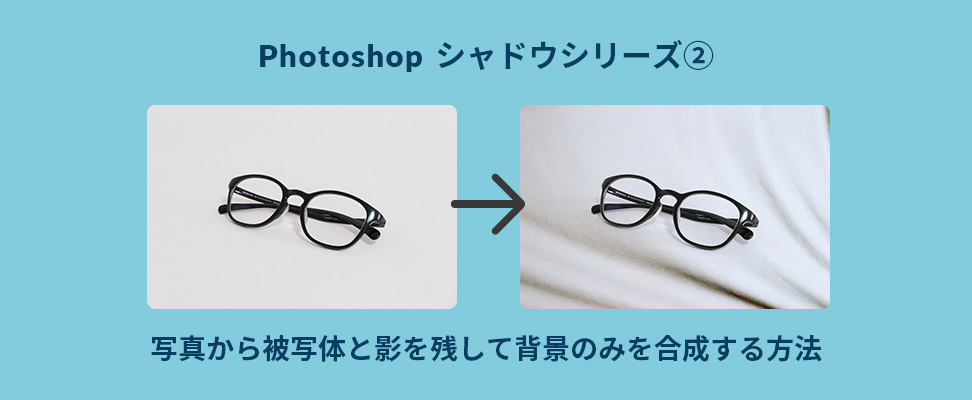
【Photoshopシャドウシリーズ②】写真から被写体と影を残して背景のみを合成する方法

デザインをしているとき、商品写真などから、被写体を切り抜き、別の背景に合成したい!そんなことがたまにあります。
切り抜き画像に影を付けたい場合、被写体のみを選択して切り抜き、後から被写体に対してドロップシャドウをかける方法が一般的かと思います。

右のメガネにドロップシャドウをかけた画像も、悪くはないのですが、少し不自然です。
どうせなら左の元画像のメガネに自然に落ちている影を活かしたいと思いませんか?
今回ご紹介する方法を使えば、もとからある影を活かして、合成画像をより自然な仕上がりにする事ができます。

(但し、今回ご紹介する方法は、例の元画像のように白っぽい無地の背景で撮影された写真限定の方法になりますのでご注意ください!)
INDEX
大まかな手順
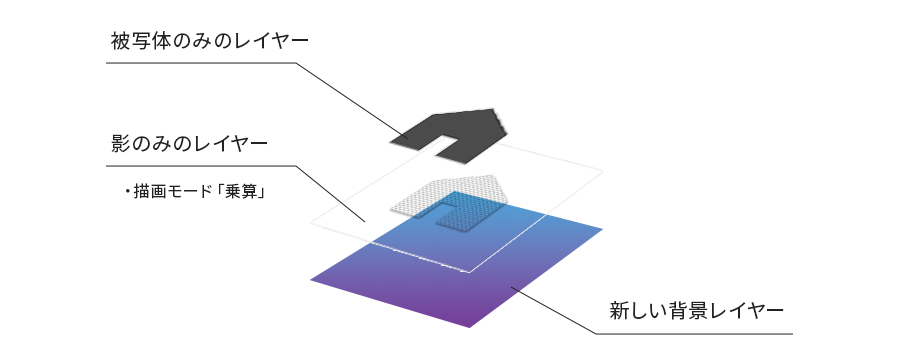
大体の手順、制作物の構成としては、
被写体のみのレイヤーと影のみのレイヤーをそれぞれ作成し、影レイヤーの描画モードを「乗算」にすることで、新しく配置した背景に影を馴染ませる、といった内容になります。

それではやっていきましょう!
STEP01 被写体を選択し、マスクを作成する
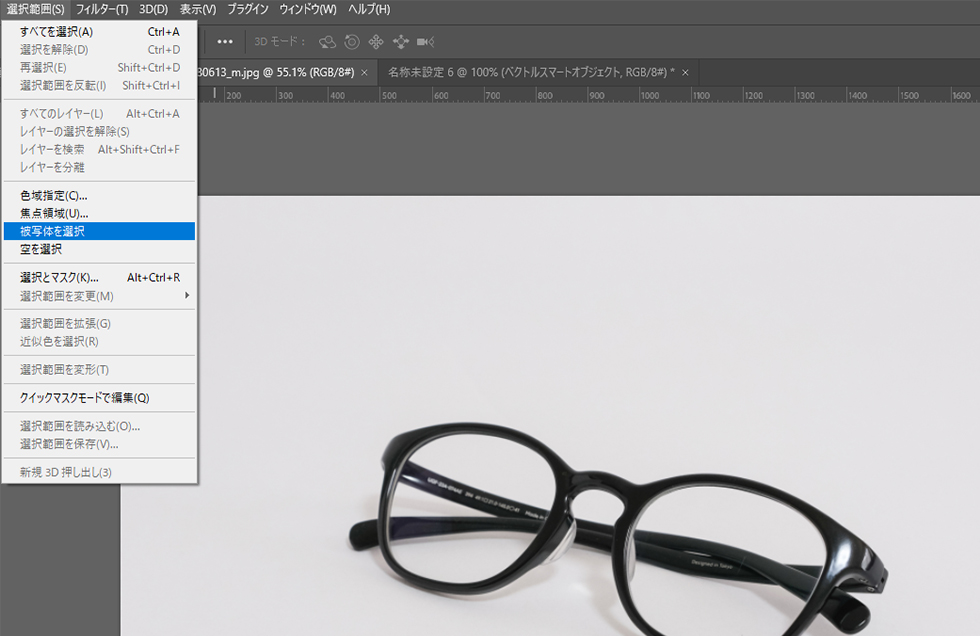
今回はこちらの写真を使って説明していきます。

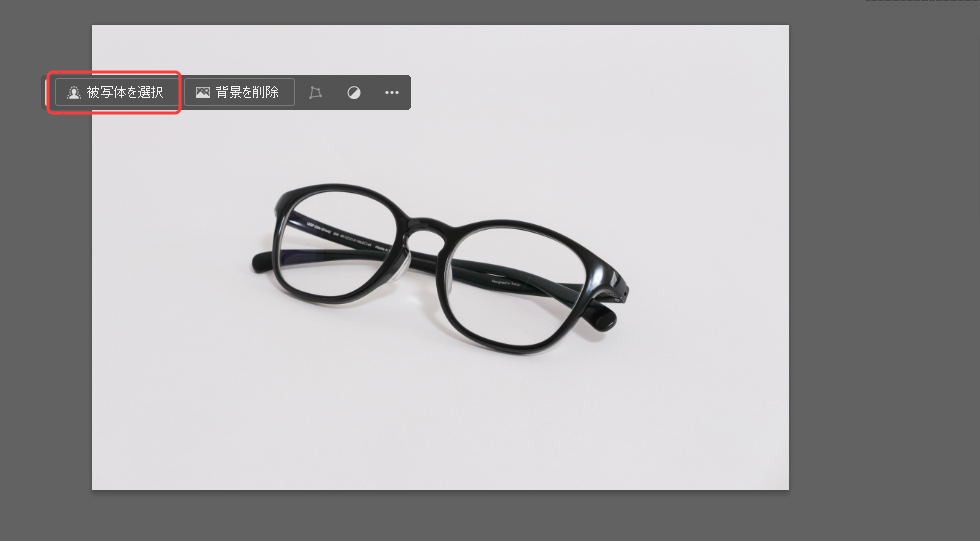
写真をアートボードに配置し、まずは上部ツールバーから、「選択範囲」>「被写体を選択」をクリックします。

コンテキストタスクバーが出ている方は、こちらから「被写体を選択」をクリックする事もできます。

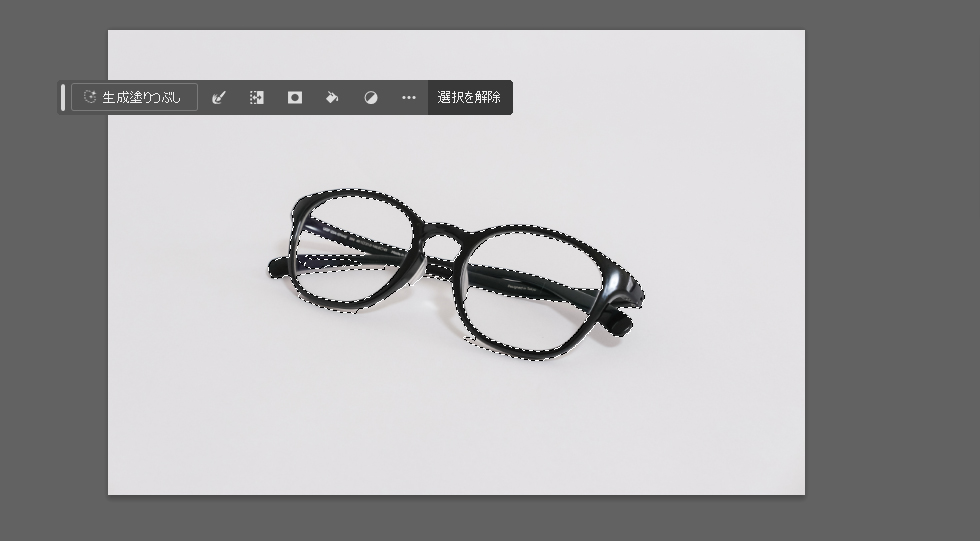
しばらく待つと、写真から被写体にあたる部分のみが、自動的に選択され、点線で囲われます。選択された範囲が被写体の全体をカバーできていれば、次のSTEP02に進みます。(このとき、選択範囲には、影は含まないようにしてください!)

選択範囲が完全でない場合は、「選択とマスク」がおすすめです。
写真によっては選択範囲が完全ではない場合があります。下記をご覧ください。
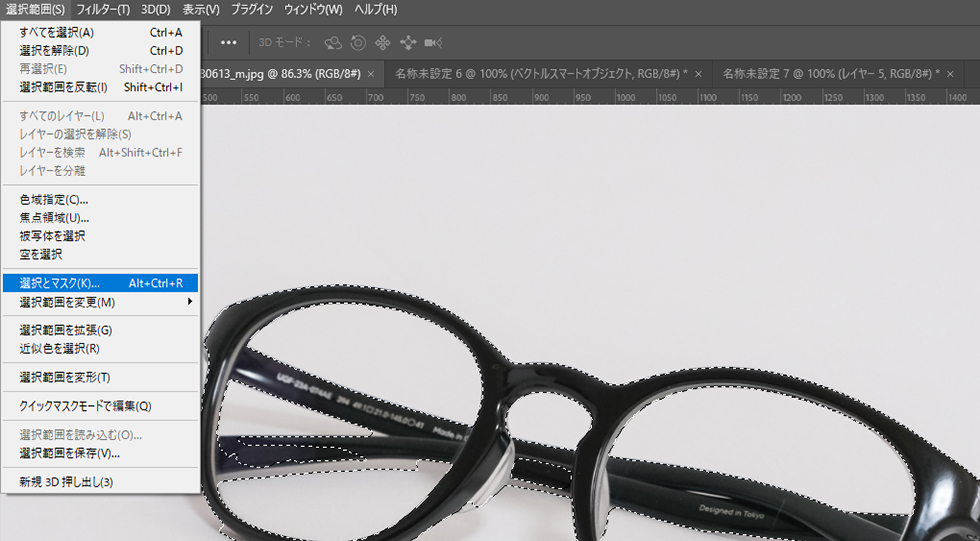
よく見ると、メガネのつるの部分がうまく選択できていません。

そんな時は手動で選択範囲を調整します。
この状態のまま、ツールバーから「選択範囲」<「選択とマスク」をクリックします。

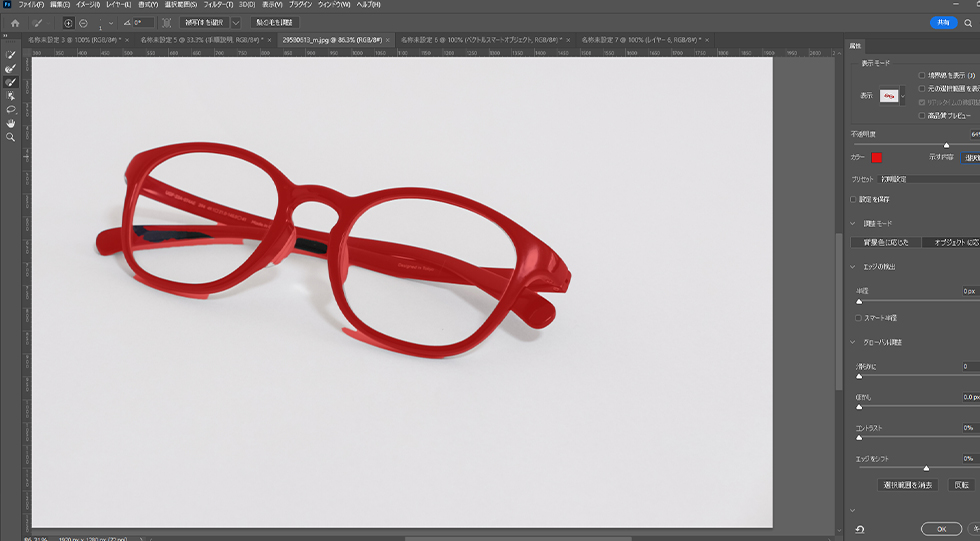
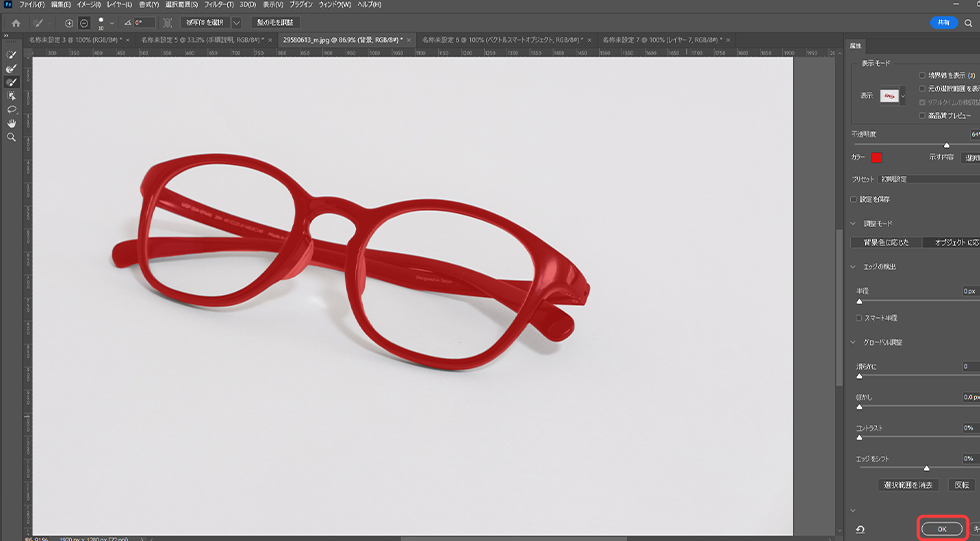
選択用のワークスペースが立ち上がり、先ほど「被写体を選択」で作成した選択範囲に色がついている状態のものが表示されます。ここから塗り絵の要領で、被写体の部分のみを色で塗りつぶし、被写体から色がはみ出ている部分を消して行きます。

「選択とマスク」の詳しい設定方法・使用方法は、弊社の過去記事でご紹介しています。
複雑な画像を「簡単&きれい」に切り抜く方法 -PhotoshopCCの「選択とマスク」機能-※以前のバージョンのPhotoshopによる解説のため、画面表示が現バージョンと異なる場合がございます。(機能は同じように使用できます)
被写体を綺麗に塗りつぶすことができたら、「OK」をクリックします。

ワークスペースが閉じられ、先ほど被写体を塗りつぶした範囲が点線で囲われます。

STEP02 選択範囲のマスクを作成する
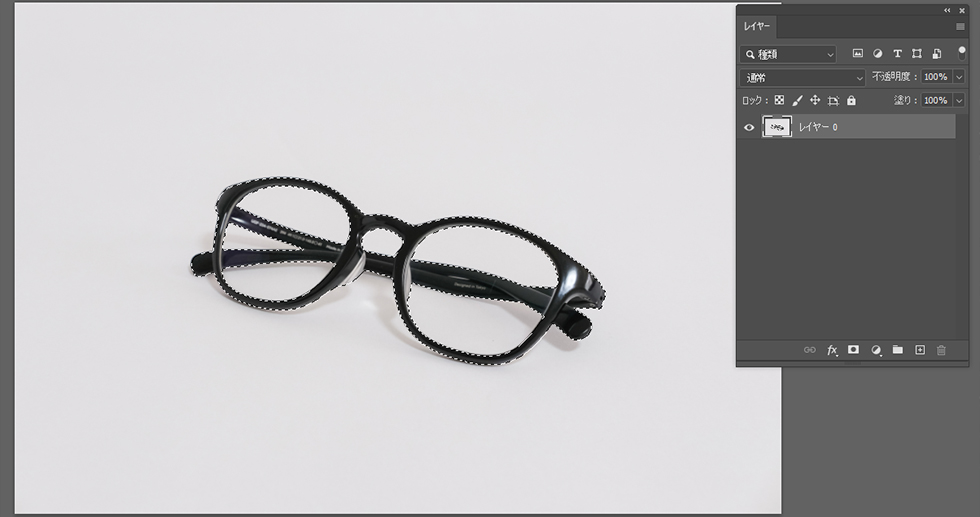
被写体全体を選択できたら、レイヤーパネル下部に「マスク」のアイコンがありますので、ここをクリックします。
マスクが作成され、背景が透明になります。

STEP03 切り抜いた被写体をコピーし、マスクの色を反転する
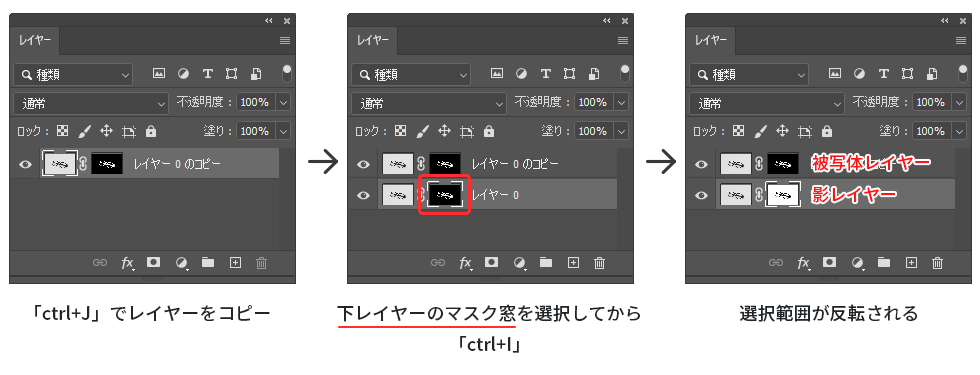
マスクが作成されたレイヤーを複製します(「ctrl+J」または「command+J」)。
通常のコピー&ペーストだとペースト先の位置がずれてしまうところを、この方法を使えばぴったり重なったまま複製ができます。
複製ができたら、下のレイヤーのマスク窓を一度クリックし、「ctrl+I」または「command+I」を押下します。それにより、マスクされる範囲が反転します。

被写体のみのレイヤーと、影のみのレイヤー、2つのレイヤーを作成することができました。
STEP04 別背景を合成してみる
完成した2つのレイヤーの下に、合成したい別の背景を配置します。
真ん中の影レイヤーの描画モードを、「乗算」にしますと、影の部分が新しく配置した背景に馴染みます。

描画モードの「乗算」とは、文字通り色と色のかけ算です。
- 結果色は暗いカラーになる
- どの色もブラックで乗算すると結果はブラックになる
- どの色もホワイトで乗算した場合は変更されない
という特徴があります。
そのため、元画像の背景が完全な白色(#ffffff)でなかった場合、あたらしく配置した背景の色に、元画像の背景の色が少なからず影響しますのでご注意ください。
完成
完成しました!

さいごに
いかがでしたでしょうか?今回は、写真から被写体と影を残しながら、背景のみを合成する方法をご紹介しました。
白背景の写真限定の方法にはなりますが、元からある影を活かしながら自然な合成を行うことができるため、必要な場面があればぜひお試しください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー