Webフォントとは?Webフォントを利用してWebサイトのデザイン性を高めよう

Webフォントとは
Webフォントとは、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示するCSS3から策定された技術です。
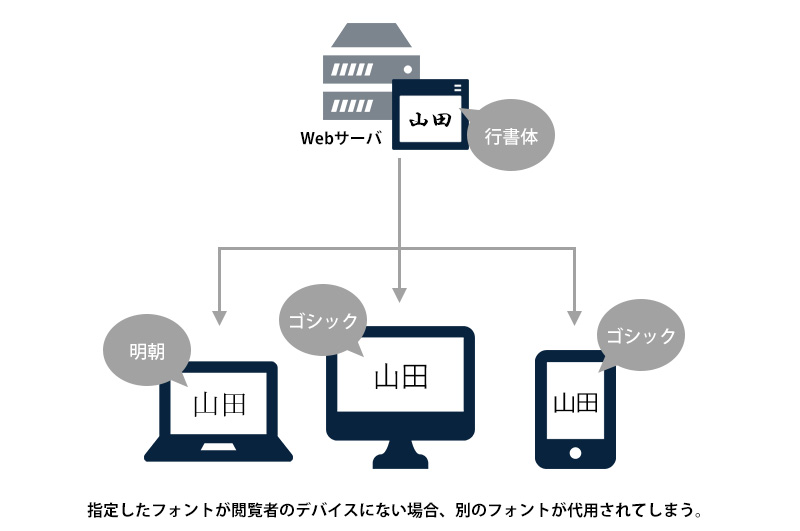
これまでのWebサイトでは、制作サイドであらかじめ要素ごとに使用するフォントを指定しておき、Webブラウザが各端末にインストールされているフォントを用いて文字を表示させる方法が主流でした。
しかし、この方法では、指定したフォントが閲覧者のPCにインストールされていないと、別のフォントが代用されてしまい、作成者が意図しない見え方になってしまう問題がありました。

一般的な家庭用PCでは、予めインストールされているフォントは少なく、また、基本ソフトとなるOC(オペレーティング システム)のバージョンにより、標準搭載されるフォントが異なるため、使用できるフォントも限られていました。
| windows10から標準搭載 | UDデジタル教科書体・Yu Gothic UI |
|---|---|
| windows8.1から標準搭載 | 游ゴシック・游明朝 |
| windows7から標準搭載 | Meiryo UI |
| windowsVistaから標準搭載 | メイリオ |
| windows初期からのフォント | MSゴシック・MS明朝/MSPゴシック・MSP明朝/MS UI Gothic |
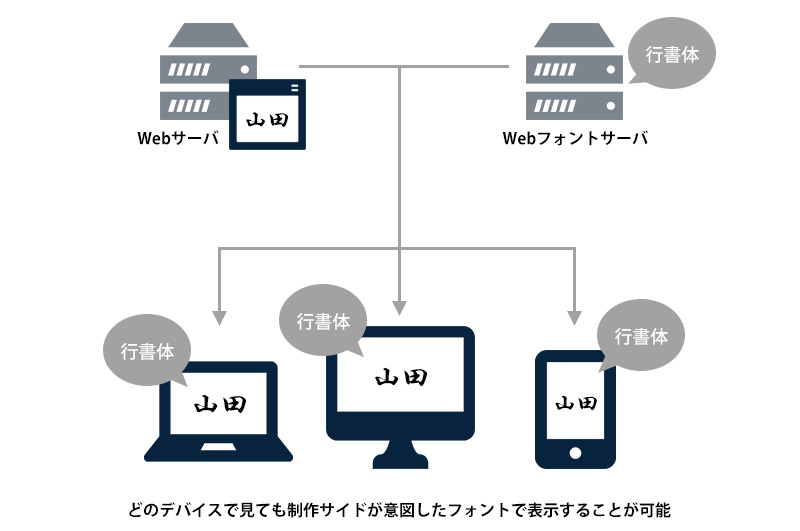
この問題を解決する手段として策定されたのが「Webフォント」です。
Webページの読み込みと同時に、ネットワーク上にあるフォントデータをダウンロードすることができるため、どのデバイスで見ても制作サイドが意図したフォントで表示することが可能になります。

Webフォントを使用するメリット
【メリット1 】SEO効果を保ったまま、デザイン性を高めることができる
Webフォントの最大のメリットは、デザイン性の高いサイトの構築ができる点です。
ユーザー環境に寄らず、豊かなデザイン表現が可能となったことで、作成者の意図する印象を与えることができたり、文章の可読性・視認性を高めることができるようになりました。
従来は、デザイン性の高いサイトを構築する際、デザインフォントを含む箇所を画像としてWebサイトに配置してきました。しかしこの方法では、検索エンジンの情報収集ロボット「クローラー」に画像と判定され、記載した文字情報は理解されません。
多彩なスタイルを持つWebフォントの出現でテキスト表現の幅が広がり、クローラーにしっかりと内容を伝えられ、かつデザイン性の高いWebサイトが構築できるようになりました。
【メリット2】レスポンシブWebデザインに適している
スマートフォンなどのモバイル端末の普及やGoogleが推奨したことで、現在のWebサイト構築方法の主流となっているレスポンシブWebデザイン。画面サイズの異なる複数のデバイスに対応するWebサイトでは、折り返し位置やサイズ調整が自動で行われる「テキスト」での表現が最適です。
また、従来のようなデザイン性の高い箇所を画像で配置する方法では、対応するデバイス分の画像パーツの用意が必要になるなど、構築にも更新にも手間と時間が掛かります。Webフォントの出現は運用コストの削減にもつながっています。
有料Webフォントサービスの紹介
Webフォントを使用する場合には、基本的にWebフォントサービスを利用します。下記に有料のWebフォントサービスを一部ご紹介します。
TypeSquare
| 提供会社 | モリサワ |
|---|---|
| 主なフォント | 新ゴ リュウミン じゅん |
| 特徴 | 日本の会社のため、和文フォントが充実している |
Adobe Typekit
| 提供会社 | アドビシステムズ |
|---|---|
| 主なフォント | 源ノ明朝 源ノ角ゴシック 小塚ゴシック 小塚明朝 Futura |
| 特徴 | 扱っている書体数が多い |
fonts.com
| 提供会社 | Monotype |
|---|---|
| 主なフォント | Helvetica DIN Futura AXIS |
| 特徴 | 世界中で利用されている海外で有名なフォントサービス |
無料で使えるWebフォント「Google Fonts」
上記で紹介したWebフォントサービスは有償利用となりますが、Google が提供しているGoogle Fontsは完全無料で使用することができます。導入の手順も比較的簡単で、初心者でも使いやすいサービスです。

Google Fontsの使い方
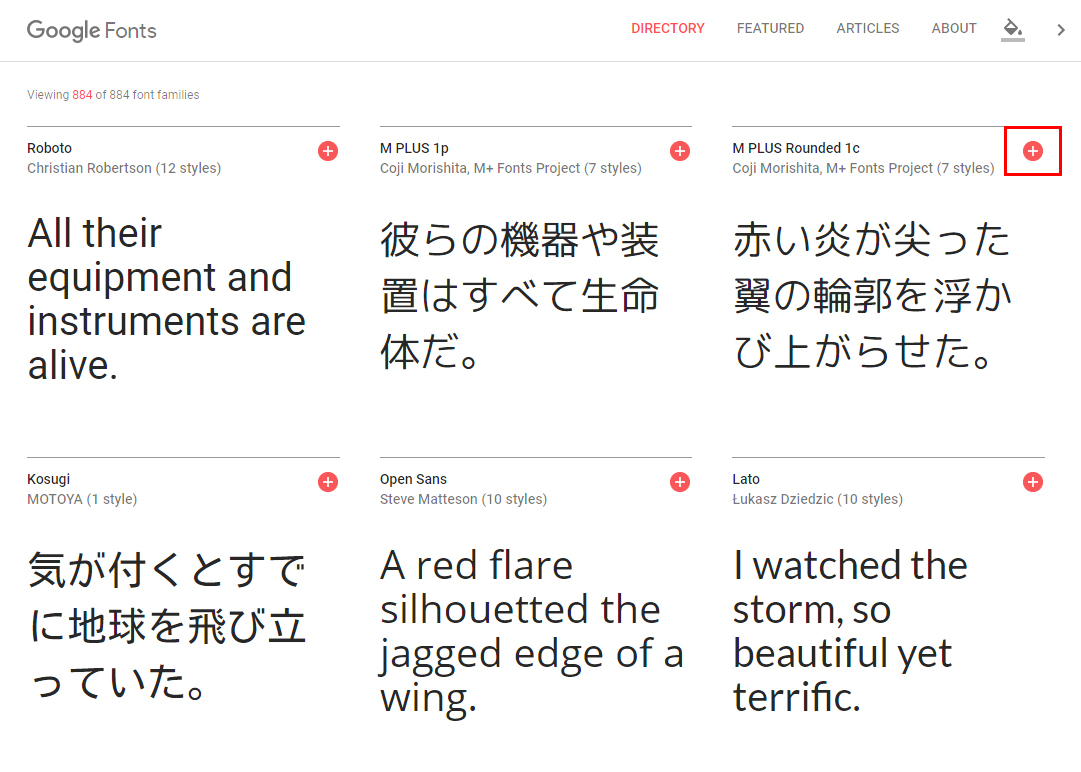
- Google Fontsのページにアクセスします。
- 使用したいフォントの「+」をクリックします。

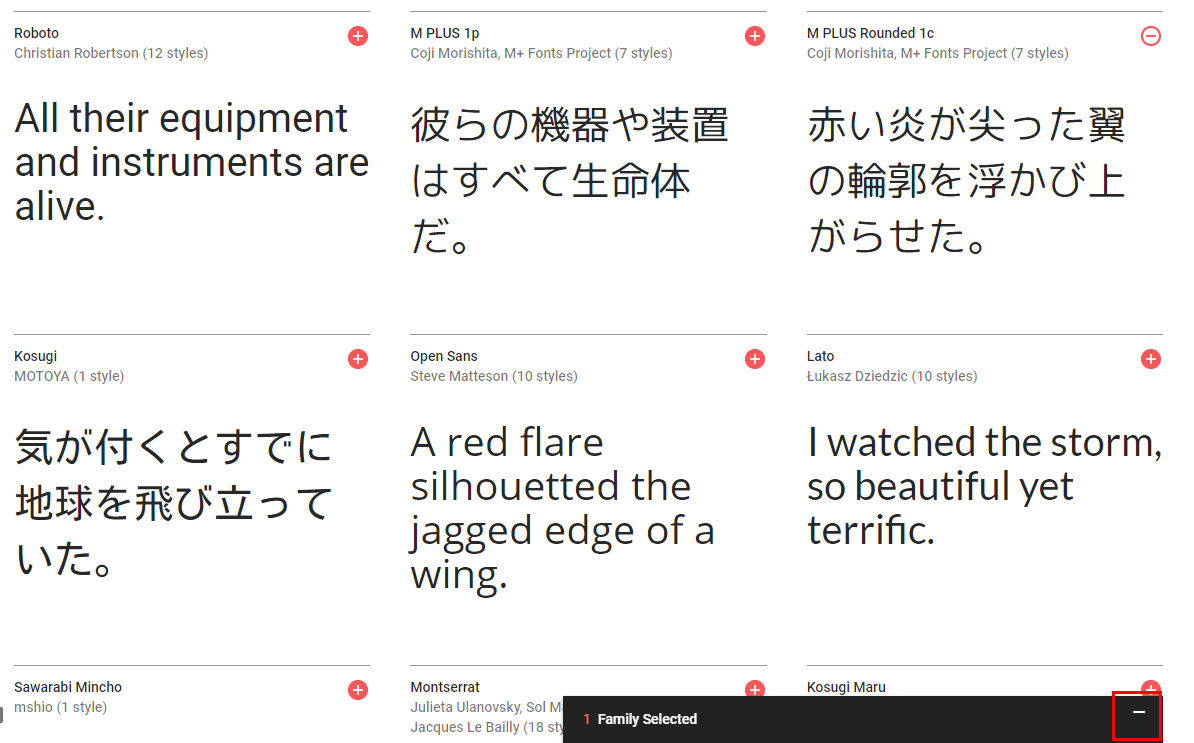
- 画面下部の黒いバーの「-」をクリックします。

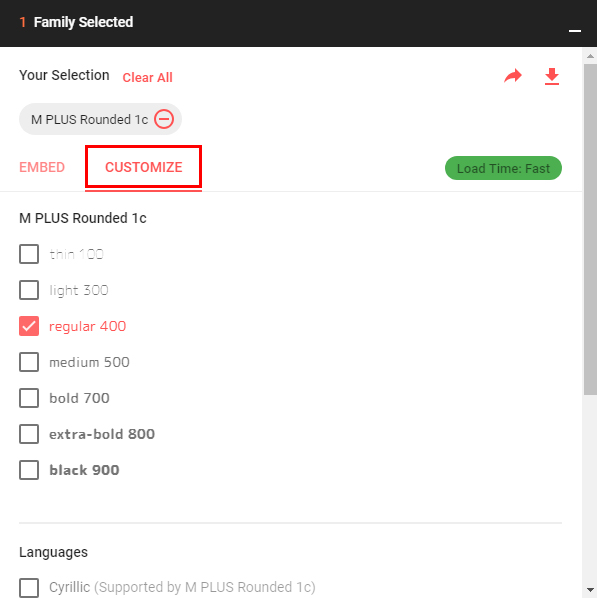
- 「CUSTOMEIZE」をクリックすると、太字や斜体を使うかどうかを決めることができます。使用するものにチェックを入れます。

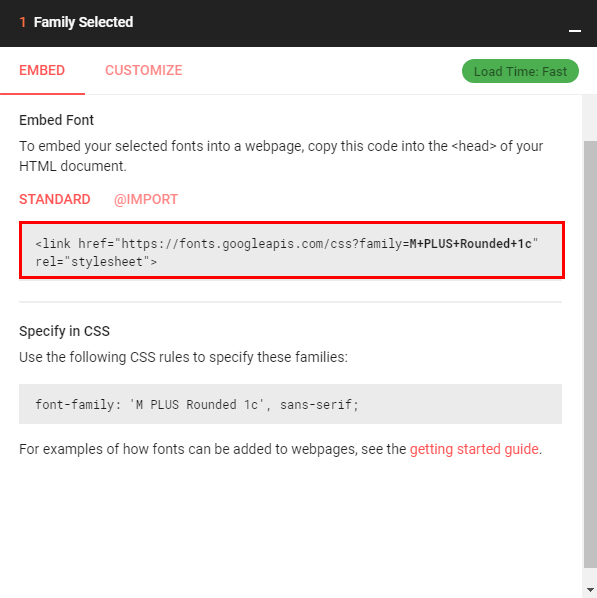
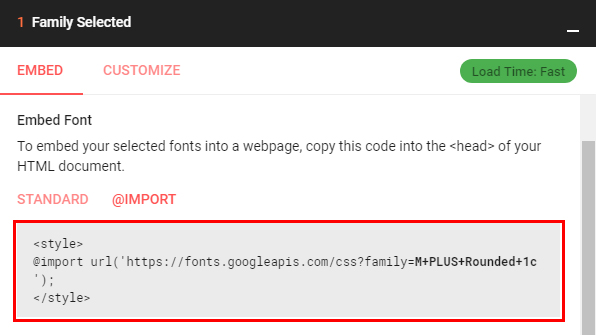
- 「EMBED」をクリックして、HTMLフォントの読み込みコード(赤枠の内容)をコピーし、<head>タグの中に貼ります。

※ cssから読み込む場合は、@importをクリックして表示されるコードをCSSファイルに貼ります。

- CSSでfont-familyに使いたいフォント名を記載すれば完了です。
まとめ
- Webフォントとは、Webサーバ上やインターネット上で提供されているフォントを呼び出し表示する技術のこと
- Webフォントを使用することで、SEO効果を保ったままWebサイトのデザイン性を向上させることができる
- 折り返し位置やサイズ調整が自動で行われるWebフォントは、レスポンシブWebデザインに最適
デザイン性を高めることができるWebフォント、Webサイトでのブランディングを考えている方は導入を考えてみてはいかがでしょうか。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー