VueとReactのプロジェクトをHMR(ホットリロード)が爆速と噂の「Vite」を使って構築してみる

Vite(ヴィート)はVue.jsの作者のEvan You氏が開発した次世代フロントエンドツーリングです。
公式では以下のように説明してます。
以下、Google翻訳
今回はViteを使ってVueとReactのプロジェクトをそれぞれ構築してみたいと思います。
- Docker desktop for Windows: 3.4.0 (65384)
- docker: 20.10.5
- docker-compose: 1.29.0, build 07737305
- Node: 16.0.3 (Docker image: node:16.3.0-alpine3.12)
Vue + TypeScriptプロジェクトの作成
docker-compose.ymlの用意
docker-compose.yml
version: '3.9'
services:
node:
image: node:16.3.0-alpine3.12
working_dir: /app
volumes:
- ".:/app"
ports:
- "${DEV_SERVER_PORT:-3000}:3000"Vite公式のscaffoldを使ってVue + TypeScriptプロジェクトを作成
$ docker-compose run --rm -u $(id -u):$(id -g) node yarn create @vitejs/app --template vue-ts tmp && \
> mv tmp/* . && \
> mv tmp/.[^.]* . && \
> rm -r tmp
Creating vue_node_run ... done
yarn create v1.22.5
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "@vitejs/create-app@2.4.4" with binaries:
- create-app
- cva
[#######] 7/7
Scaffolding project in /app/tmp...
Done. Now run:
cd tmp
yarn
yarn dev
Done in 1.49s.※直下にファイルがあると以下の確認プロンプトが表示されるので、一時ディレクトリを作成後にプロジェクト直下にファイル一式を移動する形にしています。
$ docker-compose run --rm -u $(id -u):$(id -g) node yarn create @vitejs/app --template vue-ts .
Creating vue_node_run ... done
yarn create v1.22.5
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "@vitejs/create-app@2.4.4" with binaries:
- create-app
- cva
✔ Current directory is not empty. Remove existing files and continue? … no
✖ Operation cancelled
Done in 2.39s.依存パッケージのインストール
$ docker-compose run --rm -u $(id -u):$(id -g) node yarn
Creating vue_node_run ... done
yarn install v1.22.5
warning package.json: No license field
info No lockfile found.
warning No license field
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.3.2: The platform "linux" is incompatible with this module.
info "fsevents@2.3.2" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
Done in 11.46s.Viteのdevサーバの起動
$ docker-compose run --rm -u $(id -u):$(id -g) --service-ports node yarn dev --host
Creating vue_node_run ... done
yarn run v1.22.5
warning package.json: No license field
$ vite --host
Pre-bundling dependencies:
vue
(this will be run only when your dependencies or config have changed)
vite v2.3.8 dev server running at:
> Local: http://localhost:3000/
> Network: http://172.31.0.2:3000/
ready in 394ms.devサーバが立ち上がるまでの時間が394msと爆速です。

最終的なディレクトリツリーは以下の通りです。
$ tree -L 2 -I node_modules
.
├── docker-compose.yml
├── index.html
├── package.json
├── public
│ └── favicon.ico
├── README.md
├── src
│ ├── App.vue
│ ├── assets
│ ├── components
│ ├── main.ts
│ ├── shims-vue.d.ts
│ └── vite-env.d.ts
├── tsconfig.json
├── vite.config.ts
└── yarn.lock
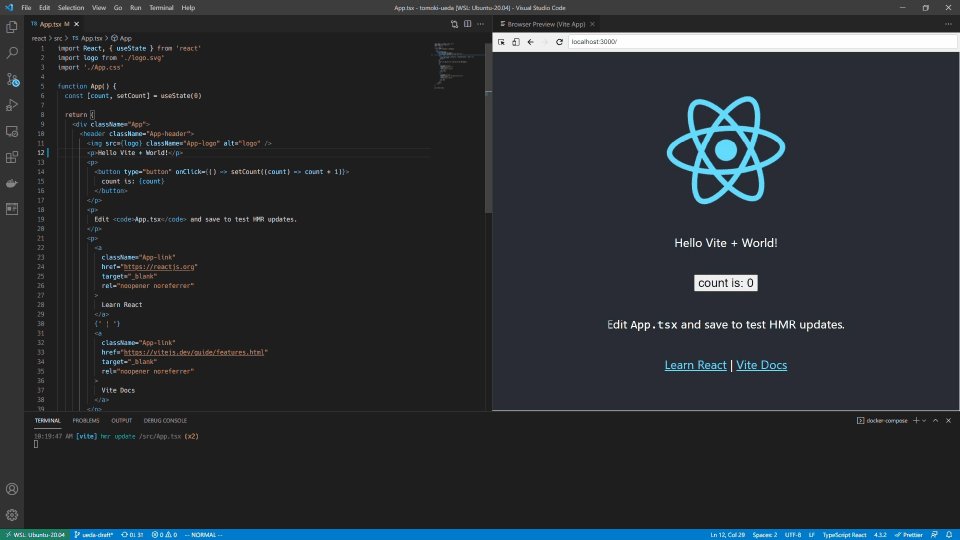
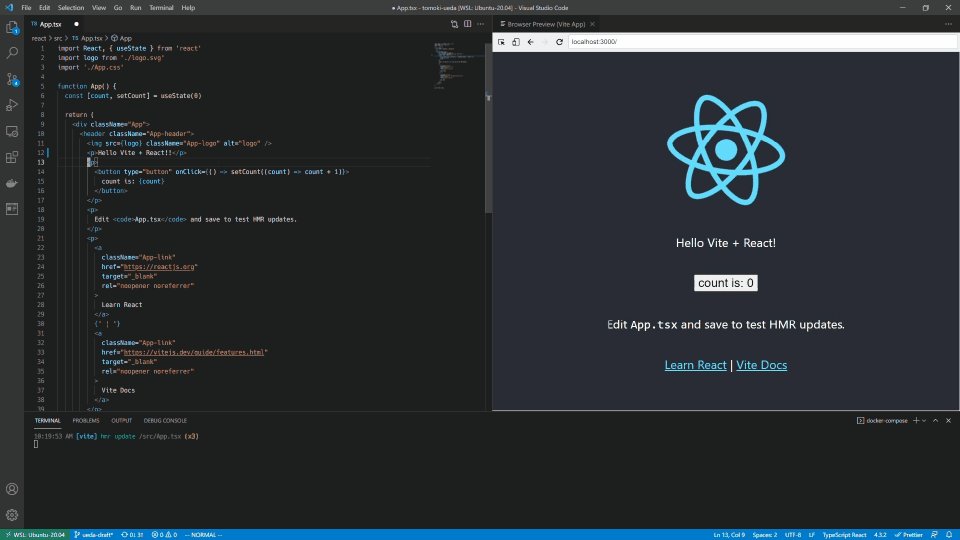
4 directories, 12 filesReact + TypeScriptプロジェクトの作成
docker-compose.ymlの用意
docker-compose.yml
version: '3.9'
services:
node:
image: node:16.3.0-alpine3.12
working_dir: /app
volumes:
- ".:/app"
ports:
- "${DEV_SERVER_PORT:-3000}:3000"Vite公式のscaffoldを使ってReact + TypeScriptプロジェクトを作成
$ docker-compose run --rm -u $(id -u):$(id -g) node yarn create @vitejs/app --template react-ts tmp && \
> mv tmp/* . && \
> mv tmp/.[^.]* . && \
> rm -r tmp
Creating react_node_run ... done
yarn create v1.22.5
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "@vitejs/create-app@2.4.4" with binaries:
- create-app
- cva
[#######] 7/7
Scaffolding project in /app/tmp...
Done. Now run:
cd tmp
yarn
yarn dev
Done in 2.54s.※直下にファイルがあると以下の確認プロンプトが表示されるので、一時ディレクトリを作成後にプロジェクト直下にファイル一式を移動する形にしています。
$ docker-compose run --rm -u $(id -u):$(id -g) node yarn create @vitejs/app --template react-ts .
Creating network "react_default" with the default driver
Creating react_node_run ... done
yarn create v1.22.5
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "@vitejs/create-app@2.4.4" with binaries:
- create-app
- cva
✔ Current directory is not empty. Remove existing files and continue? … no
✖ Operation cancelled
Done in 8.81s.依存パッケージのインストール
$ docker-compose run --rm -u $(id -u):$(id -g) node yarn
Creating react_node_run ... done
yarn install v1.22.5
warning package.json: No license field
info No lockfile found.
warning No license field
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.3.2: The platform "linux" is incompatible with this module.
info "fsevents@2.3.2" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
warning "@vitejs/plugin-react-refresh > @rollup/pluginutils@4.1.0" has unmet peer dependency "rollup@^1.20.0||^2.0.0".
[4/4] Building fresh packages...
success Saved lockfile.
Done in 9.02s.Viteのdevサーバの起動
$ docker-compose run --rm -u $(id -u):$(id -g) --service-ports node yarn dev --host
Creating react_node_run ... done
yarn run v1.22.5
warning package.json: No license field
vite v2.3.8 dev server running at:
> Local: http://localhost:3000/
> Network: http://192.168.0.2:3000/
ready in 243ms.devサーバが立ち上がるまでの時間が243msと爆速です。

最終的なディレクトリツリーは以下の通りです。
$ tree -L 2 . -I node_modules
.
├── docker-compose.yml
├── index.html
├── package.json
├── src
│ ├── App.css
│ ├── App.tsx
│ ├── favicon.svg
│ ├── index.css
│ ├── logo.svg
│ ├── main.tsx
│ └── vite-env.d.ts
├── tsconfig.json
├── vite.config.ts
└── yarn.lock
1 directory, 13 filesBuild
Scaffoldで作成した package.json にBuild用のnpm scriptsが定義済みです。
package.json
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"serve": "vite preview"
},実際には開発、ステージング、本番の環境毎に設定値を環境変数で分けると思います。
環境毎の.envファイルを定義しておいて –mode オプションで指定します。
よく使うコマンドはnpm scriptsとして定義しておくとよいでしょう。
"scripts": {
"build:dev": "tsc --noEmit && vite build --mode development",
"build:stg": "tsc --noEmit && vite build --mode staging",
"build:prd": "tsc --noEmit && vite build --mode production",
},※Vueの場合は tsc が vue-tsc になります
Tips
devサーバをHTTPSで立ち上げる
ViteのdevサーバでHTTPSで立ち上げるオプションが提供されています。
vite dev --host --httpsvite/2.3.8
Usage:
$ vite [root]
Commands:
[root]
build [root]
optimize [root]
preview [root]
For more info, run any command with the `--help` flag:
$ vite --help
$ vite build --help
$ vite optimize --help
$ vite preview --help
Options:
--host [host] [string] specify hostname
--port <port> [number] specify port
--https [boolean] use TLS + HTTP/2
--open [path] [boolean | string] open browser on startup
--cors [boolean] enable CORS
--strictPort [boolean] exit if specified port is already in use
-m, --mode <mode> [string] set env mode
--force [boolean] force the optimizer to ignore the cache and re-bundle
-c, --config <file> [string] use specified config file
-r, --root <path> [string] use specified root directory
--base <path> [string] public base path (default: /)
-l, --logLevel <level> [string] info | warn | error | silent
--clearScreen [boolean] allow/disable clear screen when logging
-d, --debug [feat] [string | boolean] show debug logs
-f, --filter <filter> [string] filter debug logs
-h, --help Display this message
-v, --version Display version numberGeoLocationなどのHTTPSが必要なAPI依存のアプリケーションではデフォルトで提供されていると助かりますね。
まとめ
簡単ですがViteを使ったVueとReactのプロジェクト作成は以上です。
Vite公式がScaffoldを提供してくれているおかげでプロジェクトの初回構築も爆速です。
ただしtscによるコンパイルはdevサーバのHMRでは省略されているので注意が必要です。適宜エディタの機能やCIで補完しましょう。
これから新規プロジェクトを作成される方は、Viteの導入を検討されてみてはいかがでしょうか。

この記事を書いた人

- 事業開発部 web application engineer
- 2013年にアーティスに入社。システムエンジニアとしてアーティスCMSを使用したWebサイトや受託システムの構築・保守に携わる。環境構築が好き。
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












