Adobe XDのプラグイン開発を簡単に始めるツール「xdpm」試してみた

弊社ではデザイン・コーディングを行う際にAdobe XD(以下XD)を利用しています。
以前、XDのプラグインを自作する方法を紹介しましたが、今回はコマンドラインから簡単にプラグインの雛形を生成できるツール、「xdpm」をご紹介したいと思います。
AdobeXD/xdpm: A helper CLI for XD plugin development ※xdpmを利用するにはnode.jsが必須になりますが、本記事ではインストール手順について割愛させていただきます。
- Windows10: Pro
- XD: v36.1.32.5
- node.js: v14.4.0
- npm: v6.14.6
- xdpm: v4.1.1
xdpmのインストール
xdpmのインストールは通常のパッケージと同様にnpmコマンドから行います。任意のフォルダにpackage.jsonファイルを作成し、npmコマンドを実行します。
> npm init -y
> npm install --save-dev @adobe/xdpmこれでxdpmがインストールされました。-vオプションを指定し実際にコマンドを実行して正常にインストールされたか確認します。
> npx xdpm -v
@adobe/xdpm v4.1.1バージョン情報が表示されればインストールの完了です。
xdpmの使い方
GitHubのREADMEページを確認すると
- bootstrap
- install
- watch
- validate
- package
- ls
xdpmでは6種類のサブコマンドが用意されていますが、今回はbootstrap、install、watchの3つを利用してみます。
プラグインの雛形を作成
プラグインの雛形を作成するにはbootstrapサブコマンドを利用します。これによりAdobeが提供しているstarter projectと同じものをコマンドラインから取得することができます
> npx xdpm bootstrap xdpm-blog-sample
INFO: xdpm 4.1.1 - XD Plugin Manager CLI
INFO: Use of this tool means you agree to:
- the Adobe Terms of Use at https://www.adobe.com/legal/terms.html
- the Developer Additional Terms at http://www.adobe.com/go/developer-terms
Bootstrapping plugin:
Cloning into 'xdpm-blog-sample'...
Plugin was sucessfully bootstrapped in xdpm-blog-sample
Be sure to get your unique plugin ID at https://console.adobe.io/plugins and include it in manifest.jsone※ネットワーク環境によっては雛形の生成に時間がかかる場合があります。
これでxdpm-blog-sampleフォルダにプラグインの雛形が作られます。雛形は4種類用意されており、デフォルトの雛形(starter projectと同じもの)以外にも
- パネル機能を利用するもの
- モーダルUIを利用するもの
- JavaScriptフレームワークのReactを利用するもの
をオプション指定して生成することも可能です。詳細はREADMEをご確認ください。
プラグインのインストール
雛形が生成されたらXDから利用できるようにインストールを行います。インストールはinstallサブコマンドから実行します。
> npx xdpm install xdpm-blog-sample
INFO: xdpm 4.1.1 - XD Plugin Manager CLI
INFO: Use of this tool means you agree to:
- the Adobe Terms of Use at https://www.adobe.com/legal/terms.html
- the Developer Additional Terms at http://www.adobe.com/go/developer-terms
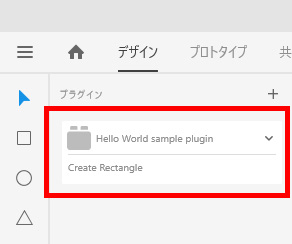
OK: "Hello World sample plugin"@1.0.0 [QUICK_START] installed successfully.eこれでプラグインがインストールされます。実際にXDのプラグインパネルを確認してみると、

このようにインストールされているのがわかります。
サブコマンドの第一引数にプラグインフォルダへのパスを指定していますが、プラグインフォルダ内(manifest.jsonファイルがあるフォルダ)から実行する際にはパスは省略可能です。
こちらもREADMEにオプションの説明がありますが、
- oオプションでインストールの上書き
- cオプションでインストール前に存在しているファイルの削除
この2つは覚えておくと開発が捗ると思います。
変更の自動検知
プラグインのインストール完了後、ソースコードやサムネイル画像等を修正した場合は再インストールが必要になりますが、都度installサブコマンドを利用するのは手間がかかりますので、開発中はwatchサブコマンドを利用して解決します。
> npx xdpm watch xdpm-blog-sample
INFO: xdpm 4.1.1 - XD Plugin Manager CLI
INFO: Use of this tool means you agree to:
- the Adobe Terms of Use at https://www.adobe.com/legal/terms.html
- the Developer Additional Terms at http://www.adobe.com/go/developer-terms
INFO: Watching Hello World sample plugin...
INFO: Watching... press BREAK (CTRL+C) to exit.
INFO: Hello World sample plugin changed; reinstalling...
OK: "Hello World sample plugin"@1.0.0 [QUICK_START] installed successfully.これでプラグインへの変更を検知し、修正があれば自動でインストールを行ってくれます。第一引数のパスはinstallコマンドと同様にプラグインフォルダ内から実行する際は省略可能です。
※watchを終了する場合は「Ctrl+C」を実行します。
さいごに
いかがでしたでしょうか。XDのプラグインの雛形をコマンドラインから管理するツール、xdpmの導入と使い方をご紹介しました。
本記事執筆にあたって筆者も一通りコマンドを触ってみましたが、やはりwatchサブコマンドが非常に便利で、今後XDのプラグインを開発する際には必須なツールだと感じました。
今後も便利なツール、プラグインを見つけてより快適なXDライフを送りたいと思います。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー