Adobe XDのコンポーネントを利用してホバーアクションをデザインする

弊社ではPhotoshopでデザインをする際には別途レイヤーを作成したりPSDを分けて用意したりと仕様に応じて様々な工夫をしていますが、AdobeXD(以下XD)のコンポーネントに追加されたステート機能を利用すればとてもスマートに管理できるようになりました。
今回はコンポーネントとステート機能について簡単にご紹介いたします。
コンポーネントとは
XDにおけるコンポーネントとはボタンやアイコンのような共通のデザインを持つ要素を管理するための雛形となるものです。
作成したコンポーネント(マスターコンポーネント)に修正を行うと、そのコンポーネントを雛形として作成されたオブジェクトに対しても同様の修正が反映されます。
この機能により様々な場所で繰り返し使われる要素を一元管理することが可能となり、修正や管理にかかるコストを抑えられます。

コンポーネントの作り方
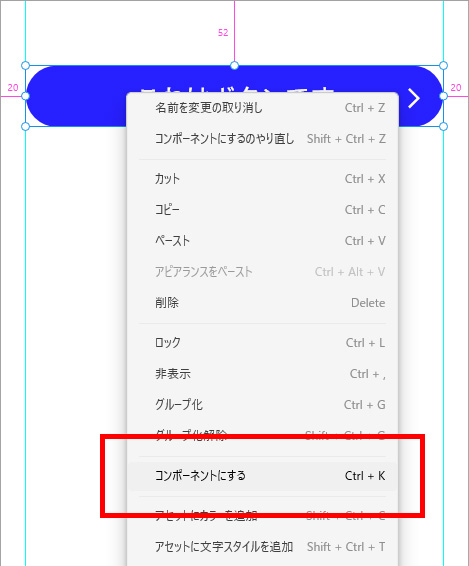
コンポーネントの作り方は非常に簡単で、コンポーネント化したいオブジェクト(複数も可)を選択し、「右クリック > コンポーネントにする」、もしくは選択状態で「Ctrl + k」で作成可能です。

新規に作成されたコンポーネントはマスターコンポーネントとなり、このコンポーネントをベースとして複数のコンポーネントを複製して管理していきます。

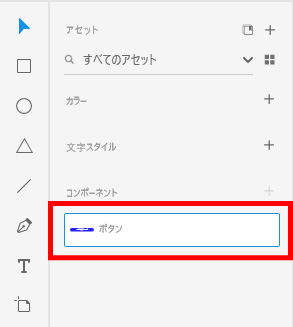
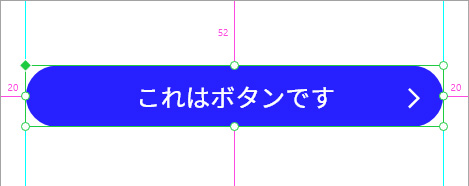
コンポーネント化されたオブジェクトは選択時に全体が緑色の線で囲まれます。また、マスターコンポーネントは左上のひし形のハンドルが塗りつぶされた状態になり、他のコンポーネントと区別できます。

コンポーネントとステート
2019年の11月に行われたアップデートにより、コンポーネントにステート機能が追加されました。
コンポーネントのステートを使用したインタラクティブ要素の追加これにより、コンポーネントが状態を持つようになり、その状態に応じてデザインを切り替えられるようになりました。
このアップデート以前はインタラクションを実現するために複数のアートボードを用意して対応してきましたが、ステート機能が追加されたことによって非常に簡単にインタラクティブなデザインが作れるようになりました。

adobe.comより
ボタンコンポーネントにマウスホバーをかけてみる
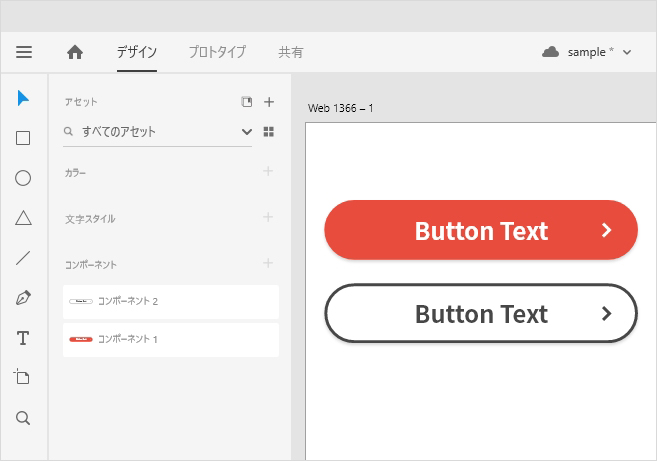
先ほど作成したボタンコンポーネントにマウスホバーした際のインタラクションを追加してみます。
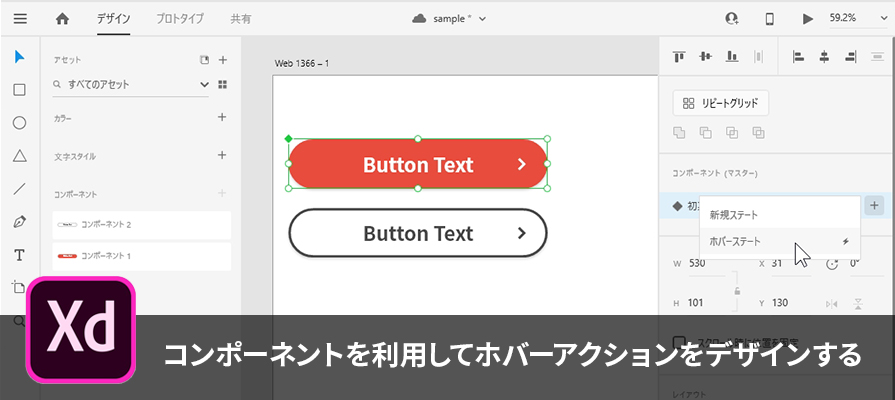
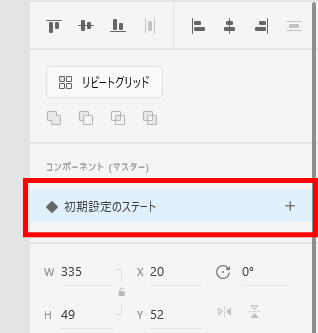
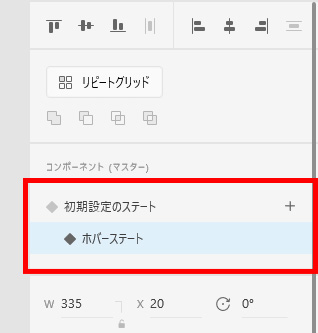
コンポーネントを選択した状態で右パネルの「初期設定のステート」の横にある「+」ボタンをクリックします。

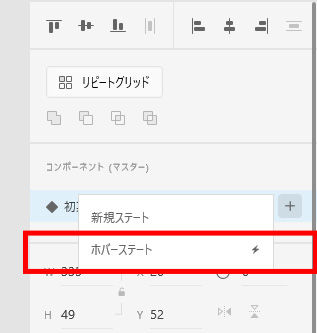
ドロップダウンメニューが表示されますので、「ホバーステート」を選択します。

コンポーネントにホバーステートが追加されます。

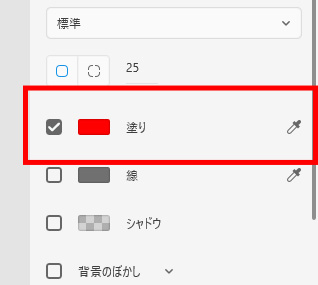
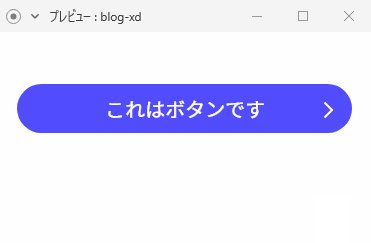
ホバーステートが選択された状態でマウスホバー時のデザインになるようにコンポーネントの装飾を変更します。今回は例としてわかりやすいようにボタンの色を変更しました。

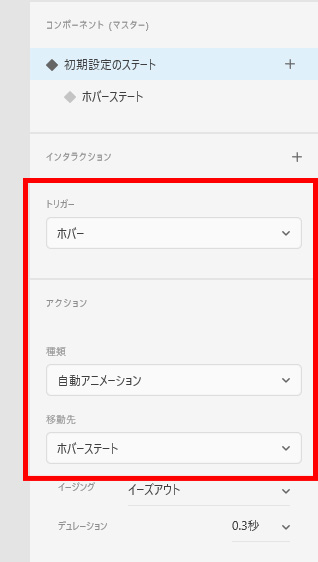
ここまでで基本的な設定は完了です。プロトタイプモードに変更して右パネルを確認すると各種アニメーションの設定が自動で反映されています。※これはホバーステートのデフォルトの設定なので、新規ステートを選択した場合はトリガーやステートの指定が必要になります。

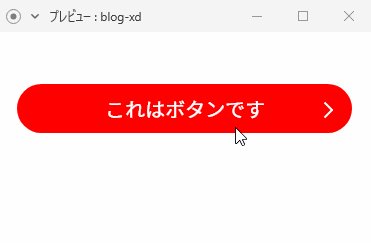
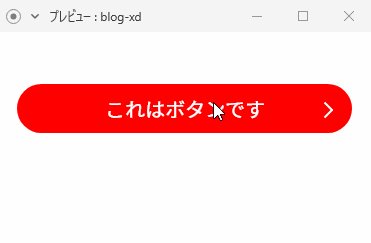
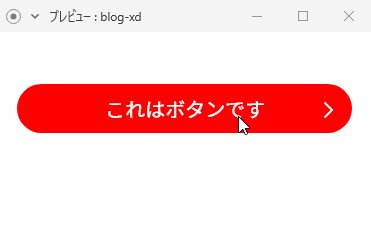
設定が完了したらプレビューウインドウを起動し、ボタンにホバーインタラクションが追加されていることを確認します。

さいごに
いかがでしたでしょうか。コンポーネントとステート機能について簡単ですが紹介させていただきました。
今回はマウスホバーというとてもシンプルな例を取り上げましたが、工夫次第ではスライダーやアコーディオンメニューなどのインタラクションを実現することも可能です。
細かい動作の指定はまだ難しいですが、クライアントやコーダーに意図を伝えることはできますので、ぜひご活用ください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー