公式テンプレートを使ってAdobe XDのプラグインを自作してみよう ~starter project導入編~

弊社ではwebデザイン作成前のプロトタイプを構築する際にAdobeXD(以下XD)を利用する機会が増えてきました。
XDは軽量・シンプルで使い勝手の良いツールなのですが、機能が限定的で痒い所に手が届かないこともしばしば。。。
そのような時に「何か良いプラグインはないかな」とインターネット等で検索していたのですが、「プラグインを自分で作れればおもしろいのでは?」と考え調べてみることにしました。
プラグインとは
プラグインとはXDの操作を拡張することができる機能で、ユーザーアクションの自動化や複数のファイルへの操作のように、繰り返し行われるような作業を自動化する際によく利用されます。
Adobe社が提供しているPhotoshop等の製品でも提供されている機能ですが、2018年10月のアップデートによりバージョン13.0以降のXDでもプラグイン機能が提供されるようになりました。
Adobe社が提供するものだけでなく、サードパーティ製のプラグインも豊富に配布されており、XD上から簡単に検索してインストールすることができるようになっています。

今回はプラグインの自作の準備ということで、Adobe社が公式で配布しているプラグインの雛形(starter project)の導入方法を紹介していきます。
プラグイン導入準備
プラグインの導入にあたって、まずは公式から雛形となるファイルをダウンロードします。
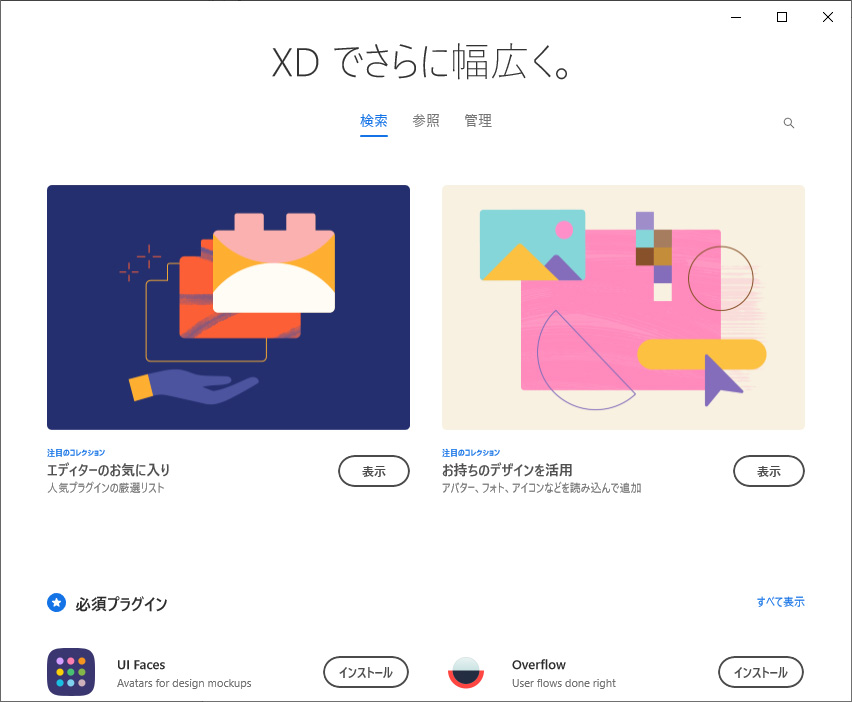
XDのメニューから「プラグイン > 開発版 > プラグインの作成」を選択します。

webブラウザでプラグインの管理ページが表示されます。

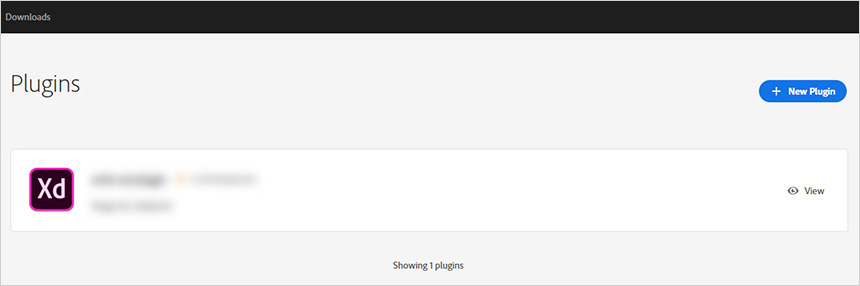
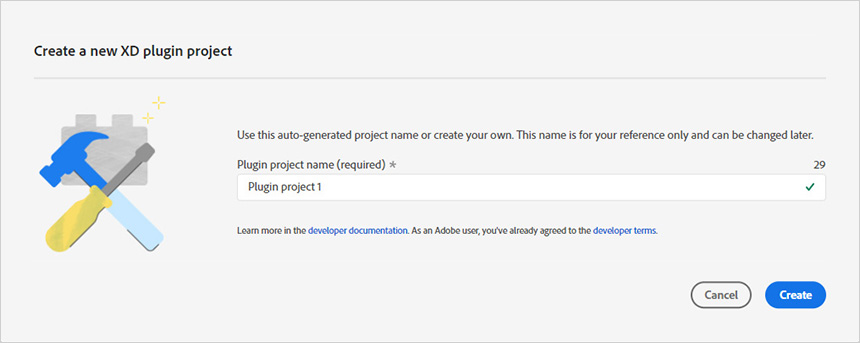
画面右上の「New Plugin」をクリックするとプラグイン名を入力するダイアログが表示されます。

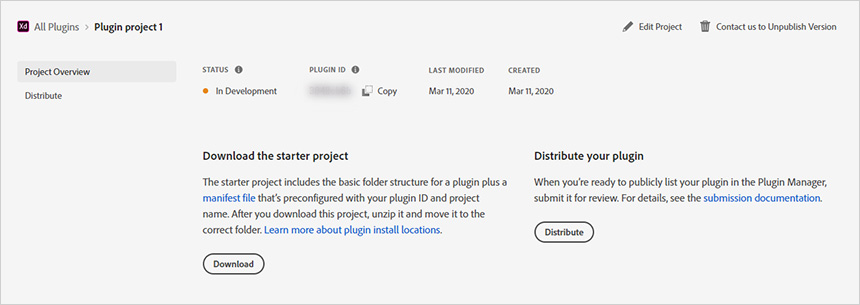
任意のプラグイン名を入力し、「Create」をクリックするとプラグインのプロジェクトページが表示されます。

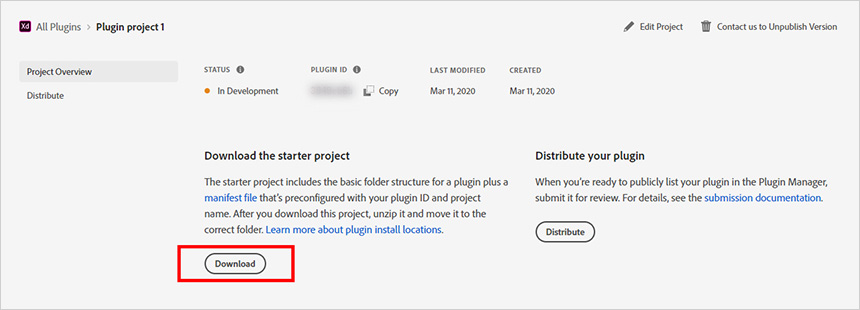
ページ中ほどの「Download」ボタンをクリックするとプラグインの雛形ファイルをダウンロードすることができます。

これで雛形プラグインをインストールする準備ができました。
プラグインのインストール
雛形ファイルが入手できたので実際にプラグインをインストールして利用してみましょう。インストールは簡単で、ダウンロードしたzipファイルを展開して指定のフォルダに格納するだけです。
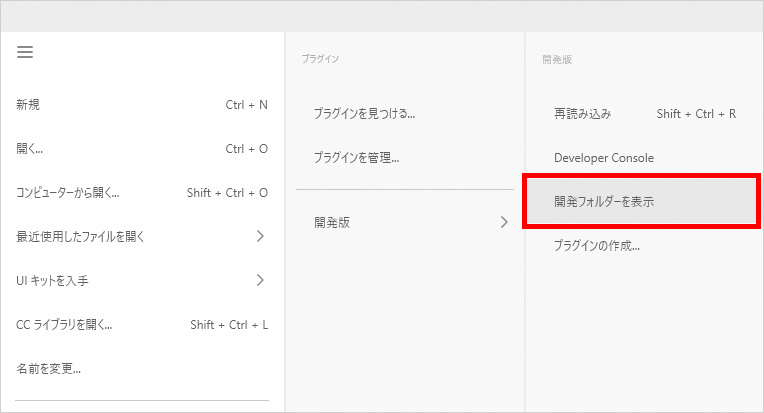
インストール先は公式サイトのリファレンスを参照するか、XDの「プラグイン > 開発版 > 開発フォルダーを表示」をクリックするとインストール先のフォルダがエクスプローラーで立ち上がります。

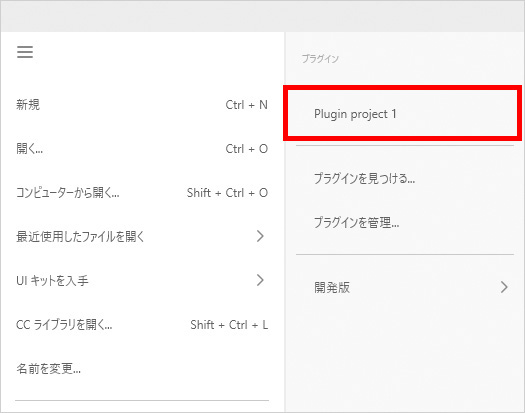
プラグインのインストールが完了すると、プラグインパネルの上部に先ほど指定したプラグイン名が表示されるようになります。

プラグインの実行
インストールが完了したら実際にプラグインを実行してみましょう。
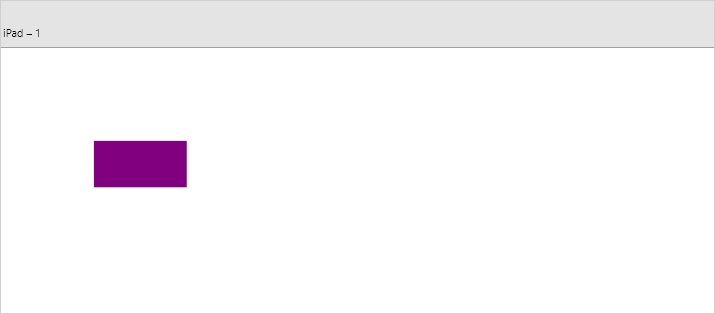
プラグインパネルに表示されたラベルをクリックするとプラグインが実行され、選択中のアートボードのX:100、Y:100の位置に長方形ツールのオブジェクトが配置されました。

プラグインフォルダの中を確認すると manifest.json と main.js の2ファイルとアイコン画像を格納した images フォルダが格納されています。
manifest.json ファイルではプラグインに関する情報をJSON形式で指定し、 main.js ファイルにプラグインが行う処理を記述していきます。
XDのプラグインはJavaScriptで開発することができ、提供されているAPIを利用することで様々な機能を実装していくことになります。
具体的な開発手順に関してはまた別の記事で紹介したいと思います。
さいごに
いかがでしたでしょうか。XDプラグインの雛形のインストールから実行までの手順を紹介しました。
インストールした雛形を元に、自分好みのプラグインを自作して快適なXDライフを送りましょう。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー