Web制作者なら覚えておきたいサイト高速化とは(PageSpeed Insights編)

前回の「Web制作者なら覚えておきたいサイト高速化とは(ツール編)」の中で、Googleが運営・提供しているサービス「PageSpeed Insights」をご紹介しました。
Webサイトの高速化には様々な施策があり、それぞれの施策に対して適切なツールを利用して問題を解決するのですが、PageSpeed Insightsに関しては「問題そのものを見つけるツール」ということでかなり利用頻度の高いものとなっています。
特筆して難しい操作は要求されませんが、Webサイトの運営を始めて日が浅い方や、兼務でWebサイトの運営を任されており、詳しく調べる時間がとれない方のような比較的初心者の方を対象にPageSpeed Insightsの基本的な使い方と問題箇所への対応方法について紹介します。
PageSpeed Insightsの利用方法
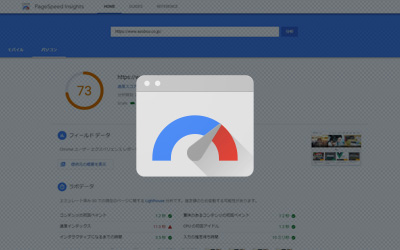
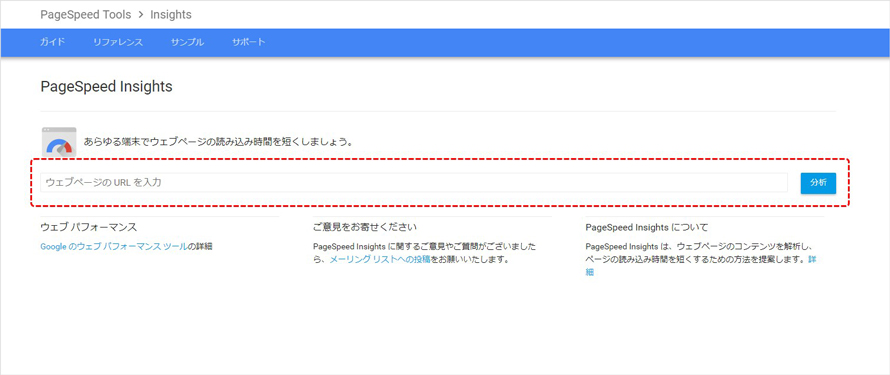
PageSpeed Insightsの利用は非常に簡単で、上記のURLにアクセスし、パフォーマンスの分析を行いたいWebサイトのURLを入力して「分析」ボタンをクリックするだけです。

PageSpeed Insights URL入力画面
分析には数秒~数十秒の時間がかかります。また、連続しての実行を防ぐために分析の結果は30秒間キャッシュされ、この間は同じ実行結果が表示されるようになります。

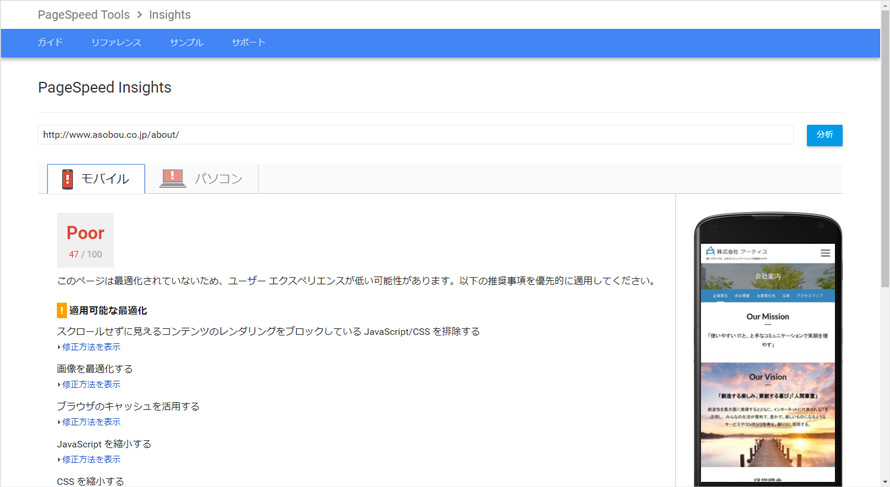
解析結果画面
分析結果はモバイル表示とパソコン表示のそれぞれが100点満点で評価され、0~64点は「Poor」、65~84点は「Needs Work」、85点以上で「Good」という判定なります。後述しますが、筆者の経験としましては、Webサイト内の画像を最適化することで70点前後のスコアになることもありますので、70点を1つの目安として対応を進めることをおすすめします。
適用可能な最適化
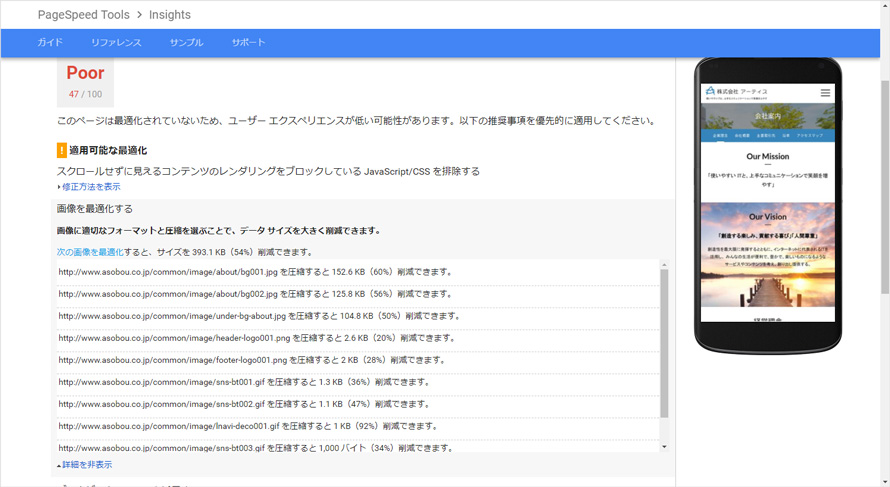
分析結果画面の中ほどに、「適用可能な最適化」という見出しから始まるエリアがあり、GoogleからWebサイトを高速化するための対策方法が提示されています。ここにある指示を愚直に対応していくことで、一歩ずつ高速化を妨げている問題を改善していくことになります。

適用可能な最適化
今回は初心者の方向けということで対応が行いやすい
- 画像を最適化する
- CSSを縮小する
- JavaScriptを縮小する
- HTMLを縮小する
の4つの施策について紹介します。
画像を最適化する
先述しましたが、筆者の経験では画像の最適化により、70点前後のスコアまで上昇するケースもあります。残りの3つの施策まで手が回らない方はこちらの施策を優先することをおすすめします。
本格的な画像の圧縮には専門的な知識やツールが必要ですが、無料のオンラインツールの利用でも確実にパフォーマンスは改善されます。様々なサービスが提供されていますが、筆者は「TinyPNG」というサービスをよく利用します。

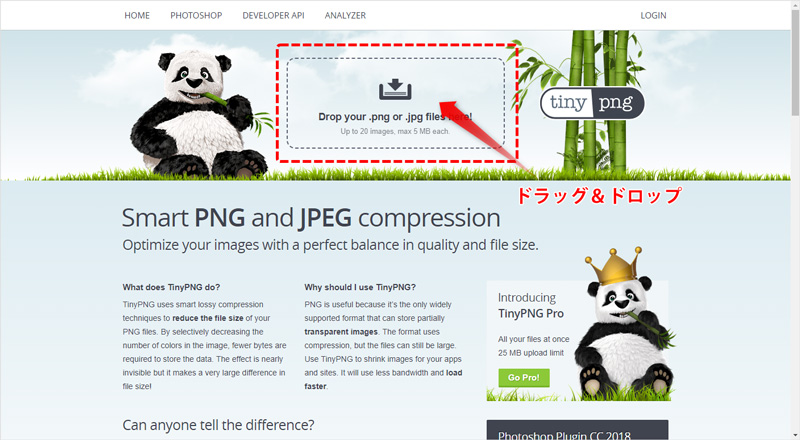
TinyPNGトップページ
画像をドラッグアンドドロップでアップロードするだけで、ほとんど画質を損なうことなくファイルサイズを60%~80%ほど圧縮してくれます。5MB以下のファイルであれば無料で利用可能ですので、一般的なWebサイトの運営であれば特に費用をかけずに対策が可能だと思います。
CSSを縮小する
Webページ内で読み込んでいるCSSファイルを圧縮することでファイルサイズを軽減し、パフォーマンスを改善します。CSSファイルの圧縮というのは、ファイル内の改行や余計な余白、コメントアウトを削除することです。
Web開発者であれば、専用のツール等を利用してデプロイ時に自動で圧縮したりするのですが、こちらもオンラインサービスが提供されていますので、専門的な知識が無くても対応は可能です。筆者は「CSS Minifier」というサービスをよく利用します。

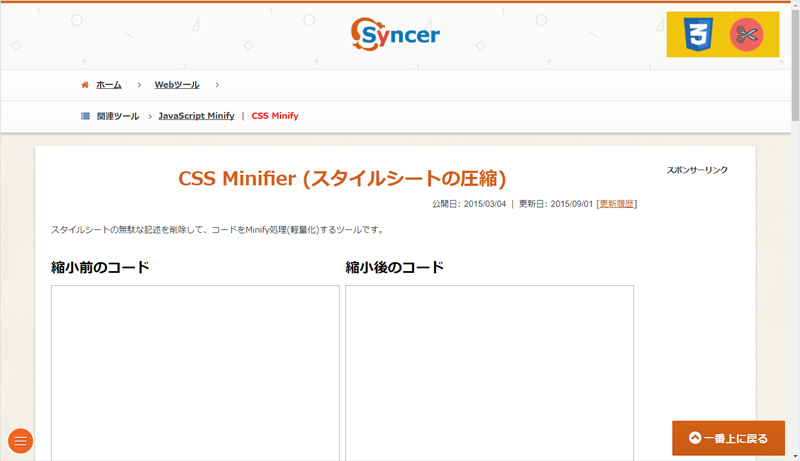
CSS Minifierトップページ
CSSファイル内のコードを入力エリアに入力するだけで圧縮してくれますので、操作において困ることはないと思います。
JavaScriptを縮小する
Webページ内で読み込んでいるJavaScriptファイルを圧縮することでファイルサイズを軽減し、パフォーマンスを改善します。圧縮については先ほど説明したCSSの圧縮とほぼ同じ内容になります。筆者は「JS Minifier」というサービスをよく利用します。

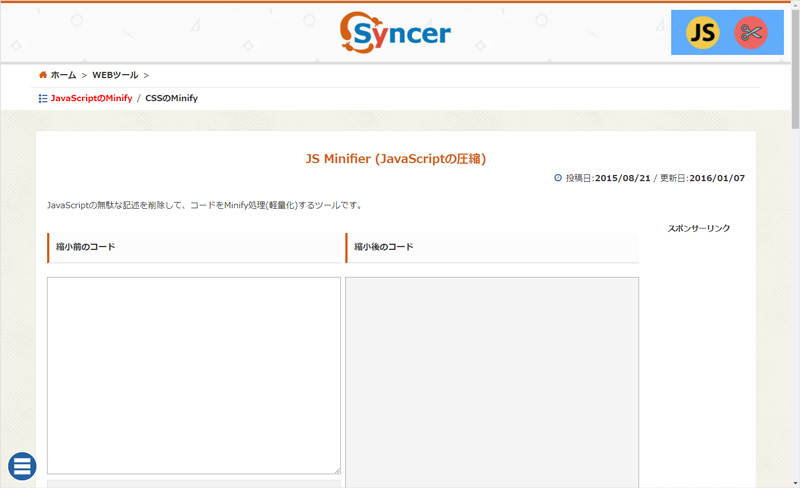
JS Minifierトップページ
CSSの縮小で紹介した「CSS Minifier」と同じ方が運営されており、操作性についても同じように利用することができます。セットでブラウザのお気に入りなどに入れておくことをおすすめします。
HTMLを縮小する
Webページ自体を圧縮することでファイルサイズを軽減し、パフォーマンスを改善します。圧縮についてはCSSやJavaScriptと同じです。筆者は「HTML Minifier」というサービスをよく利用します。
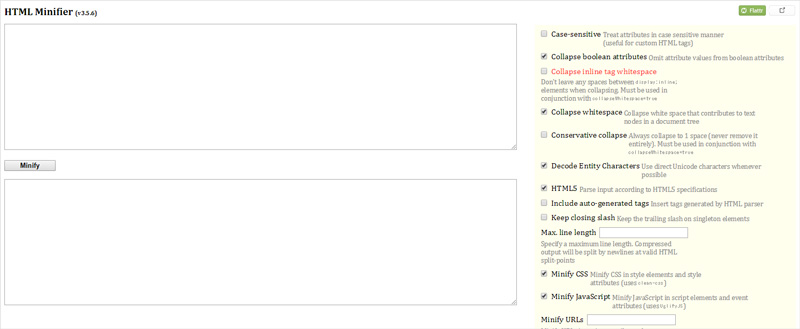
先の2つのサービスと異なり英語表記なので苦手意識を持たれる方もいるかもしれませんが、基本的な使い方はHTMLソースを入力して「Minify」ボタンをクリックするだけですので、英語の知識が無くても大丈夫です。ページ右に豊富なオプションが用意されておりますが、簡単な圧縮でしたらこちらは特に設定する必要はありません。

HTML Minifierトップページ
※ただし、何か問題が発生した際に、解決するには英語の知識が必要になるかもしれません。このサービスに限らず、ご自身の判断のもとに各種サービスをご利用ください。
さいごに
いかがでしたでしょうか?PageSpeedsInsightsの基本的な使い方と、各種最適化を行う際に弊社が主に利用しているオンラインサービスの一部をご紹介いたしました。
「Web制作者なら覚えておきたいサイト高速化とは(導入編)」でもお伝えしましたが、Webサイトの表示速度を改善し、ユーザーにストレスを与えないことはWebサイトを運営するにあたって非常に重要なことです。
PageSpeedsInsightsをはじめ、各種最適化に利用するサービスも直感的に操作できますし、なにより無料で利用できます。日々行われている更新作業に、できることから少しずつ導入されることをおすすめします。
どのサービスも直感的に操作できるので特に困ることはないと思いますし、なにより無料で利用できます。日々行われている更新作業に、できることから取り入れてみることをおすすめします。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー