可読性の高いデザイン作成のポイント(後編:行間&字間&行長)

前回の記事「可読性の高い文章をデザインするポイント(前編)」では「フォント」と「文字サイズ」についてご紹介させていただきました。
今回は、読みやすい文章をデザインする上で配慮すべき5つの要素のうち、残り3つの要素である「行間」「字間」「行長」についてご紹介いたします。
| 行間 | 文章の行と行との間、その間隔 |
|---|---|
| 字間 | 文字と文字との間、その間隔 |
| 行長 | 1行の長さ |
行間
行間も文章の読みやすさに関わる大事な要素です。
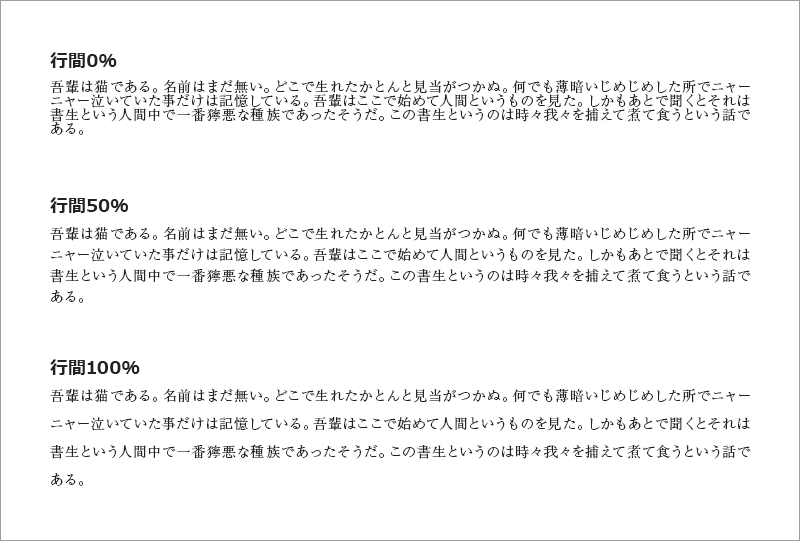
行間が詰まりすぎていても、広がりすぎていても、読みにくくなってしまうので適度な間隔が必要です。
下記の図からも分かるように、行間が詰まっていると非常に読みにくい印象です。

Webの場合
文字サイズの50%~100%前後(0.5文字~1文字分)の行間が適切と言われています。
印刷物の場合
印刷物の場合もWebと同様に、文字サイズの50%~100%前後(0.5文字~1文字分)の行間が適切と言われています。
字間
文字と文字の隙間の間隔は、隣り合う文字によって間延びして見えたり窮屈に見えたりします。
1文字ずつ調整することは現実的ではないので、文書ソフトや画像編集ソフト等には文字間隔が等しく見えるように調整してくれる「カーニング」の機能があり、これを利用すると自動的にカーニングを行ってくれます。
下記の図ではカーニング前後の文字を比べてみました。カーニング前の文字はそれぞれの字間がまばらで特に「W」と「A」の間が空いてしまっています。カーニング後は「W」と「A」の隙間が詰まり、「H」「I」「N」の窮屈だった隙間が少し広がっています。

ただし、ソフトのカーニング機能だけでは綺麗に調整されない場合もありますので、目立つ箇所は手動で1文字ずつ調整することも必要になってきます。
また、文章全体にも字間の設定が必要です。
字間が狭いと窮屈な印象になり読みにくくなってしまいますが、広すぎても間延びして見えてしまいます。

Webの場合
文字サイズの5%~10%の字間が読みやすいとされています。
印刷物の場合
印刷物の場合もWebと同様に、文字サイズの5%~10%の字間が読みやすいとされています。
行長
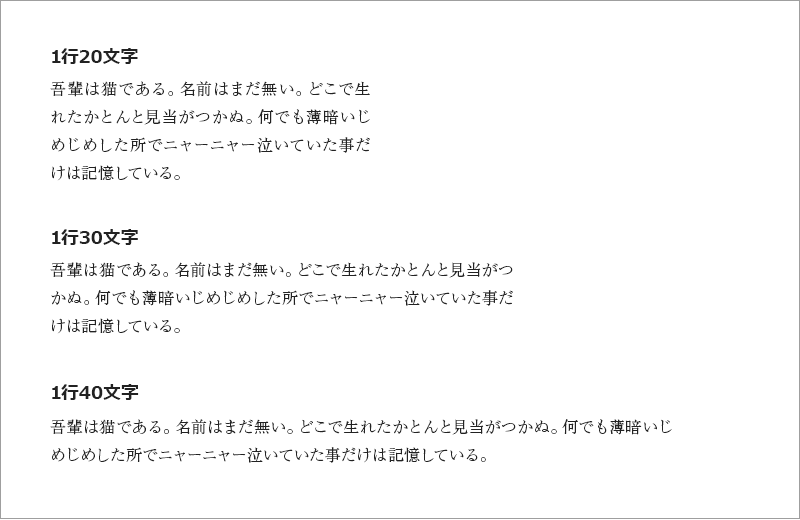
1行が長すぎると次の行を見失ってしまい、逆に短すぎると文章が途切れ途切れになってしまい、書かれている内容を理解しにくくなってしまいます。
文字サイズによっても最適な設定は変わってくるので、今回ご紹介するのはあくまで目安としての数値です。

Webの場合
文字サイズによって変わる場合もありますが、1行に25文字~40文字程度の長さが読みやすいとされています。
印刷物の場合
読みやすい1行の長さは、横書きで15~35文字程度、縦書きで20文字~45文字程度とされています。
まとめ
設定を少し変えるだけでも文章の読みやすさが全く変わることが分かるかと思います。
これまでご紹介しました設定をまとめたので、参考にして頂ければ幸いです。ただご紹介した設定はあくまで目安なので、媒体やデザインに合わせて読みやすい設定に調整していくことも必要です。
| Webの場合 | 印刷物の場合 | |
|---|---|---|
| フォント(書体) | ゴシック体 | 明朝体 |
| 文字サイズ | 14px~16px | 8~10pt |
| 行間 | 文字サイズの50%~100%前後 (0.5文字~1文字分) |
文字サイズの50%~100%前後 (0.5文字~1文字分) |
| 字間 | 文字サイズの5%~10% | 文字サイズの5%~10% |
| 行長 | 25文字~40文字程度 | 横書き:15~35文字程度 縦書き:20文字~45文字程度 |
文書ソフトや画像編集ソフトにはこのような設定が簡単にできる機能が付いているので、試してみてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












