「WakaTime」を導入してプログラミングする時間を可視化してみた

プログラミングをされている方であれば既にご存知の方も多いかと思いますが、プログラミングに費やした時間を可視化できる「WakaTime(https://wakatime.com/)」というサービスをご紹介します。
このサービスは、各種エディタと連動して、実際にプログラミングをしている時の作業時間を自動的に集計し、コードの追加時だけでなくコードを編集しているときも計測してくれます。
また、離席時間が一定になると、自動的に計測を停止してくれるので、タイマーを停止・再開し忘れる心配はありません。
さらに計測されたデータは、WEBサイトから確認、分析することが可能です。
WakaTimeを導入したきっかけ

プログラミングを効率化する方法を模索しているプログラマは多いと思います。
私もその一人でして、ある時から、作業時間を数値化して、より効率良くコードを書きたいと思うようになりました。
私はこれまでに、プログラミングの作業量を計る指標として、書いたコードの文字数や、行数(LOC)を計測したり、タイマーを使って手動で作業時間を計測したりしていましたが、この方法にはいくつかの問題がありました。
- LOCで計測する場合、コードを新たに追加しないと数値が増えていかないが、プログラマはコードを読んだり、編集したり、削除する時間の方が長い。(リファクタリングするとLOCが減っていく事も・・・。)
- タイマーで全体的な作業時間を計測する場合、途中で打ち合わせが入ったり、トイレに行ったりしている時間も含まれてしまう事がある。(手動でタイマーを止めたらいいのですが、再開するのを忘れて悲しいことに・・・。)
これらの問題を解決してくれたのが、今回紹介する「WakaTime」です。
多くのエディタやソフトに対応している
WakaTimeのサイトでアカウントを作成して、実際にエディタと連動させてみます。
私はPHPを書く場合に、JetBrainsのPhpStormを利用します。
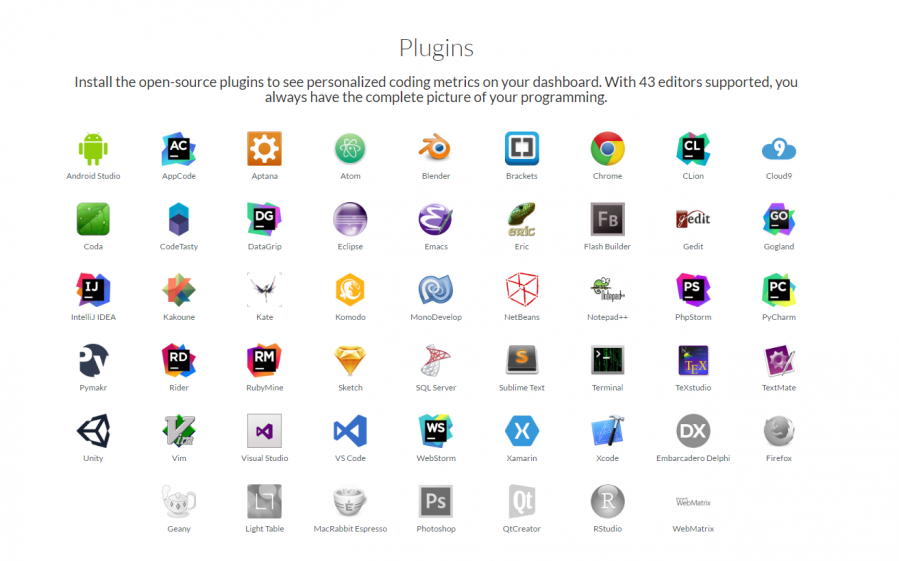
公式サイト(https://wakatime.com/)でPhpStorm用のプラグインがリリースされているのか確認します。

対応していそうですね!
JetBrains系統では、「IntelliJ IDEA(JAVA)」、「RubyMine(Ruby)」「PyCharm(Python)」などに対応しています。さらに、「Blender」「MonoDevelop」「Visual Stuido」「Unity」にも対応しているので、Unityでゲームを作る人も安心ですね!
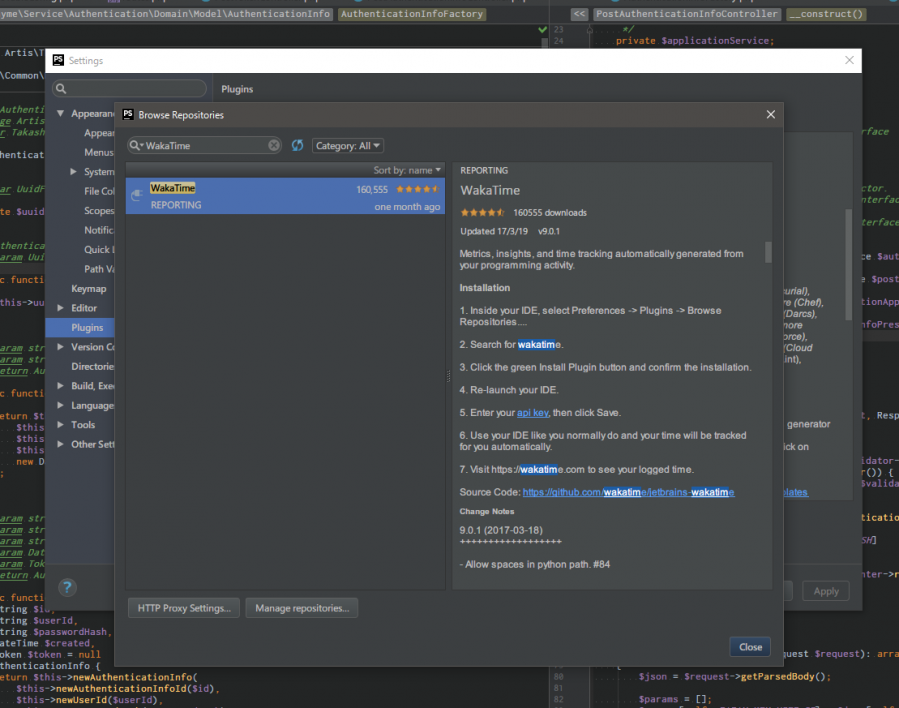
JetBrains系統のIDEを使っている場合は、Settings > Plugins > Browse Repositories からWakaTimeを検索してインストールして、APIキーを入力するだけです。

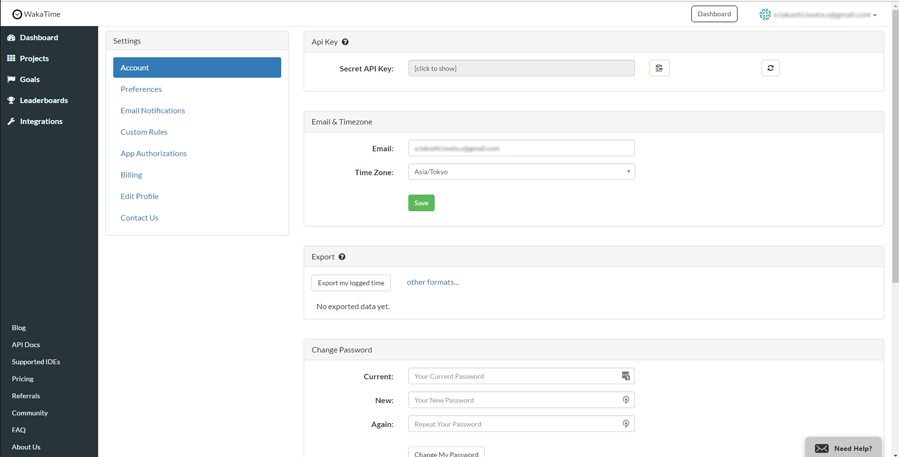
APIキーは、WakaTimeのサイトのSettings > Account 画面から取得できます。

ダッシュボードでは作業時間を視覚的に分析できる
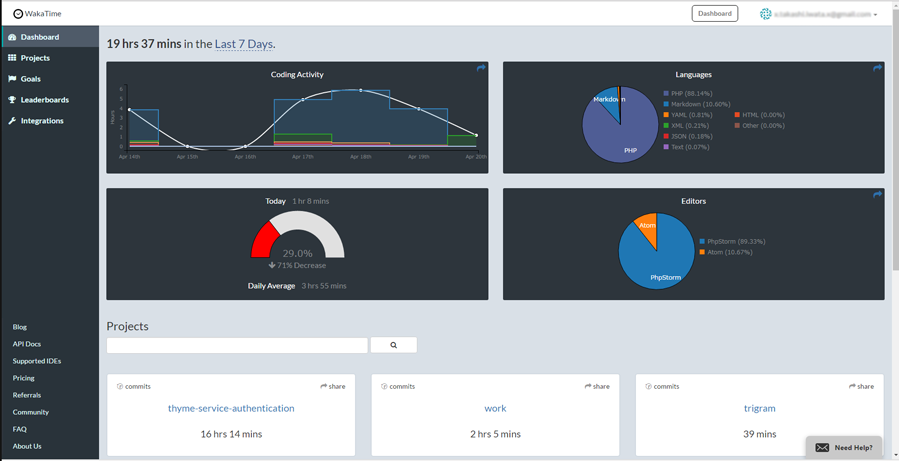
ダッシュボードの雰囲気を掴んでもらうために、私が実際に一週間導入したデータを少しだけ公開したいと思います。

左上のボードには、Coding Activityとして、一週間の作業時間が積み上げて表示されます。
作業していない日がありますが、サボっていたわけではなく土日の休日です。
右上は、言語の種類ごとに作業量が表示されています。
私の場合だと、PHPが圧倒的に多く、ドキュメント化するときにMarkdown、アプリケーションの構成を管理するためにYAMLやXML、JSONを書く事が多いことが分かります。
一日の作業時間を表示する
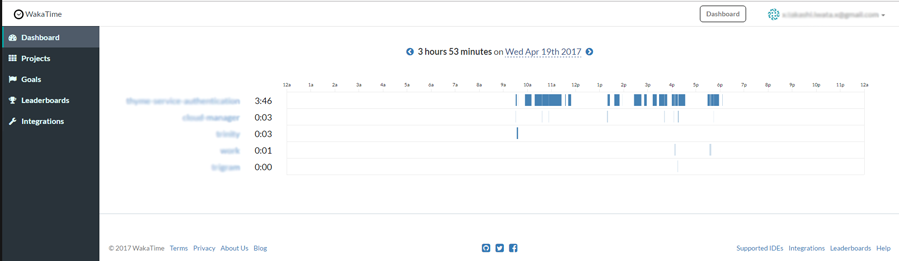
一日の作業時間の内訳も表示できます。

プロジェクト毎にタイムラインが表示されていて、どのプロジェクトの作業を行ったのかを確認することができます。
一番上のプロジェクトが、今携わっているメインプロジェクトなのですが、午前中にくらべて午後は作業時間が分断されていることから、調査や検証が必要なプログラミング作業を行ったことが分かります。
プロジェクト内のファイル毎の作業時間を表示する
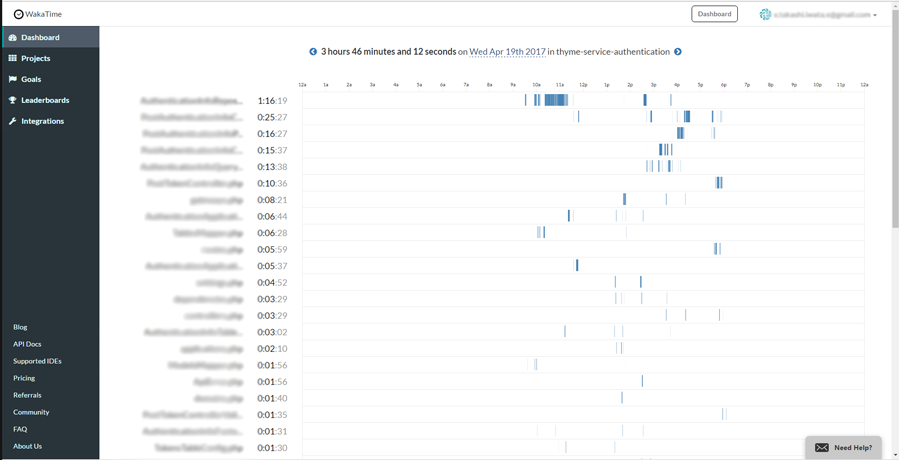
プロジェクトを選択すると、そのプロジェクト内のファイル毎の作業時間を表示できます。

丁度、認証用のコードを書いていたので、認証関係のファイルを長時間、編集していたことがわかります。
さいごに
どこまでをプログラミング作業とするかは人それぞれ
WakaTimeは大変便利なのですが、注意する点もあります。
WakaTimeに対応していないエディタの場合は記録できないので、未対応のツールでデータベースの設計を行っていたり、技術調査をしたりしている時間などは記録することができませんが、業務中に行う作業の大半をWakaTimeに対応しているエディタで行う場合は、かなり正確な作業時間を記録できると思います。
プログラミング作業といっても、実際にコードを編集する以外にも多くの作業が発生するので、どこまでをプログラミング作業として含めるのかは、会社や個人のポリシーで異なります。
WakaTimeは、エディタで作業をしていた作業時間を集計するという、やや厳格な時間となりますので、プログラミング作業全般にかかった時間ではないという前提を理解しておくべきです。(記録時間が少ないからといって、単純にサボっているという事にはならない。)
このような観点から、他者からの評価に使われる指標ではなく、自分の中でプログラミング作業の効率を分析する指標として用いられるべきだと思います。
プログラミング作業を改善したい、分析したい方はぜひ一度お試しください。
アーティスでは、プログラミング作業の効率化に継続的に取り組んでいます。
この記事を書いた人

- 事業開発部 web application engineer
-
2008年にアーティスへ入社。
システムエンジニアとして、SI案件のシステム開発に携わる。
その後、事業開発部の立ち上げから自社サービスの開発、保守をメインに従事。
ドメイン駆動設計(DDD)を中心にドメインを重視しながら、保守可能なソフトウェア開発を探求している。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー