【スマートフォンサイト】ハンバーガーメニューのメリット・デメリット

昨年11月にGoogleが「モバイルファーストインデックス」を正式に発表しました。「モバイルファーストインデックス」とは、今までPC向けページで行なっていたサイトの評価を今後はスマートフォン向けページで行ない、検索順位を決定していくというものです。正式開始時期は未定ですが、モバイルファーストインデックスの導入により、スマートフォンサイトの重要性がさらに高まっていくことは間違いありません。
今回は、スマートフォンサイトでよく使われるメニュー「ハンバーガーメニュー」について解説していきます。
ハンバーガーメニューとは?
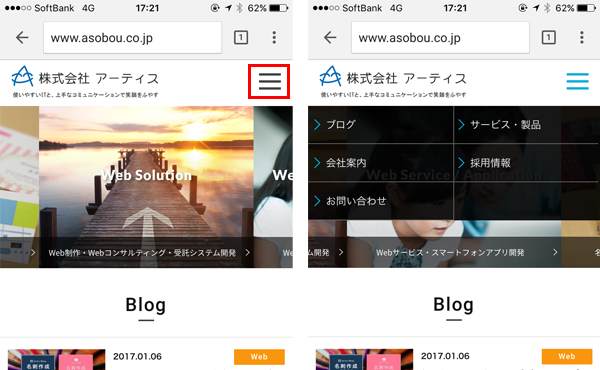
ハンバーガ-メニューとは、3本の線が並んだアイコンのことです。
3本の線がパンでハンバーグをはさんでいるように見えることから、そう呼んでいます。画面上部のヘッダーエリアに配置されていることが多く、タップするとメニューが表示されます。

ハンバーガーメニューのメリット
ハンバーガーメニューのメリットは、ボタンをタップすることでメニュー一覧を開くため、少ないスペースでメニュー表示エリアを確保できる点です。
デスクトップモニタに比べ、スマートフォンは画面サイズが小さいためすべてのメニューを並べてしまうとコンテンツ表示エリアがファーストビューに収まらなくなってしまいます。しかし、タップ型のメニューにすることで、スペースを節約できるので、多くのスマートフォンサイトでハンバーガーメニューが使われるようになり、普及していきました。

ハンバーガーメニューのデメリット
しかし、ハンバーガーメニューにはデメリットがあります。
【デメリット1】 3本線のアイコンでは、何を表しているのかわからない
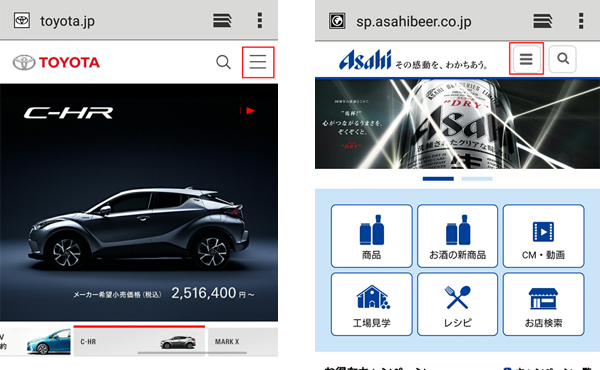
まず、3本線のアイコンだけでは、何を表しているのかわからないということです。
改善策として、メニューであることが伝わるように、3本線の下に「MENU」「メニュー」と表記しているサイト、3本線を用いていないサイトも見られました。
【デメリット2】 タップして開いてみないと中身がわからない、ページ遷移が非効率
2つめのデメリットは、3本線が何を表しているのかは知っていても開いてみないと中身がわかりませんし、ハンバーガーメニューを経由してページにとたどりつくには2タップが必要になり遷移が非効率だということです。
改善策としては、ハンバーガーメニューを使用せずにコンテンツエリアにメニューボタンを並べる方法があります。一目でメニューを把握することができて便利です。
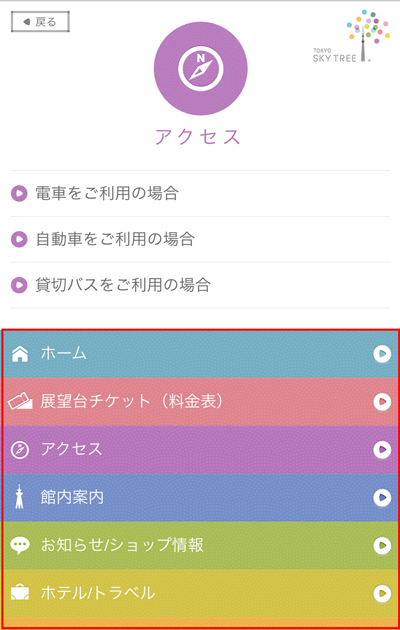
「東京スカイツリー」の例(http://www.tokyo-skytree.jp/sp/)

トップページ
トップページでは、6つのメインカテゴリへの入り口がボタンで表示されています。
ファーストビューで分かりやすくサイトメニューが表示されている例です。

下層ページ
下層ページでは、コンテンツエリアの最下部に6つのメインカテゴリへの入り口が配置されています。
「カメラのキタムラ」の例(http://www.kitamura.jp/)
ハンバーガーメニューとコンテンツエリアのメニューボタンを併用しています。
アクセス数が多いと考えられるメニューは、ハンバーガーメニューだけでなくアイコンを用いたボタンを配置しています。

トップページ

ハンバーガーメニュー
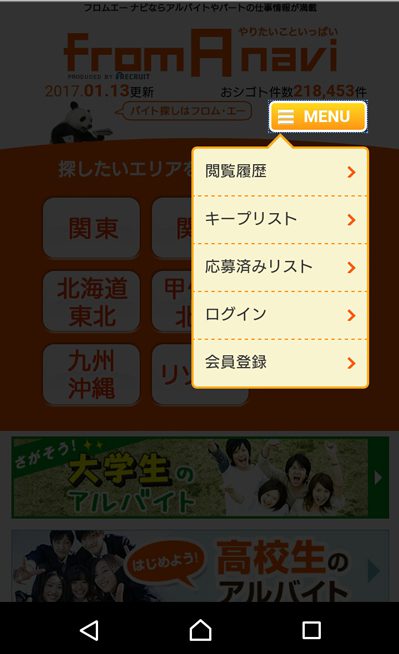
「フロムエーナビ」の例(https://www.froma.com/)
求人サイトでは、求人エリアの選択ボタンをコンテンツエリアに設け、ハンバーガーメニューを開くと出てくるのは、閲覧履歴、キープリストといった主に複数回サイトを利用しているユーザー向けのものになっています。求人を探すというユーザーの目的を考えて設計されています。

トップページ

ハンバーガーメニュー
さいごに
ハンバーガーメニューはメニューのスペースを省略できて便利ですが、使用する際には、サイトの役割やユーザーの導線を考えて設計してみましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー