海外事例に学ぶ、参考にしたい大学webサイトのレイアウト・デザイン

2020年は新型コロナウイルス感染症の影響で、受験生を呼び込むためのイベントの開催が中止となり、webオープンキャンパスをはじめとする受験生をターゲットとしたweb活用が多くの大学で見受けられました。今後もwebサイトやSNSの活用が重要となるでしょう。
そこで今回は、海外の大学サイトで参考になるレイアウトやデザインをいくつか紹介します。サイトリニューアル時に参考にしていただければと思います。
「カルーセルUI」が使用されていない
まず海外の大学サイトを調査して気づいたことは、「カルーセルUI」があまり見られないことです。

カルーセルとは、複数枚の画像を切り替える機能です。スライダーやスライドショーと呼ばれる場合もあります。カルーセルは少ないスペースで複数枚の画像を表示することができるため、多様なwebサイトで使用されています。
しかし、カルーセルを多く使用すると画像の読み込みに時間がかかり、サイト表示速度の低下に繋がります。
さらにスライダーの2枚目以降のコンテンツは、サイト訪問者に見られていないケースが多いです。
上記のことからすべてのコンテンツをユーザーに閲覧してもらえるよう、カルーセルの使用を控えるサイトが多くなってきています。
デバイスによって見せ方を変化
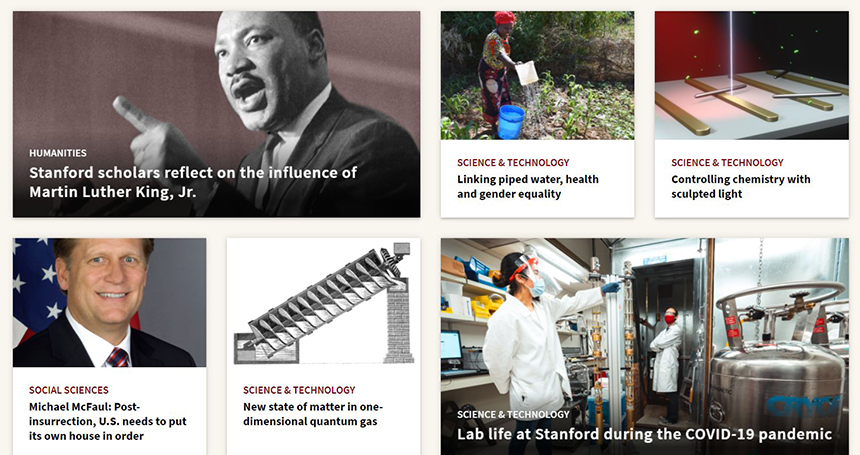
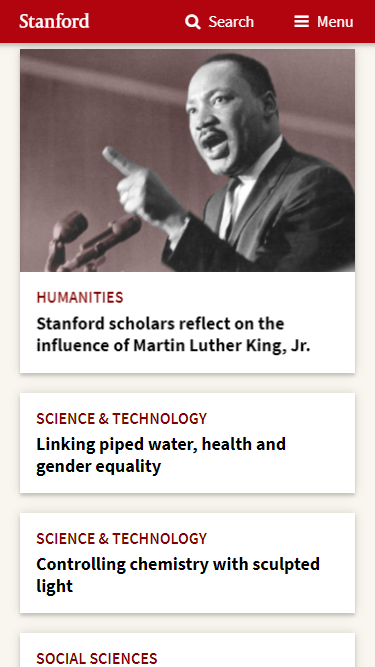
スタンフォード大学(Stanford University)のサイトでは、デバイスによって見やすい表示方法やレイアウトになるように工夫がされています。PC画面ではStanford Todayの記事すべてに画像が表示されていますが、このエリアをスマートフォンで表示すると左上の画像以外は非表示になっています。
スマートフォンはPC画面よりも1画面に表示される情報量が少なくなってしまいます。ですので、ユーザーが情報を取得しやすくするために、表示方法やレイアウトを変更する工夫がされています。


ユーザーを飽きさせない動的なコンテンツ
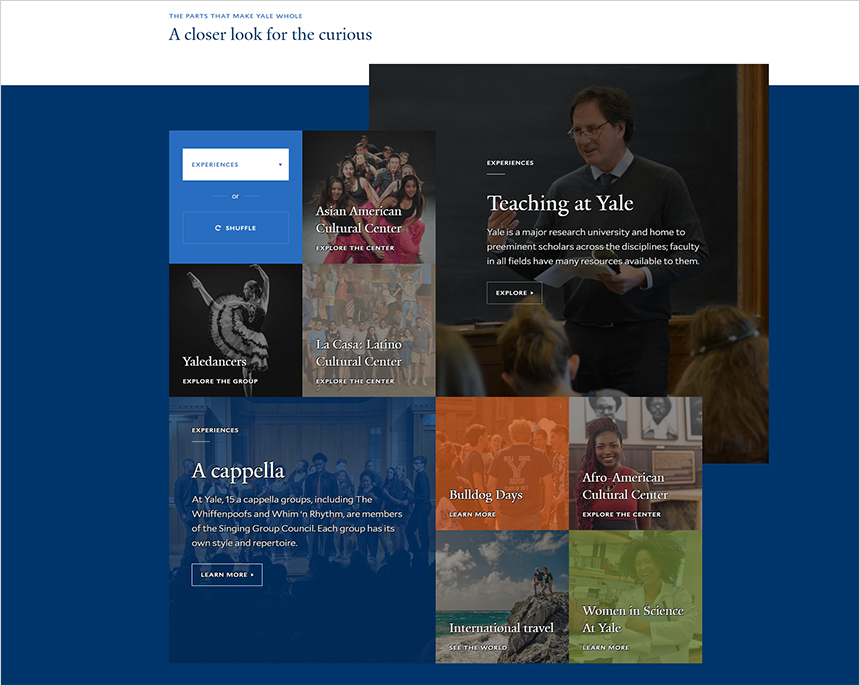
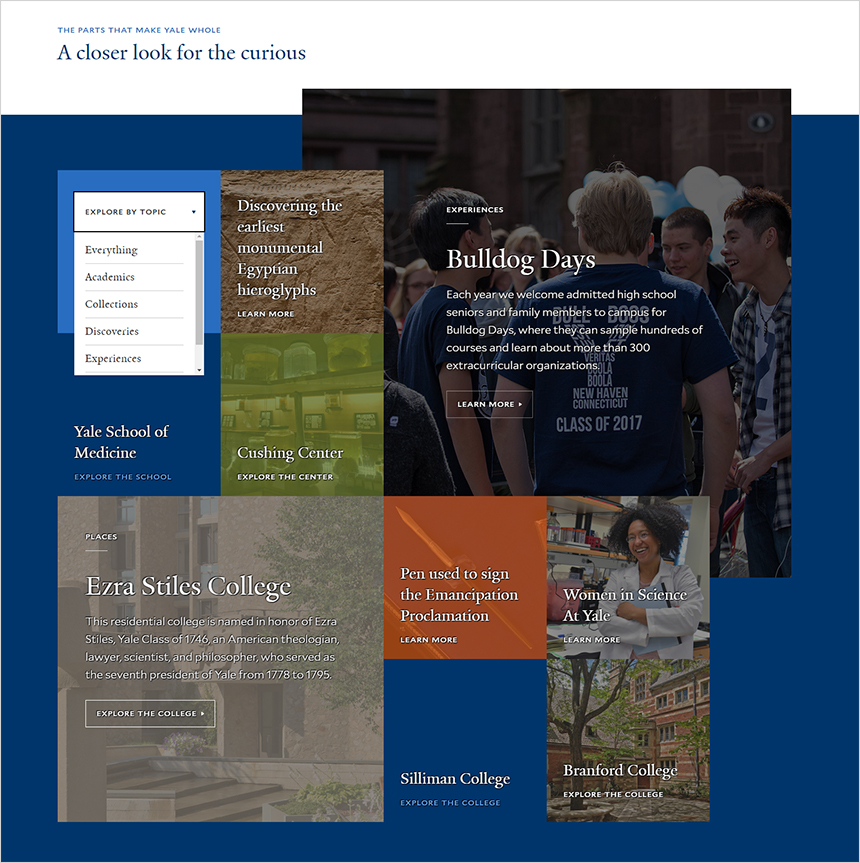
イエール大学(Yale University)サイトでは、プルダウン内の項目で選択したカテゴリの記事がランダムに表示されるエリアがあります。さらに「SHUFFLE」ボタンを押すと新しい記事が混ざり、その他の記事が見ることができます。スマートフォンでは実装されていませんが、ユーザーにさまざまな記事を見てもらえるよう飽きさせない工夫が施されています。


検索ボックスの活用
「検索ボックス」を大きく設置している大学もありました。
検索ボックスは、サイト内の膨大な情報の中からユーザーが求めている情報をいち早く見つけ出せる手助けとなります。特に画面幅が狭く1画面に表示される情報が少ないスマートフォンユーザーにとっては、効率的な手段になります。

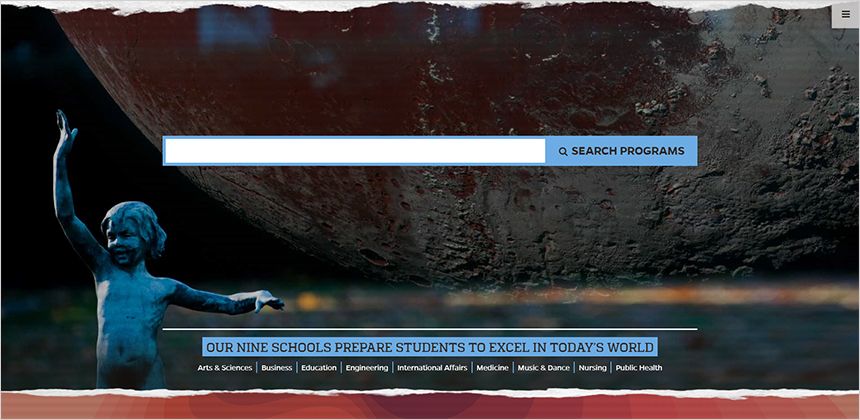
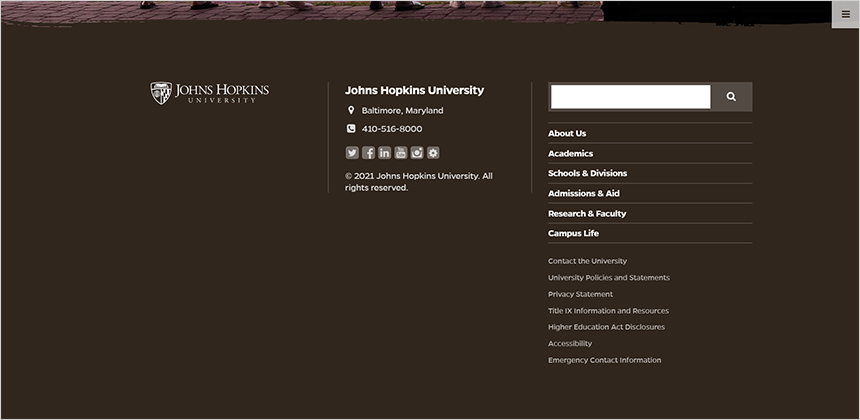
ジョンズ・ホプキンズ大学(Johns Hopkins University)サイトトップページは、メニューやトップページの中盤のエリア、フッターに検索窓が設置されています。


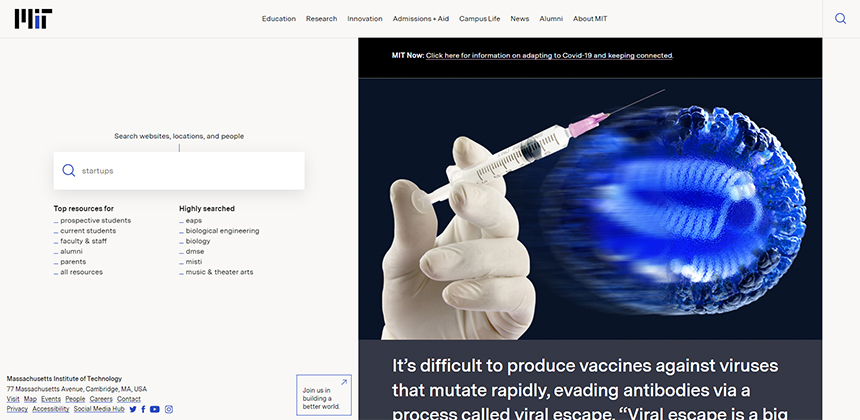
また、マサチューセッツ工科大学(Massachusetts Institute of Technology)サイトをデスクトップの画面でみると画面左側に検索ボックスを大きく表示させています。さらに画面をスクロールしても左側の検索窓は固定され、トップページでは常に検索ボックスを使用できます。

分かりやすいリンクボタン
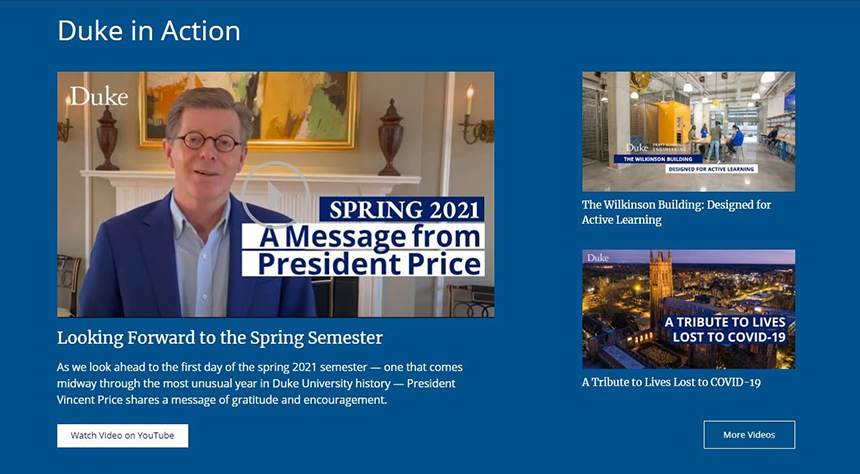
デューク大学(Duke University)サイトでは、リンクボタンをクリックするとどういったページに遷移するのか一目で分かりやすくなっています。例えば、下記の動画紹介エリアでは動画に遷移するボタンが「Watch Video on YouTube(YouTubeで動画を見る)」と表記されており、YouTubeに遷移するということが分かります。
多くのサイトでは、「一覧を見る」や「もっと見る」といったボタンで詳細ページに遷移させることがあるかと思います。その場合、ユーザーはクリックしたらどんなページが表示されるのかイメージしづらく、クリックを諦めてしまう可能性がありますので、デューク大学サイトのようにどういったページに遷移するのか詳しく記載することも大事だと思いました。

さいごに
今回は海外の大学サイトの設計、デザインを調査しました。今回ご紹介したサイトには「ユーザーが使いやすい」「ユーザーを飽きさせない」レイアウトやデザインでの工夫がたくさんありました。是非、サイトリニューアルの際に取り入れてみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー