Web制作者なら覚えておきたいサイト高速化とは(ツール編)

前回の「Web制作者なら覚えておきたいサイト高速化とは(導入編)」では「Webサイトの高速化」の重要性と必要性について「検索エンジンへの影響」と「Webサイトを閲覧したユーザーへの影響」の2つの側面からご紹介させていただきました
今回は、実際にWebサイトを高速化するためにどのようなツールを使っているのかをご紹介させていただいます。
Webサイトの高速化には簡単なものから高度なものまで様々な施策があり、施策に合わせたツールを利用しますが、ここでは弊社がパフォーマンスの改善を行う際によく利用するツールのご紹介いたします。
INDEX
ページ毎の表示速度を確認する「Google Analytics」
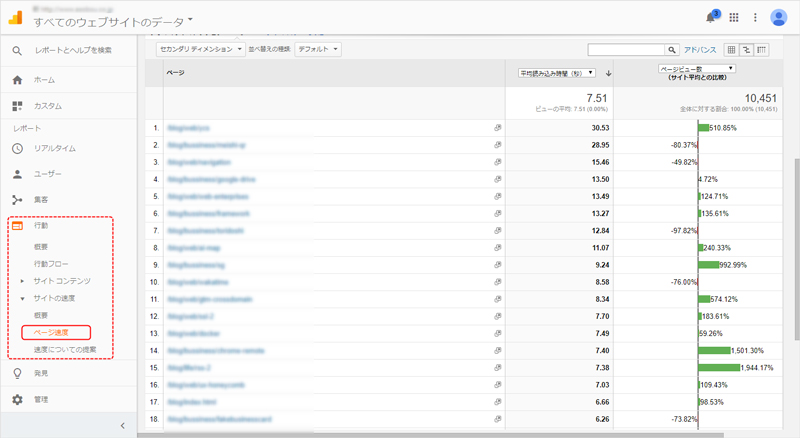
Webサイトの運営にかかせないアクセス解析ツールであるGoogle Analyticsですが、こちらを利用して表示速度を確認することが可能です。
アナリティクスの画面左のメニューから「行動」>「サイトの速度」>「ページ速度」を選択するとWebサイトの特定のページの平均読み込み時間を確認することができます。

Google Analytics「行動」>「サイトの速度」>「ページ速度」
すでにGoogle AnalyticsをWebサイトに導入済みであれば、特別な作業をせずに気軽に確認が可能です。
最適化できる箇所を見つける 「Page Speed Insights」
こちらもかなり有名なツールなのでご存知の方も多いのではないでしょうか。
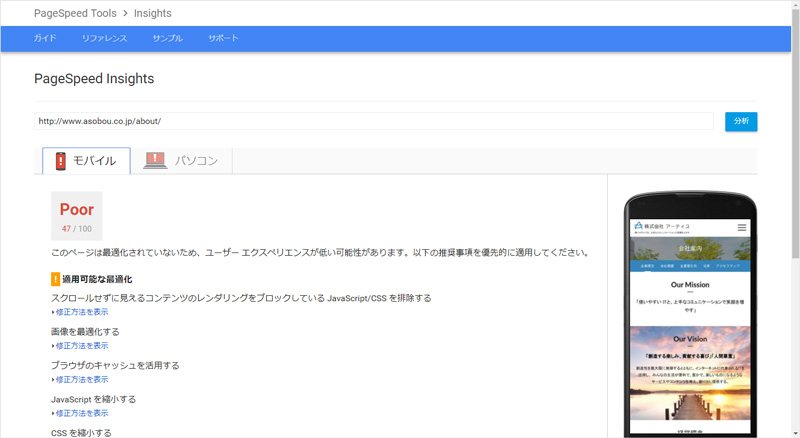
Googleが提供している、Webページの表示速度に関して問題がないかをチェックすることができるツールです。
Page Speed Insightsの利用方法や問題点に対する最適化方法については、こちらをご覧ください。
特にアカウント情報を求められたりすることなく、URLを入力するだけでWebサイトの問題点を確認することができるので導入しやすいツールだと思います。モバイル表示とパソコン表示がそれぞれ別に100点満点で評価され、0~64点は「Poor」、65~84点は「Needs Work」、85点以上で「Good」という評価になります。

診断結果画面
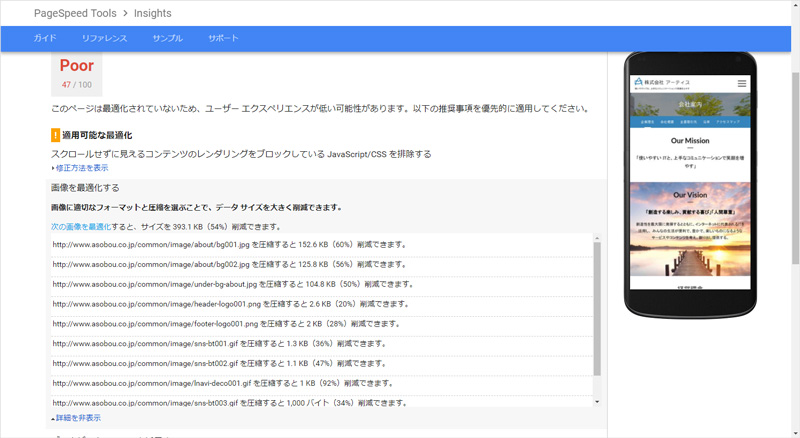
Page Speed Insightsでは測定だけでなく、問題の改善策についてもかなり具体的に提示されます。画像の圧縮のようにコンテンツに関する簡単な内容から、サーバの応答時間のようなやや高度な内容まで様々な最適化方法がありますので、できるところから対応しましょう。
基本的には、全ての適用可能な最適化を行うことで100点を取得することができます。

最適化方法の表示画面
※画像に関してはかなり評価が厳しく、高得点を意識すると画質が悪くなりコンテンツの品質を損なってしまう恐れがあります。Webサイト高速化への取り組みは大事ですが、ユーザーに届けるコンテンツの方が大事だと考えます。最適化を行う際は速度と品質のバランスを崩さないように意識することが大切です。
画像ファイルを圧縮する 「TinyPNG」
オンラインで画像のファイルサイズを圧縮してくれるサービスです。拡張子は「jpeg(jpg)」と「png」に対応しています。

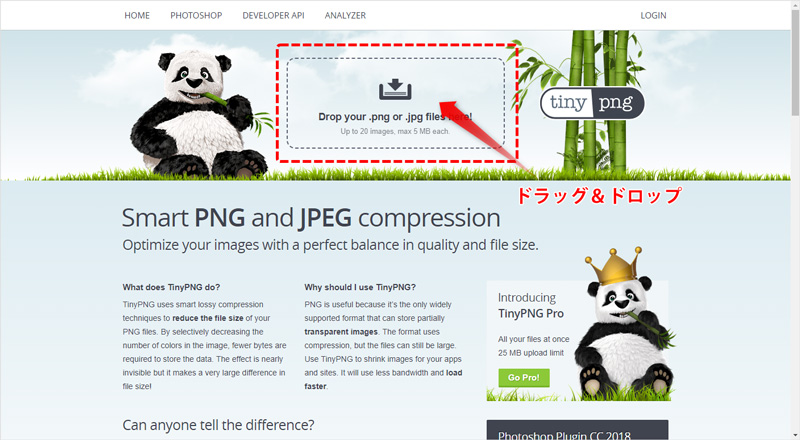
TinyPNGトップページ
画面上の「Drop your .png or jpg files here!」のエリアに圧縮したい画像をドラッグアンドドロップするだけで圧縮が可能で、複数ファイルの一括圧縮とダウンロードにも対応しています。
圧縮前:176.3 KB

圧縮後:79.4 KB(55%圧縮)

見た目には特に劣化を感じさせない品質を保ちながら、圧縮するファイルにもよりますが大体60%~80%ほどファイルサイズは小さくなります。
Webサイトにおいて、通信速度が遅くなる主な要因はページ内で読み込まれる画像のサイズが大きいことです。5MB以下の画像なら無料で利用できますのでWebページの表示速度に悩んでいる方は一度試してみることをおすすめします。
画像ファイルを圧縮する「Online Image Сompressor」
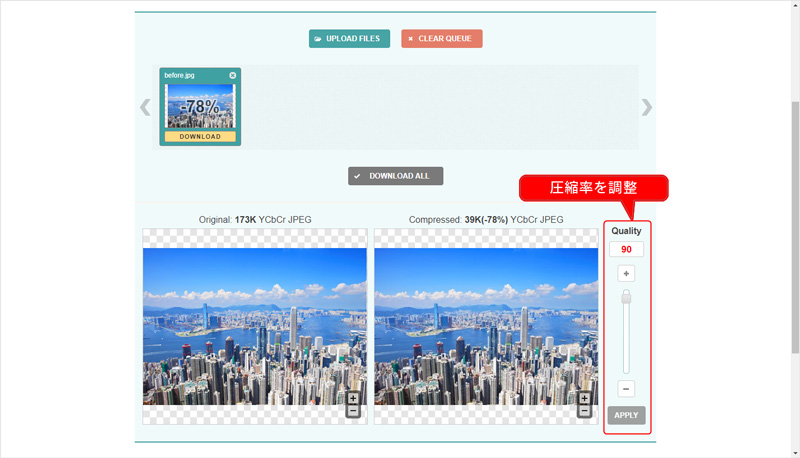
こちらもTinyPNG同様、オンライン画像圧縮サービスです。ドラッグアンドドロップで複数の画像を圧縮できるという点は同じなのですが、圧縮率を調整できる機能が備わっています。

圧縮率を高めるほど画像の劣化が目立つようになってしまいますが、画質よりもファイルサイズを気にするようなコンテンツを作成する場合にはこちらのサービスの方が使い勝手がよいと思います。ケースバイケースで使い分けてみてください。
CSSファイルを圧縮する 「CSS Minifier」

CSS Minifierトップページ
CSSファイルを圧縮するためのオンラインサービスです。CSSのコードを左のテキストエリアに入力すると改行やコメントアウトなどを取り除いて整形してくれます。
大規模なWebサイトでCSSコード量が多いほど効果は大きくなります。また、先に紹介したPage Speed Insightsの最適化項目に「CSSファイルの圧縮」がありますので、高得点を狙う際にはこの作業は必須になってきます。
BootstrapのようなCSSフレームワークや外部のライブラリを利用している場合は、圧縮によってクレジット表記が削除されてしまう可能性があるので気をつけましょう。ご利用になる場合は必ずライセンスについてご確認いただけますようお願いいたします。
JavaScriptファイルを圧縮する 「JS Minifier」

JS Minifierトップページ
先ほどのCSS Minifierと同じ方が運営されているJavaScriptファイルを圧縮するためのオンラインサービスです。操作に関してはCSSと同じですので割愛させていただきます。
さいごに
いかがでしたでしょうか?Webサイトの高速化を行う際に弊社が利用しているオンラインサービスの一部をご紹介いたしました。
「Web制作者なら覚えておきたいサイト高速化とは(導入編)」でもお伝えしましたが、Webサイトの表示速度を改善し、ユーザーにストレスを与えないことはWebサイトを運営するにあたって非常に重要な問題です。
どのサービスも直感的に操作できるので特に困ることはないと思いますし、なにより無料で利用できます。ご覧いただけましたらぜひご自身が運営されているWebサイトでも試してみてください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー