【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】

前編では、Photoshopのタイムライン機能を使って、ツリー上のスターの飾りを拡大・縮小する方法をご紹介しました。
APNG・WebPアニメーションについても下記ブログで解説しています。
【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【前編】
続いて中編では、ツリーを飾るオーナメントを点滅させる方法をご紹介しました。
【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】

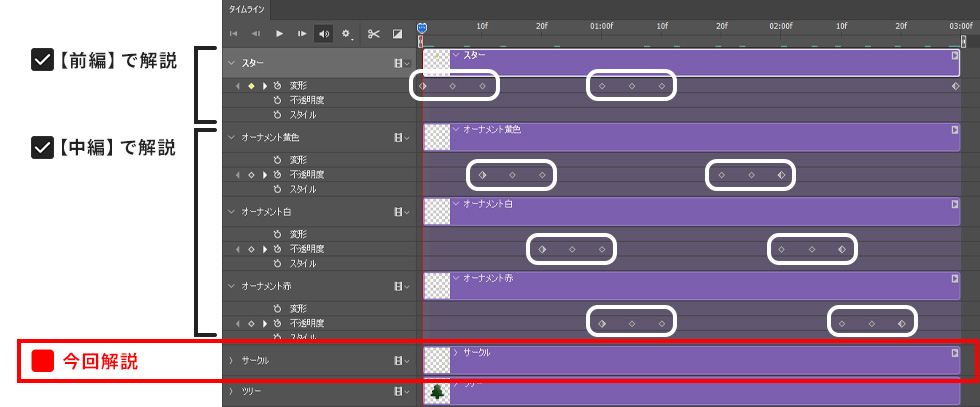
前回までに作成したアニメーション
今回は完結編ということで、ツリー周辺のサークル状テキストをぐるっと回転させ、完成としたいと思います。
また後半では、作成したアニメーションをAPNG・WebPにする方法をご紹介しますので、ぜひご覧ください。

最終形態
前回までに作成したデータを確認
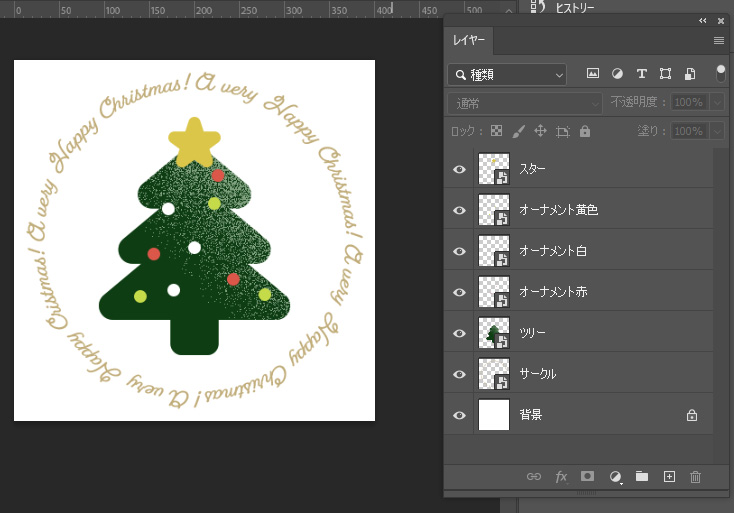
前回作成したPSDデータを確認してみます。
レイヤー構造の確認

Photoshopやlllustratorで各パーツを作成し、パーツごとにスマートオブジェクト化してあります。
(アニメーションを付与するには、それぞれのレイヤーがスマートオブジェクトである必要があります)
それぞれわかりやすいよう、素材ごとに名前をつけてあります。
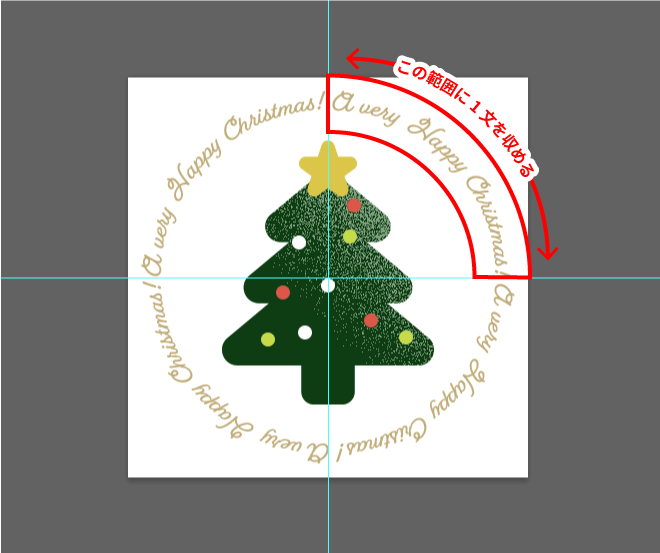
サークルパーツ作成のコツ
サークルパーツを作成するコツは、このあとパーツを3秒間に90°回転させるため、90°の間に1センテンスの要素を入れ込むことです。
こうすることで、連続したアニメーションになったときに、シームレスに繋がっているように見えます。

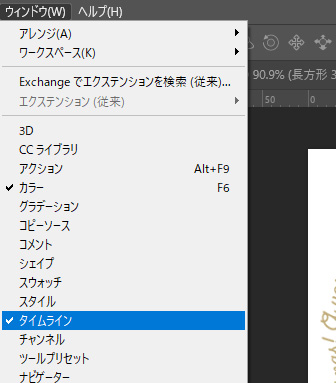
タイムラインパネルを開く
タイムラインパネルが閉じてしまっている場合は、上部メニューバー「ウィンドウ」から、「タイムライン」をクリックして、タイムラインパネルを開きます。

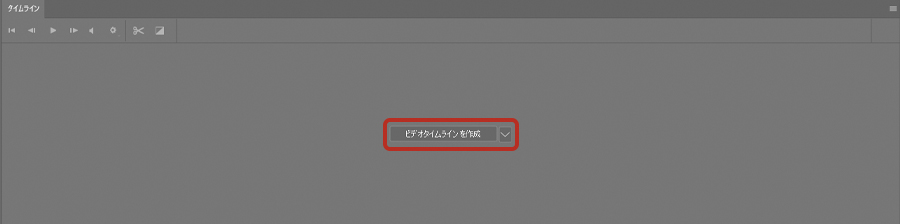
タイムラインパネルが開きますので、「ビデオタイムラインを作成」をクリックします。

「スター」「オーナメント」それぞれのパーツに、前回までのブログでご紹介した
- 「100%から120%に拡大し、100%の動きに戻るというアクションが2回発生するアニメーション」
- 「色ごとに2回点滅しているアニメーション」
が付与されていれば問題ありません。
今回は「サークル」のパーツにアニメーションを加えていきます。

【サークルパーツ】回転アニメーション
サークル状に作成したテキストのパーツを、3秒間に90°回転させる、というアニメーションをつけようと思います。
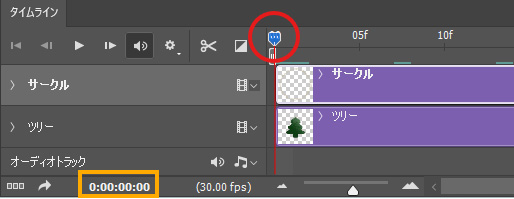
STEP1
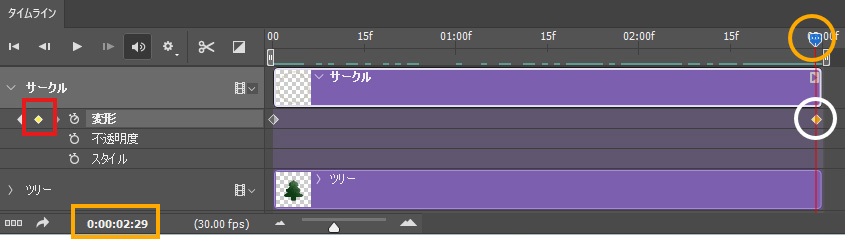
まず、時間インジケーター(青い下向き矢印)を『00:00(0秒10フレーム)』の位置まで持ってきておきます。

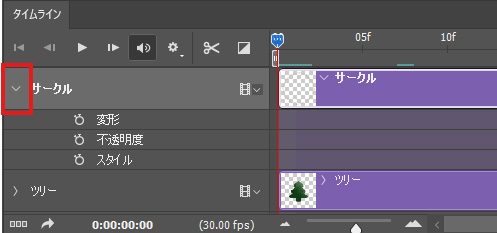
STEP2
タイムラインパネルの、「サークル」レイヤーの右向き矢印をクリックし、設定エリアを展開します。

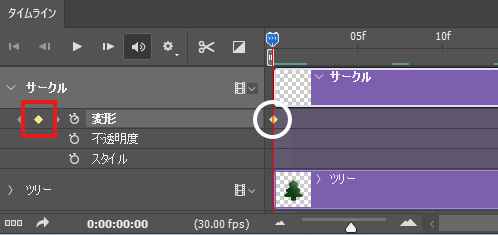
STEP3
展開した中の「変形」の左にある、ストップウォッチのアイコンをクリックします(赤枠)。
タイムラインにキーフレーム(黄色いひし形)が追加されたのが確認できるはずです(白丸)。
ここがアニメーションの起点となります。

STEP4
時間インジケーターを、タイムラインの端『02:29(2秒29フレーム)』までグイっと移動させます(黄丸)。そして、ストップウォッチ左側にある、ひし形のアイコンをクリックします(赤枠)。
タイムライン上の『02:29(2秒29フレーム)』の位置に、キーフレーム(黄色いひし形)が追加されます(白丸)。
ここに、パーツを90°回転させるアニメーションを付与します。

STEP5
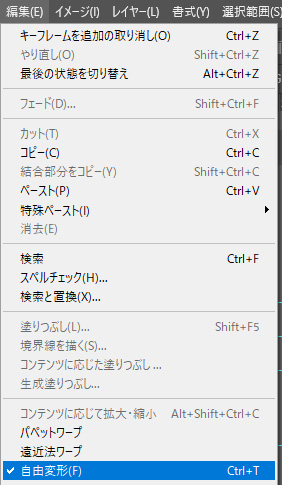
時間インジケーターを『02:29(2秒29フレーム)』に置いたまま、上部メニューバーから「編集」⇒「自由変形」をクリックします(または[ctrl]+[T])。

STEP6
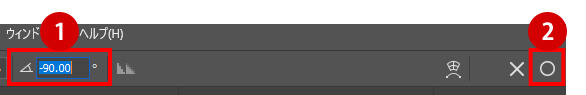
オプションバーにて、①角度の欄に、「-90°」と入力します。(今回は反時計回りに回転させたいためです。ここで「90°」と入力すると時計回りに回転します。)
②「変形を確定(〇マーク)」をクリックします。

これで、“時間インジケーターが『02:29(2秒29フレーム)』にあるとき、サークル状のパーツが90°回転する”というアニメーションができました。
タイムラインパネルの『再生』ボタンを押下し、今の状態を確認してみましょう。
サークルパーツが回転していれば完了です。

連続した静止画を書き出す
Photoshop上での作成が完了したので、これをアニメーション画像にします。
最初に断っておきますが、Photoshopから直接APNGやWebPアニメーションを書き出すことはできないため、Photoshopで連続した静止画(PNG)をフレームの数だけ書き出し、外部のアプリケーションを使ってアニメーション画像に変換する、という手順になります。
STEP1
まずはじめの注意点として、アニメーションの背景は透過させたいため、レイヤーの「背景」を“非表示”にしておきます。

STEP2
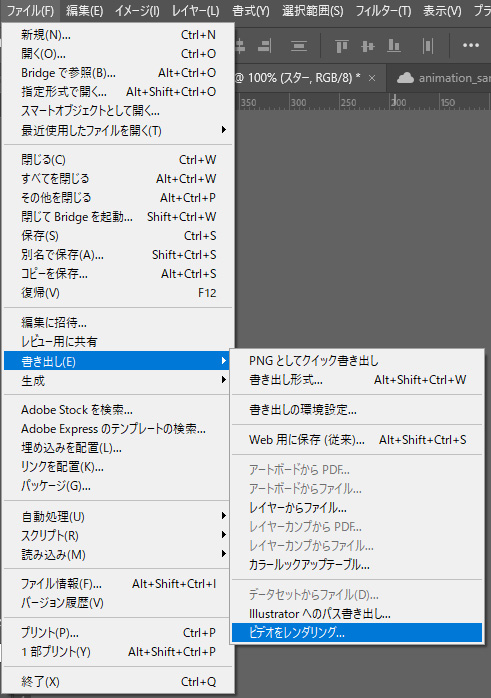
上部メニューバー「ファイル」から「書き出し」、そして「ビデオをレンダリング」へと進みます。

STEP3
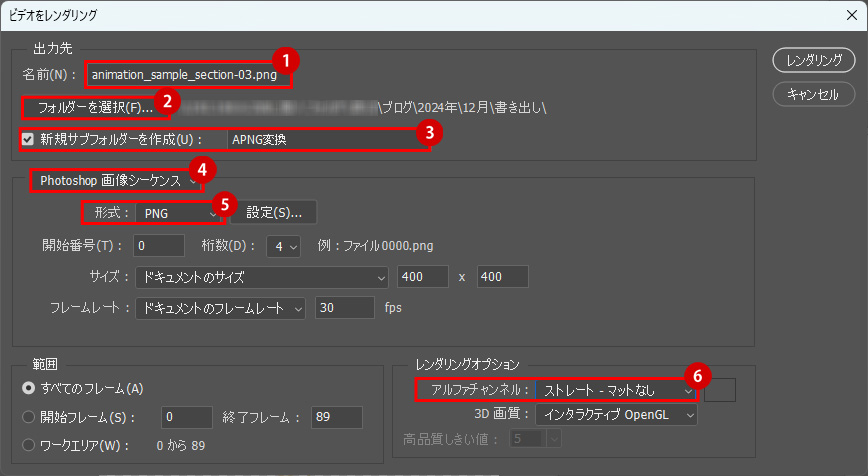
「ビデオをレンダリング」パネルが開きますので、以下の設定を行います。

| ① | 任意のファイル名をつけます。 |
|---|---|
| ② | 保存先のフォルダを選択します。(事前に保存用のフォルダを作っておくとgoodです) |
| ③ | ②で選択したフォルダの中にさらにサブフォルダを作りたければ、フォルダ名を記入します。 |
| ④ | 「Photoshop画像シーケンス」を選択します。 |
| ⑤ | 形式:PNG |
| ⑥ | アルファチャンネル(透過の設定です):ストレート-マットなし |
その他項目は変更なしで大丈夫です。
上記の設定ができたら、パネル右上の「レンダリング」をクリックします。
STEP4
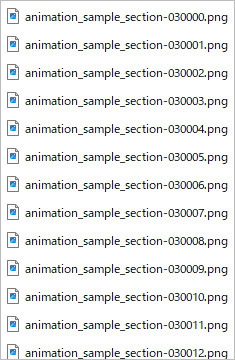
数秒のレンダリングが完了すると、指定したフォルダに連番の透過PNGが書き出されます。
今回は3秒間のアニメーションのため、1秒(30フレーム)×3で、計90枚のPNGになります。

APNG・WebPアニメーション画像に変換する
書き出した連番の静止画をアニメーション画像に変換するためには、Photoshopとは別のソフトウェア「アニメ画像に変換する君」を使います。(PCにダウンロード・インストールが必要です)
![]()
LINEスタンプアニメーションの作成に多く用いられることで有名です。
Windowsでもmac OSでも使用できます。
githubはこちら
STEP1
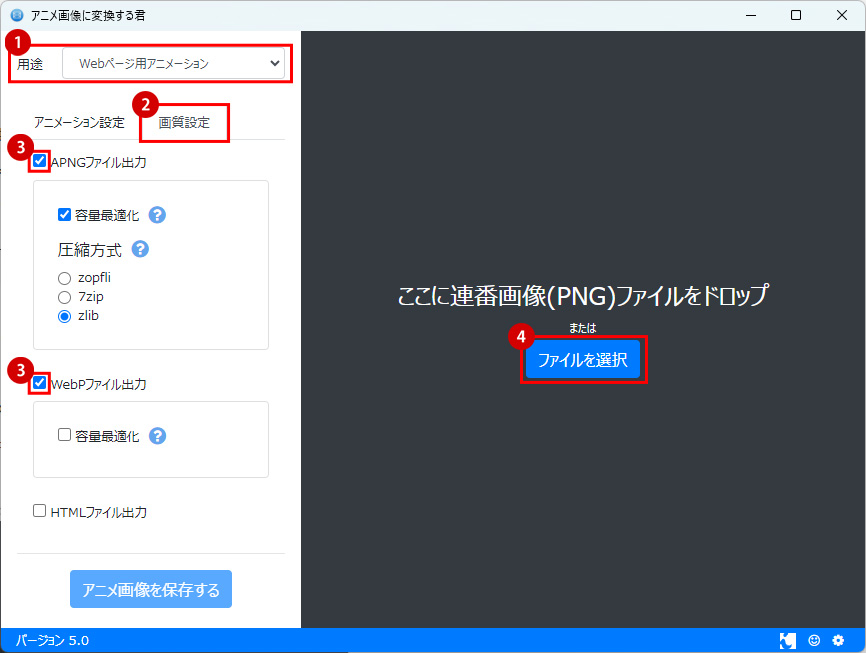
ソフトウェアをインストールしたら、下記のように設定を行います。

| ① | 用途を「webページ用アニメーション」にする |
|---|---|
| ② | タブを「画質設定」に切り替える |
| ③ | 「APNGファイル出力」「WebPファイル出力」出力したい形式にチェックを入れる(両方でも可) |
| ④ | 「ファイル選択」をクリック |
STEP2
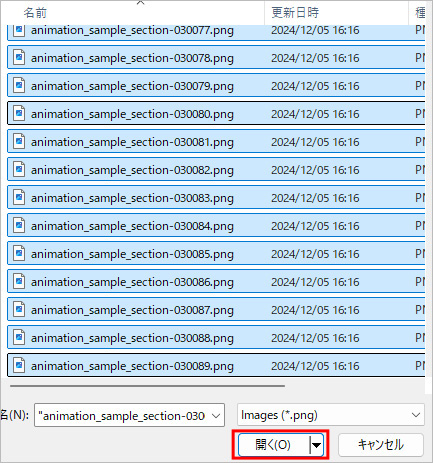
先ほど書き出した90枚のPNGを全て選択し、「開く」をクリックします。

STEP3
「アニメ画像を保存する」をクリックし、任意の書き出しファイル・名前を設定、「保存」をクリックします。

APNG・WebPアニメーションを書き出すことができました!

最終まとめ!
3編に渡ってアニメーション画像の作り方を説明しました。
本格的な動画編集ソフトを使わずとも、Photoshopでアニメーションを作成することができました。
APNGやWebPアニメーションは、色数も豊富で透過に優れており、滑らかなアニメーションを提供できます。Photoshopからはそれらを直接書き出せないため、「アニメ画像を変換する君」は非常に重宝しております。
これまでにご説明したタイムラインの機能を応用して、お正月バージョンのアニメーションを作ってみました。
ここまでご覧いただき、ありがとうございました。皆様よいお年を!

この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー








