Photoshopのトーンカーブの役割と効果を理解して、画像補正をマスターしよう!【基本編】

Adobe Photoshopを使って画像の色調補正を行う際、使用する頻度が高い「トーンカーブ」。

対角にある2つの点を繋いだ線をドラック&ドロップでカーブさせることで、画像の明るさやコントラストが変化します。
皆さんはトーンカーブがなぜこのような形状をしているのか、考えたことはあるでしょうか。
トーンカーブの仕組みを理解することで、トーンコントロールに意図を持って行うことができ、狙った効果を出しやすくなります。
今回は、画像のカラーモードがRGBの場合において、トーンカーブの基本的な操作について解説します。
※説明には、Adobe Photoshop CC2022(23.4.1:Windows10版)を使用しています。
トーンカーブの出し方
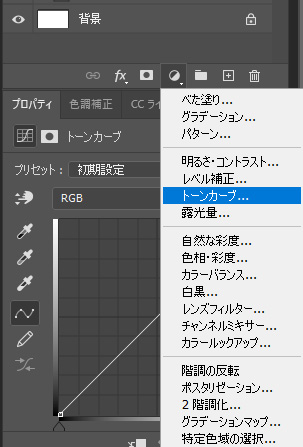
トーンカーブを使用するには、調整レイヤーで適用する場合、レイヤーパネルの丸いアイコンか、メニューバー[レイヤー]→[新規調整レイヤー]→[トーンカーブ]から設定できます。

もしくは、メニューバー[イメージ]→[色調補正]→[トーンカーブ]から該当のレイヤーに直接設定することができます(ショートカットキー:ctrl+M)
後述の方法でトーンカーブ調整を行う際は、画像を「スマートオブジェクト」にしておきましょう。スマートオブジェクト状態にしておくとトーンカーブ調整後にスマートフィルターが適用され、後からの修正が容易になります。

トーンカーブの見方
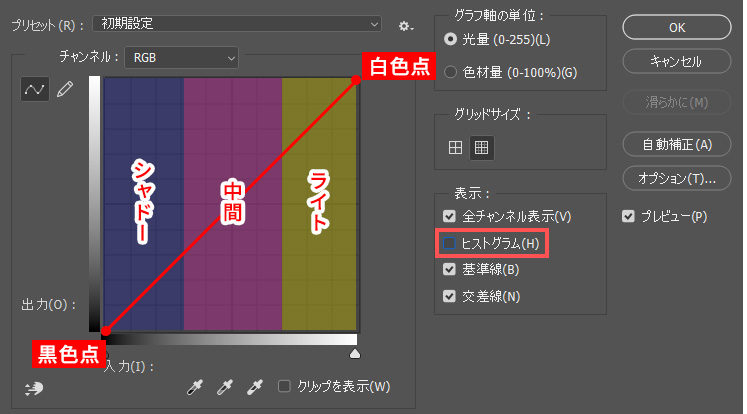
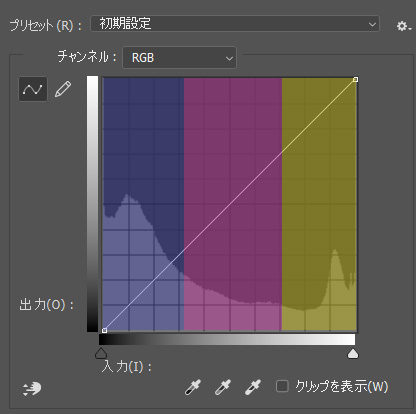
トーンカーブには、下記に示したように、2つのポイント(白色点・黒色点)と3つの領域(シャドー・中間・ライト)があります。
白色点と黒色点を結んだ線は、現在の画像の状態を表しています。
現在の状態(ゼロの状態)から、この線をどの領域にどの程度カーブさせるかで、画像の明るさ・コントラストの強さが決まります。

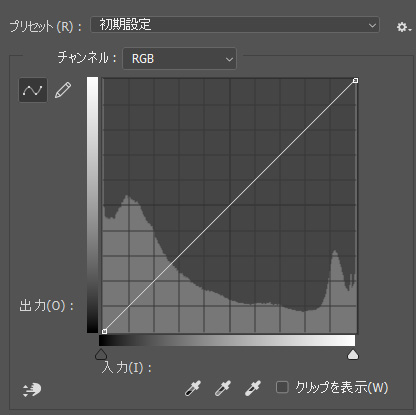
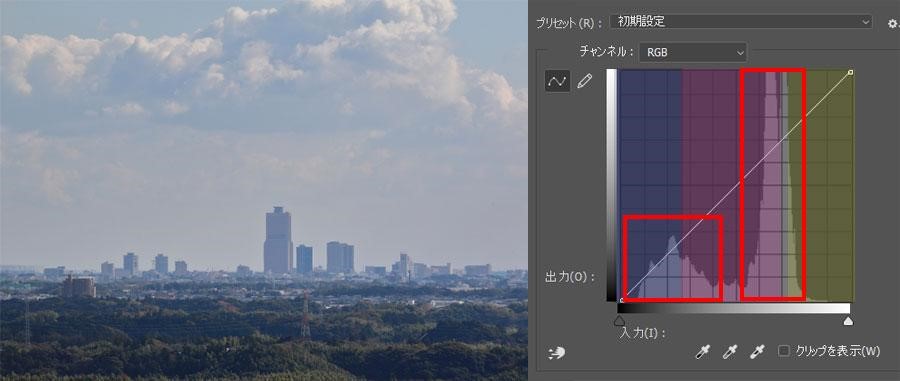
「表示」内の「ヒストグラム」にチェックを入れると、トーンカーブの背景に山形のグラフが出てきます。「ヒストグラム」は、画像内の【明るさの分布】を表したものです。

横軸は左から(シャドー・中間・ライト(トーンカーブと同じです))、縦軸はピクセル数になっており、画像の状態を詳しく知ることができます。
例えば、下記の画像の状態をヒストグラムでみると、シャドーとライトの付近に山が高くなっており、極端に暗い色と明るい色で形成されていることがわかります。

全体のトーンを調整する場合
まず、トーンカーブの線上に1つの点(コントロールポイントと言います)を打ちます。今回の画像では、わかりやすいよう中間エリアのY軸上に打ちました。
そのまま上にスライドさせると、シャドーやライトエリアにある線もそれに伴い移動します。
線は上にスライドするほど明るくなります。
白色点と黒色点の位置はそのままで、1つのコントロールポイントのみ動かすことで、全体的に画像のトーンを明るくすることができます。

逆に、画像全体を暗くしたい場合は、コントロールポイントを下にスライドします。

コントロールポイントを削除する場合は、deleteかトーンカーブの画面外へポイントをドラックすると消すことができます。
コントラストを調整する場合
調整したい領域それぞれにコントロールポイントを打つことで、任意のカーブを描くことができます。
暗いところと明るいところの差を調整する、ということはすなわち「コントラストを調整する」ということになります。
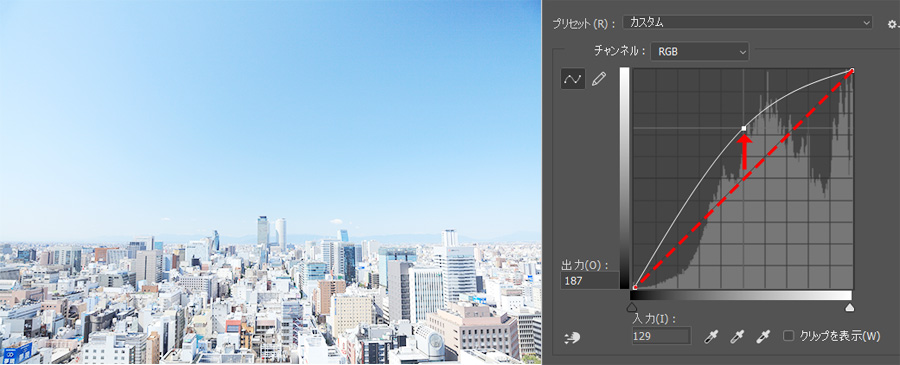
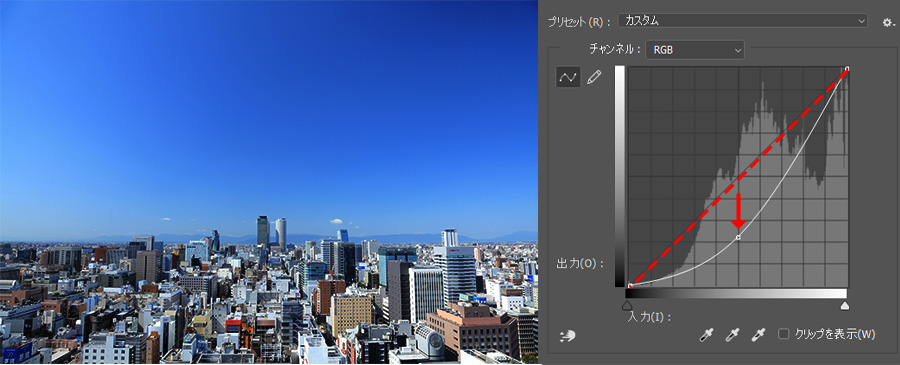
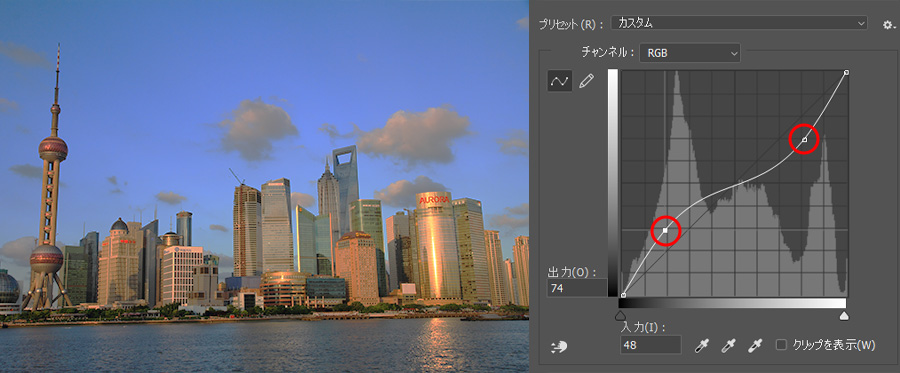
例として下記の画像を調整してみましょう。

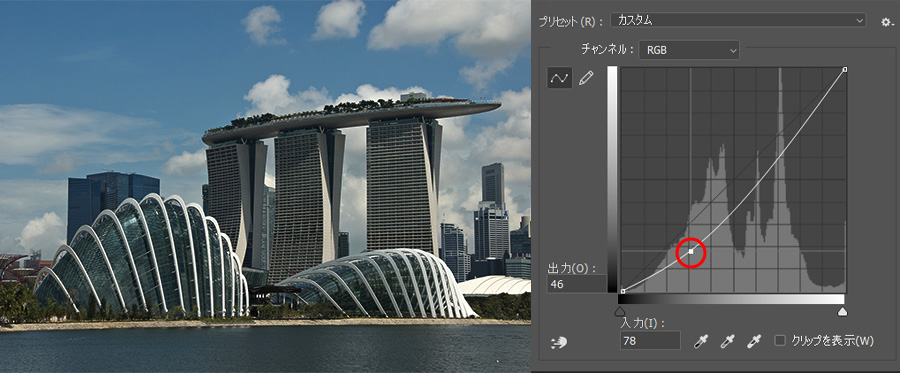
シャドーエリアにコントロールポイントを打ち、暗くしていきます。

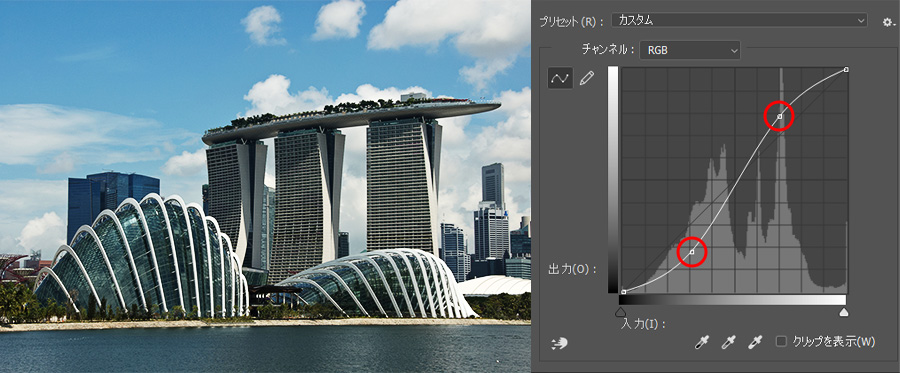
明るいままにしたい部分も暗くなってしまったので、今度はライト側にコントロールポイントを打ち、明るくしていきます。

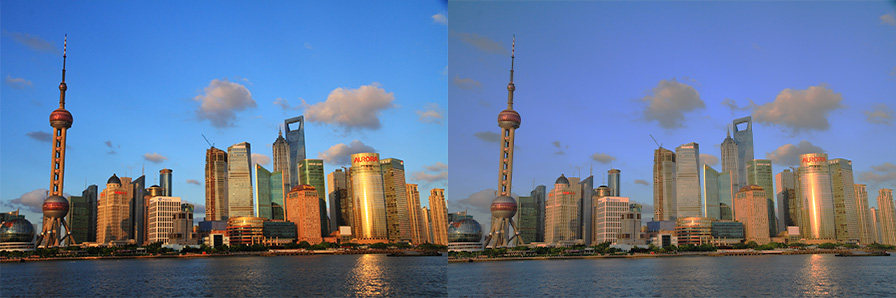
全体的に引き締まった印象になったかと思います。トーンカーブを見てみると、なだらかなS字を描いているのがわかります。コントラストを強めるには、このようにS字のトーンカーブが有効になります。

逆に、コントラストが強すぎる画像を柔らかくしたい場合には、逆S字カーブ(暗すぎるところを明るく・明るすぎるところを暗く)が有効になります。



さいごに
画像補正の中で、トーンコントロールの重要性はかなり高いため、トーンカーブの役割、効果を頭に入れておくと狙った効果を出しやすくなります。これを機に、少し意識してトーンカーブを使ってみてください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












