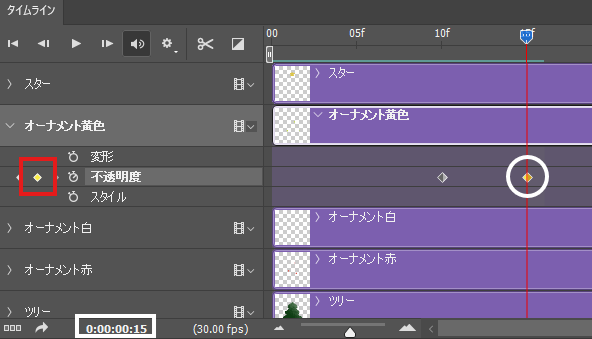
時間インジケーターを『00:15(0秒15フレーム)』まで移動させ、今度はストップウォッチ左側にある、ひし形のアイコンをクリックします(赤枠)。
タイムライン上の『00:15(0秒15フレーム)』の位置に、キーフレーム(黄色いひし形)が追加されます(白丸)。
ここに、オーナメントが消える(透明になる)アニメーションを付与します。

STEP5
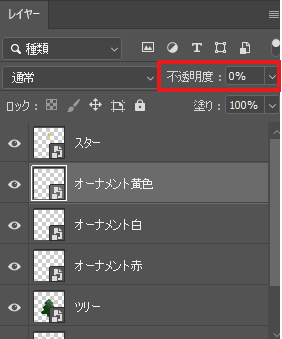
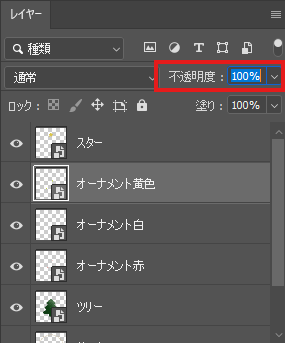
時間インジケーターを『00:15(0秒15フレーム)』に置いたまま、レイヤーパネルの「オーナメント黄色」の不透明度を『0%』にします。
これで“時間インジケーターが『00:15(0秒15フレーム)』にあるとき、「オーナメント黄色」の不透明度が0%になる”というアニメーションができました。

STEP6
「オーナメント黄色」が透明なままではいけないので、不透明度をもとに戻すアニメーションを付与します。
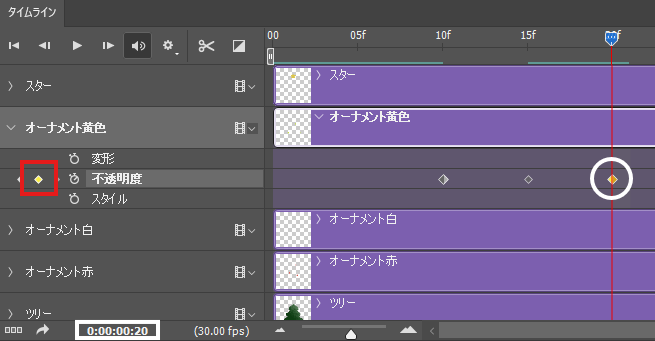
時間インジケーターを『00:20(0秒20フレーム)』に移動させて、ストップウォッチ左側にある、ひし形のアイコンをクリックします(赤枠)。
タイムライン上の『00:20(0秒20フレーム)』の位置に、キーフレーム(黄色いひし形)が追加されます(白丸)。

STEP7
時間インジケーターを『00:20(0秒20フレーム)』に置いたまま、レイヤーパネルの「オーナメント黄色」の不透明度を『100%』にします。
これで“時間インジケーターが『00:20(0秒20フレーム)』にあるとき、「オーナメント黄色」の不透明度が100%に戻る”というアニメーションができました。

STEP8
3秒間の間に同じ動きをもう一度繰り返したいので、キーフレームの複製をします。
①先ほどまでに作成したキーフレーム3つすべてを[shift]を押下しながらクリックして選択
②タイムラインパネル右上のハンバーガーメニューをクリックします。

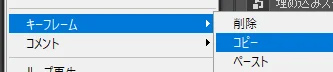
③パネルメニューから「キーフレーム」⇒「コピー」をクリックします。

続いて
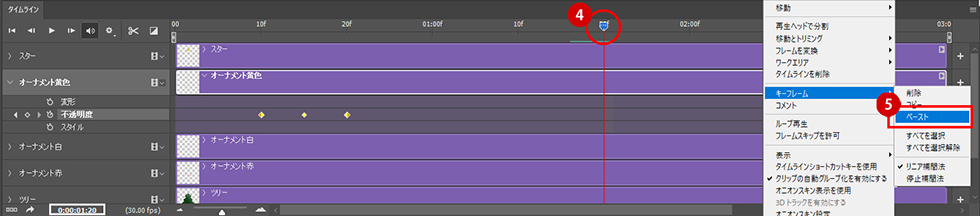
④時間インジケーターを『01:20(1秒20フレーム)』に合わせ、
⑤先ほどと同じパネルメニューから「キーフレーム」⇒「ペースト」をクリックします。

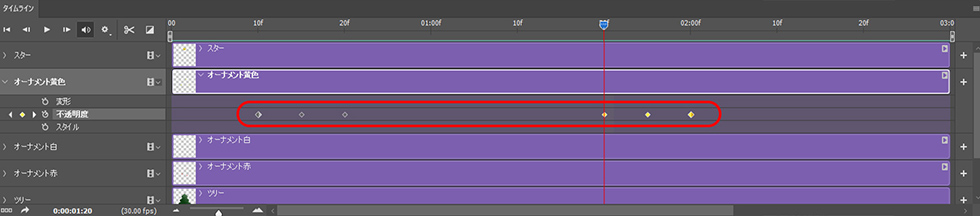
キーフレームが複製され、「オーナメント黄」のタイムラインパネル上に、6つのひし形が表示されます。

一度、タイムラインパネルの『再生』ボタンを押下し、今の状態を確認してみましょう。
黄色のオーナメントが、3秒の間に2回点滅していれば問題ありません。

STEP9
STEP1~STEP8までの作業を、「オーナメント白」「オーナメント赤」にも同じように行います。
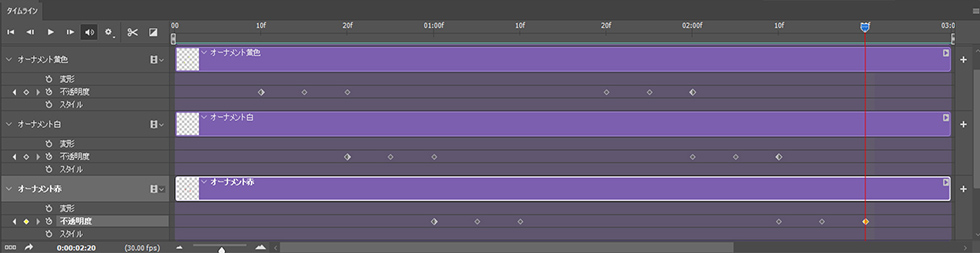
ここでのポイントは、アニメーションを開始させるタイミングを、下記図のように少しずつずらすことです。ずらすことにより、オーナメントが色ごとに点滅している様子を演出できます。

今回の設定例
<オーナメント白>
| アニメーション1回目 | アニメーション2回目 | |
|---|---|---|
| 開始 | 00:20(0秒20フレーム) | 02:00(2秒00フレーム) |
| 不透明度0% | 00:25(0秒25フレーム) | 02:05(2秒05フレーム) |
| 不透明度100% | 01:00(1秒00フレーム) | 02:10(2秒10フレーム) |
<オーナメント赤>
| アニメーション1回目 | アニメーション2回目 | |
|---|---|---|
| 開始 | 01:00(1秒00フレーム) | 02:10(2秒10フレーム) |
| 不透明度0% | 01:05(1秒05フレーム) | 02:15(2秒15フレーム) |
| 不透明度100% | 01:10(1秒10フレーム) | 02:20(2秒20フレーム) |
再度、タイムラインパネルの『再生』ボタンを押下し、今の状態を確認してみましょう。
各オーナメントが、3秒の間に別々のタイミングで2回点滅していれば完了です。

一旦まとめ!
今回は、アニメーションの中でも「不透明度」の設定方法をご紹介しました。
応用次第では、フェードイン・フェードアウトの表現を行うこともできます。
次回、最終回です!要素を回転させる方法をご紹介します。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー








