AdobeXDのスタック機能とパディング機能を使って効率的に余白を管理しよう

webデザインの作成において、配置した要素が未確定だったり配置した後に内容の変更をする場面があります。 そのたびに変更した要素に対して余白を調整するのは効率的ではありません。
今回は、要素の内容が変更されても余白を保ったままデザインできる、AdobeXDのスタック機能とパディング機能を紹介します。
※本記事はWindowsを利用しての執筆となります。MacとはUI、操作方法が異なります。
スタック機能とは
スタック機能はグループ内にある要素同士の余白を管理する機能です。 スタック機能を有効にしたグループ内では、要素の修正や追加、並べ替えをした際にも指定の余白を保持したまま要素の編集をすることができます。

スタック機能を有効にする
スタック機能を有効にするには、まず余白を管理したい要素をグループ化する必要があります。
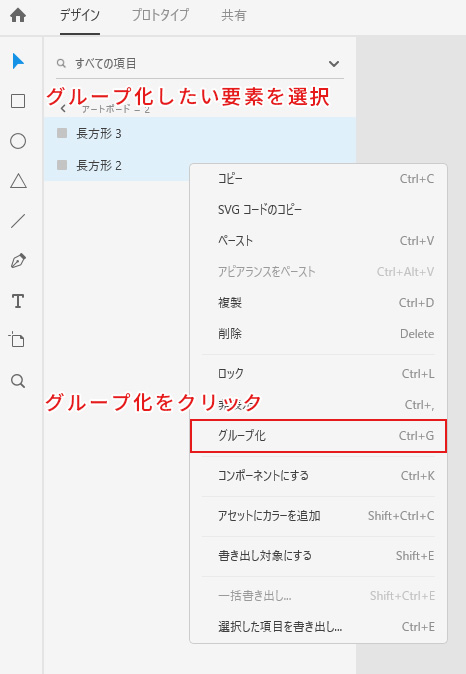
レイヤーパネル上でグループ化したい要素を選択し、右クリックのメニューから「グループ化」を選択します。ショートカットコマンドはCtrl+Gです。

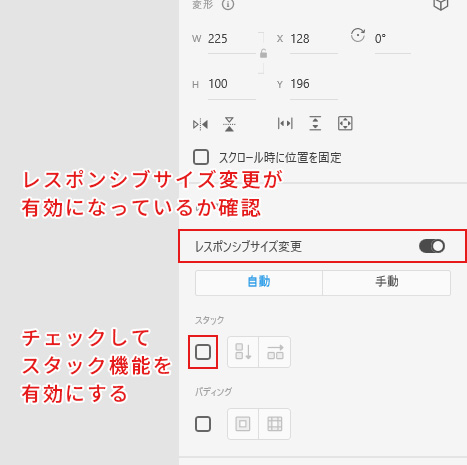
次にレスポンシブサイズ変更が有効になっていることを確認しましょう。 グループ化した時点で自動的に有効になりますが、レスポンシブサイズ変更を有効にしていないとスタック機能は使用することができません。

レスポンスコントロール内にあるスタックにチェックを入れるとスタック機能が有効になります。
スタック機能の使い方
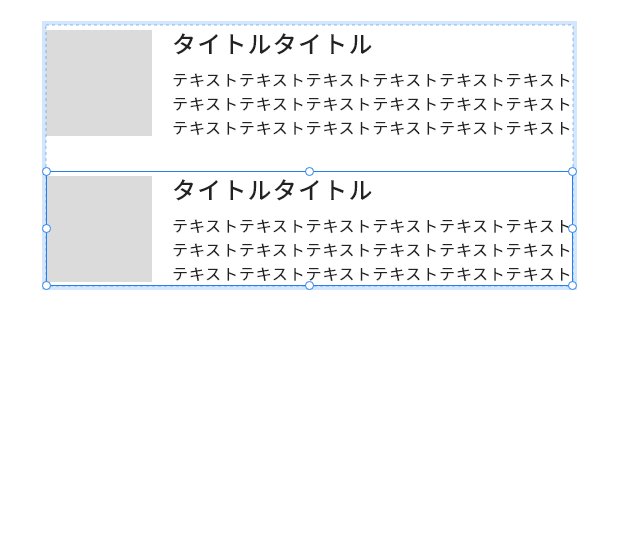
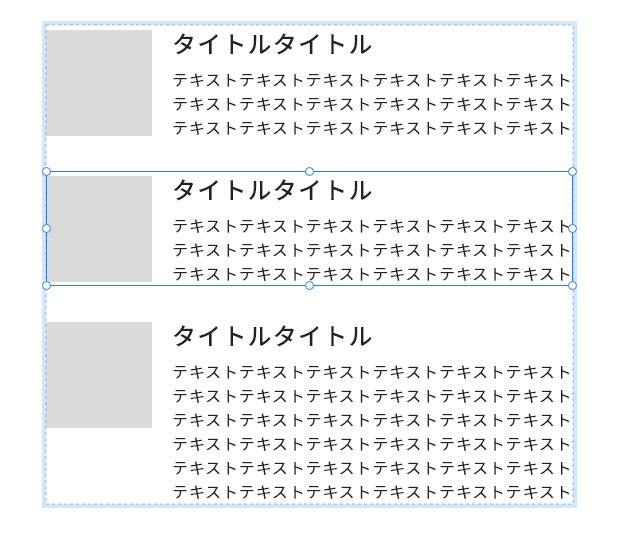
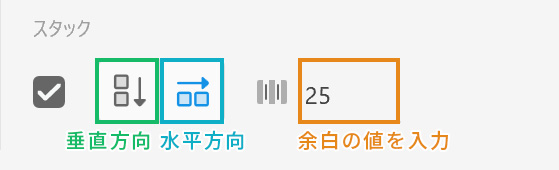
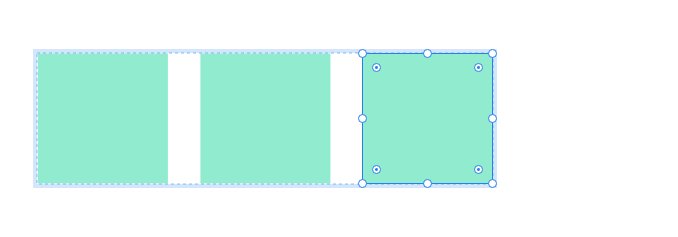
スタック機能を有効にしたグループ内に要素が2つ以上あると、要素間の余白を設定できるようになります。 また余白設定の左側にあるアイコンをクリックすることでスタックの方向を選択できます。

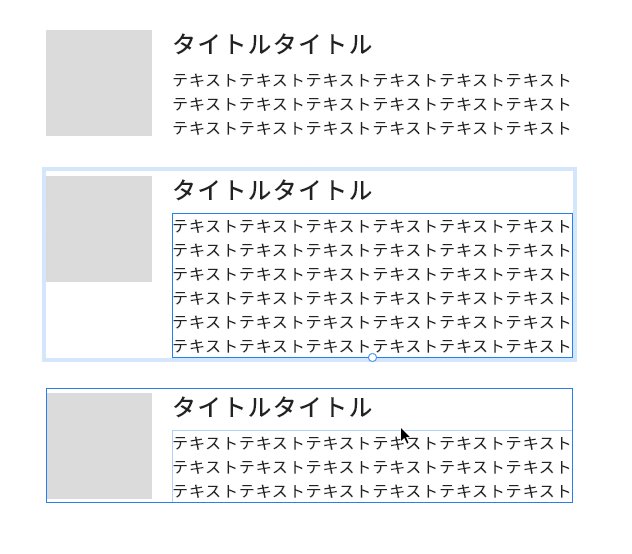
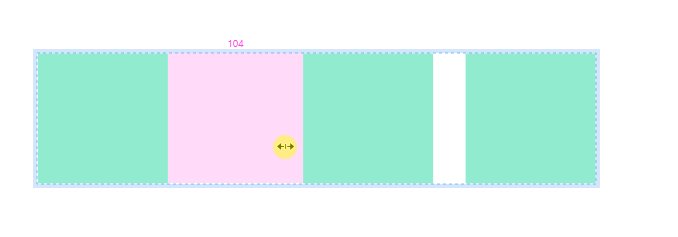
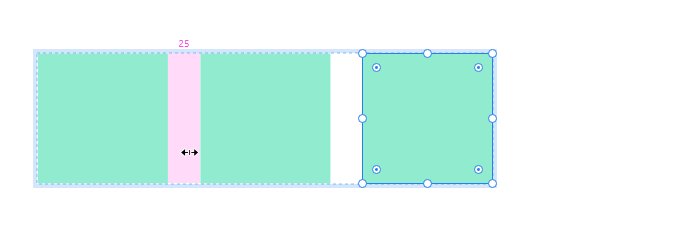
要素同士の余白を変更する場合は、余白の値を入力するか、要素を選択後要素間の余白に対してドラッグすることで変更できます。 ドラッグで余白を調整する場合、対象の余白しか調整されませんが、Shiftを押しながらドラッグすることで、グループ内のすべての要素に余白の調整を適用することができます。

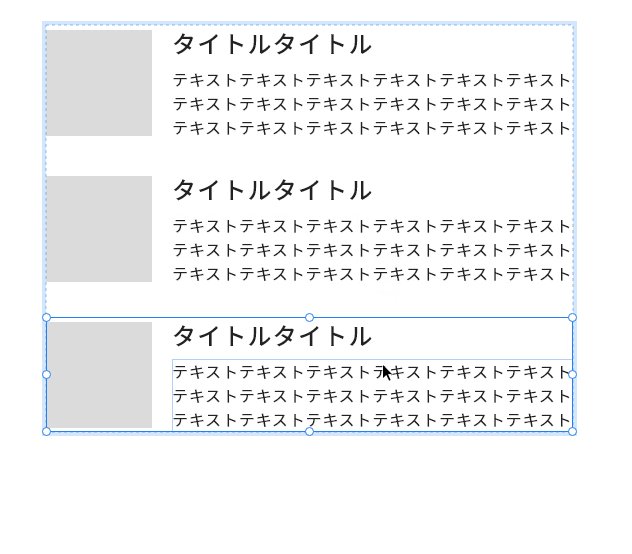
要素を編集したり追加した際も設定した余白が自動的に適用されます。

パディング機能とは
スタック機能で設定する余白は、要素の外側だったのに対して、パディング機能は内側(要素内)の余白を設定します。 文言が違う(テキストの長さが異なる)ボタンを作成するときなど、同じ余白を持たせつつ内容や文言が変動する要素をデザインする場合に重宝する機能です。

パディング機能を有効にする
スタック機能の時と同じようにパディング機能を適用したい要素をグループ化して、レスポンシブサイズ変更が有効になっていることを確認します。
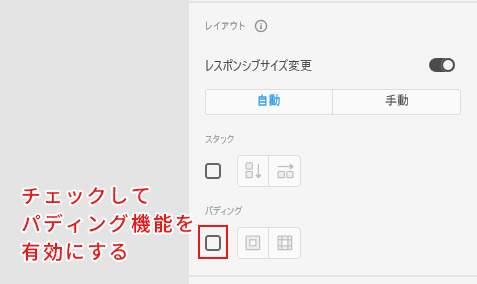
レスポンシブコントロール内にあるパディングにチェックを入れるとパディング機能が有効になります。

パディング機能の使い方
パディング機能において余白の設定方法は2種類あります。
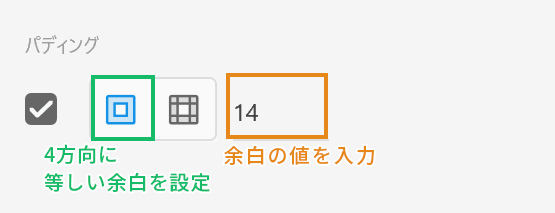
まず、4方向に等しい余白を設定する方法です。
2つ並んでいるアイコンのうち左側を選択して、数値を入力することで設定することができます。

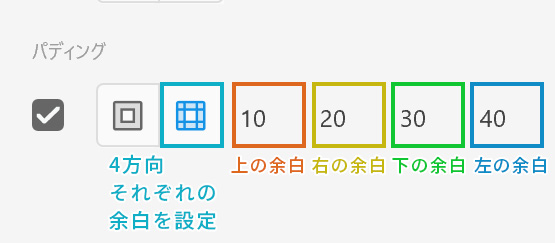
次に、上下左右それぞれに違う余白を設定する方法です。
右側のアイコンを選択すると4方向それぞれに違う値の余白を設定することができます。
入力に対応する方向としては左から上、右、下、左の余白になっています。

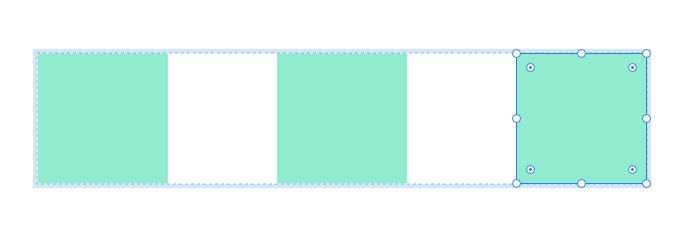
パディング機能で余白を設定すると、前面の要素に変更があった場合、自動的に背面の要素が変形されます。

さいごに
今回はXDの余白管理に便利な2つの機能を紹介しました。
スタック機能:グループ内にある2つ以上の要素同士の余白を管理する機能
パディング機能:要素の内側の余白を管理する機能
あらかじめ余白を設定しておけば、デザイン作成時の手間が少なくなることはもちろん、要素の変更にも柔軟に対応できますので、ぜひ活用してみてください。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー