【Photoshopシャドウシリーズ①】ドロップシャドウの使い方 「キレイに見せるコツも解説!」

Photoshopなどで文字や画像・オブジェクトに影を付けたいときによく使われる、ドロップシャドウ。
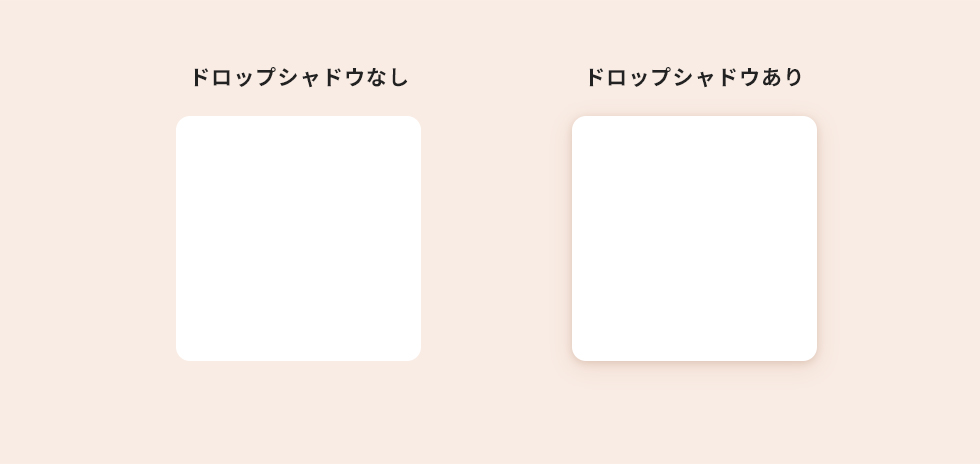
ドロップシャドウを使うと、下記のように、オブジェクトが浮き出ているように見せることができます。

一口にドロップシャドウといっても、効果のかけ方で印象がかなり変わります。
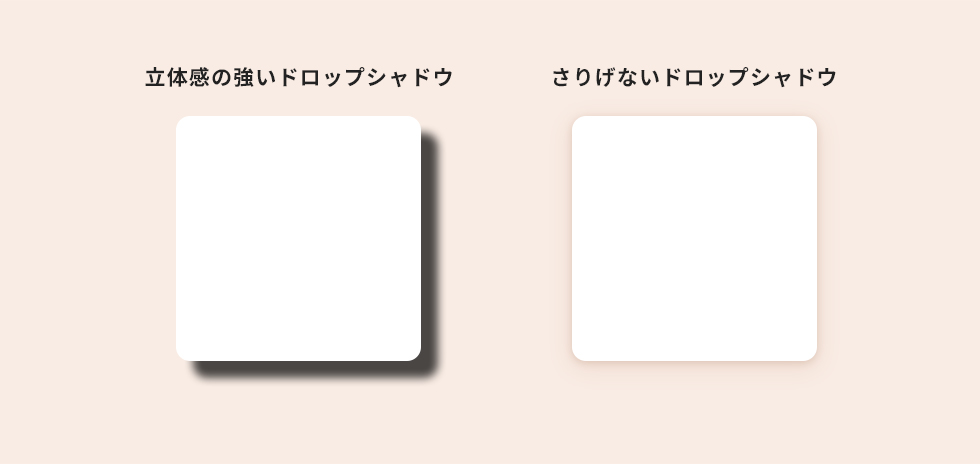
下のイメージ画像を見てみましょう。

左側は長方形のオブジェクトに対していかにも「影です!!」というドロップシャドウが付いています。
このようなシャドウを多用すると、デザインがくどくなってしまいます。
その点、右側は長方形のオブジェクトの周りに、柔らかくドロップシャドウがさりげなく付いています。
オブジェクトの邪魔をせずとも、浮き出ている感を演出できますし、おしゃれでトレンド感もあります。
ドロップシャドウを効果的に使えば、webサイトや印刷物などの制作物をかっこよく、印象的に演出出来ます。
弊社のwebサイトでも、ところどころにドロップシャドウを使用しています。

本記事では、そんなドロップシャドウをPhotoshopで使う際の基本的な方法とともに、くどくならずに良い感じにドロップシャドウを付けるコツをお伝えしようと思います!
※こちらの記事は2024年4月時点でのPhotoshop最新版(v25.7)を使用して解説しています。
ドロップシャドウの基本的な使い方
はじめに、基本となるドロップシャドウのかけ方をおさらいします。
STEP1
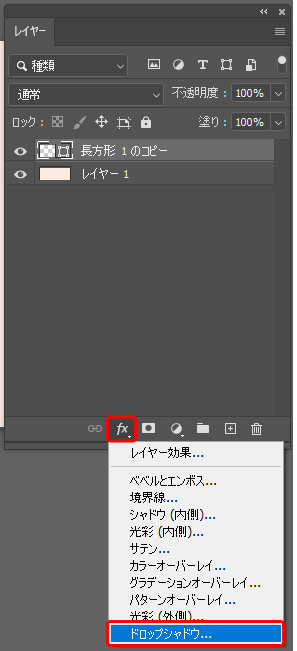
ドロップシャドウをかけたいオブジェクトのレイヤーを選択し、レイヤーパネル下部の「レイヤースタイルを追加」アイコンをクリックします。『fx』と書いてあるアイコンです。
レイヤースタイルの一覧が表示されますので、「ドロップシャドウ」を選択します。

STEP2
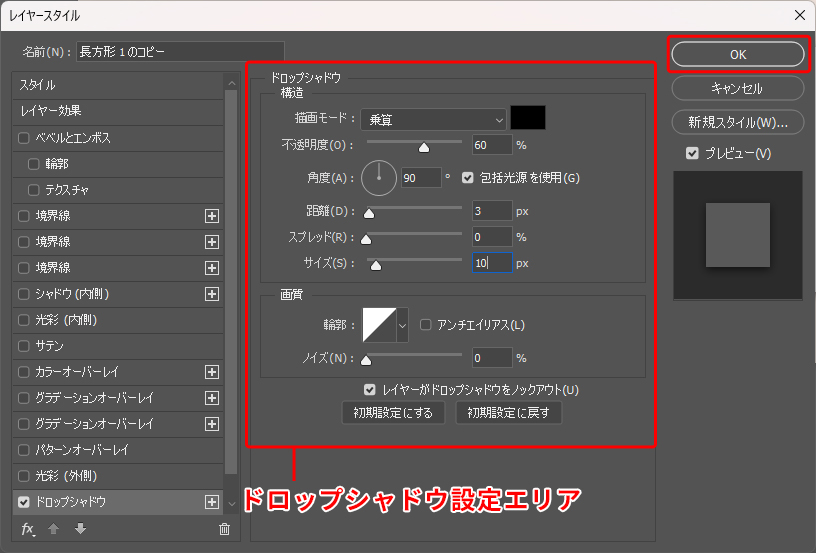
レイヤースタイルパネルのドロップシャドウ設定画面が開きます。
ここでドロップシャドウに関する細かな設定を決めることができます。

各設定値については下記の通りです。
描画モード
背景色が白・透明以外:「乗算」を選んでおけば大体OKです。影の色が背景色と重なり、色が濃くなるため、影の表現に最適です。
背景色が白・透明の場合:「乗算」でも「通常」でもどちらでもOKです。
![]()
不透明度
数値を上げるほど影の色が濃くなります(透明度が下がる)。
![]()
角度
影の角度を設定します。『距離』と組み合わせて使用します。
例えば、角度90°と180°を比較すると次のようになります。(いずれも『距離』を20pxで設定しています)

包括光源を使用
そのドキュメント内での光源(角度)を共通化できます。
![]()
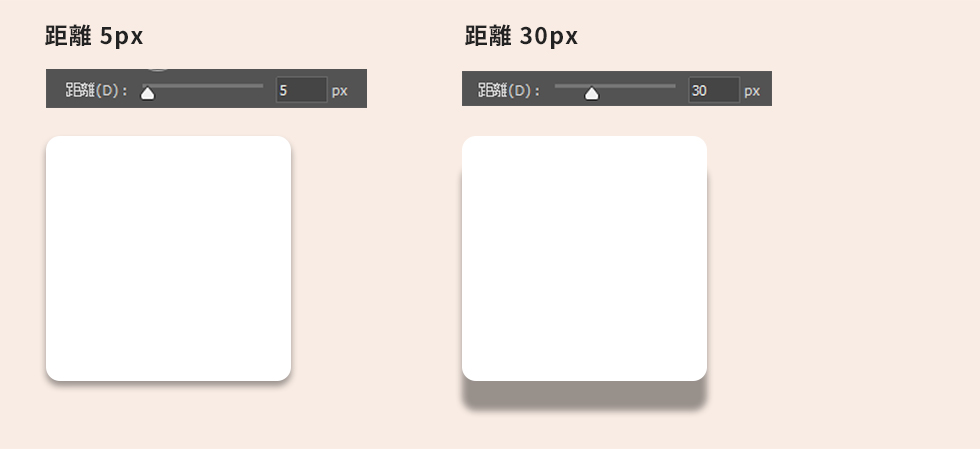
距離
影と対象物の距離を設定します。先ほどの『角度』で設定した角度に向かって、影が伸びます。

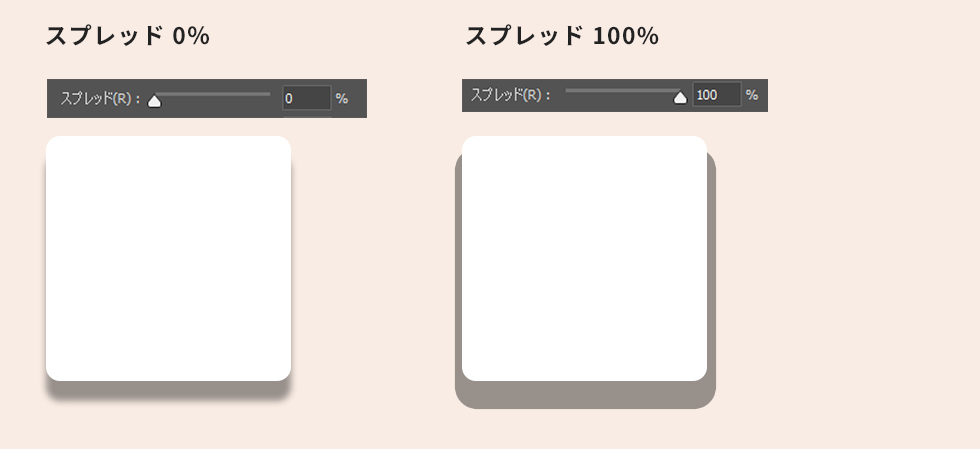
スプレッド
影のエッジのぼやけ具合を設定します。数値を上げるほど、影の輪郭が鮮明になります。通常は「0」等のごく小さい数値で問題ない項目です。

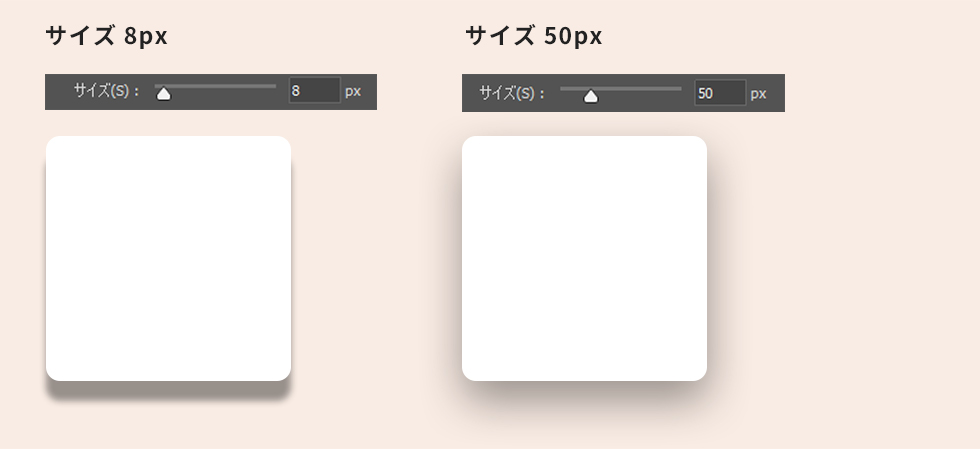
サイズ
影の大きさを設定します。数値を大きくするほど、影がふんわり大きくなります。

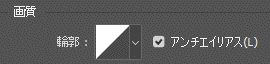
輪郭
影の輪郭の種類を設定できます。デフォルトで設定されている「線形」の他に、プリセットとして12種類用意されていますが、私は「線形」以外あまり使ったことがありません。
影を滑らかにさせたい場合は、「アンチエイリアス」にチェックを入れておくと良いです。

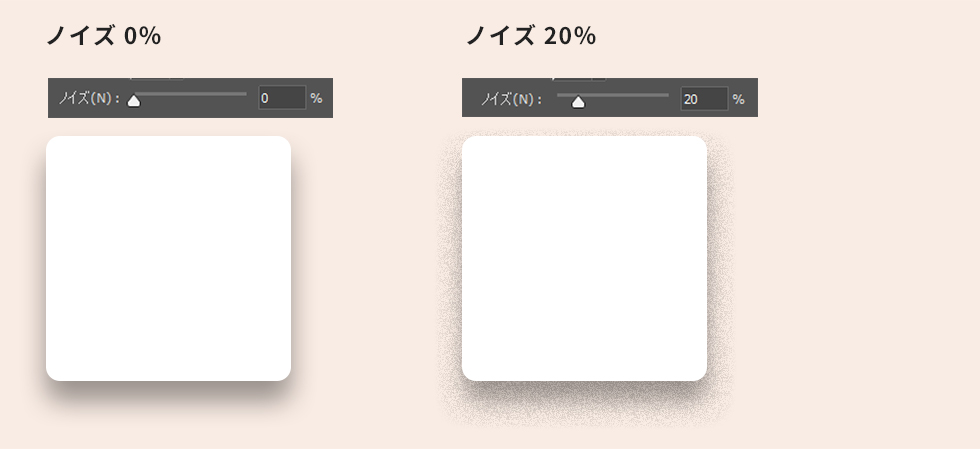
ノイズ
影にざらつきを付けることができます。

レイヤーがドロップシャドウをノックアウト
この設定は、基本的にはチェックを入れたままで問題ありません。
![]()
設定を完了させ、最後に『OK』ボタンをクリックすれば、オブジェクトにドロップシャドウが適用されます。

以上がドロップシャドウをかける手順になります。とても簡単ですね!
以下、良い感じのドロップシャドウをかけるための設定方法を解説します。
良い感じのドロップシャドウをかけるコツ 6選
コツ①ドロップシャドウの色を背景色となじませる
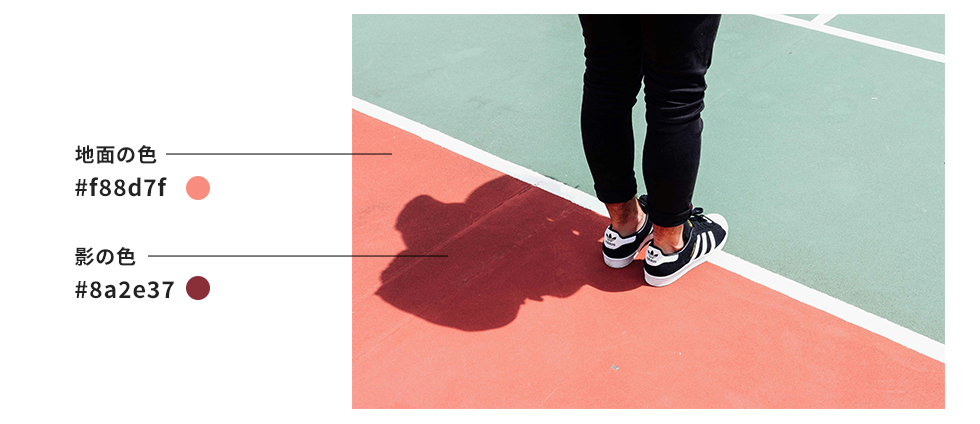
必ずしも影=黒というわけではありません。
下記の写真を見てみましょう。足元に落ちる影は、地面の色を少し濃くした色になっていることがわかります。

そのため、背景色のあるデザインを作成する時は、ドロップシャドウの色をただの黒ではなく、背景色より少し濃いめの色を設定しましょう。(下図では、#f9ece4の背景色に対し、#cca38aのドロップシャドウにしました)

コツ②ドロップシャドウの距離を離しすぎない
オブジェクトとドロップシャドウの距離が遠すぎると、影が悪目立ちしてしまいますので、「距離」は小さめの数値で設定しましょう。
(下図では、距離を24px⇒6pxに設定しました)

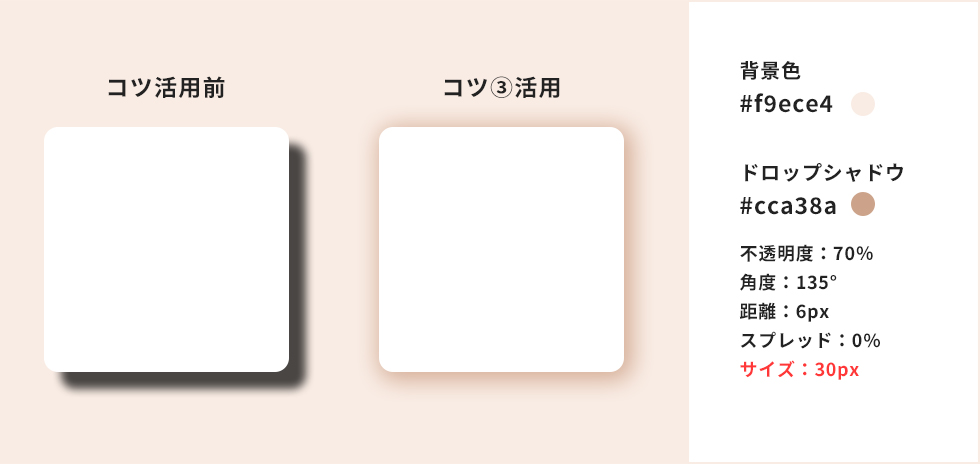
コツ③ドロップシャドウのぼかしを大きくする
よりドロップシャドウをやわらかい印象にするために、ドロップシャドウの「サイズ」を大きくします。
(下図では、サイズを10px⇒30pxに設定しました)

コツ④角度を調整する
角度を90°にすると、上から光があたって、オブジェクト全体に影がかかった状態になります。
今回は90°に設定しましたが、ドロップシャドウに角度を付けたい場合は、適宜調整してください。

コツ⑤ドロップシャドウの不透明度を低めに設定する
ドロップシャドウが濃すぎると、これもまた影が悪目立ちしてしまいますので、不透明度を下げます。5%〜30%ほどがさりげなくて自然な影になりやすいです。
(下図では不透明度を15%に設定しました)

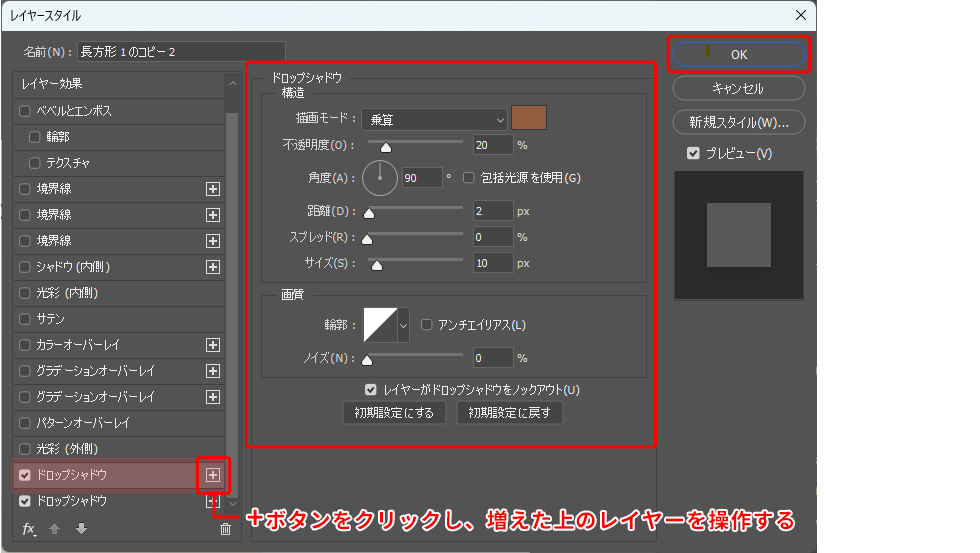
コツ⑥深みを出したいときは、ドロップシャドウの重ねがけをする
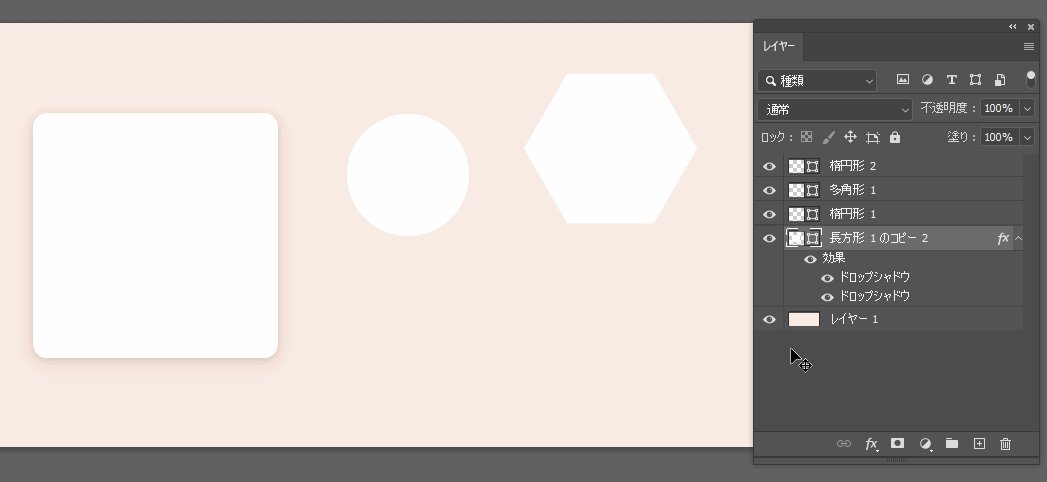
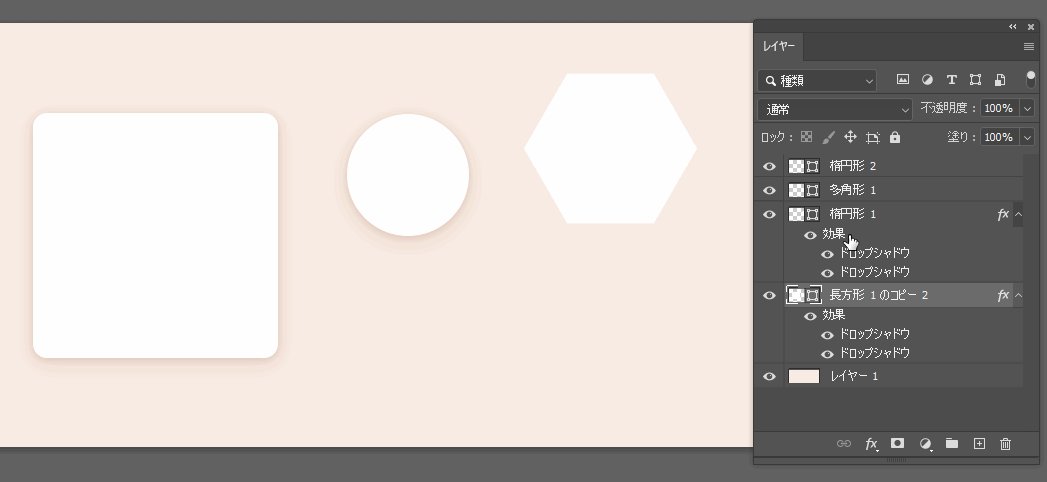
レイヤースタイルパネルの左下、「ドロップシャドウ」横の+ボタンをクリックすると、先ほど設定したドロップシャドウの上に重ねて別のドロップシャドウをかけることができます。

ドロップシャドウを重ねてかけることで、影により深みがでます。追加するドロップシャドウは、最初のドロップシャドウよりもさらに濃い色にします。(今回は#905d3e)
不透明度は最初にかけたドロップシャドウよりも少し濃い20%、距離は最初よりも小さい2px、サイズも小さく10pxにしてみました。オブジェクトのキワにより濃い影が入るイメージです。

以上がドロップシャドウをうまくかけるコツでした!いずれもやりすぎは良くない、という内容ですね。影を強調しすぎると不自然になってしまうため、不透明度、スプレッド、距離を上げすぎないことを常に注意してください。
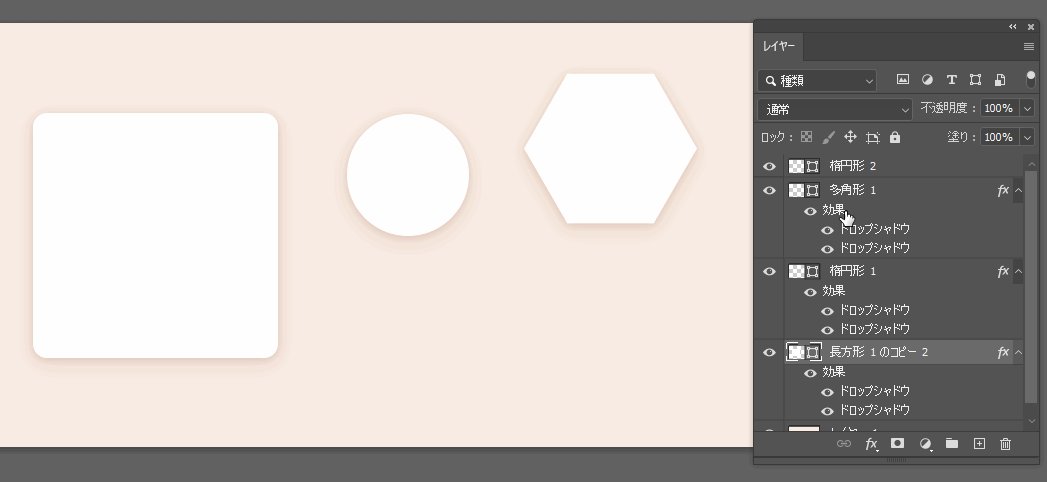
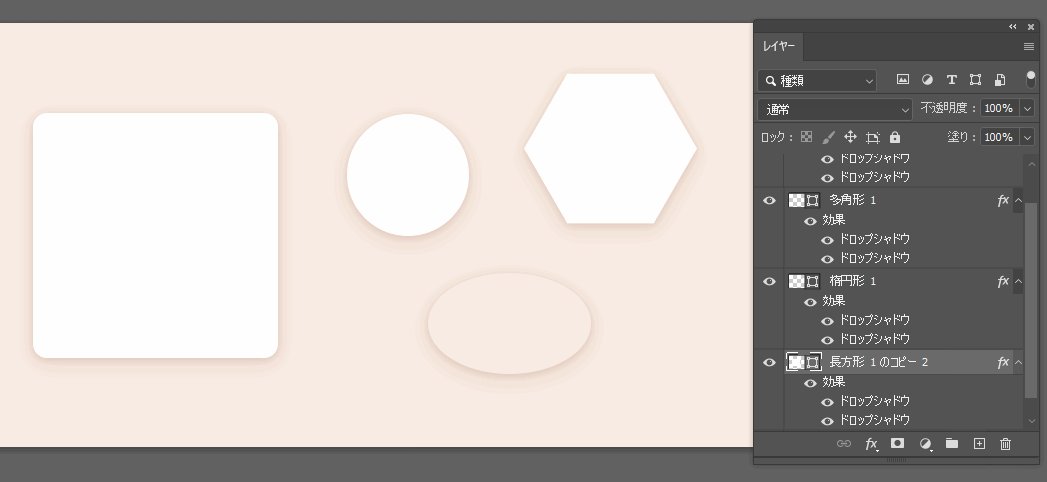
ドロップシャドウ(レイヤー効果)をコピーしたい
前章までに作成したドロップシャドウ効果を、同じドキュメント内の別のオブジェクトにも適用させたい場合は、Altキー(macではoptionキー)を押しながらレイヤーパネルの「効果」と書いてある部分をドラック&ドロップすると、ドロップシャドウの効果をコピーすることができます。

ドロップシャドウが付いたオブジェクトを書き出したい
アートボードのサイズについての注意
ドロップシャドウの付いたオブジェクトを書き出す場合は、ドロップシャドウの距離、サイズに注意してください。アートボードがドロップシャドウの範囲より小さいと、書き出した画像を使用する際に、シャドウが途中で途切れてしまいます。
下記の図は、ドロップシャドウのサイズが30pxに対し、オブジェクトの周りの余白を10pxにした上で書き出したものです。せっかくつけたドロップシャドウが、途中でバツっと途切れてしまい、シャドウの柔らかなフェードアウト感が出せていません。

そのため、アートボードのサイズは、ドロップシャドウのサイズを加味した大きさで作成することが大切です。

web用に書き出す際の書き出し形式についての注意
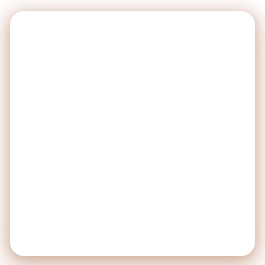
web用での書き出し形式は、背景色付きの場合はJPGやGIFで問題ありませんが、背景を透過処理するためにPNGで書き出したい場合があると思います。その際、PNG-8で書き出すと、表現できる色数が少なく、シャドウの部分が白っぽくなってしまいます。
ぱっと見は分からないかもしれませんが、画像をドラッグしたり、別タブで画像を開いたりすると、オブジェクトの周りが白くなっているのが分かると思います。

▲白い背景に表示した場合

▲背景色の上に表示した場合
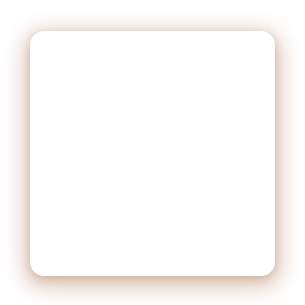
この場合、表現できる色数の多いPNG-24で書き出すことで、きれいなドロップシャドウ付きの透過画像を書き出すことができます。(ちなみにPNG-24に透過情報を持たせると、PNG-32になります。(24bitの色数 + 8bitの透明情報))

▲白い背景に表示した場合

▲背景色の上に表示した場合
しかし、PNG-24は色数が多い分、ファイルサイズが大きくなってしまいます。
そのため、WebP形式での書き出しがオススメです。WebP形式ですと、PNG-24と同等の透過処理の表現を保ちながら、ファイルサイズを小さく書き出すことができます。
PhotoshopからWebP画像を書き出すには、Photoshop23.2以上のバージョン※が必要です。
書き出す手順としては、
上部ツールバーから ファイル > コピーを保存 > 保存先とコンピューターに設定 > 保存先を選択 > ファイル名の設定 >ファイルの種類から「WebP」を選択
上記の手順でWebP形式の画像を書き出すことができます。
※Photoshop 23.1以前のバージョンでのWebP書き出し方法は、下記の記事でご紹介しています。
WebP形式の画像をPhotoshopで読み込み・編集・書き出しができる!プラグイン「WebPShop」の導入方法をご紹介
さいごに
いかがでしたでしょうか?ドロップシャドウはPhotoshopに昔からある機能ですが、使い方によって印象が大きく変わることが分かりましたね。どの値を変えると何が変わるのかを、ちゃんと理解して使いましょう!
ドロップシャドウを使いこなせば、視認性を保ちながらトレンド感もある、グラフィックの作成に大いに役立ちます。今後シリーズものとして、あらゆる「シャドウ」について解説を続けたいと思いますので、お楽しみに!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー