画像オブジェクトの「ラスタ形式」と「ベクタ形式」 違いと使い分けについて

画像オブジェクトには「ラスタ形式」と「ベクタ形式」、表現の異なる2種類の形式があります。
この2つの違いを理解しておくと、デザイナーに依頼するときに認識ズレによる作り直しなどを防ぐことができます。また、これからPhotoshopやIllustratorの使い方を勉強する方は、必ず理解しておきたい基礎知識です。
今回は「ラスタ形式」と「ベクタ形式」がどのようなときに活用されるのか2つの違いを簡単に解説します。
ラスタ形式について
1pixelの点が縦横と格子状に並び構成されたデータをラスタ形式といいます。
この形式は「ビットマップ画像」とも呼ばれます。
濃度が違う点や様々な色の点を多く並べることで複雑な画像を表現することが可能ですが、点が増えるとその分データサイズが大きくなってしまいます。

皆さんにも馴染みのあるスマフォのカメラ・デジカメで撮影した写真のデータはこのラスタ形式です。
写真の一部をよく見てみると点で構成されています。
ラスタ形式を書き出すことが出来るソフトはAdobe Photoshopなどの「ペイントソフト」です。
Webサイトで使用するデータは主にラスタ形式となり、bmp・gif・jpg・png・tiff などの拡張子が使用されます。

メリット
- 写真など描写が複雑なデータの表示が出来る
点のみで構成されているので、写真などの複雑な画像の表示に適しています。
デメリット
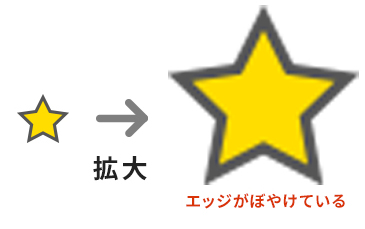
- 拡大縮小に適していない
サイズ変更すると点の配置にずれやゆがみが生じてジャギー(エッジに現れるギザギザ)が発生し画像の品質が落ちます。

ベクタ形式について
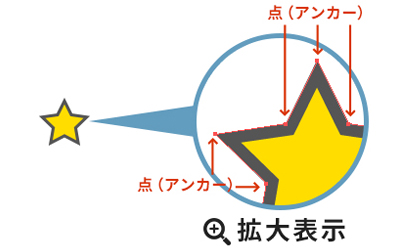
複数の点(アンカー)の位置とそれを繋いだ線、色、カーブなどを数値データとして記憶し再現する形式をベクタ形式といいます。数値で管理しているので、描いたグラフィック自体はデータ量も小さく、変形がしやすいです。

ロゴ・地図・単純なイラストなど図形的な表現はこのベクタ形式です。
ベクタ形式の画像を作成出来るソフトはAdobe Illustratorなどの「ドローソフト」です。
印刷物(写真以外の)に用いられるデータは主にベクタ形式となり、EPS(PostScript)・PDF・ SVG などの拡張子が使用されます。

メリット
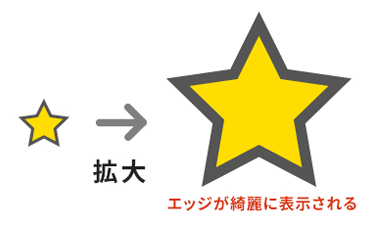
- 拡大縮小に適している
数学的な計算から算出された線とカーブから、拡大縮小するたびに書き直されるため、サイズ変更してもクオリティを維持させることが出来る

デメリット
- 複雑な画像表現に適さない
数値で表現されているので細かい描写の画像などは表現するのが難しい
まとめ
| 形式 | ラスタ形式 | ベクタ形式 |
|---|---|---|
| 主な用途 | Web画像 | 写真以外の印刷物 |
| メリット | 写真など描写が複雑なデータの表示が出来る | 拡大縮小に適している |
| デメリット | 拡大縮小に適していない | 複雑な画像表現に適さない |
| 作成ソフト | Adobe Photoshopなどの「ペイントソフト」 | Adobe Illustratorなどの「ドローソフト」 |
今回は「ラスタ形式」と「ベクタ形式」について簡単に解説しました。
デザイナーもデザイン作業依頼者もお互いに基礎知識があればデータのやり取りなどスムーズに進行すると思います。
そしてそれぞれの特徴を理解し、紙・Webサイトなどいろいろな媒体で使い分けをして効率よく作業ができるようにしましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












