レスポンシブWebデザインについて知っておきたいこと【作り方入門編】

「Webサイトのスマホ対応が必要な 3つの理由」でも書かれているように、Webサイトのスマホ対応はWebサイト制作において必須要件になっています。
そのスマホ対応の方法として多くのサイトで用いられている「レスポンシブWebデザイン」。
今回は、なんとなくしか理解できていない方のために、レスポンシブWebデザインのメリット・デメリットやデザイン制作において知っておくべき基礎をご紹介します。
レスポンシブWebデザインとは?
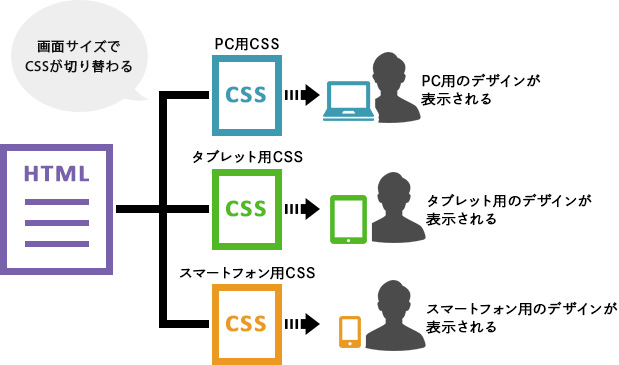
レスポンシブWebデザインとは、1つのHTMLをCSSで制御し、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる技術のことをいいます。
スマートフォンやタブレットからのアクセス数が増加している今、レスポンシブWebデザインはモバイル対応に非常に有効なものだと言えるでしょう。

レスポンシブWebデザインのメリット
1つのHTML(ワンソース)でPCにもスマートフォンにも対応しているので、管理が容易
文言修正や画像差し替えなど、簡単な作業であれば更新が一度で済みます。ただし、レイアウト変更や大規模な改修となると工数がかかってしまうことがあります。
Googleのランキングアルゴリズムにも対応できる
検索エンジン「Google」の順位は、ランキングアルゴリズムと呼ばれるGoogleが独自に定めた200以上にのぼる評価要因を元にコンテンツを評価し決定されます。その1つとされている「モバイルフレンドリーアルゴリズム」に対応できることはもちろんのこと、今後導入することを既にアナウンスしている「モバイルファーストインデックス」についても、レスポンシブWebデザインは非常に相性が良いです。
参考:Google「モバイルフレンドリーアップデート」「モバイルファーストインデックス」について
URLが統一されるのでシェアされやすい(デバイスの種類に関係なく単一のURLを案内できる)
PC用サイトとスマートフォン用サイトでURLが2つ存在する場合、閲覧するユーザーのデバイスによっては適してないページを表示させてしまうこともあります。レスポンシブWebデザイン対応であれば、単一URLでユーザーのデバイスに適したページを表示してくれます。
レスポンシブWebデザインのデメリット
レイアウトが複雑であるほど、そして対応デバイスが増えるほど工数がかかる
CSSの記述が複雑になるので、コーディングに時間がかかってしまします。
デザインやレイアウトに制限がある
ワンソースで構築するので、CSSで対応できる範囲のデザインやレイアウトを考える必要があります。
レスポンシブの作成方法
1. ビューポート(viewport)タグを記述する
まずはページのソースコードの<head>要素内にビューポート(viewport)を記述します。
<head> <meta name="viewport" content="width=device-width,initial-scale=1"> </head>
このコードを記述することで、各端末の画面幅に合わせて表示領域を自動で調整してくれます。

ビューポイントの記述により拡大表示されましたが、PC表示のものをそのまま拡大表示させただけなのでとても見づらいです。
次のステップでは、スマートフォン用のデザインに切り替える方法をご説明いたします。
2. ブレイクポイントを決める
ブレイクポイントとは、CSSの切り替え地点のことをいいます。
例えば、PC用とスマートフォン用の表示を作成したい場合、画面幅が何pxになったときに切り替えたいかを決めます。
デバイスによって画面幅は様々です。ブレイクポイントの数と値に決まりはありませんので、試行錯誤をしながら決めていくといいでしょう。
3. メディアクエリでCSSを記述する
メディアクエリを使用してスマートフォン用のレイアウトを記述していきます。
メディアクエリの設定には2通りありますので、自分に合った方法で構築してみてください。
【設定方法1】CSS内で記述する
CSSを記述している箇所に、メディアクエリを使用します。
@media screen and (max-width: 480px) { 0px~480pxの画面サイズにCSSを適応 }
@media screen and (min-width: 480px) { 480以上の画面サイズにCSSを適応 }
@media screen and (min-width: 480px) and ( max-width:1024px) { 480px~1024pxの画面サイズにCSSを適応 }
上記の他にも、 デバイスの解像度やデバイスの向き、メディアタイプで設定することが可能です。
▼CSS記述例▼
p {
color:#111111;
}
@media screen and (max-width: 480px){
p {
color:#FFFFFF;
}
}
(画面幅が480px以下の時に、p要素にcolor:#FFFFFF;を適応)
【設定方法2】HTMLファイル内のlinkタグで設定
画面サイズで外部CSSファイルを切り替える方法です。
▼HTML記述例▼
<link rel="stylesheet" media="(max-width: 480px)" href="style-480.css">
(画面幅が480px以下の時に「style-480.css」を読み込む)

他に、メディアクエリではなく、Javascriptやphp等でユーザーエージェントによる判別を行い、CSSを切り替える方法もありますが、今後まったくの新しいデバイスが普及してきた場合、対応させなくてはいけなくなるためあまりおすすめいたしません。
さいごに
今回は簡単にレスポンシブWebデザインのしくみについてご説明いたしましたがいかがでしたでしょうか?
しくみさえわかってしまえばそれほど難しいものではありませんが、レイアウトを考える際には注意が必要です。デザインもなるべくテキストとCSSで表現できる範囲で作成するとよいでしょう。
次回は、基本的なレスポンシブWebデザインのコーディング技術をご紹介いたします。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー