次世代画像フォーマット「WebP」に変換して、webサイトの表示速度を改善しよう!

WebP(ウェッピー)とは、Googleが開発したwebサイト向けの新しい画像フォーマットです。ファイルサイズの軽量化が特長で、webサイトの表示速度の改善やトラフィック量の軽減が期待でき、最近では多くのwebサイトで利用されるようになりました。
今回は一般的な画像形式(JPEG・GIF・PNG)と比較しながら、WebPの特長や変換方法をご紹介します。
WebPはJPEG・GIF・PNGの利点を兼ね備えた、次世代画像フォーマット
webサイトで一般的に使用されているJPEG・GIF・PNGとWebPを比較して、特長を探ってみましょう。
| 画像形式(拡張子) | WebP(.webp) | JPEG(.jpg/.jpeg) | GIF(.gif) | PNG(.png) |
| 圧縮方法 | 非可逆圧縮/可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | 〇 | × | △ | 〇 |
| アニメーション | 〇 | × | (APNGであれば可) |
※非可逆圧縮:人間の視聴覚が違いを感じ取りにくいように一部を省略・改変することで実質的な内容を維持しつつ劇的に圧縮率を高める圧縮方法
※可逆圧縮:圧縮符号化の過程で元のデータを一切毀損せず、完全に元通りに復元できるように圧縮する圧縮方法
上記表の通りWebPの圧縮方法は、JPEGと同じく圧縮率が高い「非可逆圧縮」にも対応しています。GoogleはWebPのファイルサイズについて、同等の画質のPNG画像と比較して26%、JPEG画像では25~34%小さくできると発表しています。
さらに、PNGのように「透過」処理を行うことが可能で、さらにはGIFなどのようにアニメーションにも対応可能です。
WebPは、単にファイルサイズが小さいだけではなく、JPEG・GIF・PNGの利点を兼ね備えた「次世代画像フォーマット」と言えます。
WebPを使用するメリット
【メリット1】WebP画像の一本化が可能に
WebPは、JPEG・GIF・PNGの特性を網羅していますので、画像形式の性質に合わせて書き出しを行う必要がなくなります。Webサイトで使用するすべての画像ファイルをWebPに揃えることができます。
【メリット2】webサイトの表示速度を改善できる
一定の画像の品質を保ちながらも、JPEGやPNGよりも軽量化できることから、webサイトの表示速度(画像読み込み速度)の改善を期待できます。表示速度の改善は、ユーザー満足度の向上だけでなく間接的にはSEO的な効果も期待できます。
WebP対応ブラウザについて
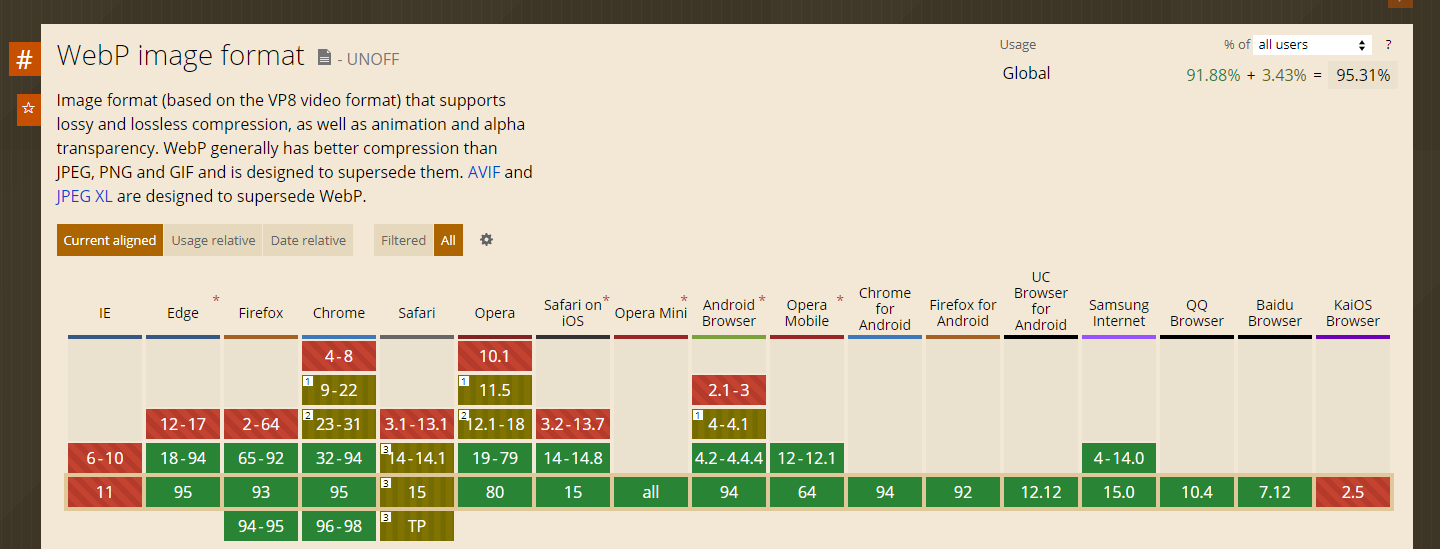
WebP対応ブラウザは下記の通りです。主要ブラウザは概ねカバーしています。(2021年10月時点)
IE(Internet Explorer)が非対応ですが、Internet Explorer 11 は廃止され、2022 年 6 月 15 日にサポートを終了することが発表されていますので、将来的に対応が必要なくなってくると思います。
本当に軽量化されるの?「JPEG」から「WebP」に変換してみました
WebP画像変換に対応しているツールを使って、本サイトで使用しているJPEG画像をWebPに変換してみました。
JPEGのファイルサイズが208KBだったのに対し、WebPのファイルサイズは59KBと約72%のファイルサイズを圧縮することができました。(quality:90指定)
画像の品質は、下記の画像で比較してみてください。
JPEG(208KB)

JPEG → WebP ※quality:90指定(59KB / 72%圧縮)

「quality:90」程度の圧縮であれば、私の目で見た限り画質の荒さが目立つようなことはありませんでした。
しかし、「quality:30」を指定したところ、フォントの擦れや人の顔の崩れなど画質の荒さが目立ちました。
JPEG → WebP ※quality:30指定(19.9KB / 90%圧縮)

WebPへの変換ツールによっては、画像のクオリティを確認しながら圧縮することもできます。
WebP変換ツールについて、続けてご紹介します。
WebP変換ツールの紹介
メリットの多いWebPですが、JPEGやPNGから変換するのにひと手間かかります。
そこで簡単にWebPに変換できる無料ツールをご紹介します。
Googleが開発した画像変換webアプリ「squoosh」
Squooshは2018年にGoogleが提供したwebアプリです。web上で画像の変換を行うことができます。
Squooshの特長は、変換したい画像のクオリティをリアルタイムで確認しながら書き出すことができるということです。1枚1枚の画質や圧縮率にこだわりたい方におすすめのツールです。
WebPへの変換方法
Squooshにアクセスし、画像をアップロードします。WebPに変換したい画像をドラック&ドロップするとアップロードできます。
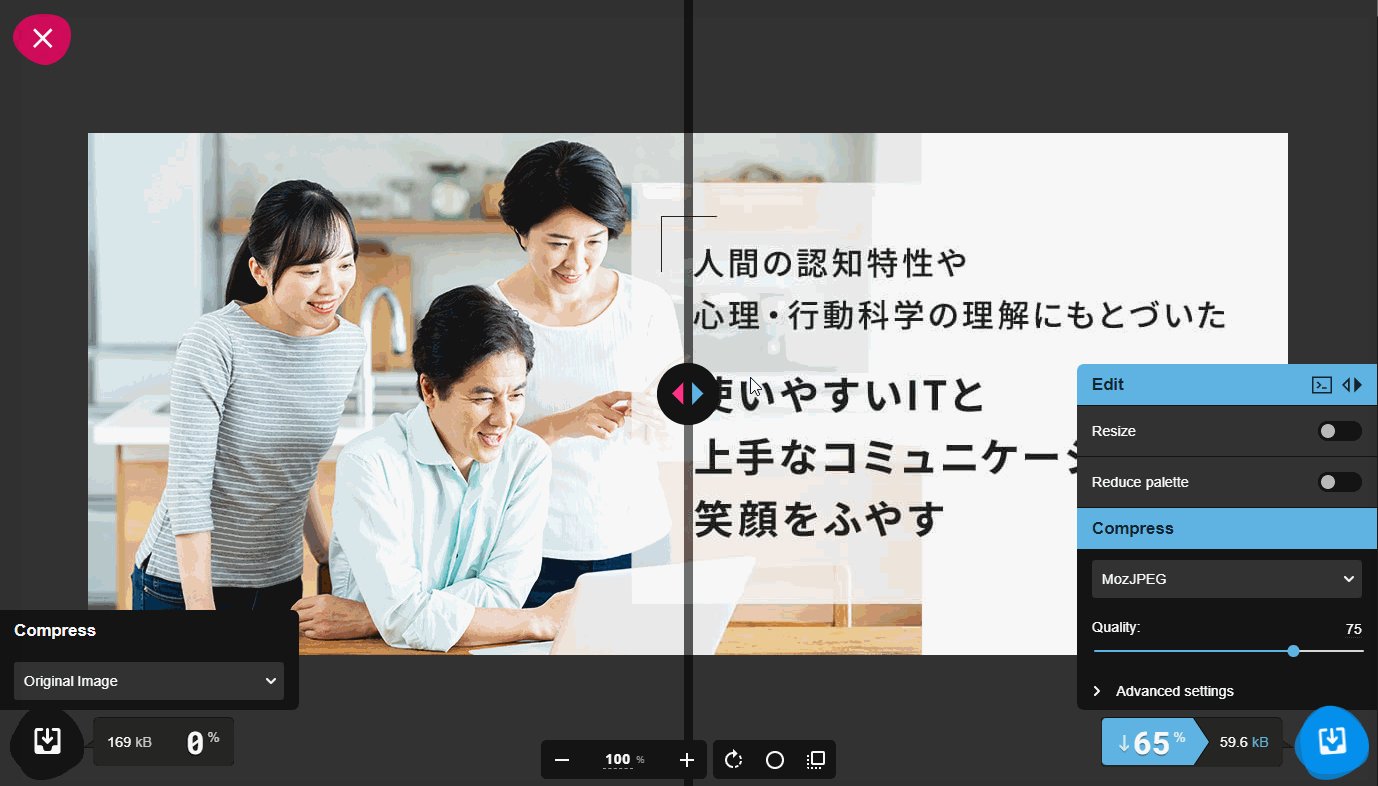
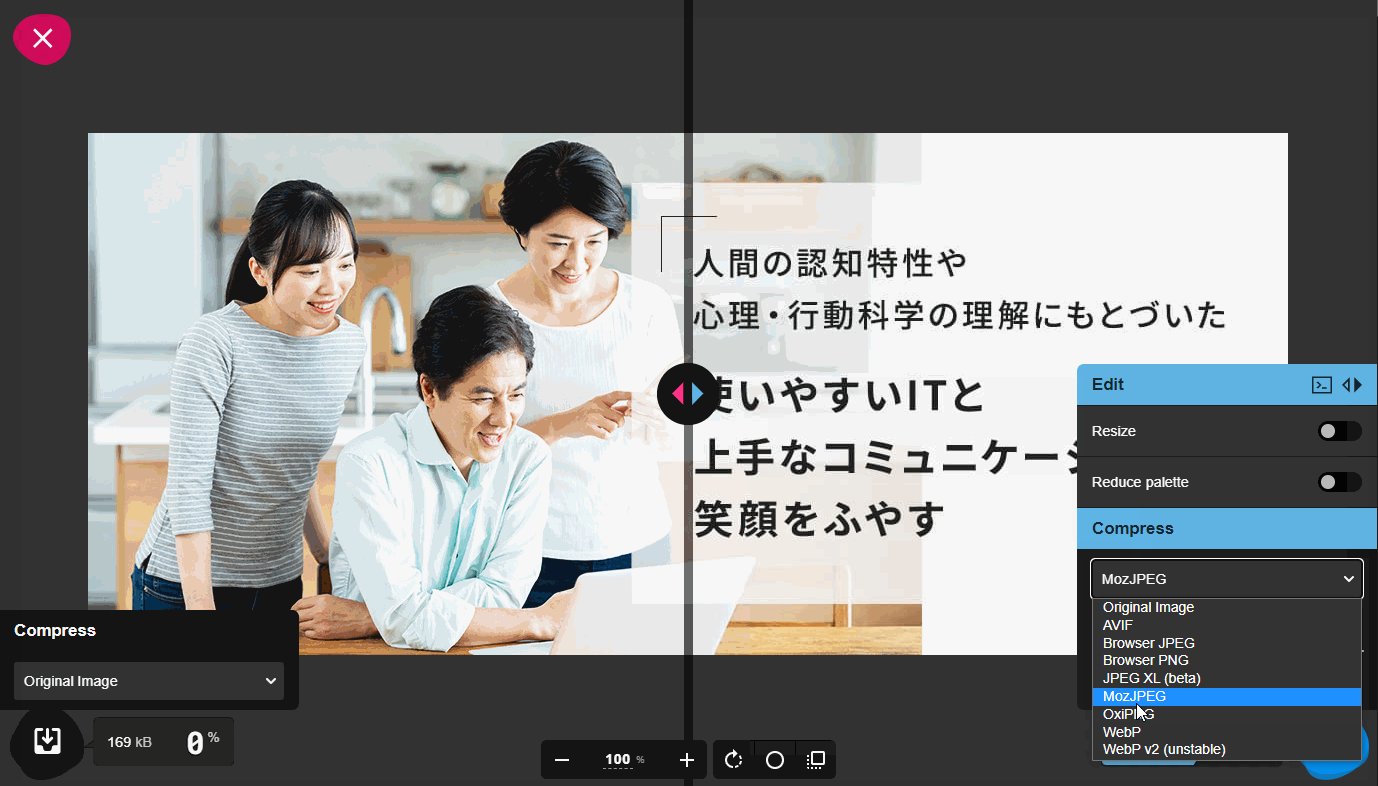
アップロードした画像が表示されたら、右下にあるメニューの「Compress」のメガドロップメニューをクリックし、「WebP」をクリックします。

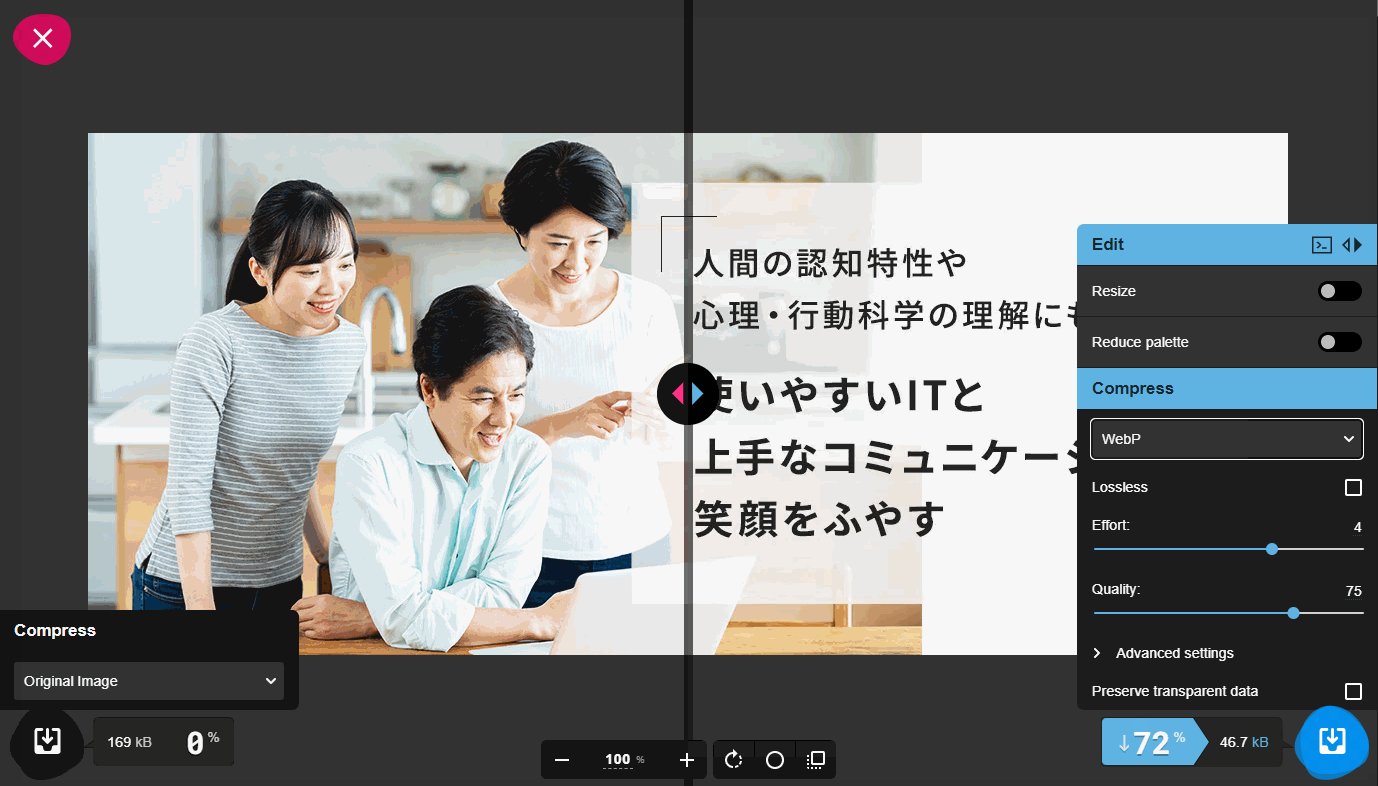
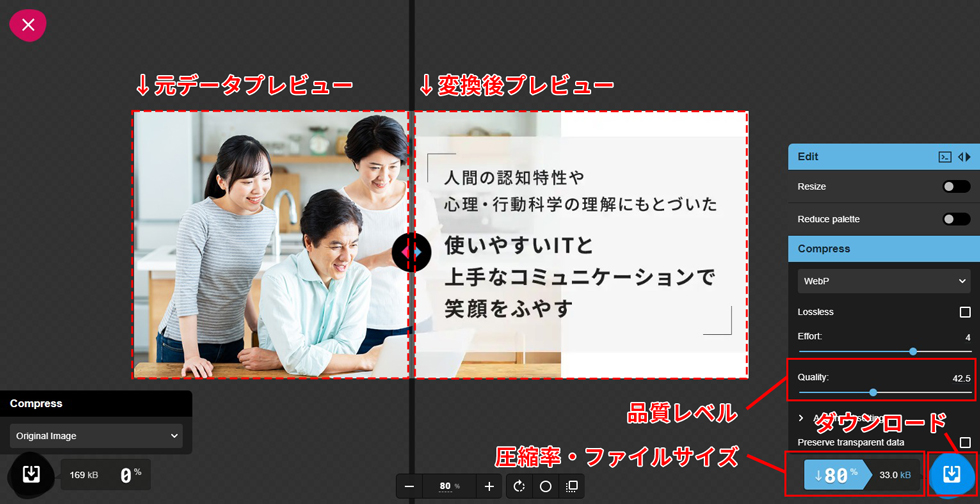
この画面で変換後の画像クオリティと圧縮率を確認できます。
品質レベル(quality)を調整するスライダーを操作すると、リアルタイムで画像の劣化状態がプレビューに反映され、同時に圧縮率も確認できます。

画像をダウンロードするには、右下のアイコンをクリックします。
一括で変換できるツール「サルワカ」
もう一つおすすめしたいツールは「サルワカ」という変換ツールです。
こちらも先ほど説明したSquoosh同様、web上で変換することができます。サルワカの特長は、複数の画像を一括で変換できるということです。画質や圧縮率の調整をカスタマイズすることはできませんので、ご注意ください。
https://saruwakakun.com/tools/png-jpeg-to-webp/
WebPへの変換方法
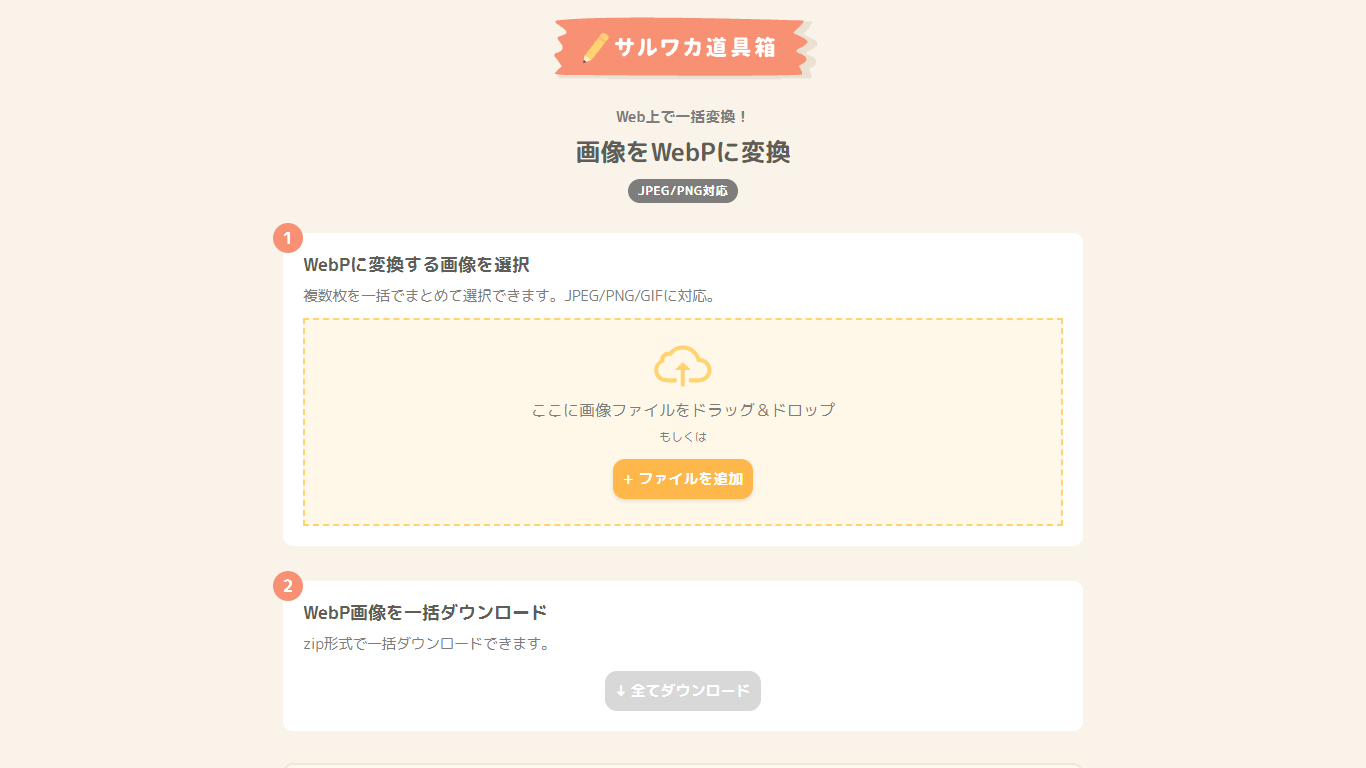
サルワカにアクセスし、画像またはファイルをアップロードします。
WebPに変換したい画像を画像内①の黄色い四角内でドラック&ドロップするとアップロードできます。

画像内②の「全てダウンロード」をクリックすると画像がWebPに変換されてダウンロードできます。
Photoshopプラグイン
上記ご紹介したツール以外でもWebPに変換できるツールが増えてきています。Photoshopでもプラグインを使用すればWebPへの書き出しが可能です。詳細は下記ページをご覧ください。
WebP形式の画像をPhotoshopで読み込み・編集・書き出しができる!プラグイン「WebPShop」の導入方法をご紹介
番外編(アーティスページ)
画像をWebpに自動変換してくれるCMSも増えてきました。WordPressでは、プラグインをインストールすればアップロードした画像を自動でWebpに変換してくれます。
当社のホームページ作成ツール「アーティスページ」でも、標準でWebpに自動変換する機能が備わっています。jpegやpngファイルをアップロードするだけで、圧縮効率の高いWebpに自動変換されますので手間も省けますね。
無料トライアルをご用意しておりますので、ぜひお試しください。

さいごに
今回はGoogleが開発した次世代画像フォーマット「WebP」をご紹介しました。WebPは一定の画質を保ったまま、ファイルサイズを圧縮できるのが大きなメリットです。WebPを利用して、さらにwebサイトのパフォーマンスの向上を目指しましょう。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー