Web制作者なら覚えておきたいサイト高速化とは(Test My Site編)

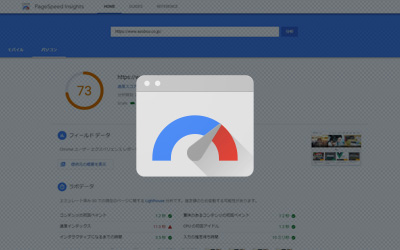
前回の「Web制作者なら覚えておきたいサイト高速化とは(PageSpeed Insights編)」では、Googleが運営・提供しているサービス「PageSpeed Insights」の基本的な使い方についてご紹介いたしました。
今回は2017年6月29日に同じくGoogleからリリースされた、モバイルサイトをメインにしたWebサイトの読み込み速度のチェックや改善策をアドバイスするサービス「Test My Site」について紹介させていただきます。
リリースから日が浅いため、まだご存知ない方もいるかもしれませんが、「PageSpeed Insights」同様に簡単な操作でWebサイトの問題点を洗い出すことができますので、モバイルサイトの高速化をご検討の担当者様はぜひお試しください。
Test My Siteの利用方法
Test My Siteの利用自体は非常に簡単で、上記のURLにアクセスし、パフォーマンスの分析を行いたいWebサイトのURLを入力して「→」ボタンをクリックするだけです。分析には大体1~2分程度の時間がかかります。
モバイル端末向けのWebサイトのチェックということで、3G回線を利用して通信のテストが行われているようです。この辺がPageSpeed Insightsとの違いですね。

Test My Site トップページ
下記のキャプチャから「テキストの読みやすさを確認しています」という表示が確認できますので、コンテンツの細部まで厳しくチェックされていることが予想できます。

チェック中の画面
この後に画面が何度か変わり、チェック結果が表示されます。まずは現状のスコアから。

チェック結果画面(スコア)
3G回線での読み込み時間と、それによる訪問者の推定離脱率が表示されます。
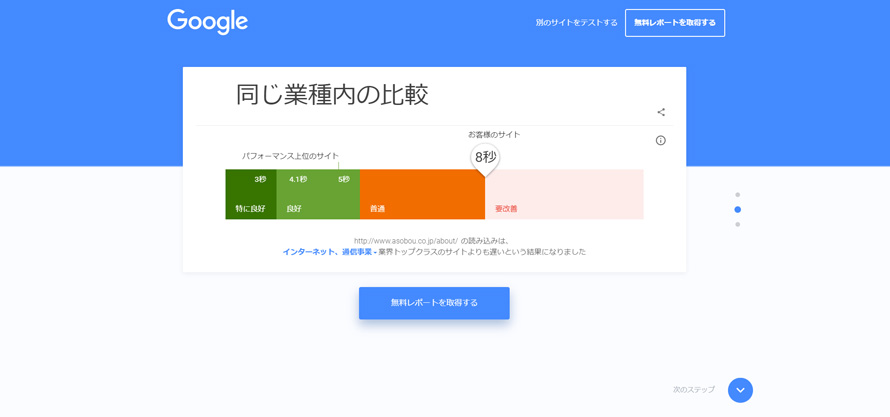
次に表示されるのが同じ業種内の比較です。弊社のブログで分析していますので「インターネット、通信事業」というカテゴライズされました。このような比較はおもしろいですね、どうやって判断しているのか気になるところです。

チェック結果画面(同業種比較)
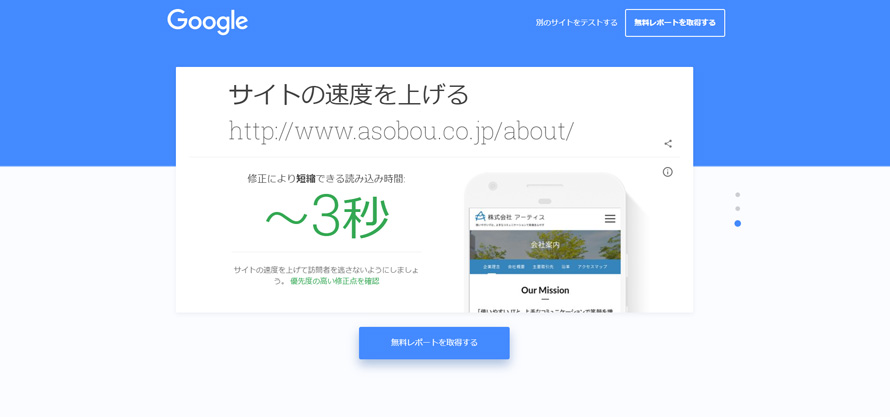
最後に、修正により短縮できる読み込み時間が表示されます。「短縮できる時間」と表記されていますが、これは恐らく「修正後の読み込み時間」と解釈してよさそうです。

チェック結果画面(改善による予測パフォーマンス)
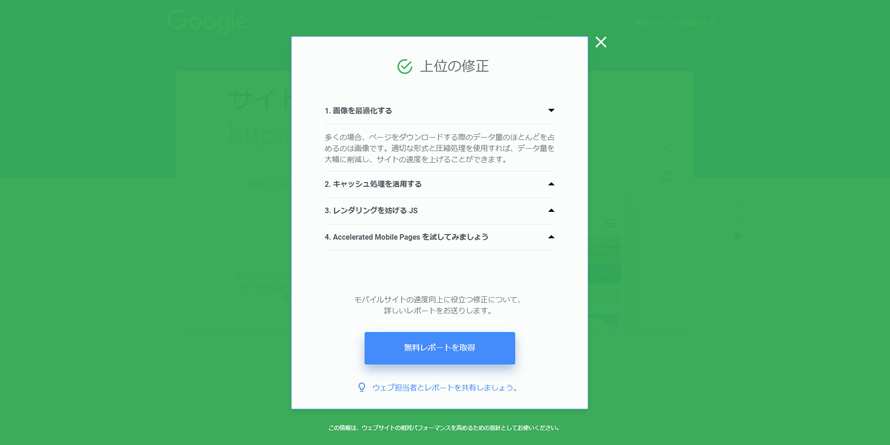
「優先度の高い修正点」の部分をクリックすると、具体的にどのような対策が必要なのかを確認することができます。

修正方法の提案画面
記載されている内容に関してはPageSpeed Insightsで確認できるものと大きな違いはないようで、地道な修正作業が要求されます。PageSpeed Insightsについては「Web制作者なら覚えておきたいサイト高速化とは(PageSpeed Insights編)」で紹介していますので合わせてご覧ください。
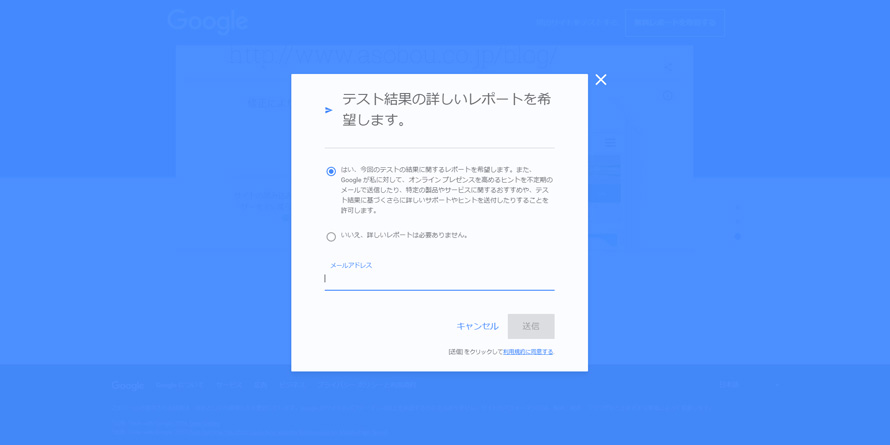
テスト結果の詳しいレポートについては、メールアドレスを入力することで提供してもらえます。内容を確認の上、必要ならレポートを希望しましょう。

レポート発行画面
レポートは送信から1時間前後で入力したメールアドレス宛に届きます。内容についてはご自身でお試しいただきご確認ください。
さいごに
いかがでしたでしょうか?非常に簡単な操作で、(そして何よりも無料で)モバイルサイトの問題点を見つけることができる非常に優れたサービス「Test My Site」のご紹介でした。
以前に「Web制作者なら覚えておきたいサイト高速化とは(導入編)」でも言及しましたが、スマートフォンの市場は今後も拡大していくことが予想され、今後もモバイル端末からの閲覧が主流になることが考えられます。
3G回線等、不安定な環境から閲覧されることを念頭においてWebサイトを設計・構築していく必要がありますので、Test My Siteを活用して、ユーザーにストレスを与えるWebサイトにならないよう努めましょう。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー