伝わるWebサイト「Webサイトをユニバーサルデザインに!」

Webサイトにおけるユニバーサルデザインとは?
まず、ユニバーサルデザインとは何でしょうか。
ユニバーサルデザイン(Universal Design、UD)とは、文化・言語・国籍の違い、老若男女といった差異、障害・能力の如何を問わずに利用することができる施設・製品・情報の設計(デザイン)をいう。引用元:wikipedia
例えば、車いすの方が建物の中にスムーズに入ることができるように、あらかじめスロープを設計し、作り上げることをユニバーサルデザインと言います。
Webサイトにおけるユニバーサルデザインも考え方は同じです。「すべての人がウェブサイトで提供される情報を利用できるようにすること」が、Webサイトのユニバーサルデザインです。Webにおいては、「Webアクセシビリティ」と呼ばれることが一般的です。
Webアクセシビリティとは、主に高齢者や障害者など身体に障害や不自由のあるWeb利用者に配慮したホームページなどのWebサービスを提供し、アクセスした誰もが容易に情報を共有できる状態にあることをいいます。引用元:(社)日本Webアクセシビリティ協会
障がい者はどのようにWebを利用しているのか?
Webアクセシビリティを理解するためには、まず障がいを持たれた方がどのようにWebサイトを通して情報を取得しているかを知ることが大切です。
総務省のWebサイトでは、視覚障がい者がどのようにWebページを利用しているか動画で紹介しています。
下記の動画をご覧ください。
視覚障害者(全盲)のウェブページ利用方法
視覚障害者(弱視)のウェブページ利用方法
肢体不自由者のウェブページ利用方法
肢体不自由者のウェブページ利用方法については、下記のページよりデータをダウンロードのうえ、ご覧になれます。
http://www.soumu.go.jp/menu_news/s-news/2005/051215_1_wmv.html
出典:総務省ホームページ (障害者のウェブページ利用方法の紹介ビデオ)
Webアクセシビリティを確保する際の配慮点
では、Webアクセシビリティの確保されたサイトを作成するにはどうすればいいのでしょうか。具体的な方法を4つ紹介します。
画像の代替テキスト(alt属性)の設定
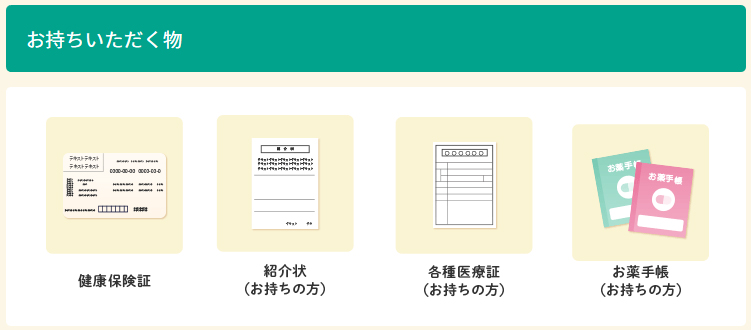
画像を掲載するときには、代替テキストを設定するようにします。
代替テキストとは、Webサイト内に含まれている画像や動画が何らかの原因で表示されなかったときや、視覚障がい者などが音声ブラウザを使用するときに変わりに読み上げするテキストのことです。
img要素にalt属性をつけて代替テキストを記述します。
HTMLでの記述例

<img src="/media/05.gif" alt="健康保険証・紹介状(お持ちの方)・各種医療症(お持ちの方)・お薬手帳(お持ちの方)"/>
ページの飾りとして配置した画像など情報として意味を持たない画像は、alt属性を空欄にします。これにより音声ブラウザは画像を読み飛ばします。
<img src="/media/06.gif" alt=" " >
alt属性を空にすることと、alt属性を付けないことでは大きな違いがあります。alt属性を付けないと、音声ブラウザは画像のファイル名を読み上げてしまいます。ユーザーにわずらわしい思いをさせないためにもalt属性をつけるようにしてください。
わかりやすいリンクテキストの作成
テキストをリンクとして用いる場合、「こちら」「ここをクリック」といった文言をリンクテキストにしているのを見かけますが、音声ブラウザの利用を考えると好ましくありません。通常、音声ブラウザにはページ内を効率的に読み進めるためにリンクだけを読み上げる機能があり、音声ブラウザのユーザーの多くがこの機能を利用しています。その際、「こちら」ではリンク先ページの内容を予想することができません。
【悪い例】 会場へのアクセスはこちら
【良い例】 会場へのアクセスは交通アクセスページへ
リンクテキストは、リンク先ページの内容を予想できるようなものにするのが望ましいです。
コントラストの確保
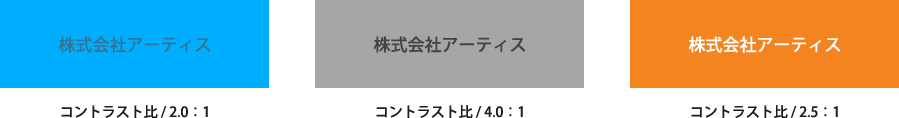
文字色と背景色のコントラストが弱いと読みにくくなってしまいます。同系色は避け、コントラストを充分にとるようにしましょう。
読みづらい例

WebアクセシビリティのJIS規格である「JISX8341-3:2016」では、コントラスト比を次のよう確保するよう定めています。
- テキスト及び文字画像の視覚的提示には、少なくとも4.5:1 のコントラスト比 がある。
- サイズの大きなテキスト(日本語22pt、他言語18pt以上)及びサイズの大きな 文字画像には、少なくとも3:1 のコントラスト比がある。引用元:JIS X 8341-3:2016 1.4.3 コントラスト(最低限レベル)の達成基準(レベルAA)
色だけで内容を表現しない
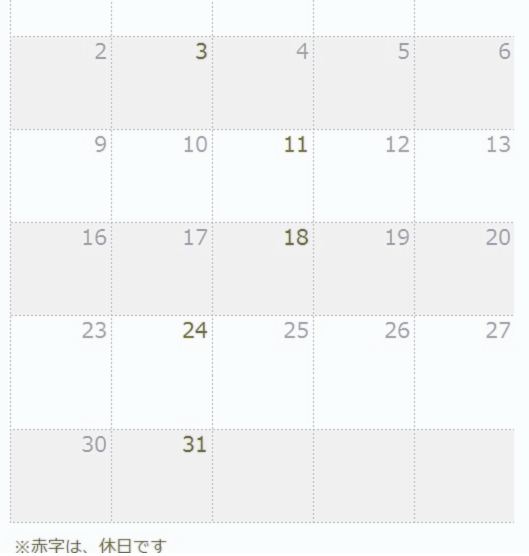
色覚障がいの方に配慮し、色だけで内容を表現するのは避けるようにしてください。
通常の見え方

赤色覚異常の見え方

上図のように休日を赤色だけで示すと、赤色障害の方は休日を識別することができません。色だけでなく形や大きさでも識別可能な配慮が必要です。

さいごに
4年ほど前の調査報告ですが、「障がいのある方々のインターネット等の利用に関する調査研究」(2012年/総務省情報通信政策研究所)によると、障がい者全体の約53%がインターネットを利用しています。視覚障がい者だけに絞り込むと91.7%になるそうです。
さらに、2016年4月に施工された「障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)」により、行政機関だけでなく民間事業者においてもアクセシビリティへの取り組みが必要とされています。
アクセシビリティについて具体的な取り組みをしていないWeb担当者の方は、これを機にアクセシビリティへの関心を持っていただき、どんな人にも伝わるやさしいホームページを目指してみてはいかがでしょうか?
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












