可読性の高い文章をデザインするポイント(前編:フォント&文字サイズ)

資料作成やチラシ、Webサイト等のデザインをしている上でなんとなく読みにくくなってしまうことはないでしょうか。
単なる文章でも、ちょっとしたポイントを押さえるだけで、読みやすさが全く変わってきます。
今回は、文章を読みやすくするポイントについて前後編に分けてご紹介していきます。
文章デザインに必要な要素
まず読みやすい文章をデザインする上で、配慮すべき5つの要素をご紹介します。
| フォント | デザインに統一がある一そろいの文字 |
|---|---|
| 文字サイズ | 文字の大きさ |
| 行間 | 文章の行と行との間、その間隔 |
| 字間 | 文字と文字との間、その間隔 |
| 行長 | 1行の長さ |
上記の設定を最適なものに調整した文章と未調整の文章を比較してみましょう。
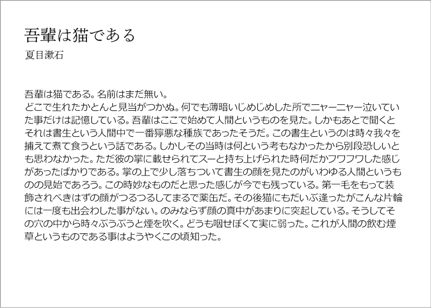
調整前

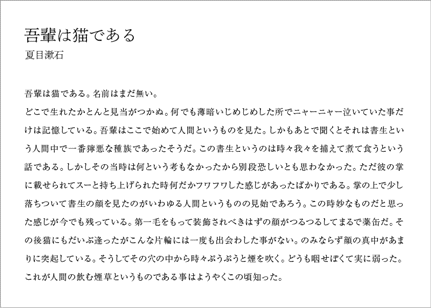
調整後

いかがでしょうか。調整後の文章の方が読みやすいなっているかと思います。
文字を明朝体に変更し、字間と行間を広めに調整しています。
では実際にどのようにデザインをすれば良いのかひとつずつ説明していきます。
前編では「フォント」と「文字サイズ」の2つの要素についてご紹介します。
また設定する際、媒体によっても最適な設定が異なるので、今回は「Webの場合」「印刷物の場合」の2パターンについて触れていきたいと思います。
フォント
日本語のフォントには大きく分けて「ゴシック体」と「明朝体」の2種類があり、以下のような特徴があります。
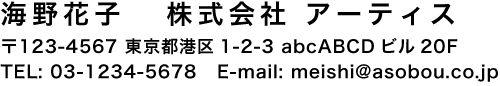
ゴシック体

視認性が高いので、人の目を引きやすいフォントです。看板・標識にはゴシック体が多く使われています。
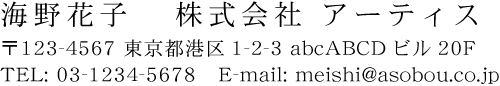
明朝体

可読性が高いので、長文に向いています。新聞や書籍などでも明朝体が使われています。
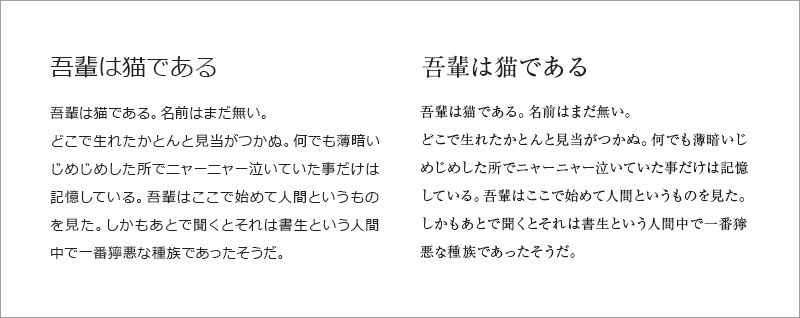
フォントの種類による印象の違い

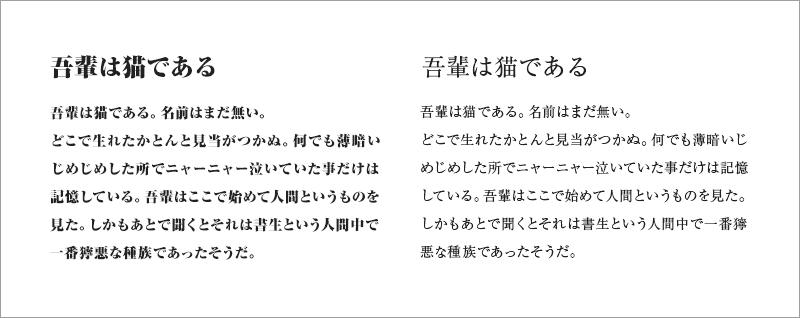
フォントの太さによる印象の違い

文字の「太さ」によってもかなり印象が変わるので、文字の太さも重要なポイントです。
長文の場合、細い文字の方が可読性は高くなるので太字の設定は避け、通常の設定が望ましいです。
しかし目立たせたい箇所(タイトル等)を太字にすることによってユーザーの目を引くことが出来ます。
Webの場合
明朝体はこれまで、環境によっては綺麗に表示することが出来ない場合があり、Webではゴシック体が主流となってきました。
しかし最近では、Web上で明朝体を美しく表示する方法が確立され、サイトのデザインに合わせて効果的に使用されることも増えてきました。
とはいえ、ユーザーはこれまで明朝体で表示されたサイトを見る機会が少なかったため、明朝体で表示されていると違和感がある場合があります。
明朝体の表示の問題が解消されつつあっても、多くのサイトではゴシック体が使用されています。
印刷物の場合
明朝体は可読性に優れており、読み手に与えるストレスが少なくて済むので、長文に向いています。そのため、新聞や書籍、雑誌等で明朝体が使用されています。
しかしスライド資料やポスター等はじっくり読ませるものではなく、遠くからでもはっきり見えることが望ましいのでそういった場合はゴシック体が向いています。
このように文章量や印刷物の用途についても考えながら、明朝体とゴシック体を使い分ける必要があります。
文字サイズ
文字サイズは、「ユーザーの年齢」や「デザイン」、「媒体」等によって見やすさの基準が左右されるので、正解がはっきりとしていません。本文やタイトル等文章のどこに使うかによっても文字サイズは変わってきますが、ここでは本文に最適な文字サイズをご紹介します。
また、どういったターゲットユーザー層に見てもらいたいのかを考え、調整していくことも必要です。
Webの場合
GoogleやApple等が推奨しているフォントサイズがありますので、これらを参考に考えていきたいと思います。
| 基本フォントサイズ16px | |
| iOS | 最低フォントサイズ 11pt(約14.6px) (フォントサイズ指定はないが、最低サイズを提唱) |
このことを踏まえ、14px~16px程度がふさわしいと言われています。
しかしターゲットとなるユーザー層やサイトのデザインによって、ふさわしい文字サイズは変わってきますので、あくまでWeb上で一般的に読みやすいとされているサイズとして理解してください。
印刷物の場合
一般的に8~10ptが最適とされています。
印刷物でよく使用される文字サイズの単位「Q(級)」では、11Q~14Qです。
印刷物でQが使われている理由は、紙のサイズにはmmが使用されているので、計算がしやすいからだと言われています。
さいごに
今回は「フォント」と「文字サイズ」の設定について紹介させて頂きました。
少しフォントや文字サイズの設定を変えるだけで印象がかなり変わることが分かるかと思います。
後編では「行間」「字間」「行長」の3つの要素をご紹介させて頂きます。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












