日本語プログラミング言語「プロデル」を使ってGUIアプリを作成してみた(Pythonと比較)

我々エンジニアが扱うプログラムと言えば、英語で構成されている事がほとんどですが、生まれも育ちも日本の純日本人である私からすると、英語ベースのコードは書き辛いと感じることがあります。
逆に日本語ベースの言語であれば書き心地や可読性などはどうなるのか興味がありましたので、今回は、日本語プログラミング言語「プロデル」を試しに使ってみようかと思います。
まず「プロデル」とは
プロデルは、オブジェクト指向プログラミングを採用し、形式言語の範疇で日本語の文章らしくプログラムを書ける言語仕様となっています。公式HPより抜粋
日本語プログラム言語といえば教育用のイメージも強いですが、「プロデル」に関してはそのような特定の用途ではなく、多種多様な用途に対応している言語です。
日常的に使用するのであれば、ファイル操作やGUIアプリ作成などの用途に利用できるため、(日本語ということでハードルが低い事も考慮すると)スペックとしては申し分のない言語ではないかと思われます。
実際に検証してみた
では、実際に「プロデル」を触ってみたいと思います。
検証のため、今回は簡単なGUIアプリを作成します。また比較として、同じくGUIアプリを作成することのできるPythonでも同様の機能を持つアプリを作成します。
アプリの要件としては、
| テキストボックス |
|
|---|---|
| 表示ボタン |
|
| メッセージウィンドウ |
|
以上の機能を有するものを作成します。
pythonで作成した場合
まずは、Pythonで作成していきます。
GUI作成用の標準ライブラリ「tkinter」を使用して、以下のようなコードとなります。
import tkinter as tk
from tkinter import messagebox
# ウィンドウを作成
root = tk.Tk()
root.geometry("300x100")
root.title("文字列表示アプリ")
# ラベルを作成
label = tk.Label(root, text="文字列を入力してください")
label.pack()
# テキストボックスを作成
textbox = tk.Entry(root)
textbox.pack()
# ボタンが押された時のアクションを定義
def on_button_click():
input_text = textbox.get()
messagebox.showinfo("結果",("「%s」 と入力されました" % input_text))
# ボタンを作成
button = tk.Button(root, text="表示", command=on_button_click)
button.pack()
# イベントループを開始
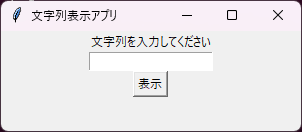
root.mainloop()これを出力すると、下記のようなアプリが表示されます。

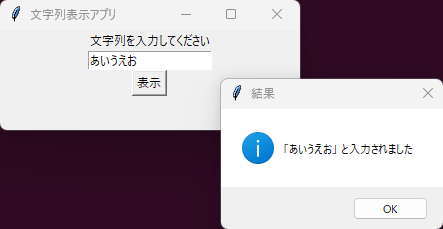
テキストボックスに文字列を入力して表示ボタンをクリックすれば、下記のようにメッセージウィンドウが表示されましたので、要件を満たしたアプリが出力されたことが分かります。

プロデルで作成した場合
次に、プロデルで作成していきます。
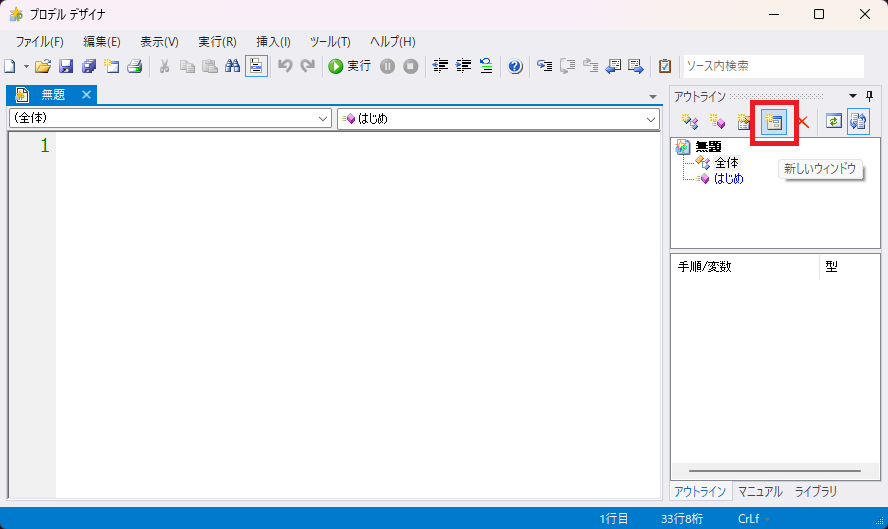
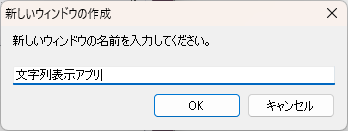
まずアプリを作成するにあたってはエディタである「プロデルデザイナ」上の「新しいウィンドウ」を選択してウィンドウ名を設定します。


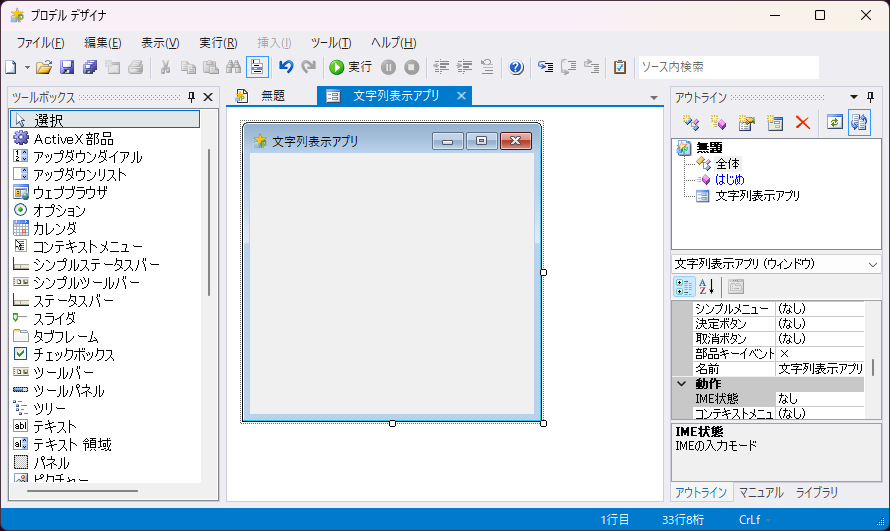
ウィンドウが表示されましたので、GUIを設計します。

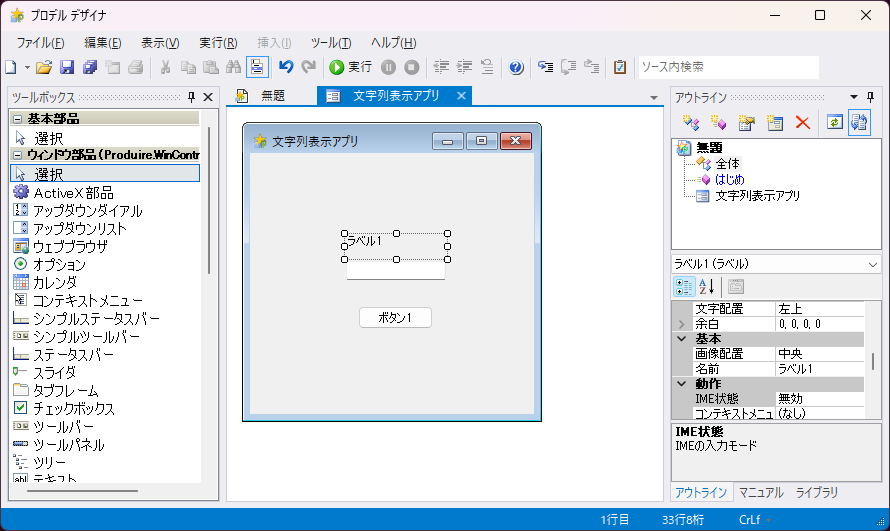
やり方としては、エディタ左部にあるツールボックスから必要な部品をドラッグアンドドロップでパーツを追加します。

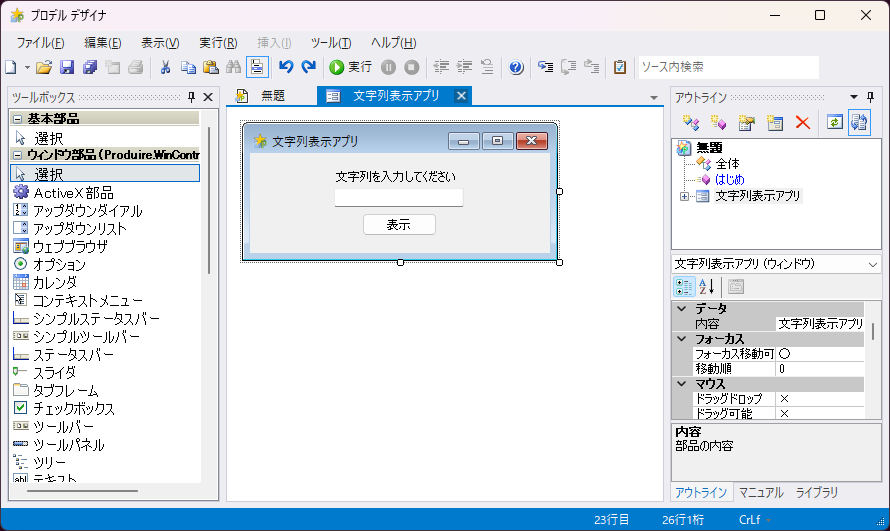
続いて、配置された部品の位置や大きさ、値を変更することで下記のようなウィンドウを設計できました。

さらに、これと同時に下記のようなGUIのコードが自動で生成されます。
文字列表示アプリを表示する
待機する
文字列表示アプリとは
ウィンドウを継承する
はじめの手順
初期化する
ーー貼り付けた部品に対する操作をここに書きます
終わり
初期化する手順
ーー自動生成された手順です。ここにプログラムを書き加えても消える場合があります
初期化開始する
この実質大きさを{300,100}に変える
この内容を「文字列表示アプリ」に変える
ラベル1というラベルを作る
その位置と大きさを{84,18,150,14}に変える
その内容を「文字列を入力してください」に変える
その移動順を2に変える
ボタン1というボタンを作る
その位置と大きさを{112,60,75,23}に変える
その内容を「表示」に変える
その移動順を1に変える
テキスト1というテキストを作る
その位置と大きさを{84,35,130,19}に変える
その移動順を3に変える
初期化終了する
終わり
終わりあとは挙動のコードをこちら側で付け加えます。
文字列表示アプリを表示する
待機する
文字列表示アプリとは
ウィンドウを継承する
はじめの手順
初期化する
ーー貼り付けた部品に対する操作をここに書きます
終わり
初期化する手順
ーー自動生成された手順です。ここにプログラムを書き加えても消える場合があります
初期化開始する
この実質大きさを{300,100}に変える
この内容を「文字列表示アプリ」に変える
ラベル1というラベルを作る
その位置と大きさを{84,18,150,14}に変える
その内容を「文字列を入力してください」に変える
その移動順を2に変える
ボタン1というボタンを作る
その位置と大きさを{112,60,75,23}に変える
その内容を「表示」に変える
その移動順を1に変える
テキスト1というテキストを作る
その位置と大きさを{84,35,130,19}に変える
その移動順を3に変える
初期化終了する
終わり
+ ラベル1がクリックされた時の手順
+ テキスト1 にフォーカスする
+ 終わり
+ ボタン1がクリックされた時の手順
+ 「[「][テキスト1の内容][」] と入力されました」を情報アイコンで表示する
+ 終わり
終わりさいごに実行すると、このようなアプリが表示されます。

テキストボックスに文字列を入力して表示ボタンをクリックすると、下記のようにメッセージウィンドウが表示されましたので、要件を満たしたアプリが実行されたことが分かります。

実際に使ってみての感想
これはエディタに搭載された機能の感想にもなってしまうのですが、通常のプログラム言語は、コードを書いて反映させる論理的なフローが多いのに対し、 プロデルの場合、実際に操作してコードに反映される直感的なフローとなっており、それが実装のしやすさを感じた要因であると感じました。
続いて、プロデルという言語に対する感想になりますが、書き心地に関しては、日本語を理解しているからこそ、プログラミング言語特有の固定された文法があることに少し違和感を持つこともありますが、 基本的には理解しやすい文法になっており、使いやすい印象を持ちました。
可読性に関しては、日本語が母国語であるが故に少し遠回しでしつこさやくどさを感じることもありましたが、 コードとして考えれば、あまり冗長になることもなく、複雑な文法になることもなかったので、許容範囲といった印象を持ちました。
この記事を書いた人

-
システムエンジニアへの夢をあきらめきれず、建築業界からIT業界へ転職。
アーティス入社後はフロントエンドエンジニアとして、webアプリケーションサービスの開発に従事している。趣味は、ラーメン屋巡り。
この執筆者の最新記事
- 2024年12月23日WEBGoogle Chromeの拡張機能を作ってみよう!【入門編】
- 2024年11月25日WEBクロスブラウザテストサービスを調査して実際に使ってみた
- 2024年9月27日WEB話題の『ChatGPT o1』をコーディングに使ってみた(ChatGPT 4oとの比較)
- 2024年7月30日WEB【CSS】display:none に対してアニメーションを付けてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー







