Photoshopでくもり空を青くしよう!~空の置き換え機能を使わない方法も紹介します~

Adobe Photoshop CC 2021のアップデートにより搭載された「空を置き換え」機能。
Adobe Sensei という人工知能が画像のマスクと合成を自動で行ってくれるという、画期的な機能です。
今回はそんな空の置き換え機能の使い方を、解説していきます。
また、「空を置き換え」機能のないPhotoshop CS/CC 2020以前 のバージョンをお使いの方のために、置き換え機能を使わずに空の色を明るくしたり、青くしたりする方法も解説しようと思います。
はじめに
今回使用する画像はこちら↓

全体的にくもりがかっています。何とか晴れた空にしたいものです。
それでは、やっていきましょう。
「空を置き換え」機能を使って写真の空を置き換える
手順としては、下記の通りになります。
- 「編集」から「空を置き換え」を選ぶ
- 変更したい空の写真を選択
- 必要であればオプション設定を変更
- 写真全体の明るさを調整
STEP1. 「編集」から「空を置き換え」を選ぶ
メニューバーの「編集」から「空を置き換え」を選択します。

するとこのような画面が出てきます。

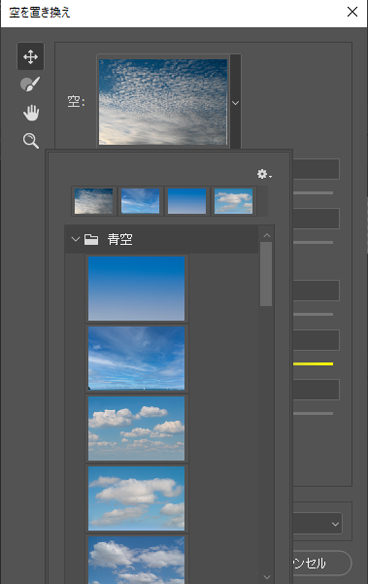
「空」の下矢印部分をクリックすると、いろんな空の画像が出て来るので、そこから選択します。
STEP2. 空の写真を選択
お好みの空画像をクリックすると、即座に画像内の空が置き換わります。

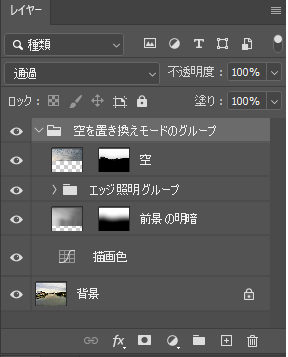
「空の置き換え」機能のすごいところは、元写真に影響を与えない非破壊編集になっているところです。空の置き換えを実行すると、下記のようにレイヤーのグループが生成されます。これにより、置き換えた部分の非表示や削除が容易になります。

STEP3. 必要であればオプション設定を変更
置き換えた時点でAIが写真をいい感じに調整してくれていますが、さらに細かい調整を「オプション設定」で行うことができます。
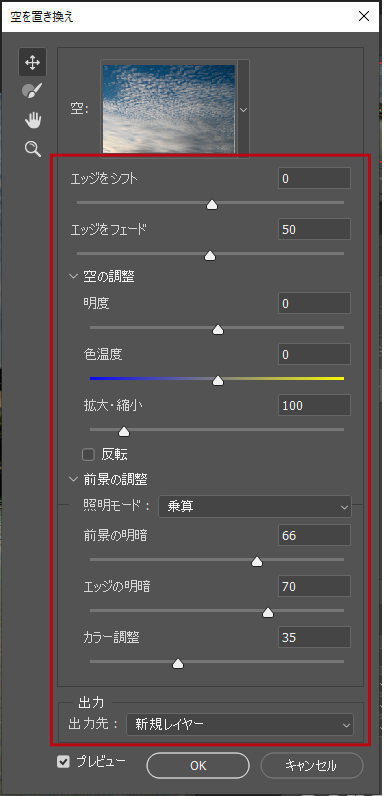
「オプション設定」は空を選ぶタブの下にあります。

下記のような項目があり、設定はスライダーを動かすだけで完了するなど、簡単な仕様のものがほとんどです。
| エッジをシフト | 空と元の画像との境界の開始位置を指定します。 | |
|---|---|---|
| エッジをフェード | エッジに沿って空画像から元の写真へのフェードまたはぼかしの度合いを設定します。 | |
| 空の調整 | 明度 | 空の明るさを調整します。 |
| 色温度 | 色温度を暖色寄りまたは寒色寄りに調整します。 | |
| 拡大・縮小 | 空の画像のサイズを変更します。 | |
| 反転 | 空の画像を水平方向に反転します。 | |
| 前景の調整 | 照明モード | 調整に使用する描画モードを指定します。 |
| 前景の明暗 | 前景のコントラストの設定に使用します。0 に設定すると、調整は行われません。 | |
| エッジの明暗 | 空の画像のオブジェクトのエッジに適用される照明の調整を制御するスライダー。0 に設定すると、調整は行われません。 | |
| カラー調整 | 前景と空のカラーの調和の強さを指定する不透明度スライダーです。0 に設定すると、調整は行われません。 | |
| 出力 | 画像に対する変更を新規レイヤー(空を置き換えグループ)またはレイヤーを複製(単一の統合されたレイヤー)のどちらに配置するかを選択できます。 | |
STEP4. 写真全体の調整
最後に、写真全体の明るさや色調を、トーンカーブ・レベル補正・色調補正などで調整します。
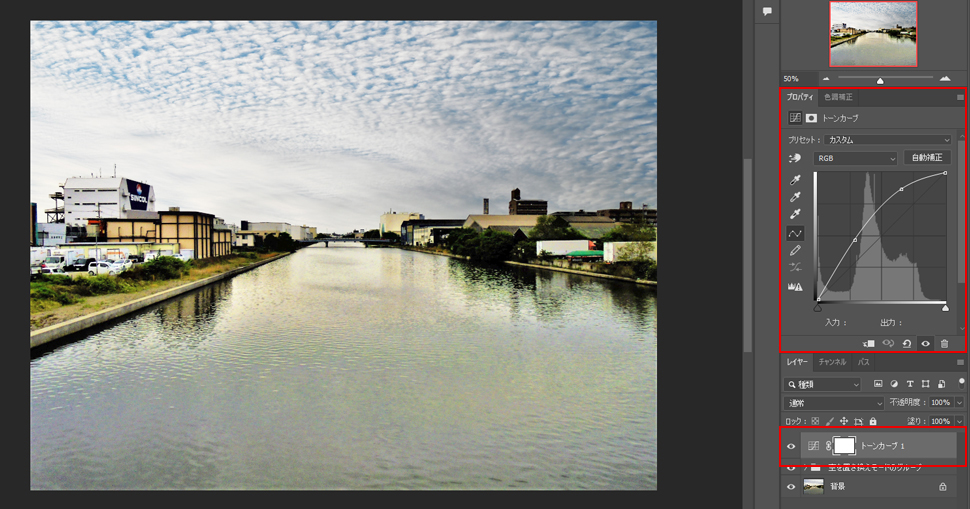
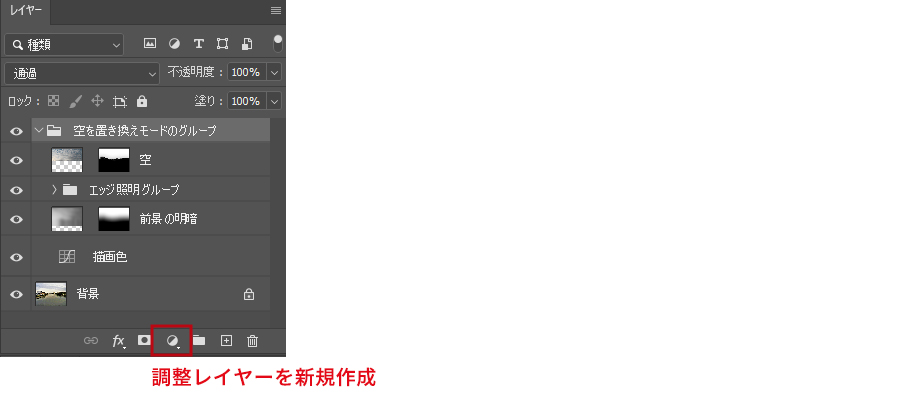
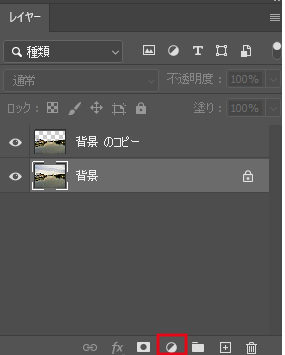
全体の補正のやり方は、レイヤーパネルから「調整レイヤーを新規作成」ボタンをクリックし、調整したい項目(トーンカーブ・レベル補正・色調補正など)を選択します。

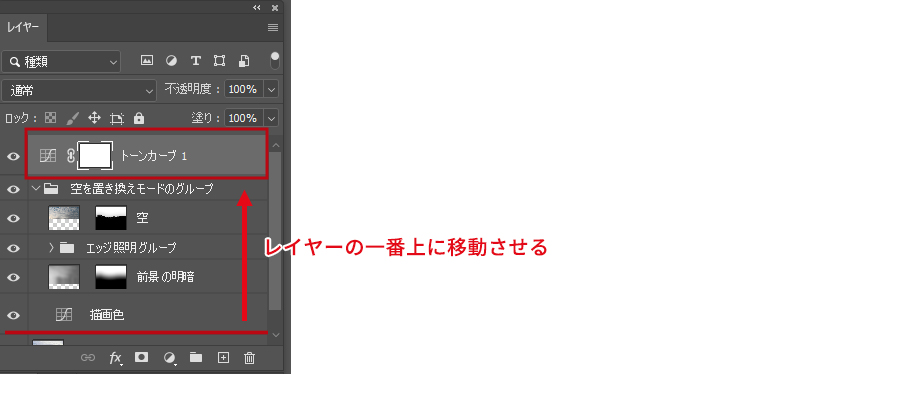
]新規作成された調整レイヤーを、レイヤーパネルの一番上に移動させます。
調整レイヤーの効果を、その下層全部のレイヤーに適応させるためです。

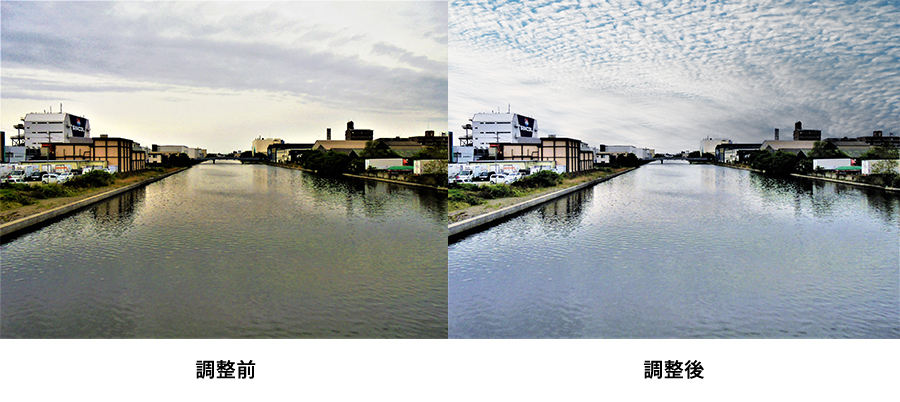
調整の例
このような仕上がりになりました。

余談:空の素材はダウンロード・インストールできます
2021年8月のリリースで追加されたPhotoshop v22.5では、空プリセットを取得できるようになりました。
Adobeのホームページでは、Photoshopにはじめから入っている空の素材のほかにも、様々な空の素材を無料配布しています。これらをダウンロード・インストールすれば、置き換える空のバリエーションが広がり、表現の幅も広がりますね!

「空を置き換え」機能を使わない方法
先ほどと同じ元画像を使って、今度は「空を置き換え」機能を使わずに画像の空を明るくしたり、色を青くしていきます。

置き換え機能と比べて劇的な変化はないかもしれませんが、この方法でも十分きれいな青空になります。もとの空の雰囲気を損ないたくない場合などにも使えます。いろいろなやり方がありますが、シンプルなやり方をご紹介します。
手順は下記の通りです。
- 「選択とマスク」で空だけのレイヤーを作る
- 空のみカラーバランスを調整
- 全体の明るさを調整
STEP1. 「選択とマスク」で空以外のレイヤーを作る
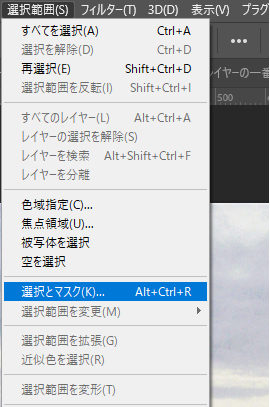
メニューバーの「選択範囲」から「選択とマスク」をクリックします。(ショートカットキー:Alt+Ctrl+R)

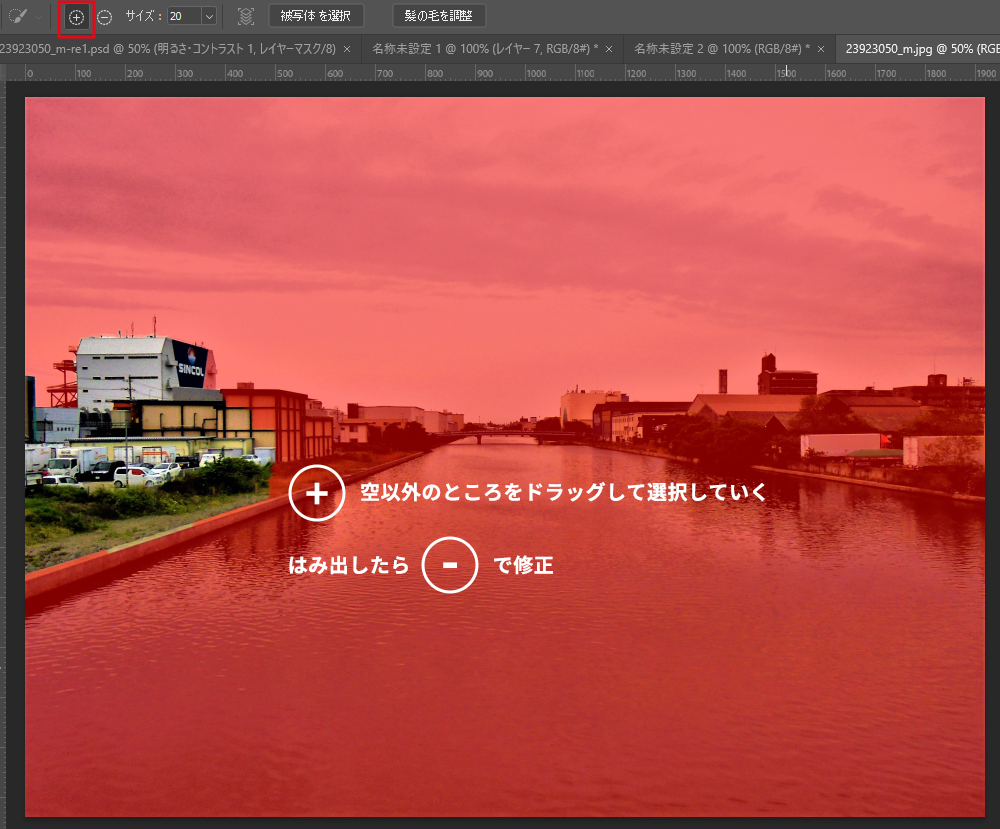
すると、このような画面が出てきます。

ここで、“空以外のもの”を「+」のブラシを使って選択していきます。空にはみ出してしまったら、「-」のブラシで修正します。
選択とマスクについて詳しく説明している過去記事がありますので、もっと詳しく知りたい方はこちらをご覧ください。(関連記事:複雑な画像を「簡単&きれい」に切り抜く方法 -PhotoshopCCの「選択とマスク」機能-)
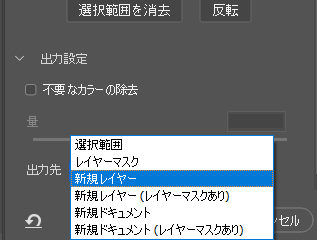
大体選択できたなと思うところまで来たら、右側の属性パネルの「出力先」を「新規レイヤー」に変更して「OK」をクリックします。

すると、ワークスペースが閉じ、空が透明になった状態のレイヤーが表示されます。
その下のレイヤーには、元画像がある状態です。
STEP2. 空のレイヤーを調整
上記の状態になったら下の空ありレイヤーを調整します。

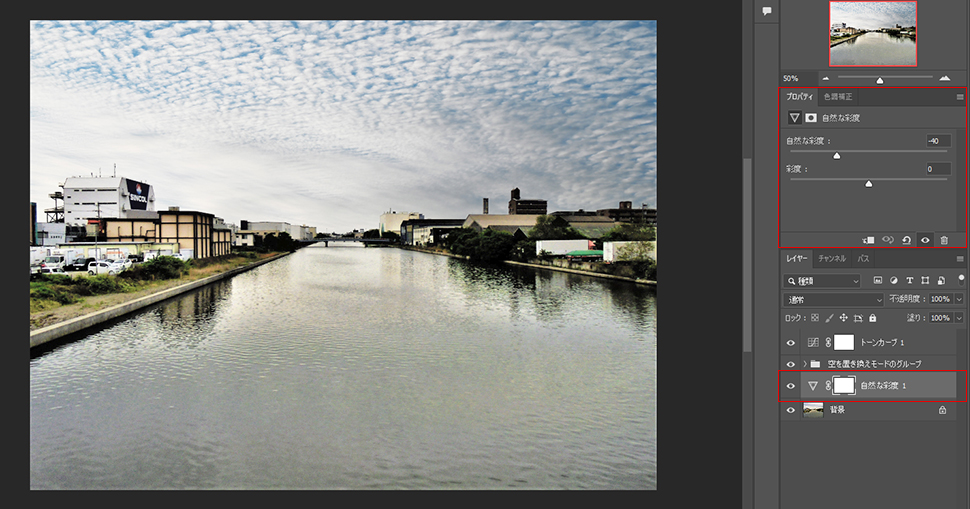
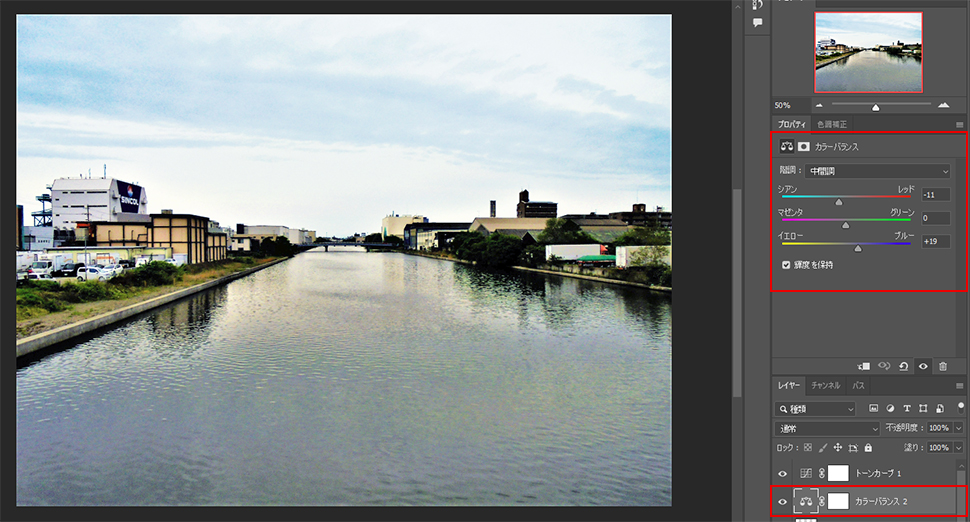
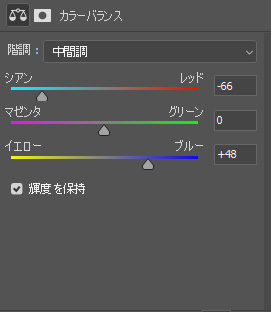
「新規調整レイヤー」から「カラーバランス」を選択して、空が青みに振れるよう、下記のように調整します。

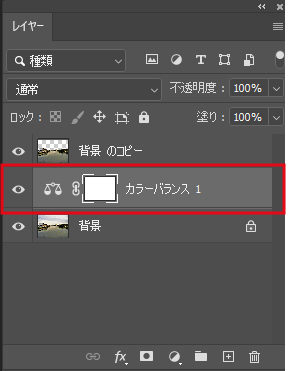
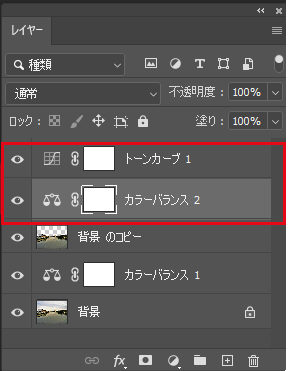
この「新規調整レイヤー」は、空ありのレイヤーの上に来るように配置します。


STEP3. 写真全体の色味・明るさを調整
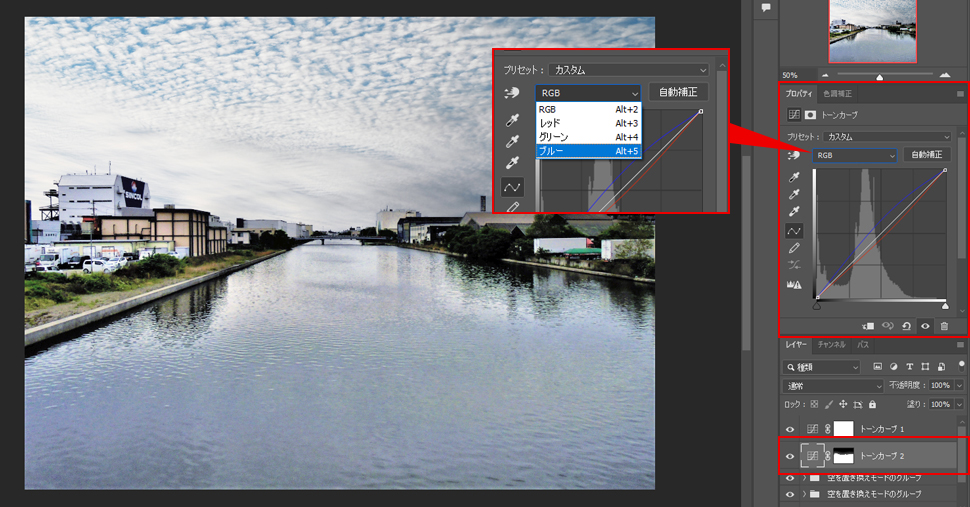
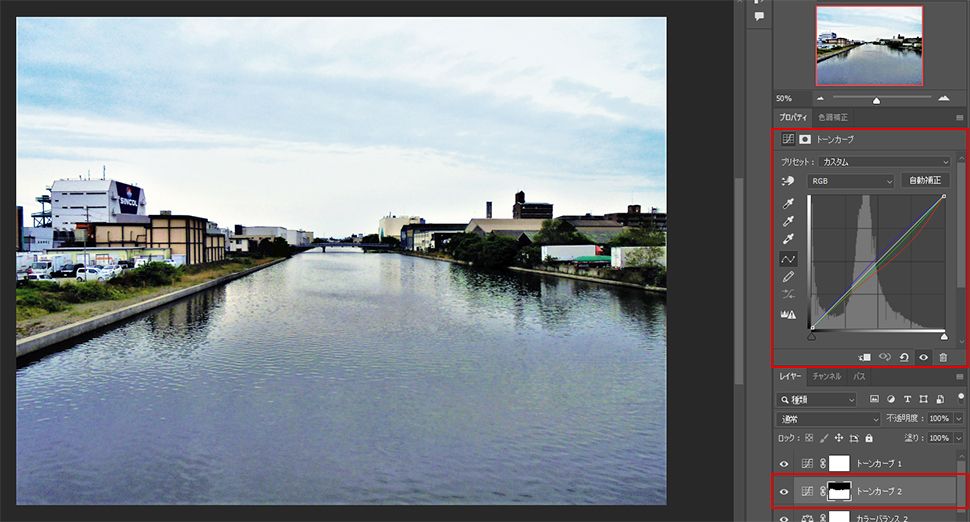
最後に、写真全体の色味、明るさを調整するために再び「新規調整レイヤー」をクリックし、トーンカーブやレベル補正を選択します。
この調整レイヤーは、下層のレイヤー全部に適応させるため、レイヤーパネルの一番上に移動させます。

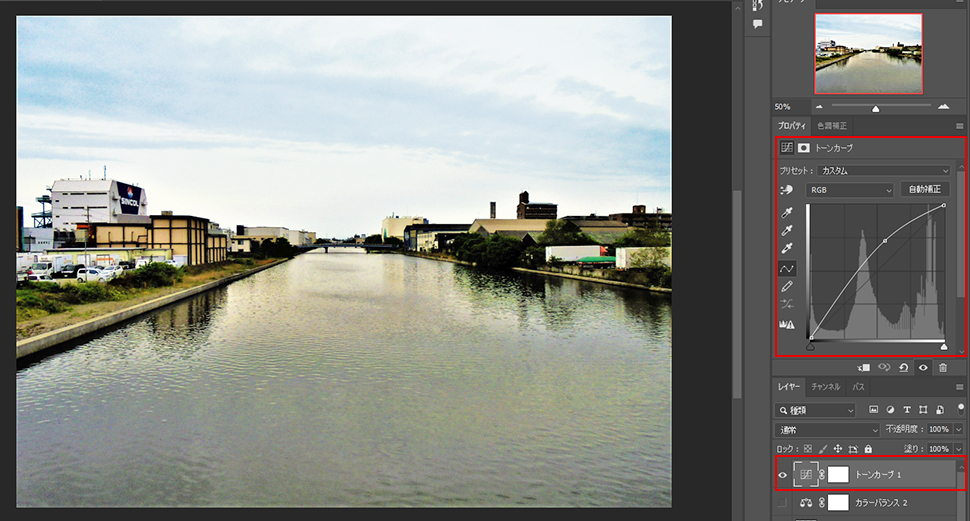
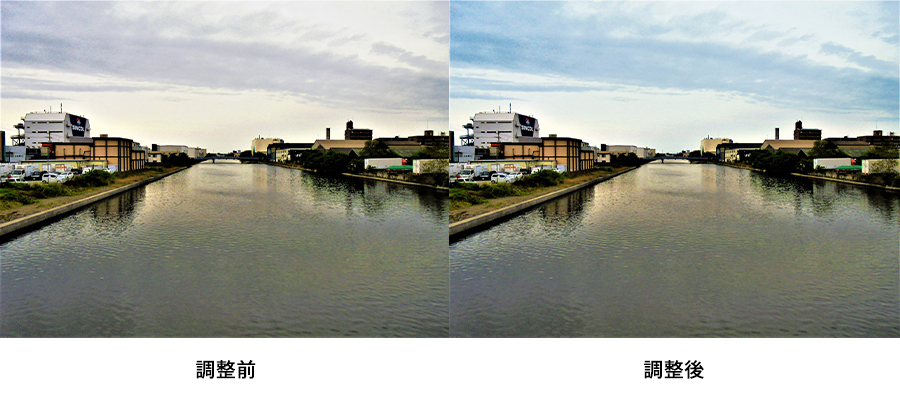
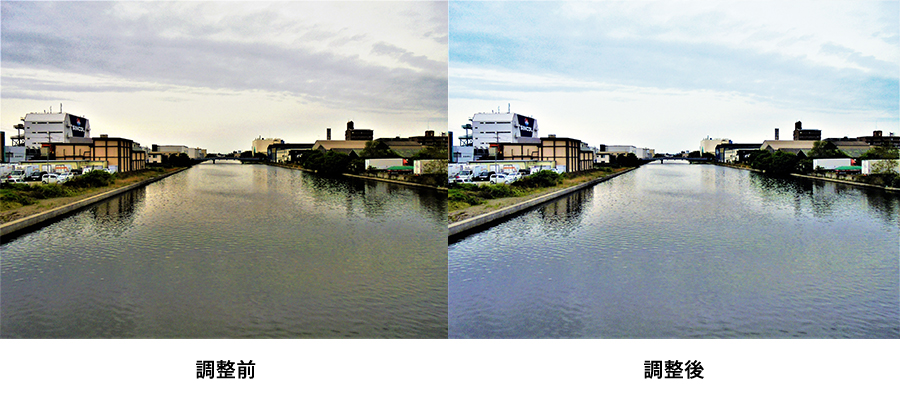
調整の例
このような仕上がりになりました。

さいごに
「空を置き換え」機能はAdobe Sensei(人工知能)で空を合成できる、すごい機能です。このような人工知能を使った機能は、今後さらに増えていくことでしょう。
置き換え機能を使わない方法も、他の作業に応用が効くため、覚えておいて損はありません。
どちらも試してみてください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー